Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 스프링
- SQL
- JSP
- 머신러닝
- 혼공머신
- 정보처리기사실기
- 자바스크립트
- html/css
- 순환신경망
- 데이터분석
- 쇼핑몰홈페이지제작
- ChatGPT
- 상속
- JDBC
- 스프링프레임워크
- 깃
- 디버깅
- 연습문제
- 자바스크립트심화
- 파이썬
- 자바 실습
- rnn
- 컴퓨터비전
- 타입스크립트심화
- 개발일기
- 딥러닝
- 데이터베이스
- 정보처리기사필기
- JSP/Servlet
- 자바
Archives
- Today
- Total
"게임 개발자"를 향한 매일의 공부일지 _ 1기
자바스크립트 기본 문법 4 - 연산자와 조건문 개념 학습 및 실습해보기 본문
이제 인사교 수업을 들으면서 연산자부터 반복문까지 학습을 진행해보려고 한다. 3가지 학습 도구로 공부하니 시간은 많이 걸려도 확실히 내용을 이해하는데 좋은 것 같다.
연산자에 대한 개념 학습


다른 언어에서는 /란 몫의 값이었으나 자바스크립트에서는 실제 값이 나온다. 예를 들어 100 / 3을 하면 33이 아닌 33.33333... 값이 출력된다.

세 개짜리 등호는 자료형까지 비교한다.


연산자 실습해보기
1. JS 파일 HTML 문서로 연결하기

2. 산술 연산자 출력하기


이렇게 값이 출력된다.
3. 비교 연산자 출력하기


값은 true로 자료형은 false로 출력된다.
조건문에 대한 개념 학습






설명은 모두 아는 내용이니 생략한다.
조건문 실습해보기
1. JS 파일 만들고 HTML 문서와 연결하기

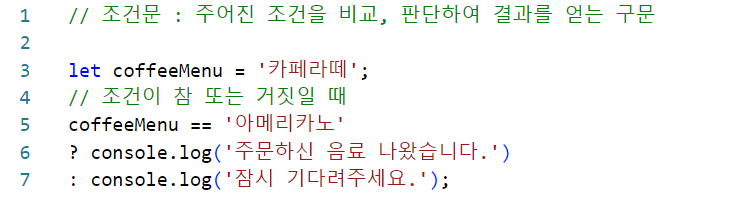
2. 삼항 연산자 출력하기

삼항 연산자를 사용해서 조건이 참일 때는 '주문하신 음료 나왔습니다.'가, 거짓일 때는 '잠시 기다려주세요.'가 출력될 수 있는 조건을 만들었다.
코드 설명
- let coffeeMenu = '아메리카노';
- coffeeMenu라는 변수를 선언하고 값으로 '아메리카노'를 저장한다.
- 삼항 연산자 구조:
- 조건: coffeeMenu == '아메리카노'
→ coffeeMenu의 값이 '아메리카노'와 같으면 참, 그렇지 않으면 거짓이다. - 실행할 코드 (참): console.log('주문하신 음료 나왔습니다.')
→ 조건이 참일 때 실행된다. - 실행할 코드 (거짓): console.log('잠시 기다려주세요.')
→ 조건이 거짓일 때 실행된다.
- 조건: coffeeMenu == '아메리카노'
- coffeeMenu == '아메리카노' 조건 평가:
- 현재 coffeeMenu는 '아메리카노'이므로 조건은 **참(true)**이다.
- 출력 결과:
- 조건이 참이므로 console.log('주문하신 음료 나왔습니다.')가 실행되고, 출력 결과는: 주문하신 음료 나왔습니다

이 코드를 다음과 같이 변경하면 다른 출력이 나온다.


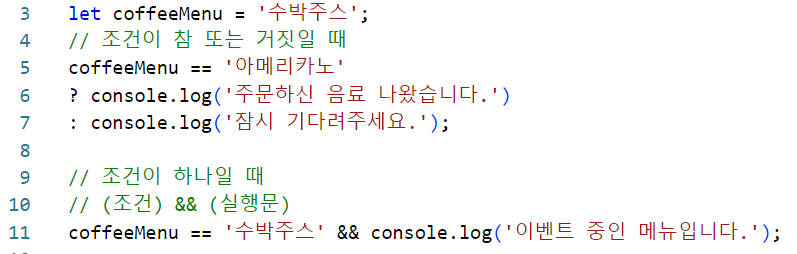
3. 조건을 하나 더 추가하기

메뉴를 수박주스로 변경하고 조건을 하나 추가하면 이 문장도 함께 출력이 된다.

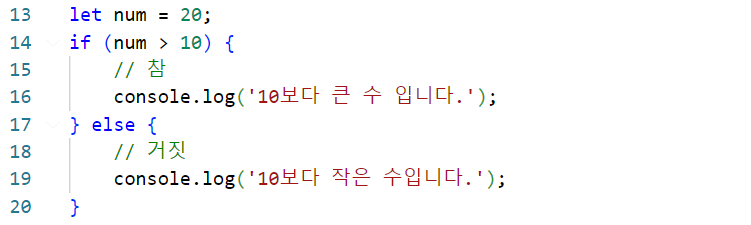
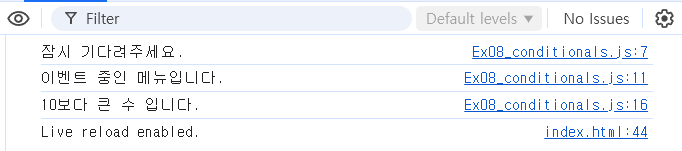
4. if ~ else 문 사용하기


이렇게 잘 출력되고 있다.
학습을 마치고
연산자부터 조건문까지 학습을 진행했다. 이 내용도 별로 어렵지 않아서 비교적 쉽게 학습했다. 다음으로 반복문은 다음 포스트에서 이어서 공부해보겠다.
'웹 개발 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 기본 문법 6 - 변수 알아보기 (0) | 2024.11.18 |
|---|---|
| 자바스크립트 기본 문법 5 - 반복문 개념 학습 및 실습해보기 + 미션 문제 풀기 (0) | 2024.11.18 |
| 자바스크립트 기초 문법 및 활용 6 - 반복문 2 : 실습 문제 풀기 (0) | 2024.11.18 |
| 자바스크립트 기초 문법 및 활용 5 - 반복문 1 : 이론 및 퀴즈 문제 풀기 (0) | 2024.11.18 |
| 자바스크립트 기초 문법 및 활용 4 - 조건문 2 : 실습 문제 풀기 <if/else 문 ~ 중첩 if 문> (0) | 2024.11.18 |




