| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- ChatGPT
- 자바스크립트
- 머신러닝
- 쇼핑몰홈페이지제작
- 중학1-1
- 상속
- 파이썬
- 정보처리기사실기
- 혼공머신
- 딥러닝
- 컴퓨터비전
- 자바 실습
- html/css
- 타입스크립트심화
- 개발일기
- 자바스크립트심화
- 스프링프레임워크
- 데이터베이스
- 스프링
- JDBC
- JSP
- 자바
- SQL
- 디버깅
- 연습문제
- 정보처리기사필기
- 데이터분석
- rnn
- 중학수학
- JSP/Servlet
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
문서 객체 모델(DOM) 5 - 인풋 태그 미션 문제 풀기 및 스타일과 선언 방식 실습 해보기 본문
지금까지 배운 내용을 한번 점검해 보는 미션 문제를 하나 풀고 다음 과정의 실습을 진행해 보겠다.
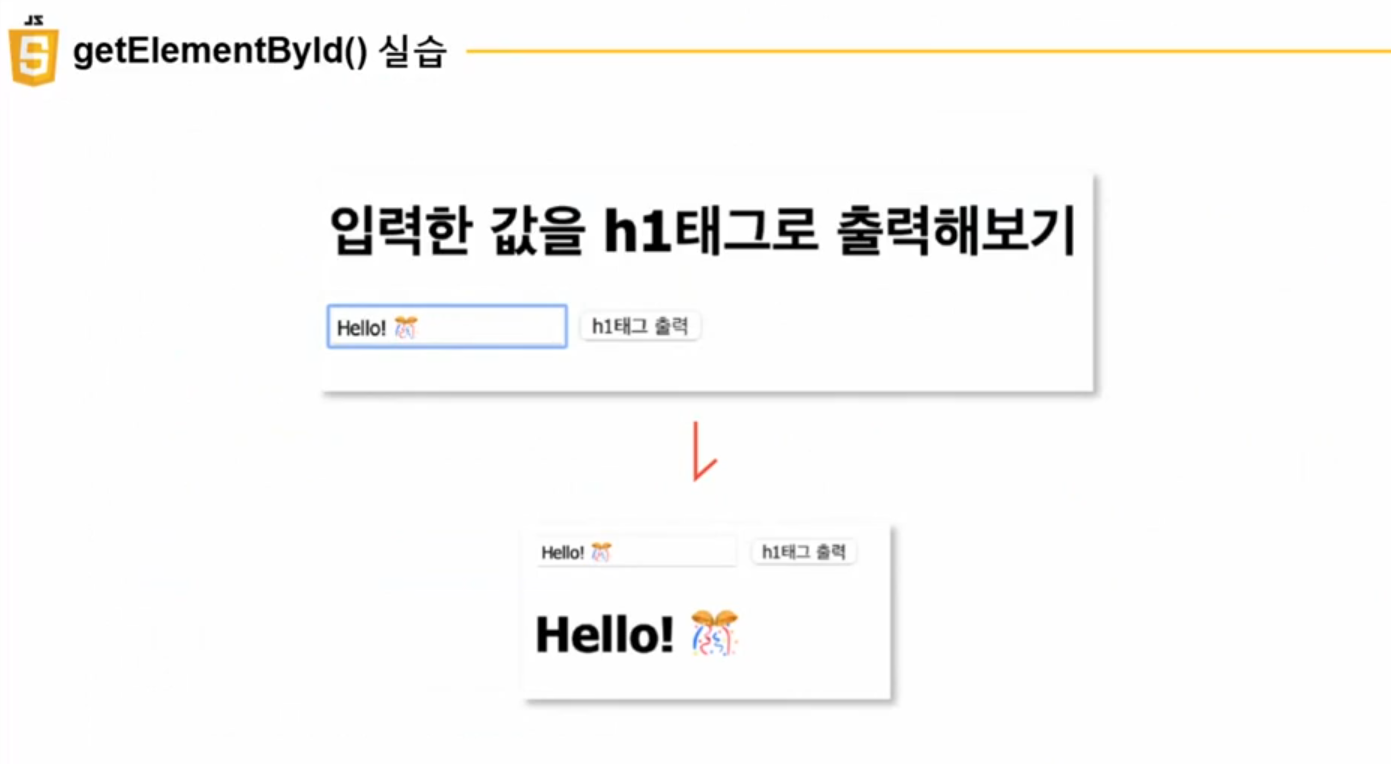
인풋 태그 미션 문제 풀기

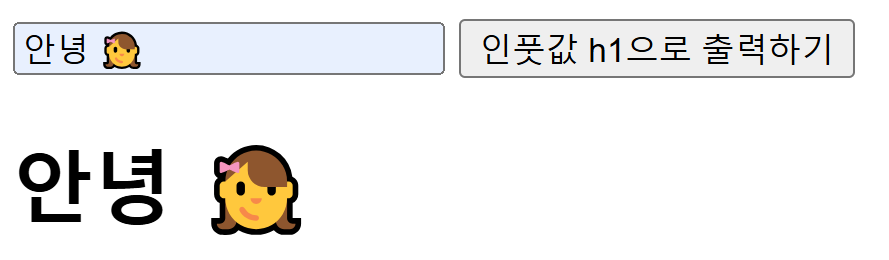
버튼을 클릭했을 때 해당 글자와 이미지가 출력되는 프로그램을 만들어볼 것이다.
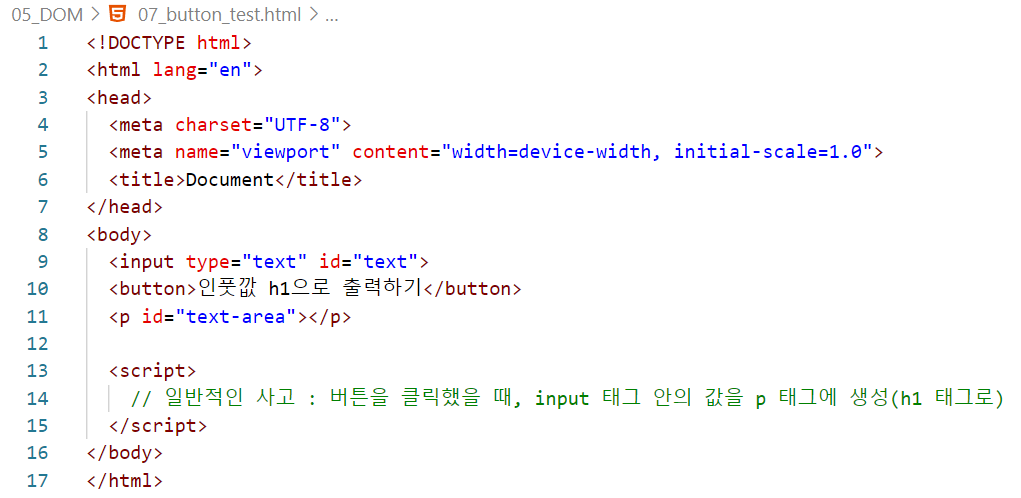
1. html 파일 생성하고 기본 내용 작성하기

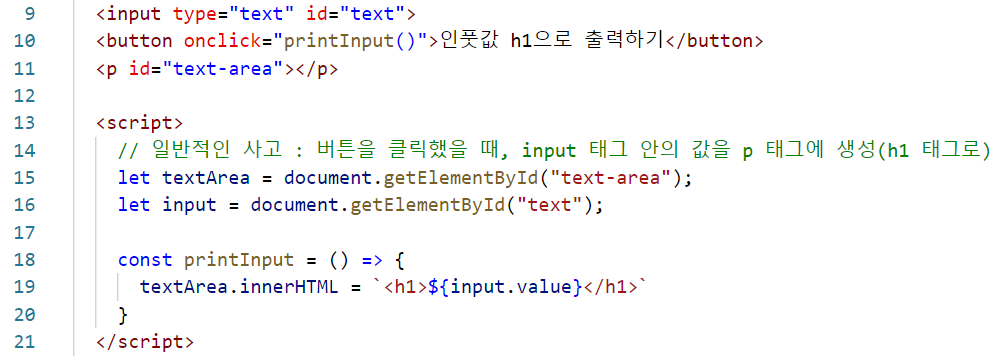
2. 나머지 코드 작성해 보기



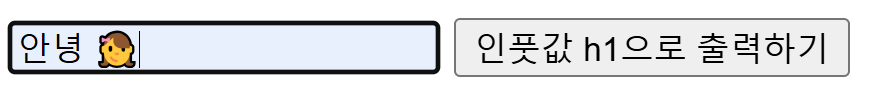
이렇게 이미지까지 모두 출력이 잘 되었다.
스타일 실습해 보기
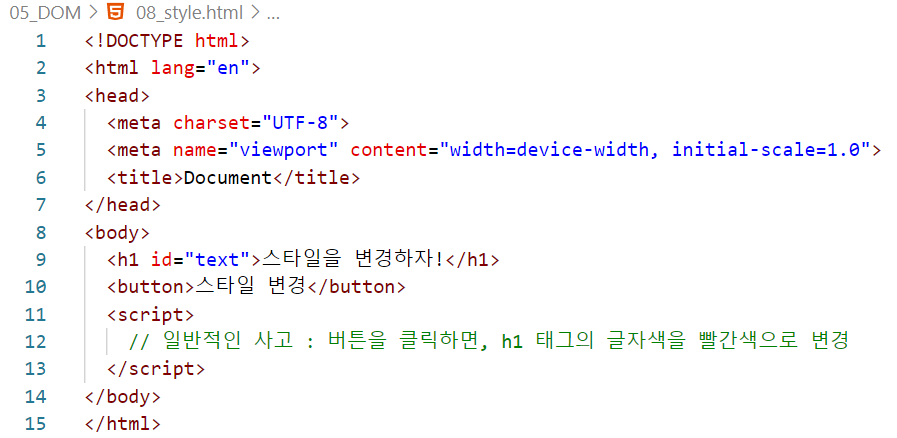
1. html 파일 만들고 기본적인 내용 작성하기

style 태그로 변경했던 내용을 이번에는 버튼을 눌렸을 때 색이 변경되도록 만들어볼 것이다.
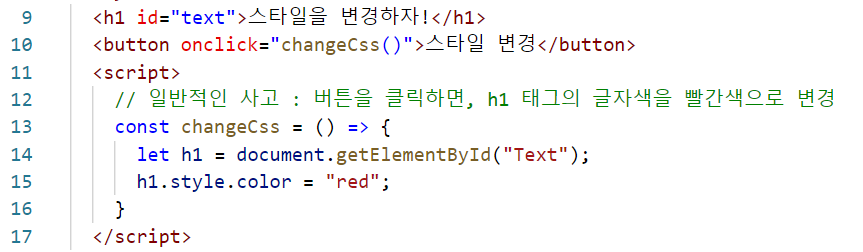
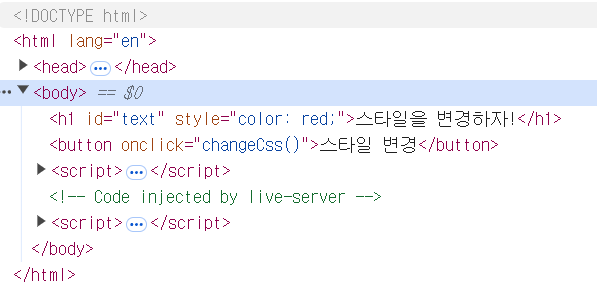
2. 스타일에 접근하여 색깔 변경하는 코드 작성하기

이렇게 작성하고 실행해 보자.

하지만 버튼을 아무리 눌러도 색깔이 변경되지 않았다 그 이유가 무엇일까? Text라고 작성한 것을 대문자가 아닌 소문자로 써야 했다.
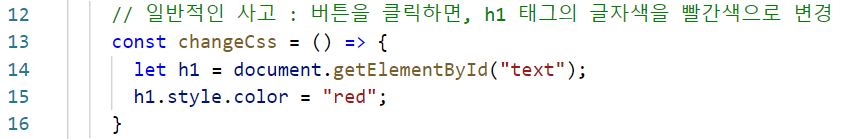
3. 코드 수정해 보기



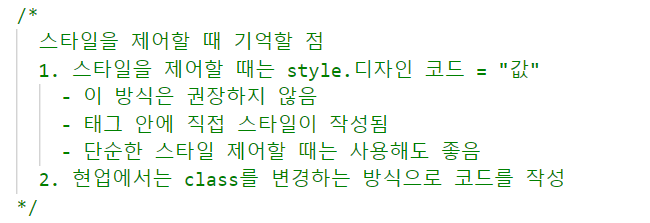
이제 잘 변경되었다. 스타일은 잘 적용되었으나 인라인 방식은 노출이 되고 재사용성이 떨어진다. CSS에서 가장 많이 작성되는 코드는 클래스이다. 클래스를 바꿔서 스타일을 변경하는 경우가 많다.

선언 방식 실습해 보기
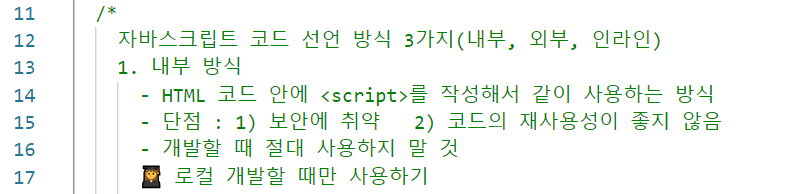
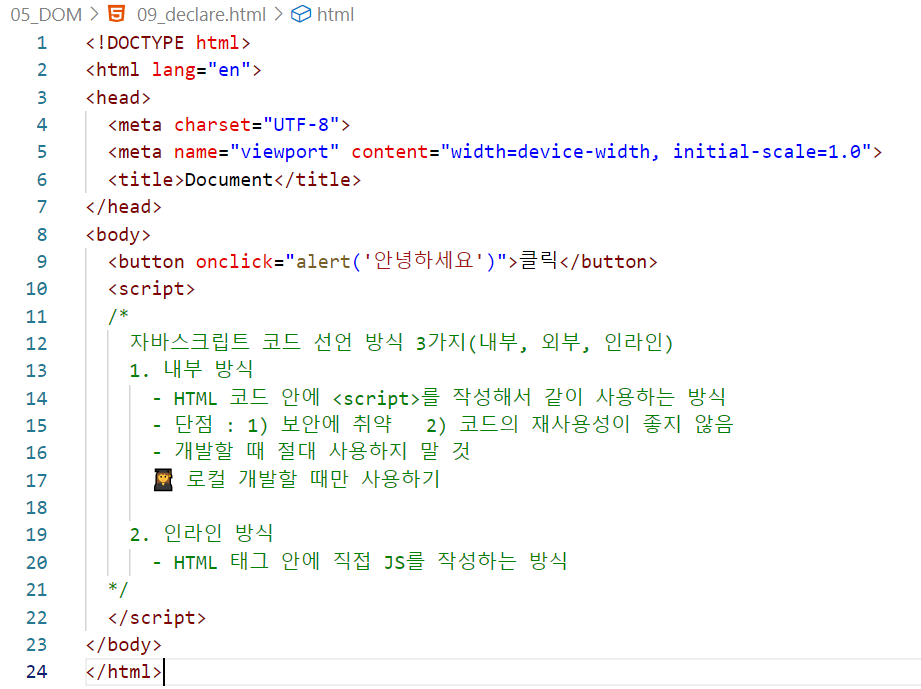
1. 자바스크립트 코드 선언 방식 1 - 내부 방식

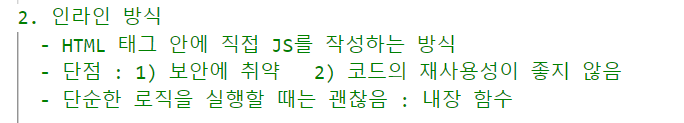
2. 자바스크립트 코드 선언 방식 2 - 인라인 방식

이렇게 버튼 태그를 생성하고 실행해 보면 다음과 같이 작동된다.


하지만 이 방식 또한 내부 방식과 마찬가지의 단점이 있다.

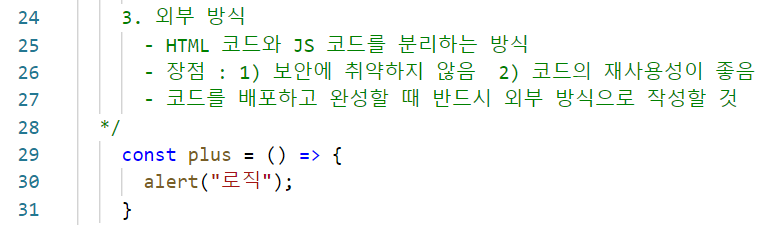
3. 자바스크립트 코드 선언 방식 3 - 외부 방식

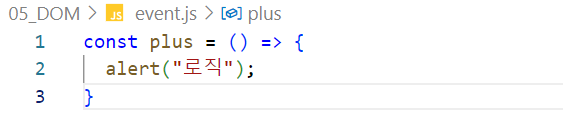
이 코드를 작성하고 코드를 분리하기 위해 새로운 js 파일을 하나 만들어준다.
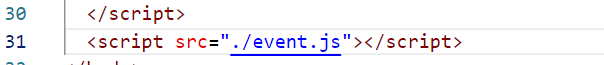
4. JS 파일 생성하고 HTML 파일과 연결하기
JS에서는 script 태그 자체가 인식되지 않는다. 이 태그는 html에서 사용하는 방식이기 때문이다.


어떤 파일에서든 불러와서 사용할 수 있다.

학습을 마치고
프로젝트는 많지만 실제로 진행된 것은 별로 어렵지 않은 내용의 실습이었다. 이미 알고 있는 내용을 복습하는 것들도 정말 많았다. 그래도 차분히 수업을 들어보았다. 이제 제이쿼리로 넘어가기 전에 하나의 실습만 더 진행하게 될 것 같다.
'웹 · 앱 개발 > 자바스크립트' 카테고리의 다른 글
| 문서 객체 모델(DOM) 7 - 문서 객체 모델 알아보기 (0) | 2024.11.22 |
|---|---|
| 문서 객체 모델(DOM) 6 - 이벤트를 부여하는 3가지 방식에 대하여 (0) | 2024.11.22 |
| 문서 객체 모델(DOM) 4 - 인풋 태그와 이미지 태그 실습해보기 + 코딩 공부법 (0) | 2024.11.22 |
| 문서 객체 모델(DOM) 3 - 버튼을 누를 때 1씩 증가 감소하는 프로그램 만들기와 좋은 코드 짜는 방법 (0) | 2024.11.22 |
| DOM과 이벤트 소개 7 - 단원 마무리 및 미션 문제 풀기 (0) | 2024.11.22 |





