| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JSP
- JDBC
- 순환신경망
- SQL
- html/css
- 개발일기
- 디버깅
- 연습문제
- 자바
- rnn
- 상속
- 중학1-1
- 자바 실습
- 데이터분석
- c언어
- 자바스크립트
- 혼공머신
- 딥러닝
- 컴퓨터비전
- 파이썬
- 데이터베이스
- JSP/Servlet
- 컴퓨터구조
- 정보처리기사필기
- 머신러닝
- 중학수학
- 오블완
- 정보처리기사실기
- 자바스크립트심화
- CSS
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
자바스크립트와 객체 6 - 브라우저와 관련된 객체 2 : navigator와 history, location, screen 객체에 대하여 본문
자바스크립트와 객체 6 - 브라우저와 관련된 객체 2 : navigator와 history, location, screen 객체에 대하여
huenuri 2024. 11. 22. 04:27브라우저와 관련된 객체 중 navigator 객체부터 학습을 진행해 보겠다. navigator 객체 중에서 건너뛰고 넘어가고 싶은 부분이 있었지만 그냥 모두 학습해 보기로 했다.
navigator 객체
navigator 객체에는 웹 브라우저의 버전을 비롯해 플러그인 설치 정보나 온오프라인 등의 여러 정보가 담겨 있다. 이 정보는 사용자가 수정할 수 없으며 가져와서 보여 줄 수만 있다.
웹 브라우저와 렌더링 엔진
웹 브라우저가 점점 다양해짐에 따라 모든 사용자의 웹 브라우저에서 똑같이 동작하는 웹 문서를 개발할 필요성이 생겼다. 여러 웹 브라우저를 고려하여 개발하는 것은 웹 개발자에게 가장 어려운 부분이기도 하다.
여러 웹 브라우저를 고려할 때 가장 먼저 생각해야 할 분야는 랜더링 엔진이다. 아직 표준화되지 않은 CSS 속성 앞에는 브라우저 벤더를 의미하는 프리픽스를 지정한다. 이렇게 지증하는 이유는 웹 브라우저마다 HTML이나 CSS를 해석하는 렌더링 엔진이 다르기 때문이다.
웹 브라우저는 웹 문서를 불러오면 내장된 렌더링 엔진에서 소스를 해석한다. 이때 웹 브라우저마다 사용하는 렌더링 엔진이 다르므로 프리픽스를 붙여서 브라우저를 구별하는 것이다.
마찬가지로 웹 브라우저마다 내장된 자바스크립트 엔진도 서로 다르다. 그래서 똑같은 HTML5 기술을 사용해서 만든 사이트에 접속하더라도 웹 브라우저마다 보여주는 효과와 성능은 다를 수 있다.
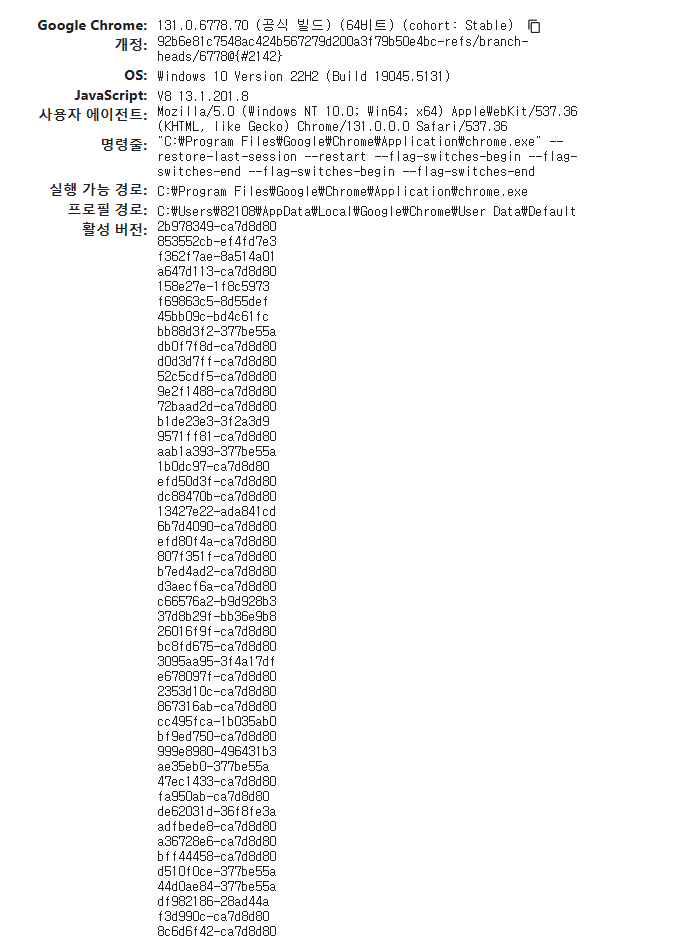
크롬 브라우저의 주소 표시줄에 다음을 입력하면 현재 사용하는 랜더링 엔진과 버전을 알 수 있다.

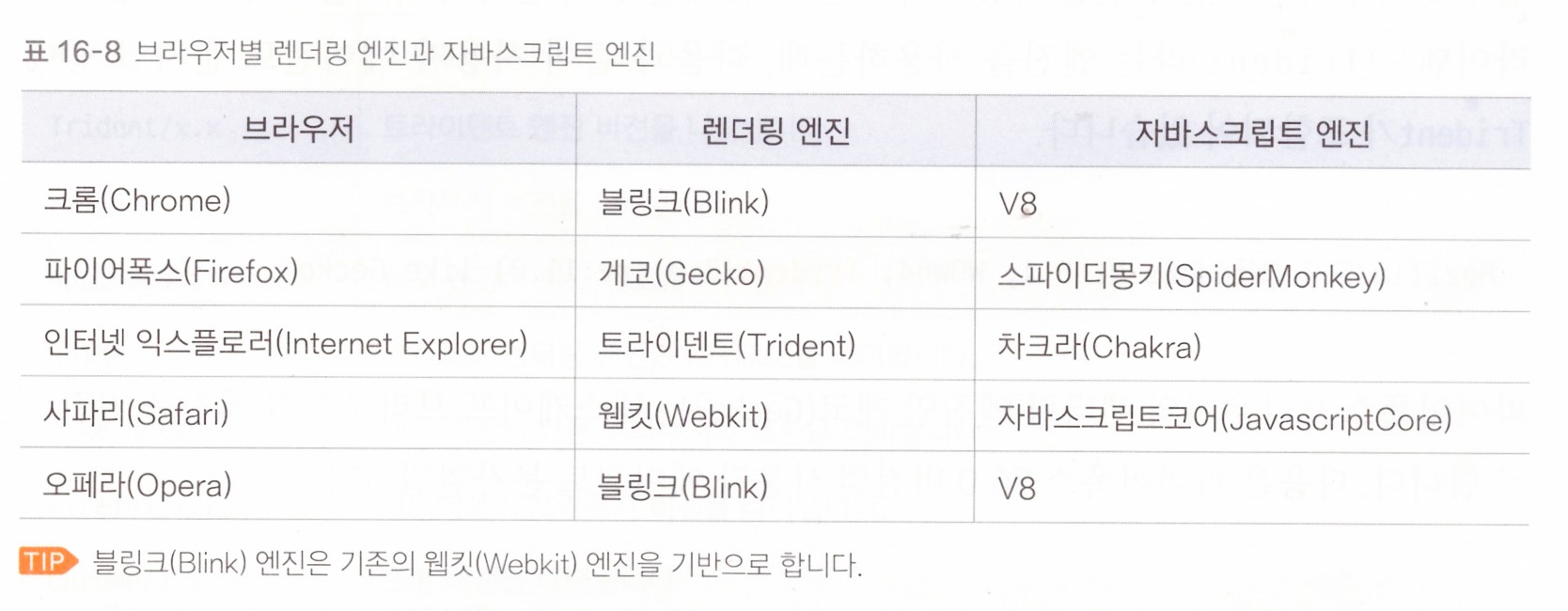
각 브라우저에 포함된 렌더링 엔진과 자바스크립트 엔진은 다음 표와 같다.

navigator 객체 정보 살펴보기
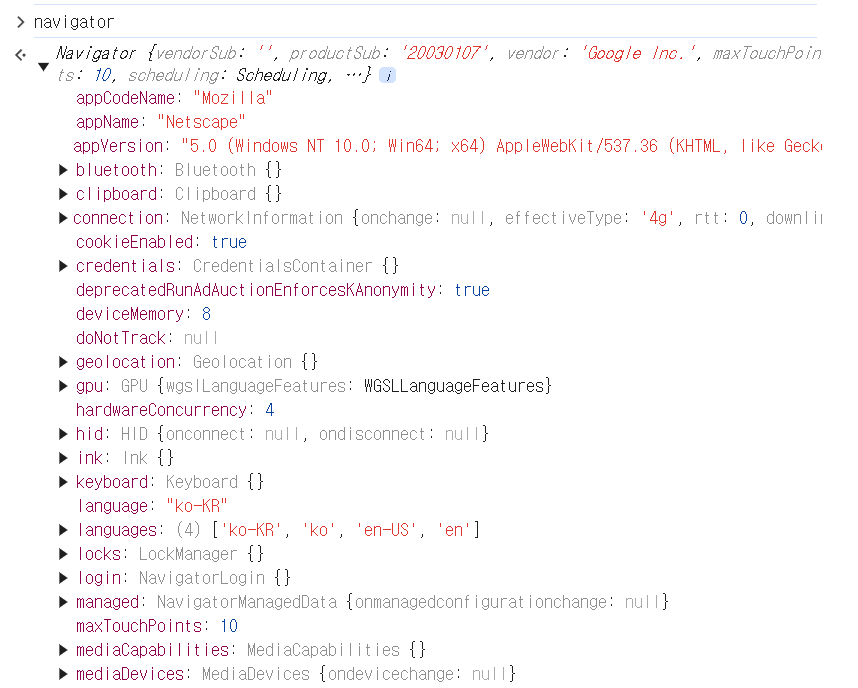
콘솔 창을 열고 navigator를 입력한 후 엔터를 누르면 navigator 객체의 모든 정보를 한 눈에 볼 수 있다.


사용할 수 있는 브라우저가 많아지고 웹 애플리케이션이 등장하면서 navigator 객체는 진동 감지 속성이나 배터리 상태를 체크하는 속성 등이 새롭게 추가되고 있다.
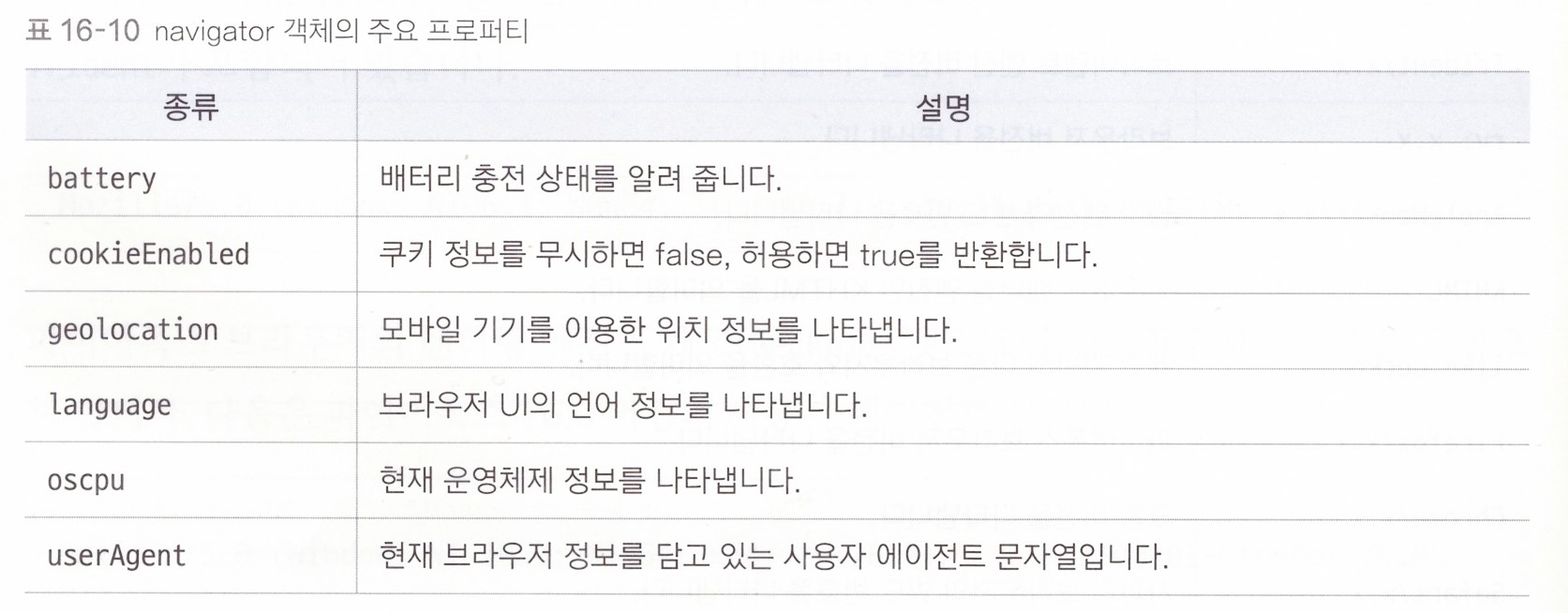
다음 표는 navigator 객체의 주요 프로퍼티이다.

navigator 객체의 메서드는 대 부분 일부 브라우저에서만 지원한다. navigator의 전체 프로퍼티와 메서드 목록을 보려면 다음을 참고하라. 특히 삼각 플라스크처럼 생긴 아이콘이 표시된 항목은 일부 브라우저에서만 지원한다는 뜻이다.
Navigator - Web API | MDN
Navigator 인터페이스는 사용자 에이전트의 상태와 신원 정보를 나타내며, 스크립트로 해당 정보를 질의할 때와 애플리케이션을 특정 활동에 등록할 때 사용합니다.
developer.mozilla.org
history 객체
history 객체에는 브라우저에서 뒤로나 앞으로 또는 주소 표시줄에 입력해서 방문한 사이트 주소가 배열 형태로 저장된다. 브라우저 히스토리는 보안 문제 때문에 읽기 전용이다. 다음 표는 history 객체의 프로퍼티와 메서드 목록을 정리한 것이다.
이때 history 객체에는 방문한 URL 정보가 저장되므로 메서드는 방문했던 URL을 앞뒤로 이동하며 페이지를 불러온다.

location 객체
location 객체는 이름에서도 알 수 있듯이 브라우저의 주소 표시줄과 관련된다. 즉, location 객체에는 현재 문서의 URL 주소 정보가 들어있는데 이 정보를 편집하면 현재 브라우저 창에서 열어야 할 사이트나 문서를 지정할 수 있다.
다음 표는 location 객체의 프로퍼티와 메서드를 정리한 것이다. location 객체의 메서드는 바르아주의 새로 고침과 같은 역할을 하는 reload() 메서드나 현재 창에 다른 문서나 사이트를 보여주는 replace() 메서드가 매우 유용하다.

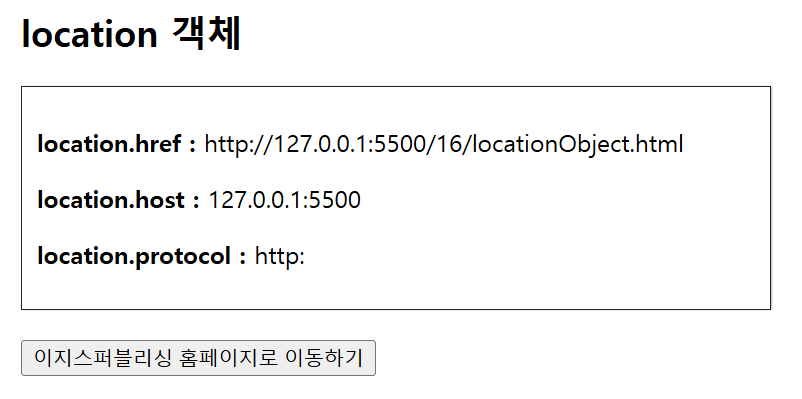
다음 예제는 location 객체의 일부 프로퍼티를 가져와 보여 준다. 그리고 버튼을 클릭하면 replace() 메서드를 이용해 이지스퍼플리싱 홈페이지로 이동한다. 이 버튼을 클릭하면 현재 문서의 주소 자리에 이지스퍼블리싱의 사이트 주소가 들어가면서 사이트로 이동한다. 현재 문서의 주소가 새로운 주소로 대체되므로 브라우저 창의 뒤로 버튼이 활성화되지 않는다.
사이트 위치 고정하기




이렇게 사이트로 이동했다.
DO IT 실습 - 팝업 창에서 클릭한 내용을 메인 창에 나타내기
해당 문서를 웹 브라우저에서 열어 확인해보겠다. 팝업 창 아래에 있는 자세히 보기 링크를 클릭하면 팝업 창 안에 상세 정보가 나온다. 이렇게 상세 정보의 내용이 많으면 메인 창에서 보여 주는 것이 나을 것이다.






이제 코드를 수정해보겠다.
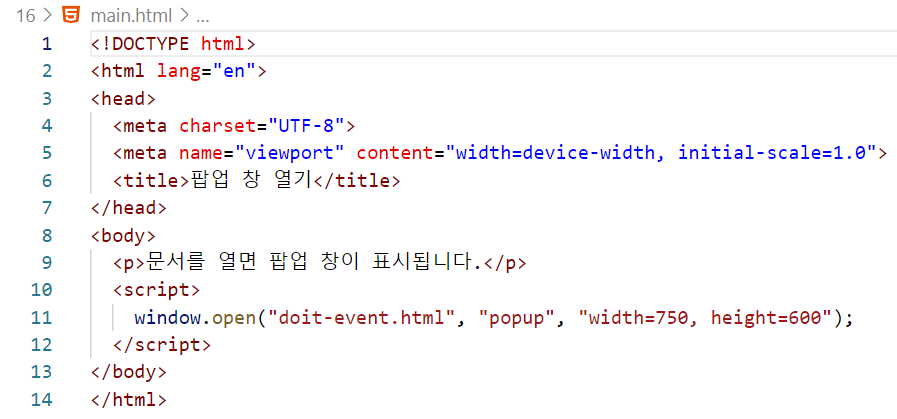
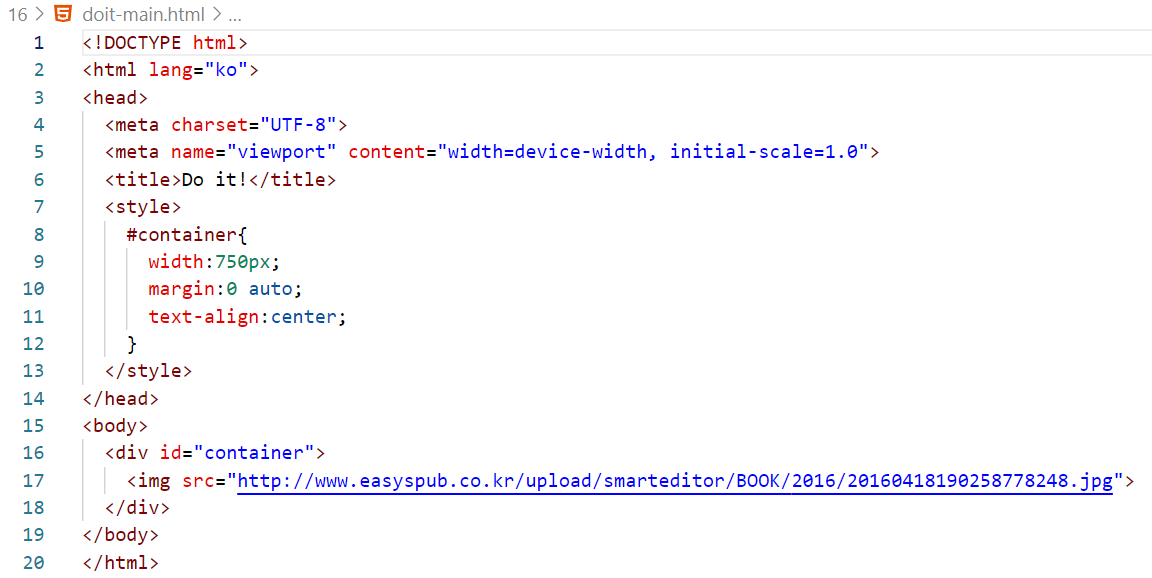
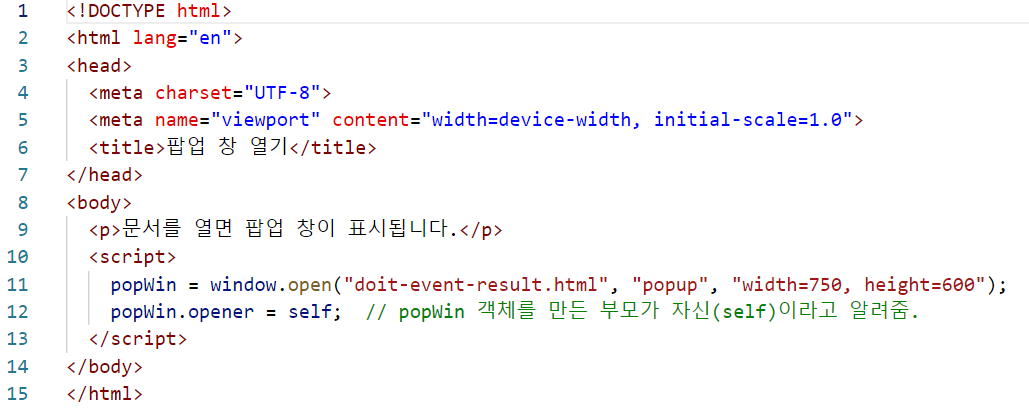
1단계 : main.html 파일 수정하기
팝업 창을 popWin이라는 객체로 할당한 후 popWin을 만든 부모(메인 창)가 누구인지 브라우저에게 알려줘야 한다. 기존의 소스 코드를 다음과 같이 수정하고 저장한다.

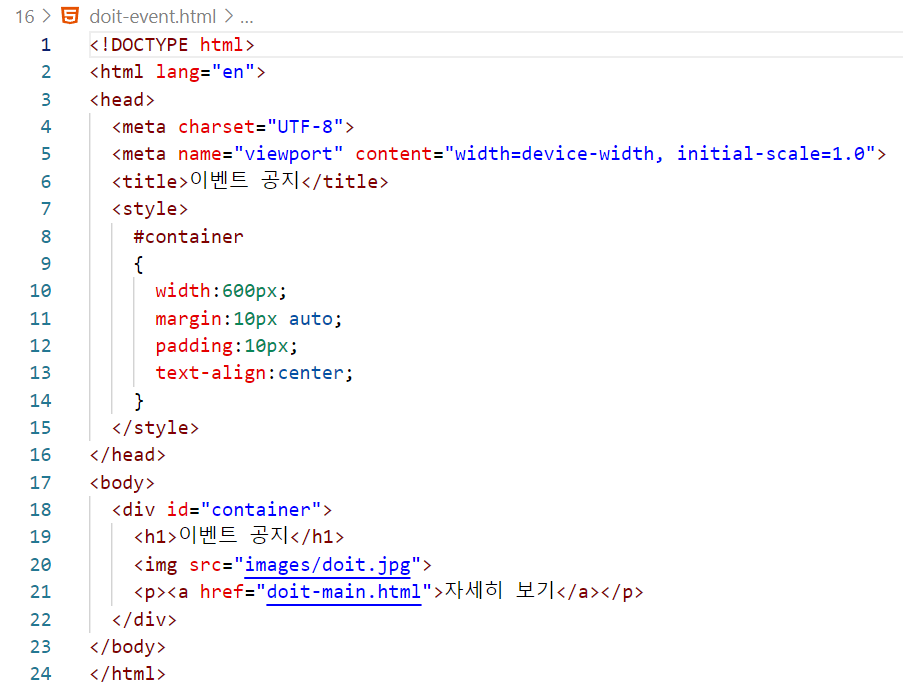
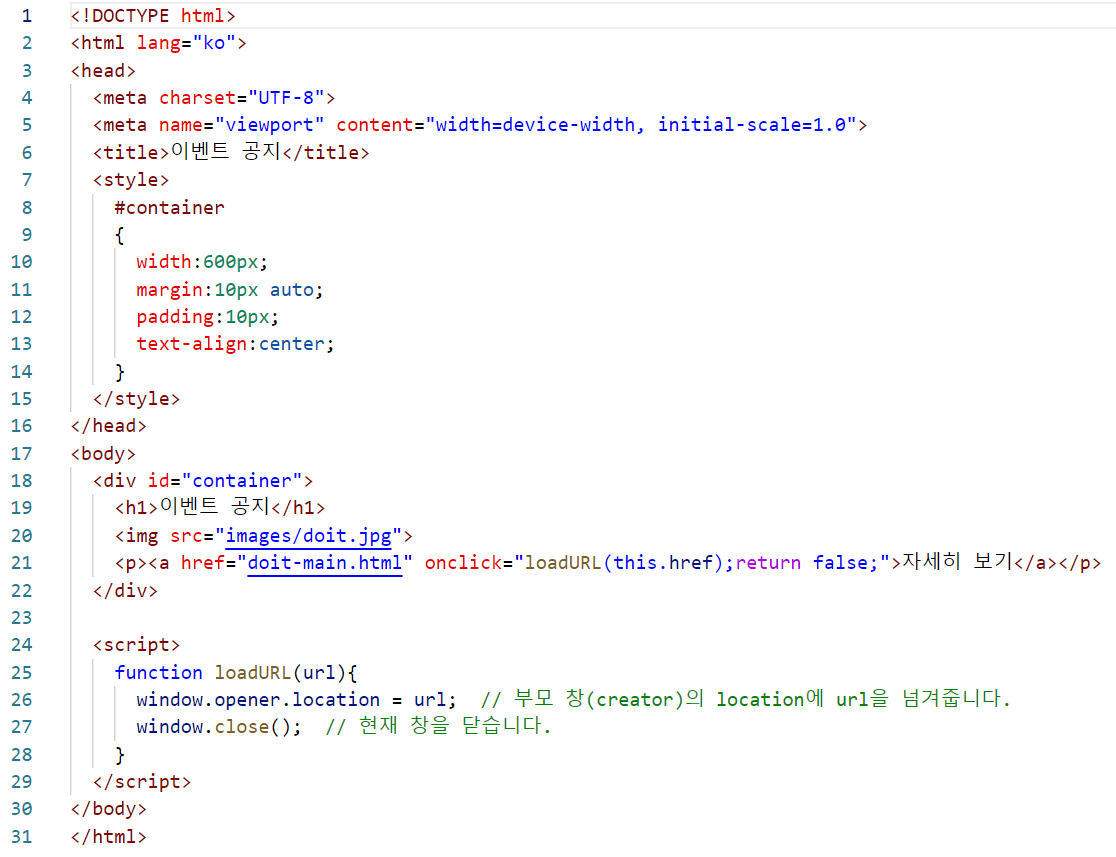
2단계 : do-it-event.html 파일 수정하기
이번에는 팝업 문서 창인 이 파일을 수정해 보겠다. <a> 태그에서 링크된 문서를 메인 창으로 표시할 수 있도록 해야 한다. 다음과 같이 <a> 태그의 href 속성값을 인수로 넘겨주는 loadURL() 함수를 실행한다. 이때 this는 click 이벤트가 발생한 대상, 즉 a 객체를 가리킨다.
그리고 return false는 링크를 클릭했을 때 기본 동작(링크를 연결하는 것)을 취소한다는 뜻이다.

loadURL() 함수도 작성한다. 이 함수는 현재 창의 부모 창을 찾아서 그 창의 location에 매개변수의 값 url을 넘겨주고 현재 창을 닫는다. 이제 결과를 확인해 보자.


자세히 보기를 클릭하면 팝업 창이 아닌 메인 창에서 표시된다.
screen 객체
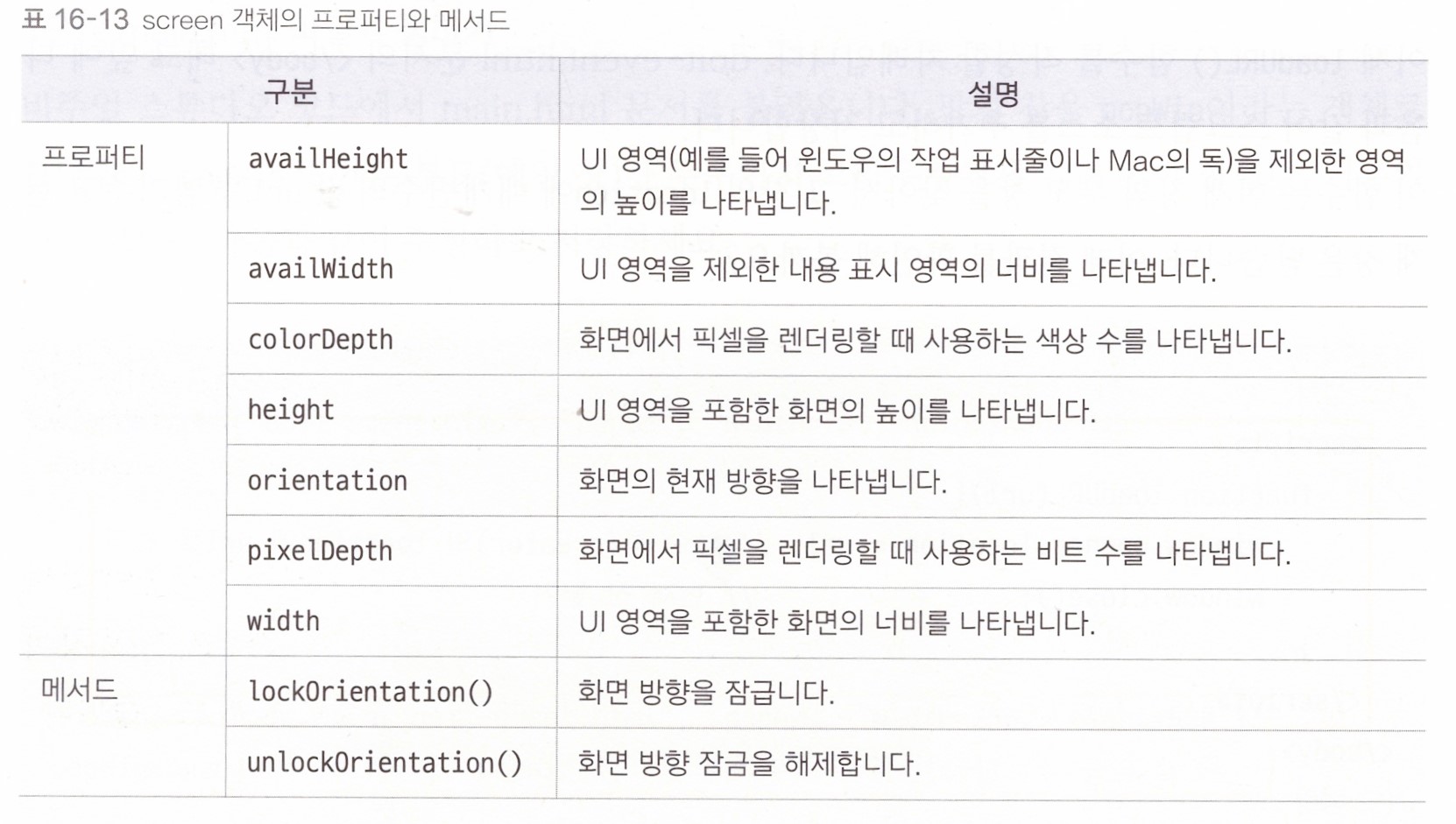
웹 사이트에 접속하는 사용자의 화면 크기는 모두 다르다. 사용자의 화면 크기나 정보를 알아낼 때 screen 객체를 사용해야 한다. 다음 표는 screen 객체의 프로퍼티와 메서드의 종류를 정리한 것이다. screen 객체에서 사용하는 메서드는 화면 방향을 잠그거나 잠근 화면의 방향을 해제하는 역할을 한다. 이 2가지 메서드는 풀 스크린 상태일 때나 방향 전환을 할 수 있는 앱에서 사용한다.

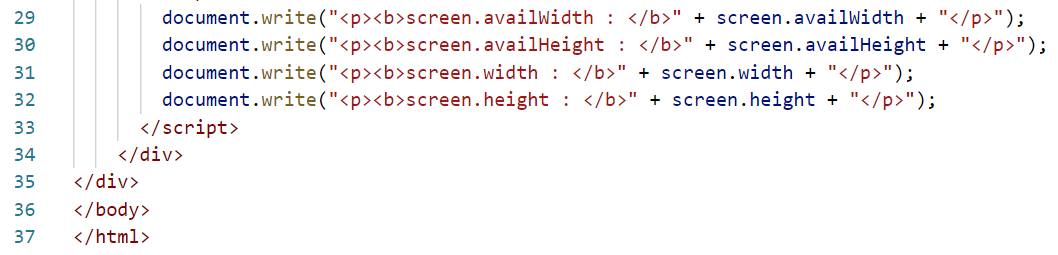
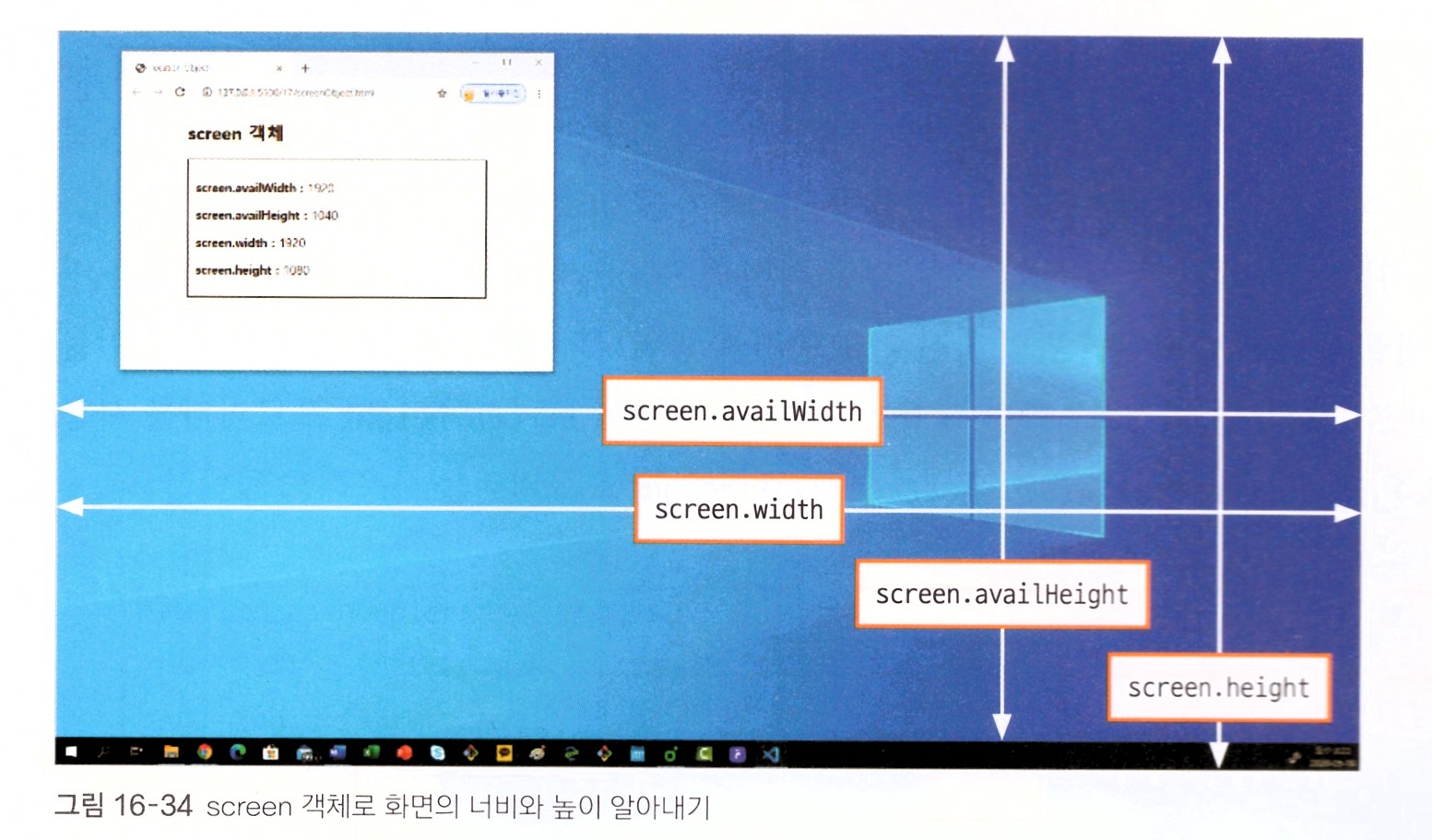
다음은 screen 객체를 사용해서 화면의 너비와 높이를 알아보는 예제이다.




DO IT 실습 - 팝업 창을 화면 가운데로 표시하기
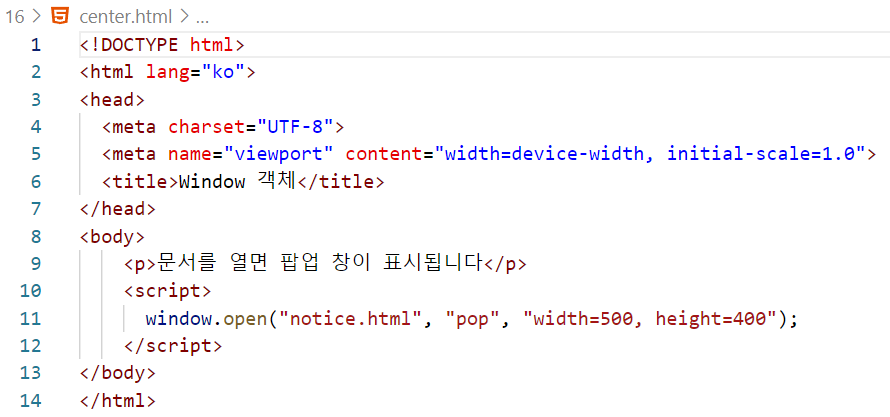
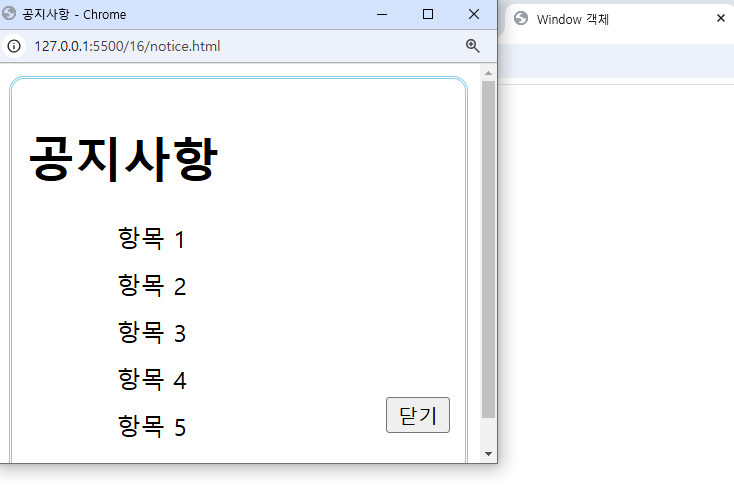
팝업 창의 기본 위치는 화면의 왼쪽 위이므로 화면 가운데에 배치하려면 위치를 계산해야 한다. 웹 브라우저에서 해당 문서를 열어보자. 팝업 창이 화면 왼쪽 위 가장자리에 붙은 채로 나타난다. 이 팝업 창을 화면 가운데로 옮겨보겠다.


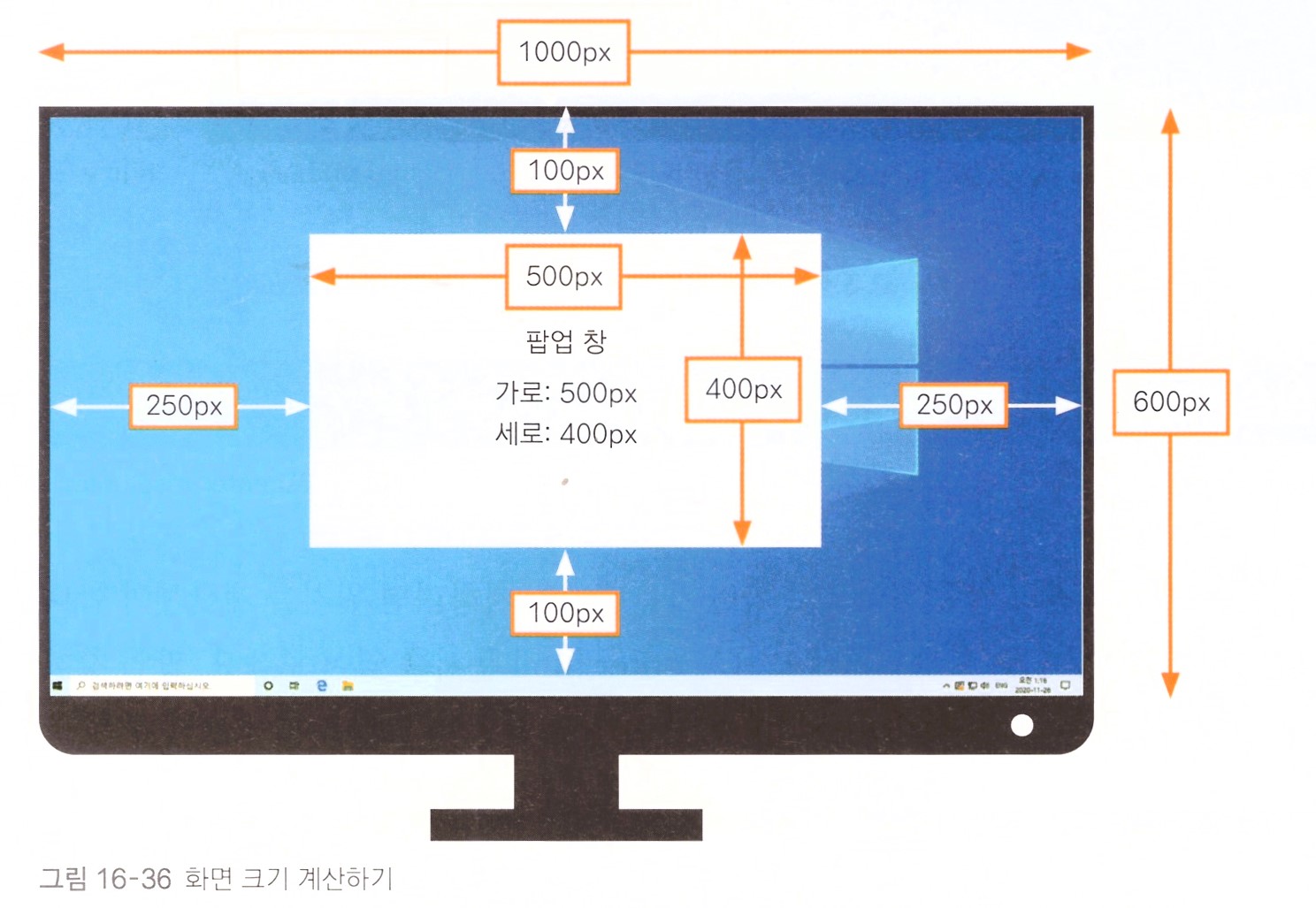
1단계 : 화면 크기 계산하기
우선 화면 크기를 계산해 보겠다. 계산이 쉽도록 화면의 가로 너비는 1000px이고 세로는 600px이라고 가정하자. 그리고 팝업 창은 너비가 500px, 높이가 400px이라고 하자.
화면의 가로 길이에서 팝업 창의 가로 길이를 빼면 500px이다. 이 값을 반으로 나누어 250px만큼 왼쪽에서 띄우면 팝업 창은 가로 중간에 놓이게 된다. 화면 높이도 팝업 창의 높이를 뺀 후 반으로 나누면 된다. 화면 크기는 screen.width와 screen.height 프로퍼티를 사용할 수 있고, screen.availWidth와 screen.availHeight 프로퍼티를 사용해도 된다.

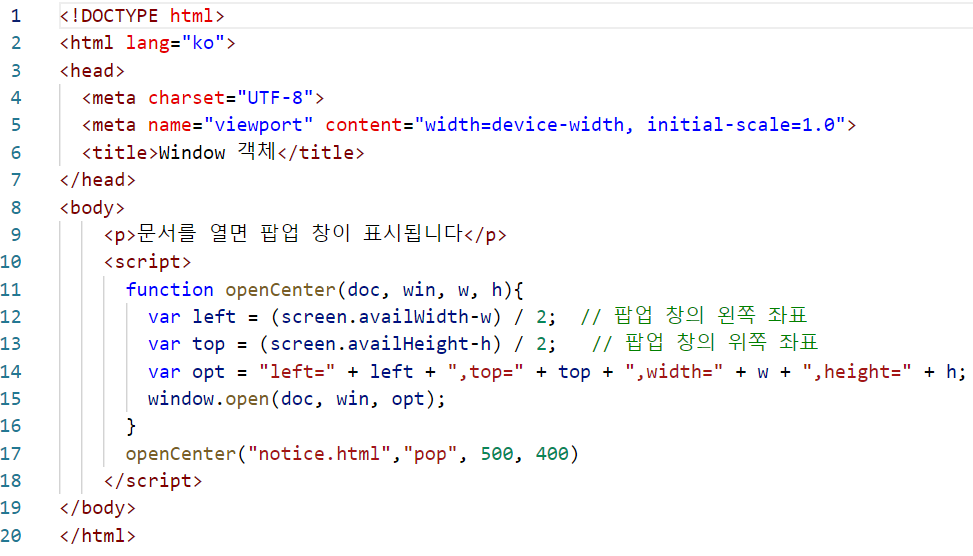
2단계 : center.html 파일 수정하기
화면의 너비에서 팝업 창의 너비를 뺀 후 2로 나눈 값이 팝업 창의 왼쪽 좌표가 되고, 화면의 높이에서 팝업 창의 높이 값을 뺀 후 2로 나눈 값이 팝업 창의 위쪽 좌표가 된다.
그리고 팝업 창의 옵션값이 길어서 opt라는 변수를 사용해 옵션 문자열을 따로 저장하여 window.open() 메서드에 넣어주었다.

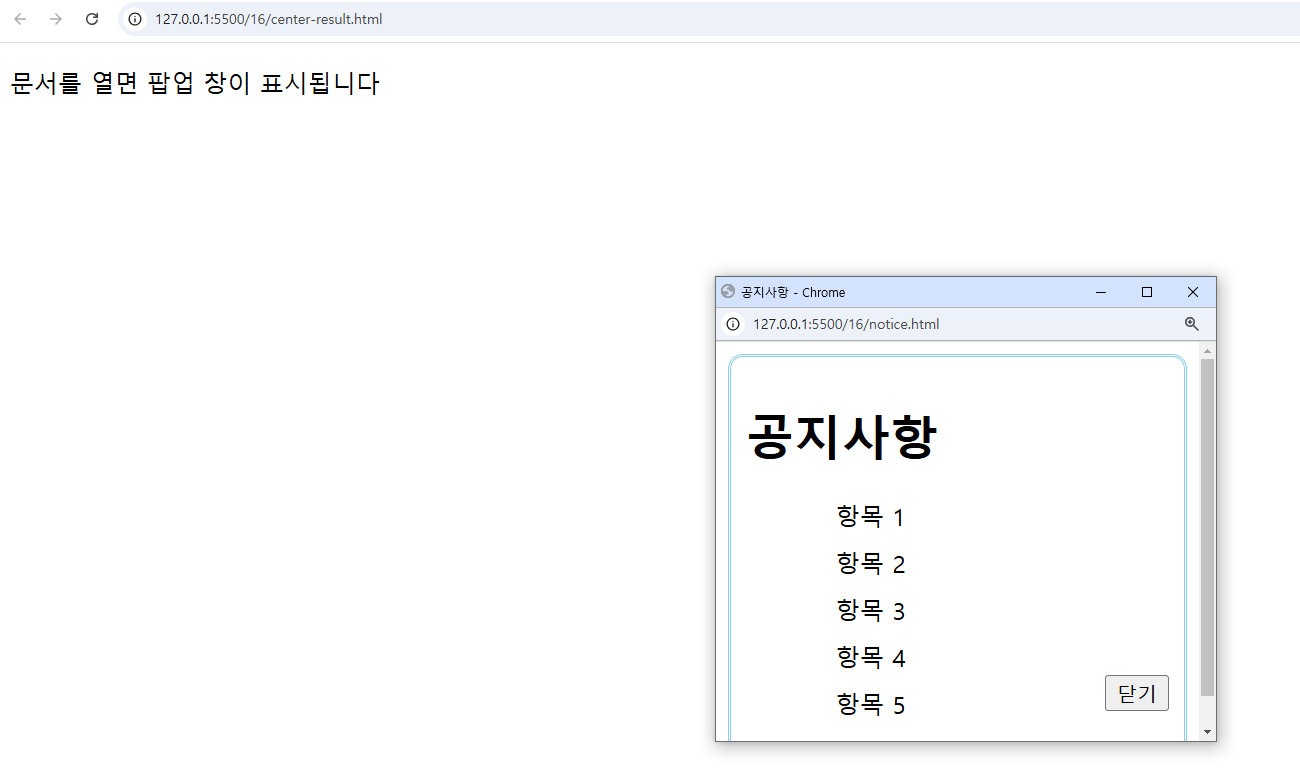
수정한 파일을 저항하고 웹 브라우저에서 결과를 확인하면 다음과 같다.

팝업 창이 화면의 가운데 표시되고 있다.
학습을 마치고
정말 길고 길었던 단원이었다. 어제도 저녁에 공부했는데 오늘 새벽까지 무려 3시간이나 걸렸다. 하지만 다 공부할 수 있어서 무척 뿌듯하다. 이제 연습문제만 풀면 16장 단원도 끝이 난다.
한 권의 책을 처음부터 끝까지 모두 공부하는 일은 정말 큰 용기와 집념을 요하는 일이다. 내가 티스토리 블로그를 하면서 보니 그전에도 느낀 것이지만 어떤 하나의 분야에 대해서 시작부터 끝까지 학습일지를 쓴 사람은 정말 거의 보지 못했다. 아직까지 보지 못한 것 같다. 대부분 처음에만 열정이 있고 얼마 지나지 않아 포기하고 만다.
사실 여기까지 오는 것도 정말 힘들었다. 공부하기 싫은 날도 많았고 몸과 마음이 따라주지 않은 날도 있었다. 하지만 그 어떤 경우에도 난 포기하지 않고 여기까지 온 것이다.
이제는 더 잘하고 싶고 최고가 되고 싶다. 그래서 나를 무시하고 함부로 했던 사람들을 완전히 짓밟을 생각이다. 내가 얼마나 크게 되는지 그들은 나중에 보게 될 것이다. 그리고 지금의 순간을 아주 크게 후회할 테니까.
'웹 · 앱 개발 > 자바 스크립트' 카테고리의 다른 글
| DOM과 이벤트 소개 6 - 이벤트(Event) (1) | 2024.11.22 |
|---|---|
| 자바스크립트와 객체 7 - 단원 마무리 및 연습문제 풀기 (1) | 2024.11.22 |
| 자바스크립트와 객체 5 - 브라우저와 관련된 객체 1 : 브라우저와 관련된 객체와 window 객체의 프로퍼티 및 메서드 (0) | 2024.11.21 |
| 자바스크립트와 객체 4 - 자바스크립트의 내장 객체 2 : Date 객체과 Math 객체 (0) | 2024.11.21 |
| 자바스크립트와 객체 3 - 자바스크립트의 내장 객체 1 : Array 객체와 Array 객체의 메서드 (1) | 2024.11.21 |





