| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 중학1-1
- html/css
- 컴퓨터비전
- 데이터분석
- 자바스크립트
- CSS
- 개발일기
- 오블완
- 디버깅
- 자바
- 혼공머신
- 파이썬
- JDBC
- 순환신경망
- 자바 실습
- 상속
- 정보처리기사필기
- 머신러닝
- 컴퓨터구조
- 딥러닝
- 자바스크립트심화
- 정보처리기사실기
- rnn
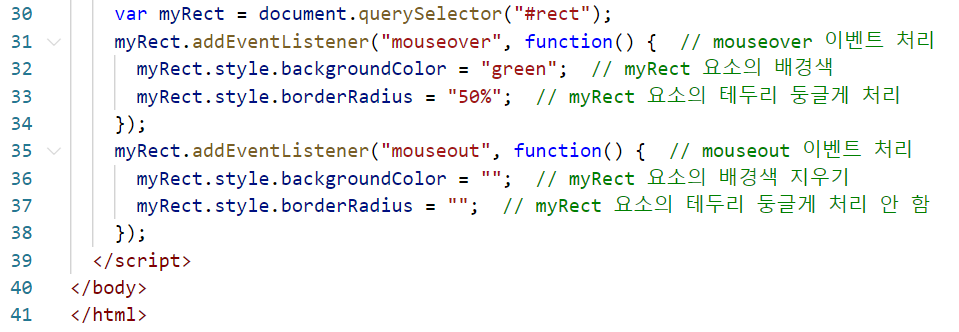
- JSP
- SQL
- JSP/Servlet
- 데이터베이스
- c언어
- 연습문제
- 중학수학
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
문서 객체 모델(DOM) 10 - DOM에서 이벤트 처리하기 2 : CSS 속성에 접근하기와 라이트 박스 효과 만들기 본문
문서 객체 모델(DOM) 10 - DOM에서 이벤트 처리하기 2 : CSS 속성에 접근하기와 라이트 박스 효과 만들기
huenuri 2024. 11. 22. 23:50이번에는 CSS 속성에 접근하여 이벤트를 처리하는 방법에 대해서 알아보겠다.
CSS 속성에 접근하기
자바스크립트를 이용하면 스타일 속성값을 가져와서 그 값을 원하는 대로 수정할 수 있다. 자바스크립트에서는 각 요소의 스타일을 자유롭게 수정할 수 있으므로 웹 문서에서 다양한 효과를 만들 수 있다.
CSS 속성에 접근하려면 해당 스타일이 적용된 HTML 요소 다음에 예약어 style을 쓰고 속성을 적는다.
document.요소명.style.속성명
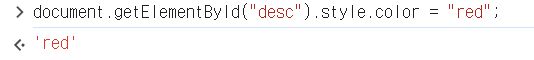
예를 들어 id가 desc인 요소의 글자를 빨간색으로 변경하려면 다음과 같이 작성한다.


이렇게 해당 글자가 빨간색으로 바뀌었다. color처럼 한 단어인 속성명은 그대로 사용하면 되지만 background-color, border-radius처럼 중간에 하이픈이 있는 속성은 backgroundColor나 borderRadius처럼 두 단어를 합쳐서 사용한다. 이때 두 번째 단어의 첫 글자는 대문자로 표시한다.
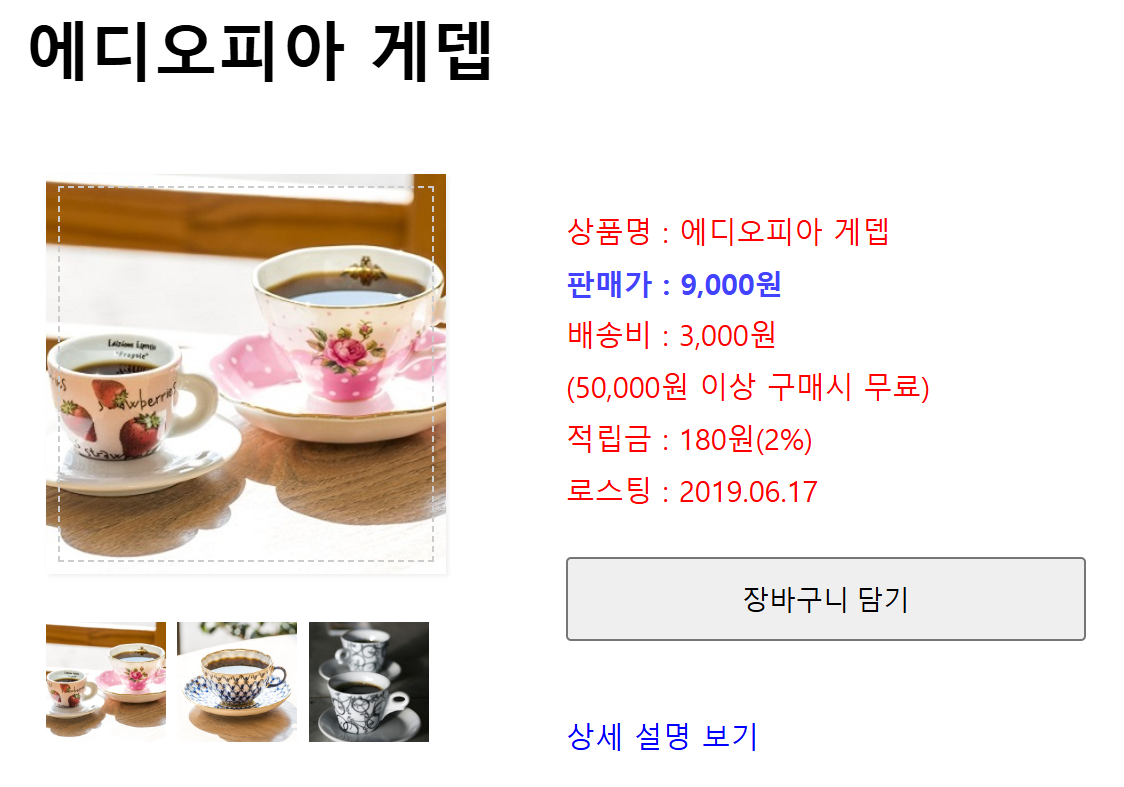
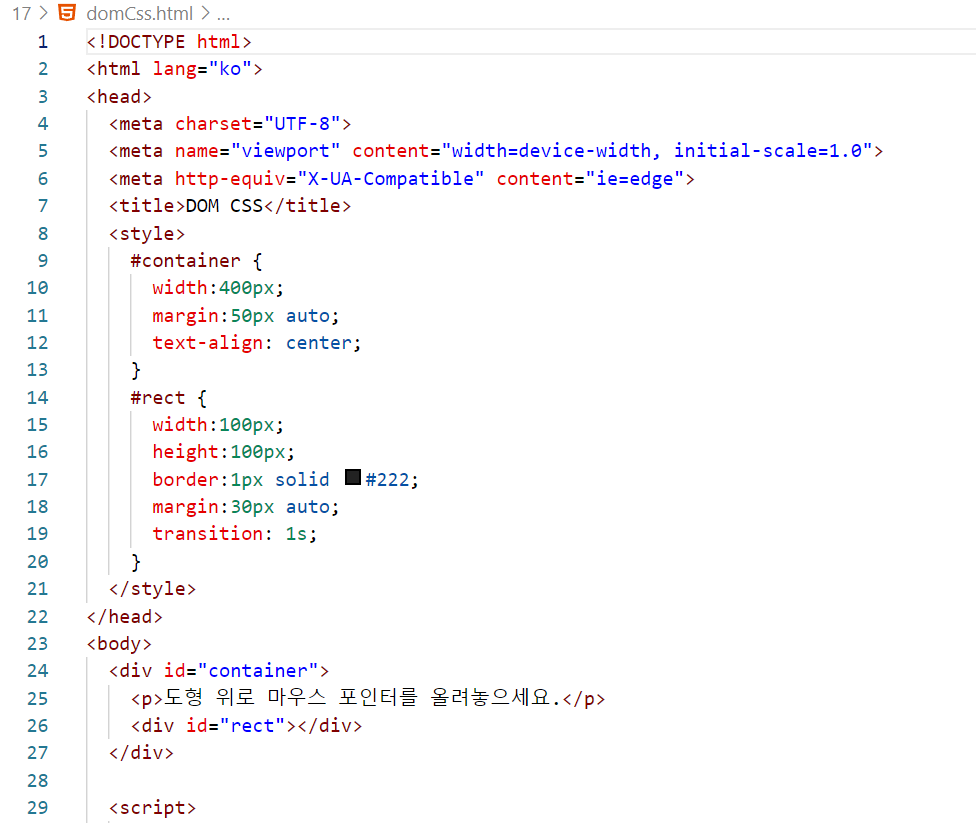
다음은 사각형 위에 마우스 포인터를 올려놓으면 초록색 원으로 바뀌고 내려놓으면 원래 도형으로 되돌아가는 예제이다.
도형의 테두리와 배경색 바꾸기





마우스를 도형 위에 올리면 이처럼 점점 둥근 원이 되어간다.
DO IT 실습 - 라이트 박스 효과 만들기
최근 웹 사이트에서 자주 볼 수 있는 라이트 박스 효과를 만들어 보겠다. 라이트 박스 효과는 원하는 사진을 클릭하면 전면에 나타낸 후 주변을 어둡게 처리하여 시선을 집중시킨다. 여기에서는 자바스크립트의 DOM을 이용해서 간단한 라이트 박스 효과를 만든다.
1단계 : 프로그램의 흐름 정리하기
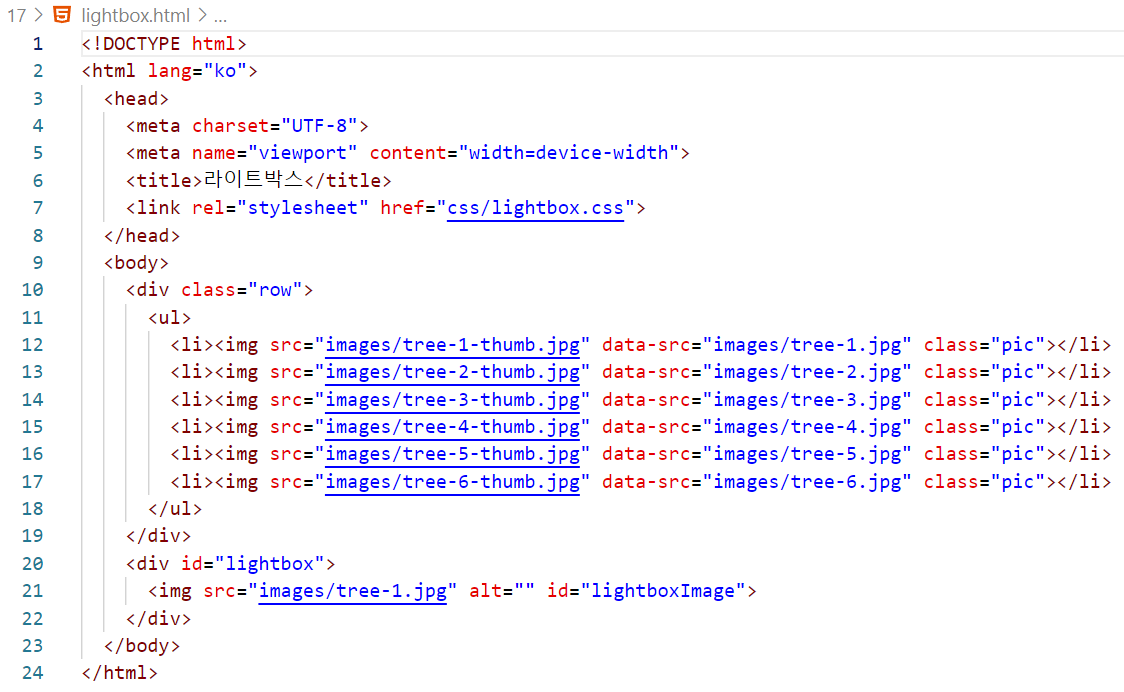
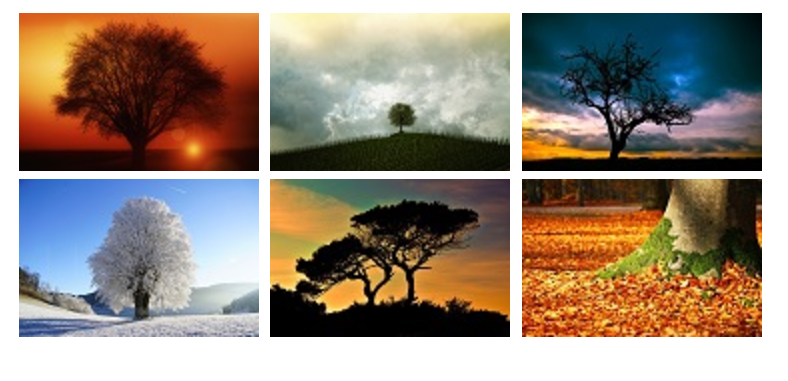
문서를 열어 소스를 살펴보면 <div> 태그 2개가 보인다. row 요소는 섬네일 이미지 6개 영역이고, lightbox 요소는 라이트 박스의 영역이다.

코드를 작성하기 전에 이 프로그램은 어떠한 순서로 작동하는지 흐름을 정리해 보겠다.
1. 섬네일 이미지 6개를 화면에 보여준다.
2 섬네일 이미지 가운데 하나를 클릭하면 그 이미지를 라이트 박스 영역에 표시하고 화면에 나타나게 한다.
3. 화면에 나타난 라이트 박스 영역을 클릭하면 다시 라이트 박스를 감춘다.
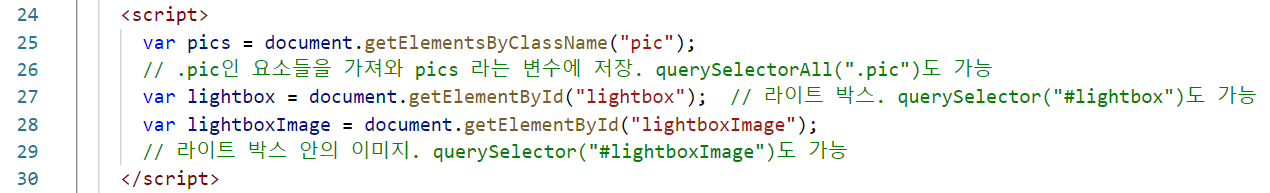
2단계 : DOM 요소 가져오고 섬네일 이미지 보여 주기
웹 문서에서 사용할 DOM 요소를 모두 가져오겠다. 먼저 섬네일 이미지인 pic 요소를 모두 가져온다. 라이트 박스를 화면에 표시하거나 감추려면 lightbox 요소를 가져오고, 큰 이미지를 ㅛ시할 수 있도록 lightboxImage 요소도 따로 가져온다. 다음 소스를 </body> 태그 앞에 추가해 보자.

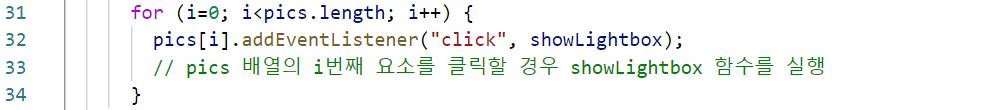
이번에는 섬네일 이미지를 클릭하면 실행할 함수를 정의해 보겠다. 섬네일 이미지에 addEventListener() 메서드를 연결하고 click 이벤트와 showLightBox() 함수를 넣는다. 앞의 소스에 이어서 다음 스크립트 소스를 추가해 보자.

3단계 : 섬네일 이미지를 클릭하면 라이트 박스에서 보여주기
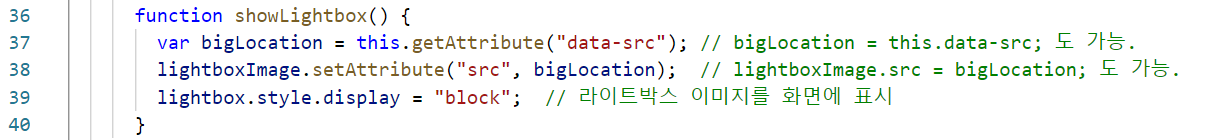
섬네일 이미지를 클릭하면 실행할 showLightBox() 함수를 작성한다. 클릭한 섬네일 이미지의 큰 이미지 파일 경로를 가져와서 라이트 박스에 있는 이미지의 파일 경로를 바꿔 주면 된다. 여기서는 addEventListener() 메서드를 이용해 클릭 이벤트와 함수를 연결한다.
이것은 나중에 this 예약어를 사용해서 클릭한 대상(섬네일 이미지)의 속성값을 가져오는 역할을 한다. 마지막으로 감춰 있던 라이트 박스를 화면에 표시한다.

4단계 : 라이트 박스 감추기
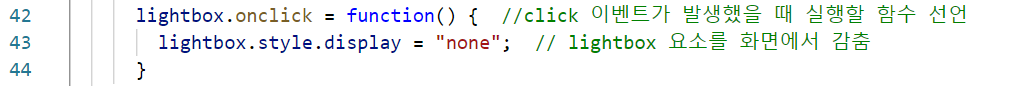
화면에 표시한 라이트 박스를 다시 감추면 완성이다. 화면 아무 곳이나 클릭했을 때, 즉 라이트 박스를 클릭하면 라이트 박스를 닫는다. 만약 닫기 버튼을 따로 만든다면 그 버튼을 가져와서 라이트 박스를 닫는 함수와 연결하면 된다. 여기에서는 lightbox 요소를 클릭하면 라이트 박스를 닫도록 작성해 보겠다.

지금까지 추가한 소스를 저장하고 웹 브라우저에서 확인해 보자. 섬네일 이미지 가운데 하나를 클릭하면 큰 이미지가 라이트 박스에 표시된다. 그리고 다시 화면 아무 곳이나 클릭하면 열렸던 라이트 박스가 사라진다.




학습을 마치고
라이트 박스를 만드는 실습이 나름 재미있었다. CSS 속성을 사용해 원하는 동작을 실행하는 방법도 배울 수 있었다. 이제 마지막 단원만 남아있는 상태이다. 이 책도 거의 끝나간다.
마지막 학습까지 열심히 달려가볼 것이다.
'웹 · 앱 개발 > 자바 스크립트' 카테고리의 다른 글
| 문서 객체 모델(DOM) 12 - DOM에서 노드 추가 · 삭제하기 2 : 텍스트 필드에 입력한 값을 화면에 표시하기와 노드 삭제하기 (0) | 2024.11.22 |
|---|---|
| 문서 객체 모델(DOM) 11 - DOM에서 노드 추가 · 삭제하기 1 : 노드 리스트와 텍스트 노드에 새로운 요소 추가하기 (0) | 2024.11.22 |
| 문서 객체 모델(DOM) 9 - DOM에서 이벤트 처리하기 1 : DOM 요소에 함수 연결하기와 addEventListener() 메서드 사용하기 (1) | 2024.11.22 |
| 문서 객체 모델(DOM) 8 - DOM 요소에 접근하고 속성 가져오기 (0) | 2024.11.22 |
| 문서 객체 모델(DOM) 7 - 문서 객체 모델 알아보기 (0) | 2024.11.22 |





