| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 디버깅
- JDBC
- JSP/Servlet
- 중학수학
- 상속
- 데이터분석
- 머신러닝
- 데이터베이스
- 자바
- 혼공머신
- 연습문제
- 정보처리기사실기
- 정보처리기사필기
- 딥러닝
- 자바스크립트
- 컴퓨터비전
- 중학1-1
- rnn
- 개발일기
- ChatGPT
- 스프링프레임워크
- 타입스크립트심화
- SQL
- html/css
- JSP
- 쇼핑몰홈페이지제작
- 스프링
- 자바스크립트심화
- 자바 실습
- 파이썬
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
자바스크립트 기본 문법 7 - 자료형 이해하기 본문
점심을 먹고 3시부터 공부를 했어야 하지만 공부가 안돼서 계속 쉬다가 오후가 끝나갈 무렵 시작해 본다. 오늘은 심신이 지쳐서 목표했던 공부량을 많이 채우지 못할 것 같다.
조금이라도 하며 하루를 마무리해야겠다.
자료형에 대해서 복습하며 공부해보겠다. 자료형이란 프로그램에서 처리할 자료의 형태를 뜻한다. 예를 들어 '3'을 숫자로 처리하는지, 문자열로 처리하는지에 따라 프로그램의 결과는 달라진다.
자료형이란
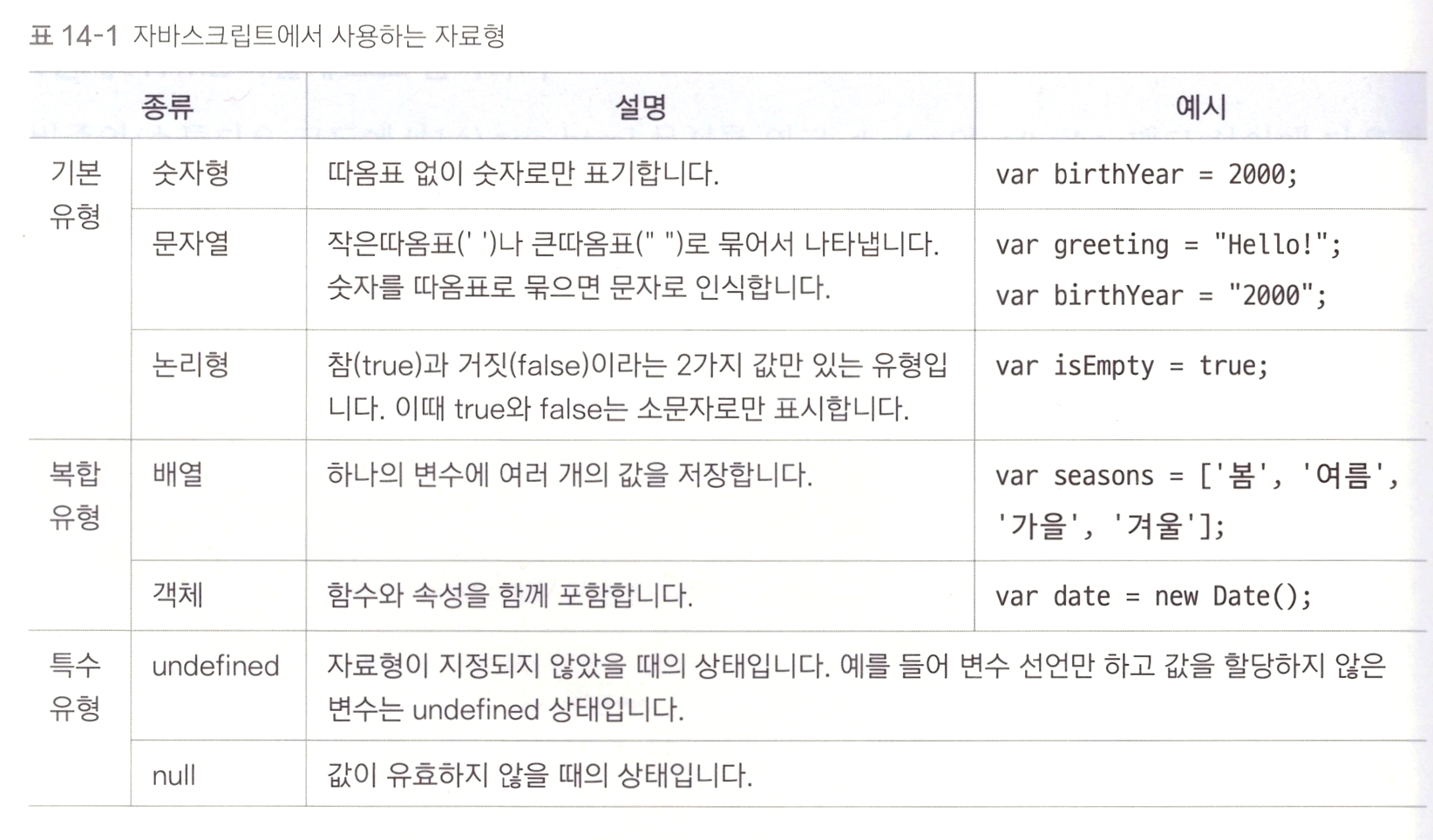
컴퓨터가 처리할 수 있는 자료의 형태를 자료형이라고 한다. 자바스크립트의 자료형은 숫자, 문자열, 논리형과 같은 기본 유형과 배열, 객체를 다루는 복합 유형 그리고 undefined, null 같은 특수 유형이 있다. 아래는 자료형을 정리한 것이다.

숫자형
자바스크립트에서 숫자형은 정수와 실수로 나 누어 구분한다. 2가지 숫자형을 알아보겠다.
1. 정수
정수는 소수점 없는 숫자이다.

2. 실수
실수는 소수점이 있는 숫자를 가리킨다. C나 자바와 같은 프로그래밍 언어에서는 정수와 실수를 명확히 구별하고 처리 방법도 다르지만, 자바스크립트에서는 정수와 실수를 함께 묶어 숫자형이라고 한다.

자바스크립트에서는 실수를 정밀하게 계산하는 것은 적합하지 않다. 예상하지 못한 계산 결과값이 나올 때가 있다.

자바스크립트에서는 0.1이나 0.2를 2진수로 변환해서 계산하는데 이때 자릿수가 많은 소수로 변환되고, 그 상태에서 0.1과 0.2를 더하기 때문이다.
3. 문자열
문자열은 작은 따옴표나 큰따옴표로 묶은 데이터를 의미한다. 그래서 숫자도 작은따옴표나 큰따옴표로 묶으면 문자열로 인식한다.

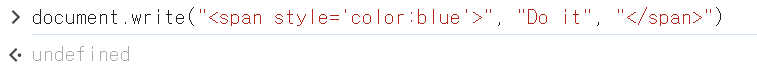
만약 큰따옴표로 묶은 문자열 안에 또 다른 문자열을 넣으려면 어떻게 해야 할까? 이 경우에는 큰 따옴표가 중복되지 않도록 속성값은 작은따옴표로 묶어서 표현해야 한다.

콘솔 창에 입력하면 문자열이 웹 브라우저에 정상으로 출력된다.

4. 논리형
논리형은 불린(boolean) 유형이라고도 하며, 참이나 거짓의 값을 표현하는 자료형이다. 어떤 조건을 확인해서 그 조건이 맞으면 true, 맞지 않으면 false의 결과값을 나타낸다. 주로 프로그램에서 조건을 확인할 때 논리형 데이터를 사용한다.

5. undefined 유형과 null 유형
undefined는 자료형이 정의되지 않았을 때의 데이터 상태를 나타낸다. 자바스크립트에서는 변수를 선언할 때 자료형을 미리 지정하지 않고 값을 할당할 때 결정한다. 그래서 선언만 하고 값이 할당되지 않은 자료형을 undefined라고 한다.
반면 null은 데이터의 값이 유효하지 않은 상태를 나타낸다.
6. 배열
배열은 하나의 변수에 값을 여러 개 저장할 수 있다. 배열은 여러 개의 데이터값을 하나의 배열 이름으로 묶어서 선언한다. 대괄호 안에 값을 입력하지 않으면 빈 배열이 만들어진다. 물론 빈 배열도 배열을 선언한 것이다.

배열을 선언한 후 배열명을 입력하니 모든 저장된 값이 출력되었다. 이때 데이터 옆에는 번호 0~3이 표시되는데 이 번호를 인덱스라고 한다.
1번째 배열값만 출력하려면 다음과 같이 작성하면 된다.

학습을 마치고
자바스크립트를 비주얼 코드 같은 프로그램이 아닌 콘솔창에서 출력을 할 수 있는 것이 참 신기했다. 오후에 잠깐 공부했던 내용을 저녁식사 후에 마무리해본다. 오늘은 정말 심신이 너무나 힘든 날이어서 공부를 많이 하지 못했다. 평소 하던 것의 절반밖에 하지 못했지만 그래도 다시 마음을 회복할 수 있어 감사했다.
힘들었던 문제도 잘 해결이 되었다. 이제 곧 취침할 시간이지만 남은 시간 조금 더 학습해볼 것이다.
'웹 · 앱 개발 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 기본 문법 9 - 조건문 알아보기 (0) | 2024.11.18 |
|---|---|
| 자바스크립트 기본 문법 8 - 연산자 알아보기 (0) | 2024.11.18 |
| 자바스크립트 기본 문법 6 - 변수 알아보기 (0) | 2024.11.18 |
| 자바스크립트 기본 문법 5 - 반복문 개념 학습 및 실습해보기 + 미션 문제 풀기 (0) | 2024.11.18 |
| 자바스크립트 기본 문법 4 - 연산자와 조건문 개념 학습 및 실습해보기 (0) | 2024.11.18 |





