| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 중학1-1
- 컴퓨터비전
- 중학수학
- 오블완
- CSS
- SQL
- 연습문제
- 정보처리기사필기
- c언어
- 자바 실습
- 정보처리기사실기
- 디버깅
- 데이터분석
- 머신러닝
- 파이썬
- 개발일기
- html/css
- rnn
- JDBC
- 혼공머신
- 데이터베이스
- JSP/Servlet
- 자바스크립트심화
- 딥러닝
- JSP
- 자바스크립트
- 컴퓨터구조
- 상속
- 순환신경망
- 자바
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
자바스크립트 기본 문법 12 - 배열 1 : 자바스크립트에서의 배열에 대한 개념 학습 및 실습해보기 본문
자바스크립트 기본 문법 12 - 배열 1 : 자바스크립트에서의 배열에 대한 개념 학습 및 실습해보기
huenuri 2024. 11. 19. 06:49이제 다시 수업으로 넘어와서 배열 관련 학습을 진행해보겠다.
배열 개념 학습하기


자바스크립트에서는 여러 형태의 데이터들을 보관할 수 있다. 저장 공간도 유연하게 사용할 수 있는 점이 자바와 다르다.


이후에는 let을 붙일 필요 없이 값만 할당해줄 수 있다.


배열 실습해보기
1. 새 폴더와 파일 만들고 JS 파일을 HTML 문서에 연결하기

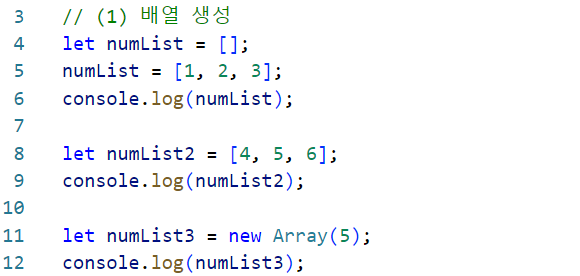
2. 배열 생성하고 값 출력하기


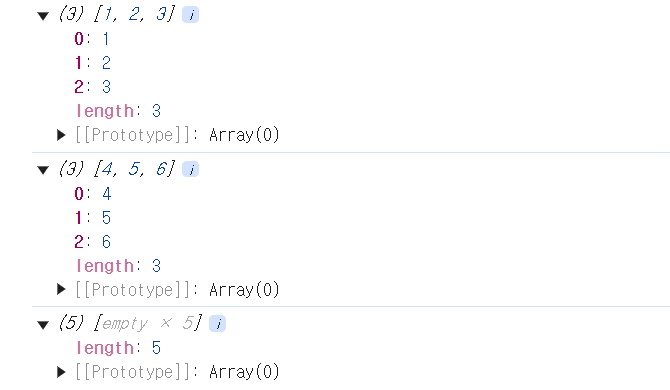
3개의 배열을 생성하고 출력 결과를 확인해보았다. 하나의 배열을 하나 더 만들어본다.
3. 배열 하나 더 생성하고 출력하기


이번에는 numList3를 선언해주고 5칸을 추가해본다.
4. 배열 선언 및 생성하기


이렇게 숫자 하나로 지정하면 숫자가 들어가는 것이 아니라 값을 길이로 반환한다. 이번에는 배열의 길이를 늘려볼 것이다.
5. 배열의 길이 늘리기


배열의 길이가 7개로 늘어났음을 볼 수 있다.
6. 배열 인덱스 요소로 접근하기


7이 잘 출력되었다.
7. const로 선언된 값 배열 인덱스로 변경하기


맨 앞에서 배열을 생성할 때는 const로 값을 변경하는 것은 할 수 없지만 const로 선언한 값을 0번 인덱스에서 바꾸는 것은 가능하다. 즉 const로 선언되었지만, 배열은 참조 타입(Reference Type)이므로 배열 내부의 값을 수정할 수 있다. 이 작업은 배열의 내부 값만 수정하는 것이므로 const로 선언된 배열에서도 가능하다.
객체 자체는 변경할 수 없지만 객체 속성 안에 들어있는 값은 변경할 수 있다. 이제 다른 인덱스에 값을 넣어보겠다.
8. 배열 인덱스에 값 넣기


3개의 값이 잘 들어갔음을 확인했다.
9. 배열의 길이 출력하기


길이가 3칸이라고 잘 나온다.
학습을 마치고
책에는 배열이 아주 짧게 소개되어 있는데 이렇게 수업을 통해 깊은 내용을 알 수 있어서 좋았다. 지나고 나서 다시 들어보니 선생님이 나름 성실하게 열심히 가르쳤음을 느낄 수 있었다.
난 이제부터 어떤 선생이든 마음을 주지 않고 그 어떤 기대도 하지 않기로 굳게 다짐했다. 인사교에서 선생님은 물론 내가 게임 학원에서 만났던 대부분의 강사들은 그저 수업 시간에만 강사일 뿐이었다. 담임이라는 사람은 내게 카톡을 보낼 때마다 씹어서 이제 완전히 차단시켰다.
그리고 요즘에는 다른 선생님에게 아주 꼭 필요한 것만 물어보는데 그 선생 또한 사무적이고 마음이 상하기는 마찬가지였다. 이제 며칠만 있으면 수료할테고 이제 다시는 볼 일도 없는 사람들이면 좋겠다. 아니 다시 만나게 되면 난 그들을 철저히 짓밟아줄 것이다.
생각만 해도 끔찍하고 너무나도 상처를 받아서 강사들이나 교육생이란 다 저 모양이겠구나 하는 생각이 들만큼 인사교에서 만난 사람들이 정말정말 싫다. 공부할 때마다 그들에게 받은 무시와 경멸스러운 눈빛이 떠올라서 분노가 차오른다. 오늘 이 마음을 계속 두다가는 계속 스트레스가 쌓여 안 좋을 것 같아 일기라도 쓰면서 푸는 게 좋을 것 같다.
그냥 그들이 가르치는 수업만 얻어가고 그 외의 인간적인 것은 하나도 받지 않기로 했다.
'웹 · 앱 개발 > 자바 스크립트' 카테고리의 다른 글
| 자바스크립트 기본 문법 14 - 배열 3 : 배열 함수 개념 학습 및 실습 해보기 (0) | 2024.11.19 |
|---|---|
| 자바스크립트 기본 문법 13 - 배열 2 : 배열과 반복문의 개념 학습 및 실습 해보기 + 미션 문제 풀기 (1) | 2024.11.19 |
| 자바스크립트 기본 문법 11 - 단원 마무리 및 연습문제 풀기 (1) | 2024.11.19 |
| 자바스크립트 기본 문법 10 - 반복문 알아보기 (0) | 2024.11.18 |
| 자바스크립트 기본 문법 9 - 조건문 알아보기 (0) | 2024.11.18 |





