이제 지금까지 완성한 프로젝트를 보며 점검해보는 시간이다. 이것까지만 하고 점심을 먹을 생각이다.
실습 4 - 프로젝트 완성

생각해볼 문제
1. 게임에서 추가할 수 있는 방안 고민하기
컴포넌트에서 키보드 입력을 받았을 때 app에서 State 로직과 연결해서 selectCharacter로 단어를 선택하게 된다. 그리고 여기서 게임이 진행됨에 따라 상태를 바꿀 수 있었다. 상태를 줄인다면 코드를 줄일 수도 있을 것 같다.
게임의 상태를 하나의 함수에 묶어서 처리했는데 이것을 여러 개로 나눌 수도 있겠다. 컴포넌트를 분리해서 모듈화를 하는 방법도 생각해보자.
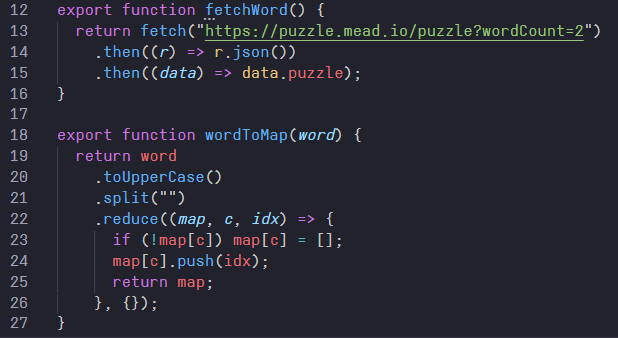
프로젝트의 기능적인 부분을 보면 Chances나 time을 조절해서 난이도를 조절할 수 있다. 키보드를 눌렀을 때 단어의 길이도 조절이 가능하다. 이 길이는 fetchWord의 숫자를 조절하면 된다.

지금은 두 단어를 받도록 되어 있는데 한 단어나 네 단어로 해서 난이도를 조절할 수 있다. 또 추가적으로 타이머를 늘리거나 남은 기회를 늘리거나 줄일 수도 있겠다.

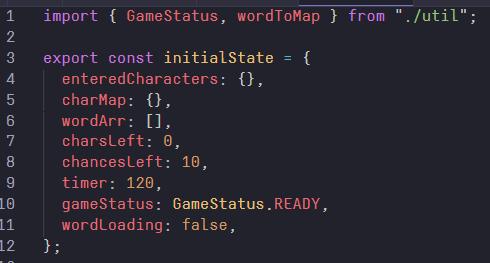
난 이 게임이 너무 어려워서 시간을 2부으로, 기회는 7번에서 10번으로 변경해주었다. 이제 게임을 한번 해보겠다.
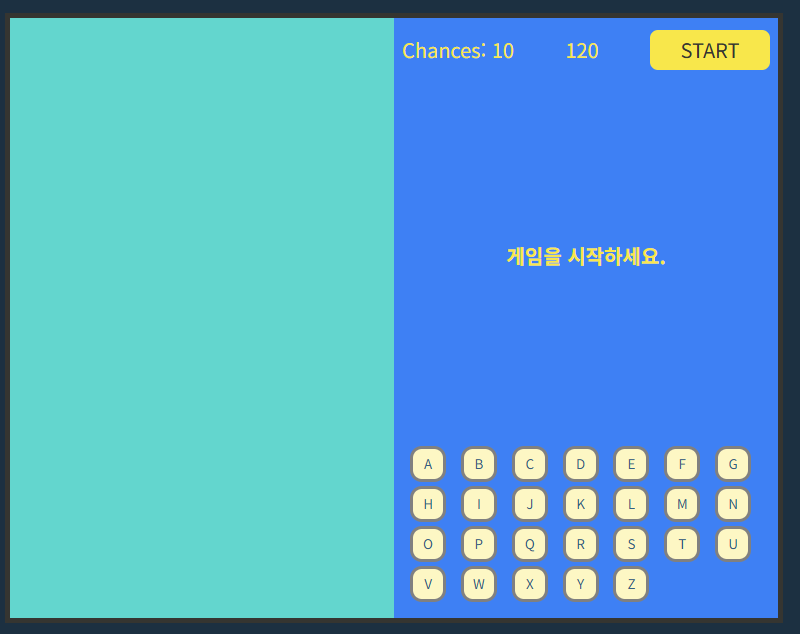
2. 게임 실행해보기

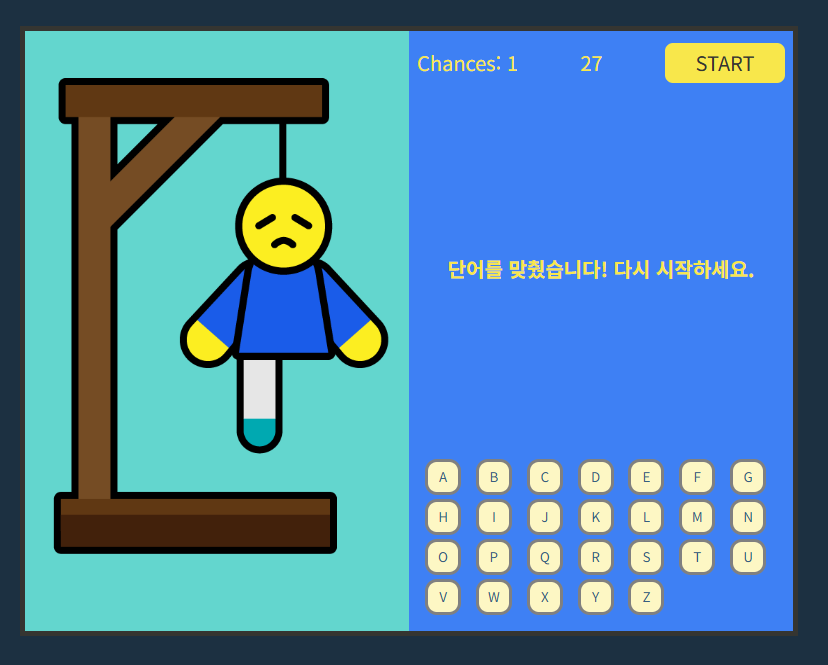
기회가 10번으로, 시간은 120초로 바뀌었다.
ㅗ


이렇게 난이도를 변경하니 처음으로 행맨 게임에서 이겼다. 근데 여기서 단어가 맞혔을 때 어떤 단어인지 나타나면 더 좋을 것 같다.
게임을 플레이하면서 어떤 부분을 보완하면 좋을지 고민하는 시간이 정말 중요하다는 걸 깨닫는 좋은 공부가 되었다.
학습을 마치고
오늘 새벽부터 아침과 오후 시간에 넘어서까지 4주차 학습을 마칠 수 있었다. 문제가 너무 어려워서 중간에 포기하고 싶은 마음이 많았고 스트레스를 너무 많이 받아서 목이 꽉 막히며 답답한 증세도 느끼기도 했다.
그래도 마음을 다스리며 공부를 이어갔고 이처럼 끝을 볼 수 있어서 정말 감사하고 기쁘다.
게임 개발자를 꿈꾸며 앞으로 이렇게 게임을 만들어보는 시간들은 내게 정말 큰 공부가 된다. 힘들지만 자바스크립트를 그냥 공부했던 시간들보다 훨씬 더 배우는 것도 많고 잘 되었을 때는 즐거움을 느끼기도 했다.
이제 오후에는 테스트 문제를 풀고 완전히 마무리를 한 후 JSP/Servelt 공부에 들어가보려고 한다.
'웹 개발 > 자바스크립트' 카테고리의 다른 글
| [자바스크립트 심화 과정] 실력 확인 테스트 2 : 문제 4번 (0) | 2024.11.28 |
|---|---|
| [자바스크립트 심화 과정] 실력 확인 테스트 1 : 문제 1~3번 (0) | 2024.11.28 |
| 행맨 게임 만들기 5 - 컴포넌트 만들기 2 <행맨 게임 완성> (0) | 2024.11.28 |
| 행맨 게임 만들기 4 - 컴포넌트 만들기 1 <단어 보여주는 기능 구현> (0) | 2024.11.28 |
| 행맨 게임 만들기 3 - 초기 앱 구성하기 2 : 나머지 게임 앱 구성 (0) | 2024.11.28 |



