2주 차 공부를 시작해 본다. 이번에는 Node.js를 이해하는 여러 다양한 문제들이 제공되어 있다. 놀고 싶은 마음을 뒤로하며 이 공부까지는 그래도 해볼 것이다.
이론 1 - ES6


생산성 향상이라는 것은 작은 기능으로도 많은 기능을 사용할 수 있다는 뜻이다.



백틱을 사용해 변수의 내용의 문자열을 넣거나 개행을 할 수 있다.

화살표 함수를 사용해서 왼쪽에는 변수, 오른쪽에는 할일을 적어 간편하게 만들 수 있다. 익명함수에서 함수 안에 바로 선언이 가능하다.

기존 방식은 생성자 함수와 prototype을 활용했다. ES6 클래스 문법은 더 직관적이고 객체 지향 프로그래밍에 적합하게 개선되었다.



실습 1 - ES6 let, const 사용하기


문제 풀기

두 변수를 var에서 let과 const로 바꾸었다.

제출이 잘 되었다.
실습 2 - ES6 template string 사용하기


문제 풀기

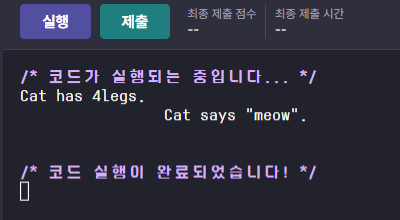
+ 연산자와 즐바꿈과 따옴표를 n\, \로 표시하지 않고 백틱으로 표현해 주었다.


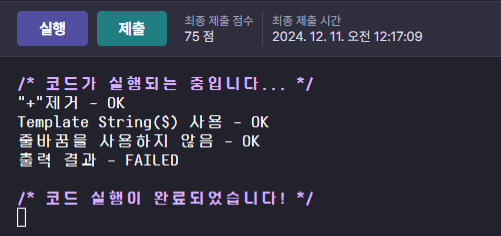
하지만 출력 결과 뭔가 점수가 깎였다.
코드 수정하기

공백이 있어야 할 부분과 없어야 할 부분을 수정해 주었다.


이제 제출이 잘 되었다.
학습을 마치고
이 문제는 사실 자바스크립트를 공부할 때 모두 했던 내용이었다. 하지만 혼자서 코드를 작성해 본 적은 거의 없어서 문제를 푸는 게 쉽지 않았다. 설명도 없지만 혼자서도 이것저것 고민하는 사이 사용법을 터득할 수 있었다.
다음 실습 문제까지 풀지 아니면 오늘의 공부를 여기서 마칠지 고민이 된다.
'웹 개발 > 자바스크립트' 카테고리의 다른 글
| Node.js 이해하기 3 - 비동기 코딩 1 : 이론 학습 및 실습 문제 풀기 (0) | 2024.12.11 |
|---|---|
| Node js 이해하기 2 - ES6에 대하여 2 : 실습 문제 풀기 (0) | 2024.12.10 |
| Node.js 시작하기 3 - Node.js 시작하는 방법 (0) | 2024.12.10 |
| Node.js 시작하기 2 - Node.js의 특징 (0) | 2024.12.10 |
| Node.js 시작하기 1 - Node.js 이해 (0) | 2024.12.10 |



