| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 머신러닝
- 중학1-1
- 쇼핑몰홈페이지제작
- 자바스크립트심화
- JSP
- 디버깅
- html/css
- 컴퓨터비전
- 연습문제
- 타입스크립트심화
- 스프링
- 중학수학
- 정보처리기사필기
- 상속
- 딥러닝
- SQL
- JDBC
- JSP/Servlet
- 데이터베이스
- 자바스크립트
- 데이터분석
- 자바
- 정보처리기사실기
- ChatGPT
- 개발일기
- 자바 실습
- 파이썬
- 스프링프레임워크
- rnn
- 혼공머신
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
문서 객체 모델(DOM) 6 - 이벤트를 부여하는 3가지 방식에 대하여 본문
이벤트 실습을 하나 진행하고 아침에 하지 못한 수학 문제도 풀며 아침 공부를 마무리할 생각이다. 하지만 영어공부는 여전히 흥미가 생기지 않아 12월까지 공부를 쉬다가 내년에 한번 다른 방식의 공부법을 찾아볼 생각이다. 여러 번 도전했으나 그래도 관심 없는 것들은 아직 때가 아니거나 다른 방식으로 접근해야 할 필요가 있다.
내가 한번 결심한 것을 포기한 적은 없으니 언젠가는 코딩처럼 영어 공부도 열심히 하게 될 날이 있으리라 본다. 지금은 다른 공부하기에 바빠 시간적인 여유가 사실 없다.
이벤트 실습해보기
1. 새 파일 만들고 기본적인 내용 작성하기

버튼을 3개 만든 후, 스크립트 태그에 다음과 같은 코드를 작성한다.
2. 이벤트를 부여하는 3가지 방식 1 - 인라인 방식

앞서 진행했던 것처럼 버튼 안에 onclick이라는 속성을 주어서 코드를 작성하는 방식이다. 하지만 이 방식은 이러한 단점이 있다.
3. 이벤트를 부여하는 3가지 방식 2 - 프로퍼티 방식
코드를 js 파일 안에 작성하는 것이다.


실행을 해도 아무런 변화가 없다. 개발자 모드에서 찾아보면 오류의 이유는 다음과 같다.

클릭 이벤트가 만들어지기 전에 접근할 수 없다는 뜻이다. 그 이유가 무엇일까? 그럼 clickEvent를 먼저 실행하면 어떻게 될지 한번 코드를 수정해 보자.
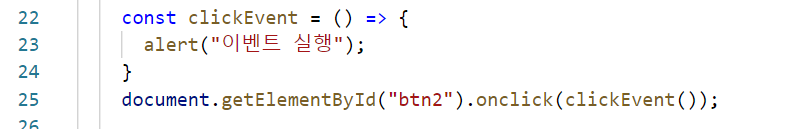
4. 클릭 이벤트를 먼저 실행했을 때


이 경우에는 클릭을 하기도 전에 알림 창이 나온다. 그다음에 버튼이 나중에 나온다.

클릭 이벤트를 먼저 실행하라고 작성했기 때문이다. 이럴 때는 처음에 실행하지 않도록 작성하면 된다.
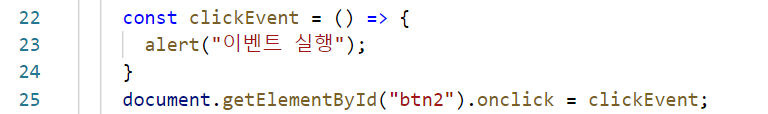
5. 프로퍼티에서는 소괄호를 빼야 함

프로퍼티 방식의 주의사항은 소괄호를 빼고 작성해야 하는데 코드의 흐름이 왼쪽에서 오른쪽으로 흐르기 때문이다.

이번에는 버튼을 눌렀을 때 이벤트가 실행된다. 하지만 이 방식은 이벤트를 한 개만 넣을 수 있기에 많은 불편함이 있다. 그렇기에 개발을 할 때 이 두 가지 방식은 거의 사용되지 않고 앞으로 배울 세 번째 방식을 주로 사용한다.

6. 이벤트를 부여하는 3가지 방식 3 - 이벤트리스너 방식
이벤트 리스너를 더하는 방식이다.


버튼을 클릭하면 이벤트가 실행된다.
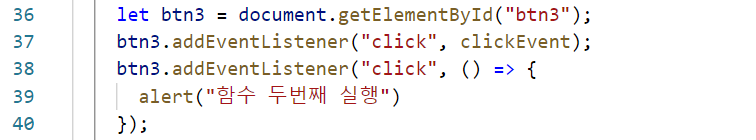
7. 함수 직접 만들어 이벤트를 하나 더 추가하기
함수에 이름을 부르는 건 호출하기 위함이다. 여기에 함수를 만들어 버튼 한 개에 이벤트를 여러 개 붙일 수도 있다.


다른 버튼은 한 번만 실행되는데 세 번째 버튼에는 함수 두 번째 실행이 붙어 이벤트가 두 번 실행된다.

프로퍼티 방식에서 이벤트를 두 개 실행하면 마지막의 것 하나만 실행된다. 그 이유는 코드는 위에서 아래로 흐르기 때문이다.

스타일 실습 추가 학습
스타일 html 파일에서 이벤트 리스너를 하는 방식의 실습을 추가로 진행해 보겠다.
1. 버튼 추가하기


코드가 공개될 때 이렇게 기본 방식으로 많이 사용된다.
2. 이벤트 리스너 방식으로 연결하기



두 개의 버튼이 있고 리스너 방식으로 해도 글씨색이 빨간색으로 잘 변경된다.
학습을 마치고
여기까지 해서 자바스크립트의 기본적인 내용은 거의 대부분 배웠다. 자바스크립트에서 30~40% 정도 학습했다고 한다. 오후에는 지금 공부하는 책의 마지막 장 학습을 진행해 볼 것이다. 그리고 엘리스로 4주차 학습까지 마치고 제이쿼리는 오늘 할 수 있을지는 잘 모르겠으나 못하면 내일부터 시작해도 될 것 같다.
아무튼 오늘까지 공부하면 객체 단원까지 자바스크립트의 기본적인 내용은 대부분 마칠 것이다. 그리고 내일부터 2~3일 동안 심화적인 내용을 공부해 볼 생각이다.
'웹 · 앱 개발 > 자바스크립트' 카테고리의 다른 글
| 문서 객체 모델(DOM) 8 - DOM 요소에 접근하고 속성 가져오기 (0) | 2024.11.22 |
|---|---|
| 문서 객체 모델(DOM) 7 - 문서 객체 모델 알아보기 (0) | 2024.11.22 |
| 문서 객체 모델(DOM) 5 - 인풋 태그 미션 문제 풀기 및 스타일과 선언 방식 실습 해보기 (0) | 2024.11.22 |
| 문서 객체 모델(DOM) 4 - 인풋 태그와 이미지 태그 실습해보기 + 코딩 공부법 (0) | 2024.11.22 |
| 문서 객체 모델(DOM) 3 - 버튼을 누를 때 1씩 증가 감소하는 프로그램 만들기와 좋은 코드 짜는 방법 (0) | 2024.11.22 |





