다시 이어서 비동기 공부를 시작해본다. 요즘 들어 공황장애가 다시 심해졌는지 외출을 한번 할 때마다 너무 힘들다. 어제도 그제도 버스나 지하철 타면 숨이 막히고 하늘이 노래져서 정말 힘든 시간을 보냈다. 오늘도 같은 증상을 느끼며 길에서 쓰러지지 않으려고 호흡을 하며 정신줄을 놓지 않으려고 애를 썼다.
지금도 많이 힘들지만 그래도 아주 천천히 공부를 해볼 생각이다. 그러다가 너무 힘들면 쉴 생각이다. 이것 외에도 지금 몸의 다른 증상이 있어 걱정이 많이 된다.
아무튼 몸이 병이 날 정도로 열심히 개발 공부를 했다는 증거니 스스로가 자랑스럽기는 하다. 예전에 발레리나 강수지가 그런 말을 했던 기억이 난다. 저녁에 발이 아프지 않다면 그건 연습을 열심히 하지 않았다는 거라고..
그래서 난 한편으로는 감사하고 기쁘다. 살면서 이처럼 열심히 뭔가를 열정적으로 해본 적이 없었다. 이제 나머지 공부를 시작해보겠다.
이론 5 - HTTP, REST API

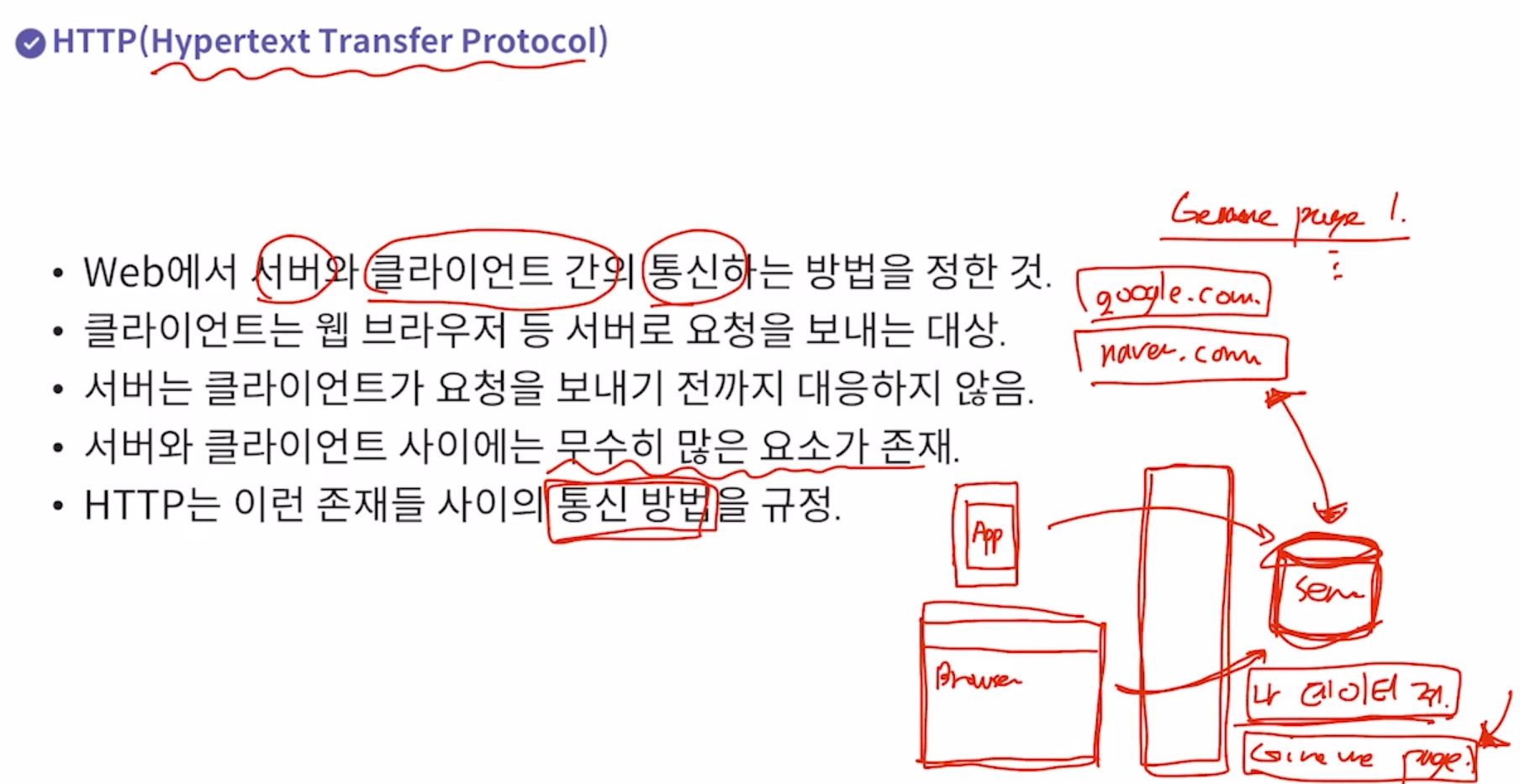
네이버가 어디에 있는 서버인지 알아낸 후 그 IP 주소로 요청을 redirect로 한다. 이 요청이 네이버 서버에 도달한다. 클라이언트와 서버의 통신 방법이 정해지지 않으면 여러 혼란이 발생한다.

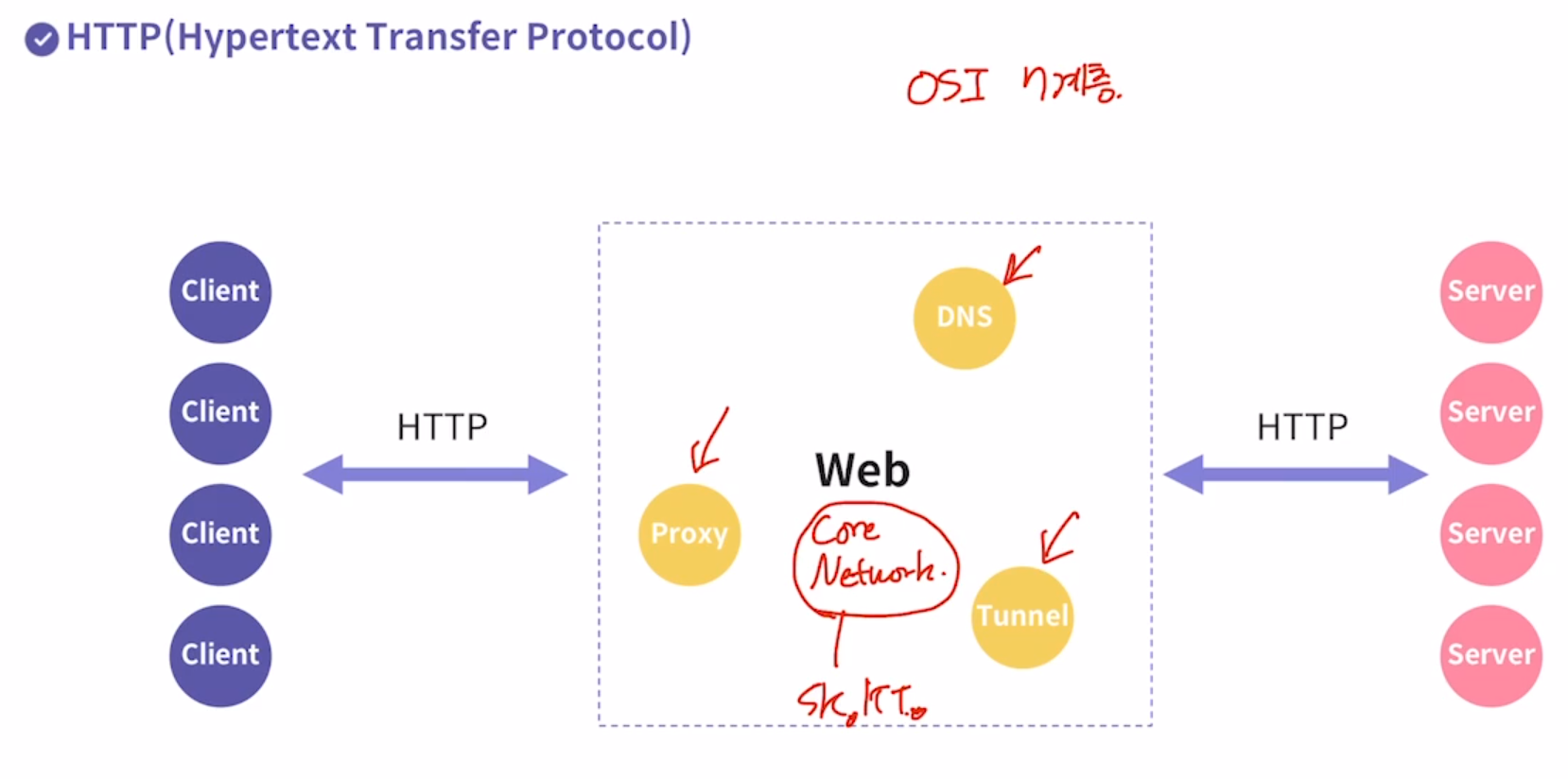
서버와 클라이언트 사이에는 여러 통신 방법이 있는데 HTTP는 그중에 하나이다. 즉 클라이언트와 서버 간에는 HTTP 통신이 필요하다.

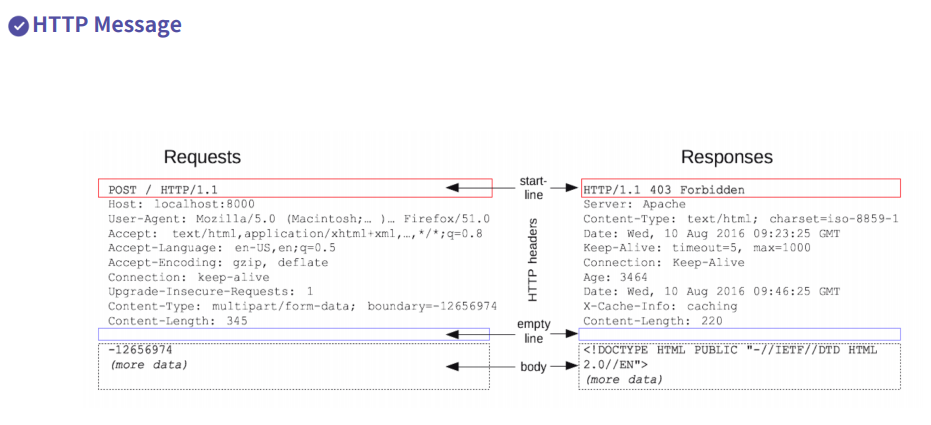
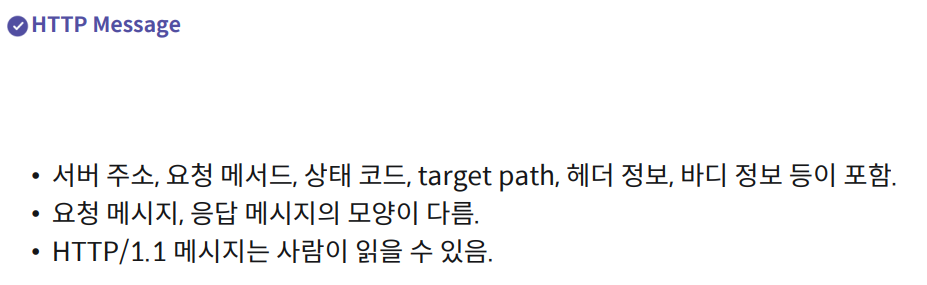
통신 규약에서 정한 메시지이다.

서버 주소는 HOST, 요청 메서드는 POST, 상태 코드는 403, 404 등을 말한다. target path는 /, 바디 정보는 마지막에 있었던 정보가 포함된다. HTTP2의 경우 사람이 읽기는 불가능하다.

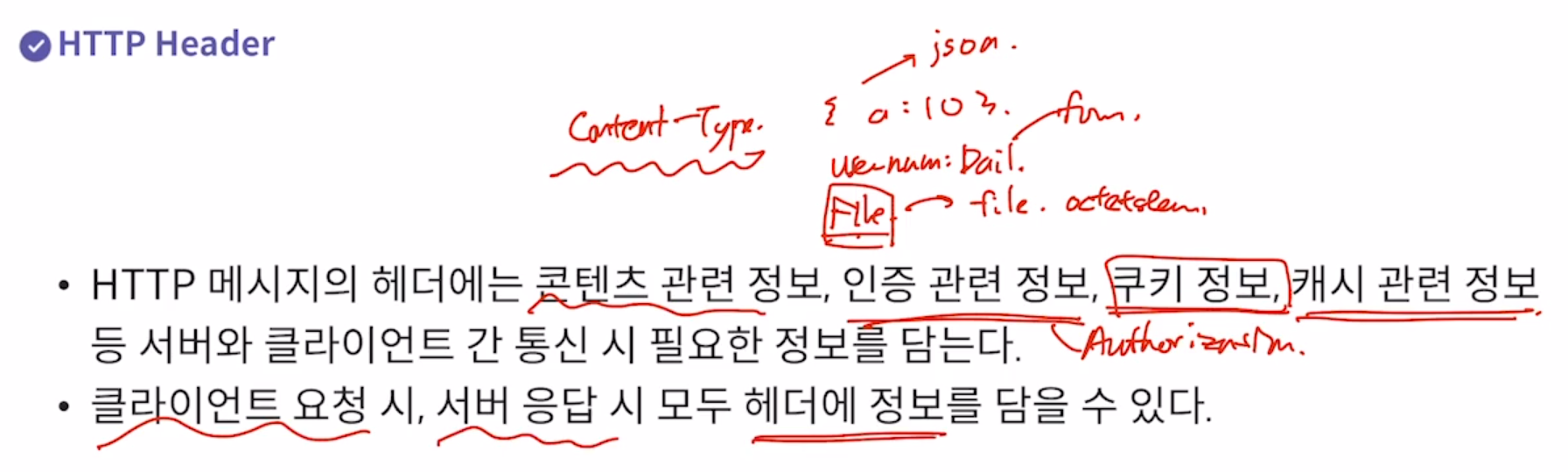
헤더에는 통신에 관한 중요한 정보를 담고 있다.

코드에 대한 행위를 하는 것은 클라이언트, 서버 코드에 따라 우리가 직접 구현해야 한다.

OPTIONS, CONNECT, TRACE는 브라우저에서 자동으로 처리하고, GET, POST, PUT, PATCH, DELETE는 직접 커스텀해서 사용하는 부분이다.

REST API는 의미 부여에 관한 것이다.
퀴즈 5 - HTTP, REST API


학습을 마치고
이번 단원 학습을 할 때는 몸이 많이 힘들어서 쉬엄쉬엄 하느라 시간이 평소보다 더 걸렸다. 그래도 무사히 공부를 마칠 수 있어서 다행이었다.
이제 하나의 개념만 더 학습하면 3주차 과정도 끝나게 된다. 얼마 남지 않았으니 좀더 힘을 내보자. HTTP는 인사교 수업 시간에 많이 배웠던 내용이라 가볍게 짚고 넘어가도 괜찮은 내용이었다.
'웹 개발 > 자바스크립트' 카테고리의 다른 글
| 비동기 7 - Fetch API 2 : 실습 문제 풀기 (0) | 2024.11.27 |
|---|---|
| 비동기 6 - Fetch API 1 : 이론 및 퀴즈 문제 풀기 (0) | 2024.11.27 |
| 비동기 4 - async/ await (0) | 2024.11.27 |
| 비동기 3 - Promise (0) | 2024.11.27 |
| 비동기 2 - 이벤트 루프 (0) | 2024.11.27 |



