| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 파이썬
- rnn
- 컴퓨터비전
- 딥러닝
- 데이터베이스
- html/css
- 연습문제
- JDBC
- 혼공머신
- 스프링프레임워크
- 자바
- 자바스크립트심화
- 자바스크립트
- JSP/Servlet
- SQL
- 데이터분석
- 정보처리기사실기
- 정보처리기사필기
- 개발일기
- JSP
- 머신러닝
- 상속
- 디버깅
- 스프링
- 중학수학
- ChatGPT
- 자바 실습
- 쇼핑몰홈페이지제작
- 중학1-1
- 타입스크립트심화
- Today
- Total
"게임 개발자"를 향한 매일의 공부일지 1기 : 2024년 5 ~ 12월
자바스크립트 기본 문법 6 - 변수 알아보기 본문
이제 책으로 넘어와서 14장 학습을 시작해보겠다. 점심 먹기 전에 이 소단원은 공부할 수 있을 것 같다.
사람기리 소통할 때는 말이나 눈짓, 손짓 등 다양한 방법을 이용하지만 컴퓨터에서 프로그램과 사람 사이의 소통은 데이터로만 가능하다. 데이터를 다루려면 가장 먼저 '변수' 개념을 알아야 한다.
변수란?
변수란 프로그램을 실행하는 동안 값이 여러 번 달라질 수 있는 데이터를 가리킨다. 반면에 값을 한번 지정하면 바뀌지 않는 데이터를 상수라고 한다.
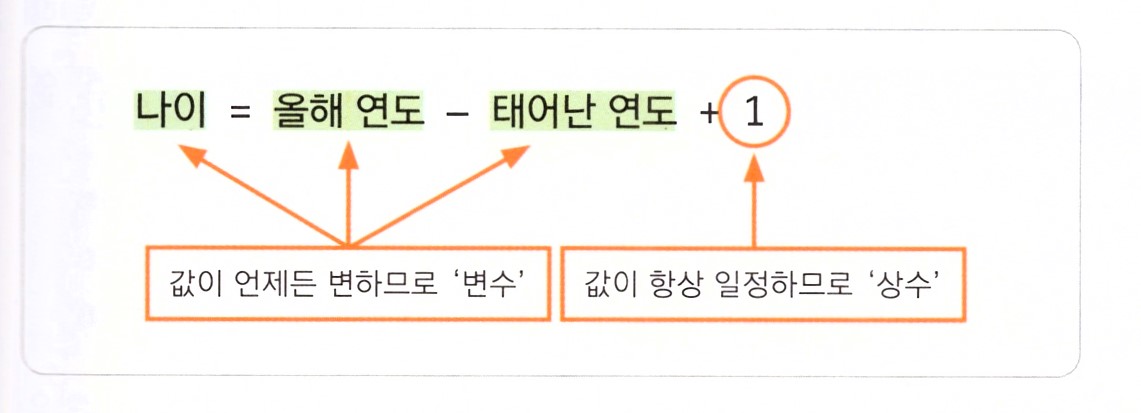
예를 들어 나이를 계산하는 프로그램을 만든다고 가정해보자. 나이를 계산할 때는 다음과 같은 식을 사용한다.

나이를 계산하는 식에서 맨 끝의 '1'은 값이 변하지 않는 상수다. 하지만 올해 연도와 태어난 연도는 입력하는 사람마다 다르니 변수가 된다.
변수 선언의 규칙
변수 선언은 값을 저장할 컴퓨터 메모리 공간에 문패를 붙이는 것과 같다. 우리는 프로그램 안에서 사용할 값이 메모리의 어느 위치에 저장되는지 신경 쓰지 않아도 된다. 변수 이름만 기억해 놓으면 값을 쉽게 가져와서 사용할 수 있게 때문이다. 또한 바뀐 값을 다시 다른 변수에 저장할 수도 있다. 따라서 프로그램에서 사용할 변수 이름은 서로 다르게 만들어야 한다.
자바스크립트에서 변수를 선언할 때는 지켜야 할 규칙이 몇 가지 있다.
1. 변수 이름은 영어 문자와 언더스코어(_), 숫자를 사용한다.
변수 이름의 첫 글자로 숫자나 기호, 띄어쓰기는 허용하지 않는다.
2. 자바스크립트는 영어 대소문자를 구별하며 예약어는 변수 이름으로 쓸 수 없다.
자바스크립트에서 number와 Number는 모두 다른 변수 이름으로 인식하므로 구별해서 사용해야 한다.
3. 여러 단어를 연결한 변수 이름은 중간에 대문자를 섞어 쓴다.
주로 한 단어로 이루어진 변수 이름은 모두 소문자로 쓰고, 두 단어 이상인 변수 이름은 totalArea나 TotalArea 또는 Total_Area 처럼 중간에 대문자를 섞어 사용한다. 이 규칙을 낙타 표기법이라고 한다.
4. 변수 이름은 의미있게 작성해야 한다.
프로그래밍할 때는 변수를 수십 개 사용하므로 각 변수의 역할을 일일이 기억하기가 쉽지 않다. 그래서 변수 이름만 보고도 대충 어떤 값인지 추측할 수 있도록 하는 것이 좋다.

변수 선언하기
자바스크립트에서 변수 선언은 var라는 예약어 뒤에 변수 이름을 적으면 된다. 변수 선언과 할당 부분은 모두 아는 내용이라 생략하고 다음을 시도해볼 것이다. 개발자 모드 콘솔창에서 직접 입력할 수도 있어 이 변수를 입력해보려고 한다.
다음과 같이 변수를 선언할 수 있다.
변수 선언하기

여기서 undefined는 정의되지 않았다는 뜻이다. 아직 값을 할당하지 않았기 때문이다. 변수 3개를 한꺼번에 선언할 수도 있다.
변수 한꺼번에 선언하기

변수를 선언했으면 '=' 기호를 사용해서 변수에 값을 저장할 수 있다. 이것을 값 할당이라고 한다. 값 할당은 변수를 선언한 후에 따로 할 수도 있고, 변수를 선언하면서 동시에 할 수도 있다.
예를 들어 태어난 해가 1995년이라면 다음과 같이 birthYear 변수에 값을 할당한다.
변수 선언과 값 할당 따로 하기

변수 선언과 값 할당 같이 하기

DO IT 실습 - 나이 계산 프로그램 만들기
2021년을 기준으로 사용자의 태어난 연도를 입력받아 나이를 계산한다. 책에는 2021년이지만 현재 년도인 2024년 기준으로 변경해보았다.
1단계 : HTML 파일에 코드 입력하기

2단계 : 결과 확인하기
웹 브라우저가 열리면 태어난 년도를 입력하고 나이를 확인해본다.


학습을 마치고
이번 학습을 통해 콘솔창에서 입출력을 하는 새로운 기능에 대해 배울 수 있어서 정말 좋았다. 아침에 조금이라도 개발 공부를 해놓아야 오후에도 공부할 마음이 생긴다.
이제 남은 14장 학습은 식사 후에 진행해보겠다.
'웹 개발 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 기본 문법 8 - 연산자 알아보기 (0) | 2024.11.18 |
|---|---|
| 자바스크립트 기본 문법 7 - 자료형 이해하기 (0) | 2024.11.18 |
| 자바스크립트 기본 문법 5 - 반복문 개념 학습 및 실습해보기 + 미션 문제 풀기 (0) | 2024.11.18 |
| 자바스크립트 기본 문법 4 - 연산자와 조건문 개념 학습 및 실습해보기 (0) | 2024.11.18 |
| 자바스크립트 기초 문법 및 활용 6 - 반복문 2 : 실습 문제 풀기 (0) | 2024.11.18 |





