API의 다른 형태인 fetch API에 대해서 공부해보겠다.
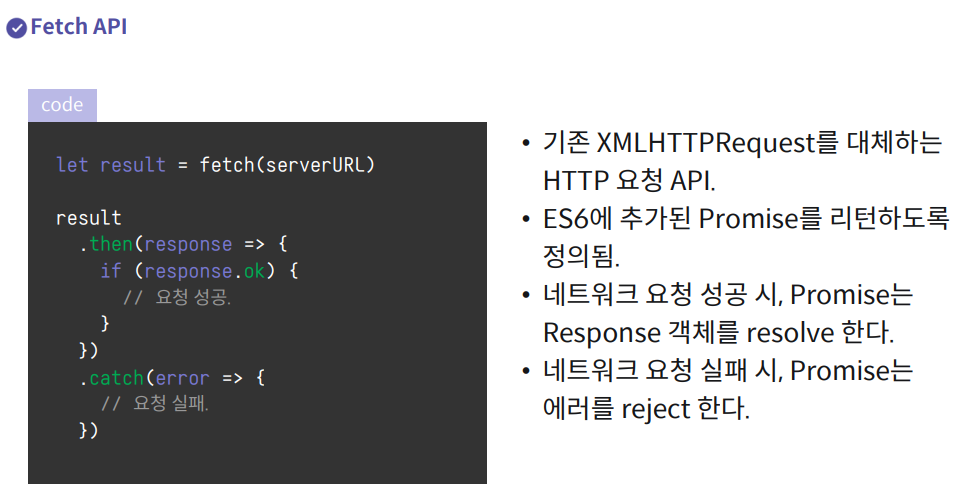
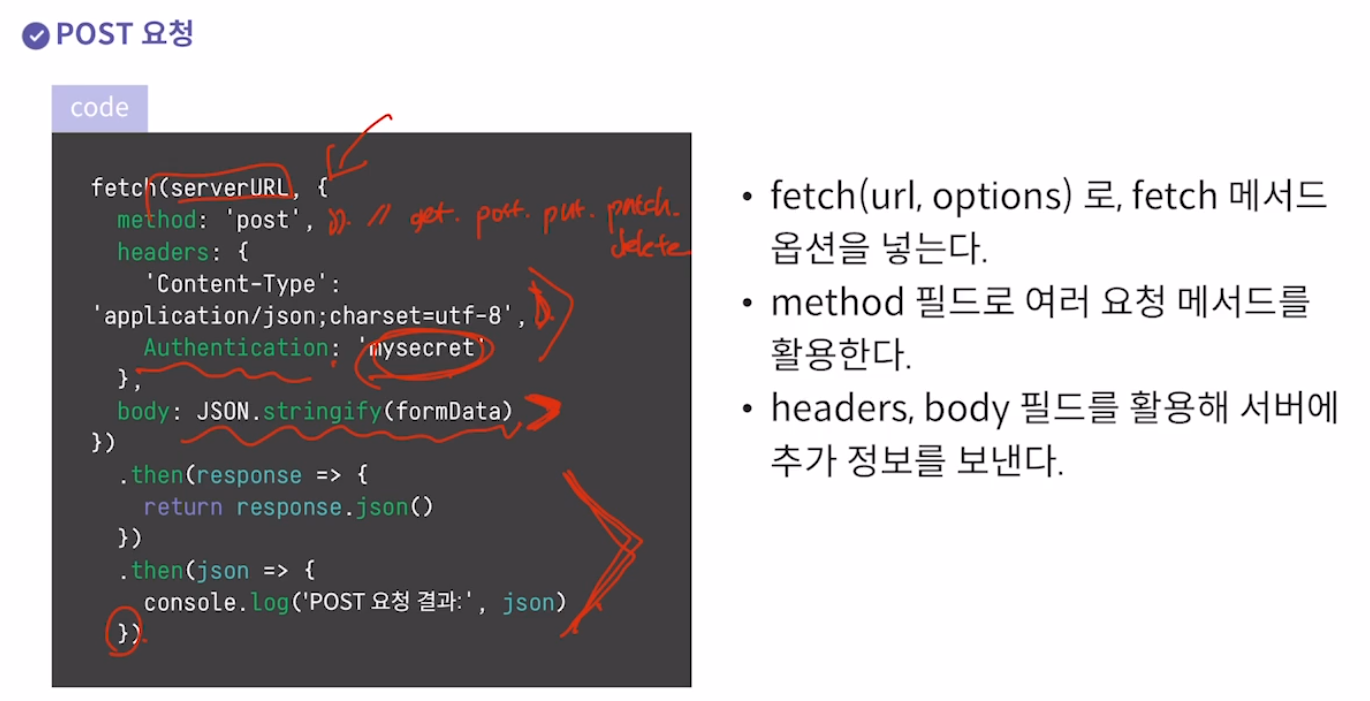
이론 6 - Fetch API



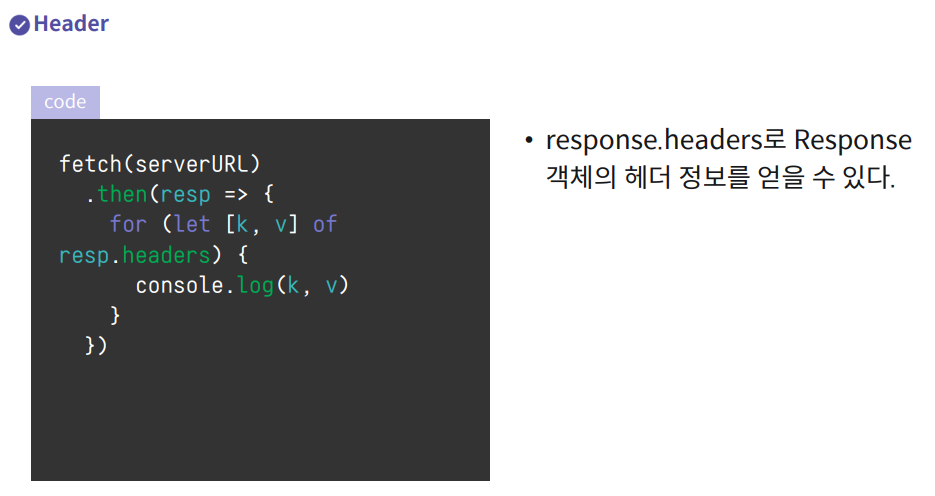
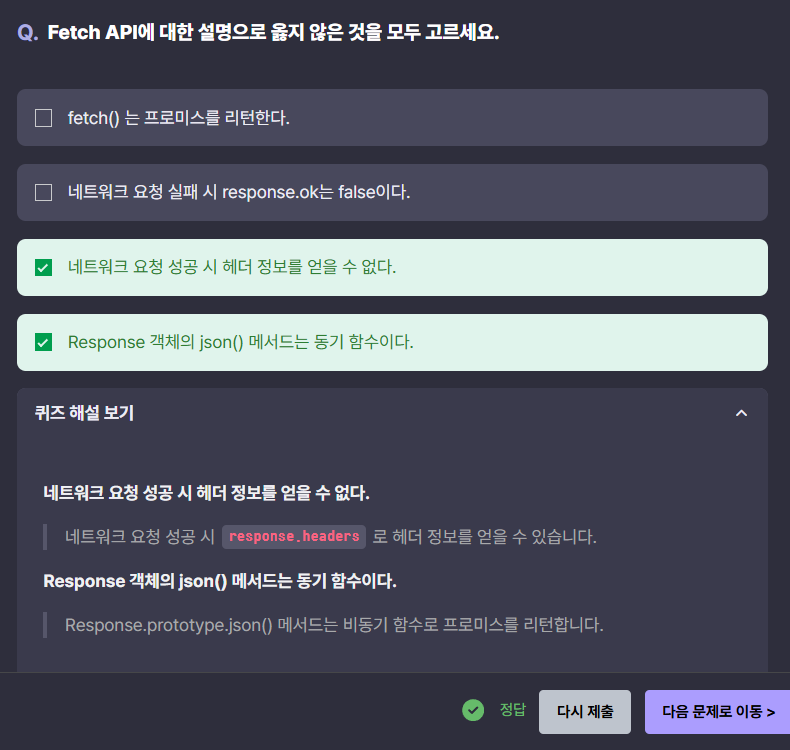
for문을 통해서 header의 정보를 얻을 수 있다.

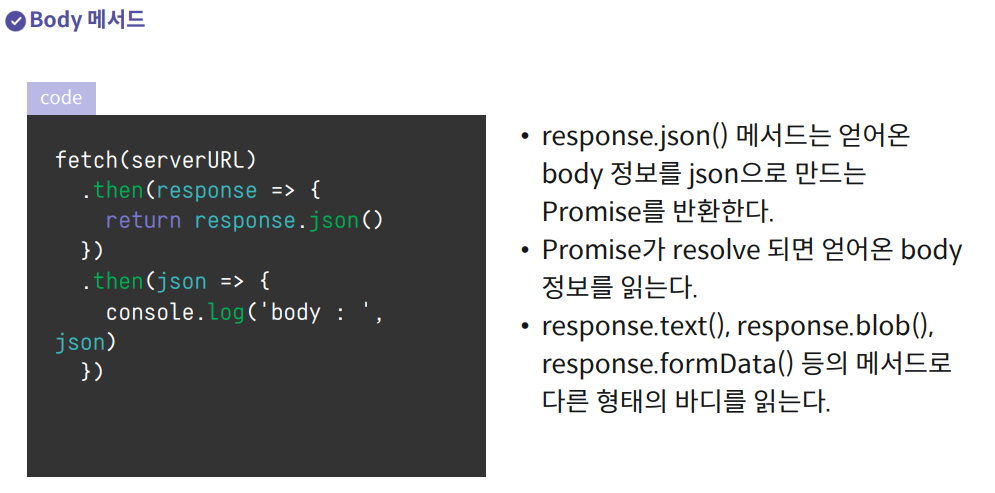
promise를 사용하지 않고 .json을 사용하는 것은 이와 같다.

이런 식으로 fetch 데이터를 활용해서 통신할 수 있다.
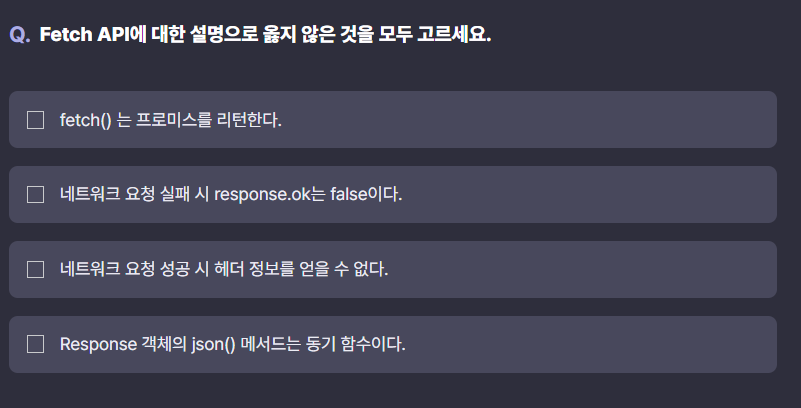
퀴즈 6 - Fetch API


학습을 마치고
조금 전에 7시 다 되어서 6시 40분이었나 아무튼 그쯤이었는데 너무 졸리고 피곤해서 밥 먹을 기운도 없어 낮잠을 자게 되었다. 근데 계속 자다가 금방 전화가 와서 깼다. 그리고 오늘 공부할 게 조금 남아있던 참이라 일어나서 학습을 마무리해본다. 강의를 듣다 너무 피곤해서 학습일지를 쓰다 말았다.
배는 고프지만 머리는 맑아서 참 좋다. 그래도 4시간 정도 잘 잤으니 하룻밤 밤은 충분히 잔 셈이다. 이따가 피곤하면 잠을 잘 생각이다.
실습 문제는 영상도 길고 양이 많으니 다음 포스트에 이어서 기록해보겠다.
'웹 개발 > 자바스크립트' 카테고리의 다른 글
| Ajax 1 - AJAX 기본 개념 익히기 및 영화진흥위원회 API 실습해보기 1 : 키 발급에서 JSON 데이터 분석까지 (0) | 2024.11.27 |
|---|---|
| 비동기 7 - Fetch API 2 : 실습 문제 풀기 (0) | 2024.11.27 |
| 비동기 5 - HTTP, REST API (0) | 2024.11.27 |
| 비동기 4 - async/ await (0) | 2024.11.27 |
| 비동기 3 - Promise (0) | 2024.11.27 |



