| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 중학1-1
- 디버깅
- 정보처리기사필기
- 연습문제
- 자바
- 개발일기
- JDBC
- 자바스크립트심화
- c언어
- 딥러닝
- 컴퓨터비전
- 파이썬
- SQL
- 상속
- 중학수학
- 데이터분석
- 혼공머신
- JSP
- CSS
- 자바 실습
- rnn
- 정보처리기사실기
- 데이터베이스
- 자바스크립트
- html/css
- 컴퓨터구조
- 순환신경망
- 머신러닝
- JSP/Servlet
- 오블완
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
제이쿼리 소개 2 - 제이쿼리 선택자와 제이쿼리 마우스 이벤트 본문
이번에는 제이쿼리 선택자와 이벤트에 대해서 공부해보려고 한다.
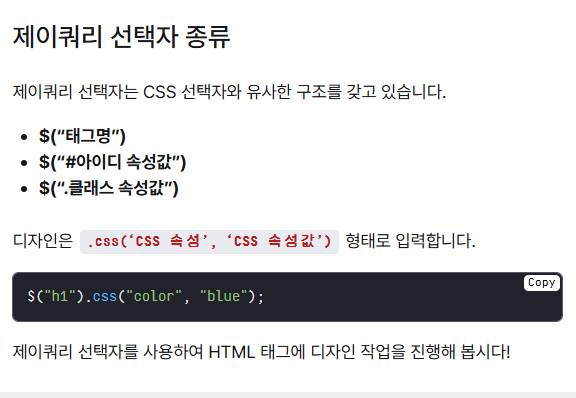
실습 2 - 제이쿼리 선택자

제이쿼리와 CSS와 다른 점은 $ 기호를 사용한다는 것이다.


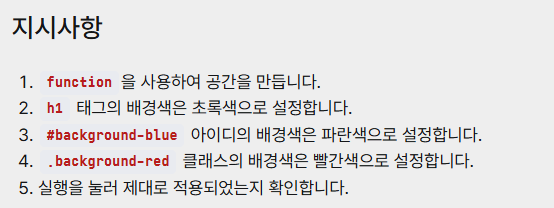
문제 풀기
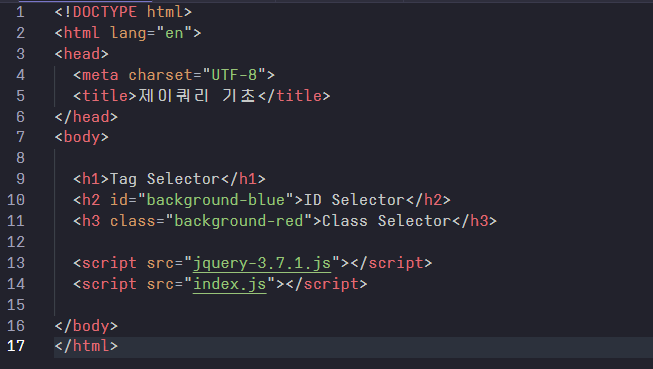
1. html 파일 살펴보기
id와 class 선택자가 이미 작성되어 있는 상태이다.

버전은 내가 갖고 있는 상위 버전으로 고쳐주었다. 이제 js 파일로 가서 코드를 작성해 보겠다.
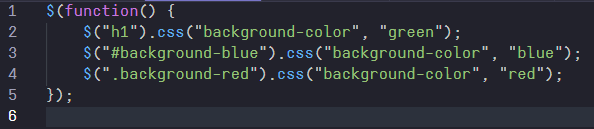
2. js 파일에서 코드 작성하기
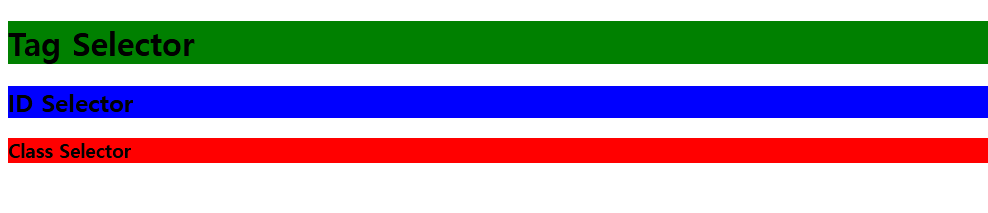
제이쿼리의 css 메서드를 활용해서 태그명, 아이디 속성값, 클래스 속성값으로 해당 코드를 작성한다.

제이쿼리 버전을 상위로 했더니 색깔이 하나도 적용이 되지 않아서 3.3.1로 변경했다. 이 프로젝트에는 지난번 실습과 버전이 달랐다.

색깔이 잘 적용되었다. 3가지 방식을 통해 html 문서에 접근할 수 있다.
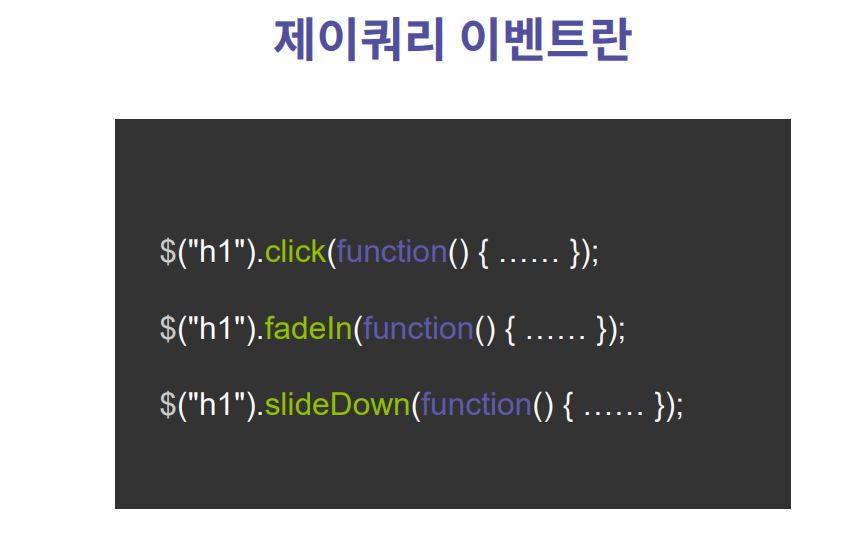
이론 3 - 제이쿼리 이벤트

자바스크립트에서 본 형태와 많이 유사하다. 메서드 형태로 들어가 있는 것을 이벤트라고 한다. h1을 클릭했을 때 안에 있는 것을 실행하겠다는 의미이다.

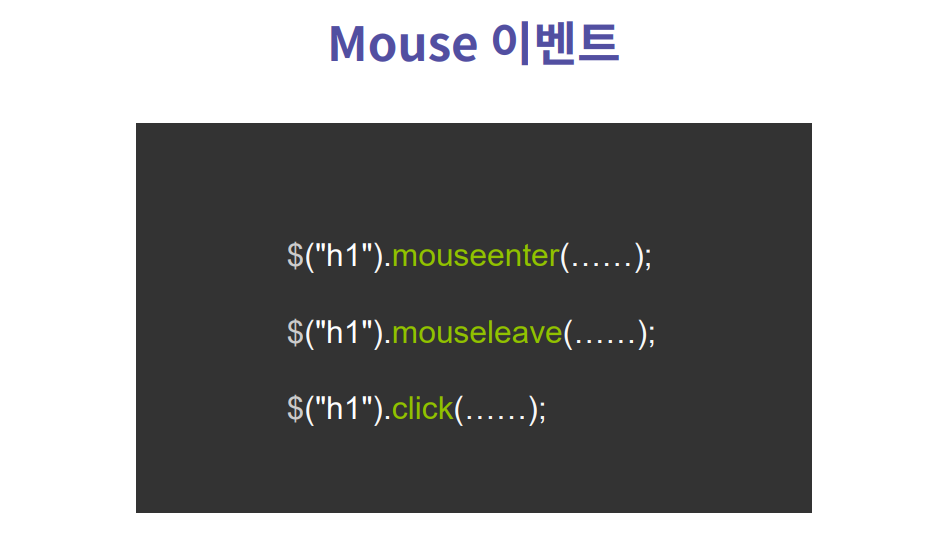
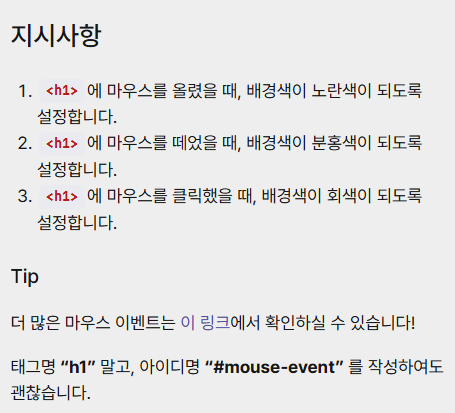
마우스를 올렸을 때, 땠을 때, 클릭했을 때의 상태를 나타낸다.
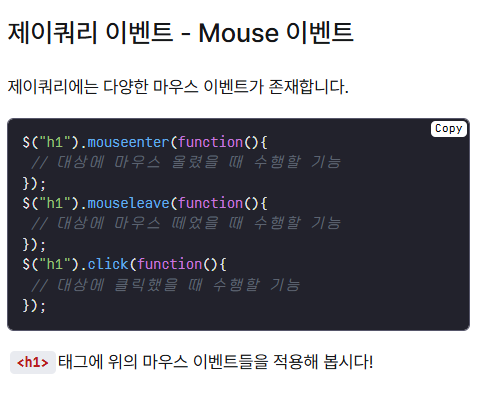
실습 3 - 제이쿼리 이벤트 : Mouse 이벤트


문제 풀기
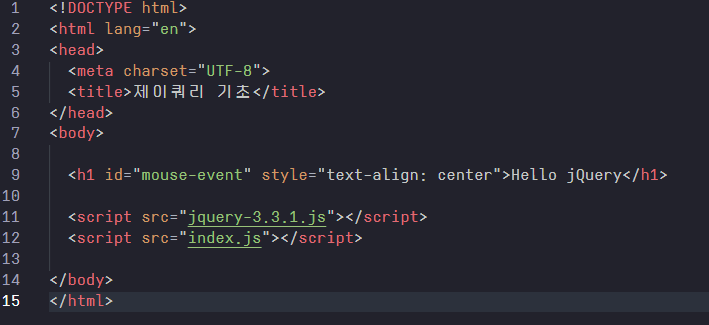
1. html 파일 열어서 실행해보기
마우스 이벤트 id가 현재 작성된 상태이다. 이것을 실행해 보겠다.


글씨가 정 중앙에 표시되어 있다. 현재는 마우스를 올리거나 뗐을 때 아무런 효과가 적용되어 있지 않다. 이제 여기에 이벤트를 넣어보겠다.
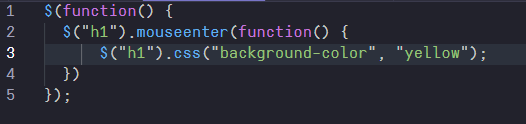
2. 마우스를 올렸을 때 이벤트 효과 적용하기
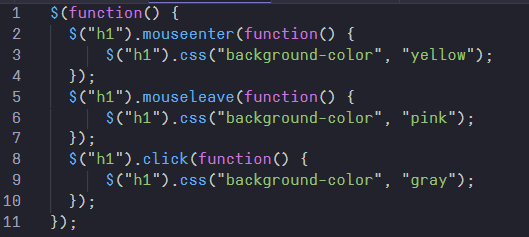
js 파일에서 다음과 같이 코드를 작성한다. 마우스를 올렸을 때 배경색을 노란색으로 설정한다.


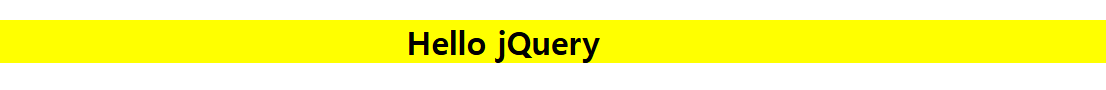
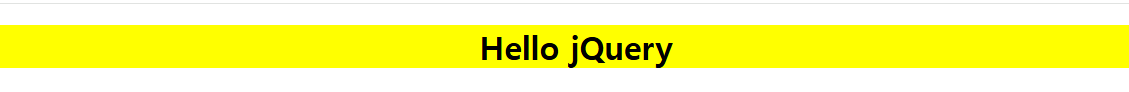
마우스를 올리니 배경색이 노란색으로 변경되었다.
3. 마우스를 땠을 때와 클릭했을 때의 이벤트 효과 적용하기
같은 방식으로 코드를 이어서 작성한다.




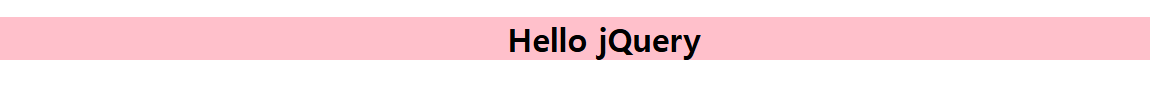
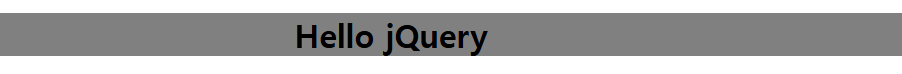
3가지 상태의 색깔이 잘 변경되었다.
학습을 마치고
제이쿼리 선택자과 마우스 이벤트 효과에 대해서 공부해 보았다. 제이쿼리도 처음에는 무척 어렵게 다가왔는데 몇 번 코드를 작성하고 실습해 보니 충분히 할만했다.
다음 포스트에 이어서 마우스 이벤트 속성에 대해서 공부해 보겠다.
'웹 · 앱 개발 > 자바 스크립트' 카테고리의 다른 글
| 제이쿼리 소개 4 - Class 이벤트와 제이쿼리의 this (0) | 2024.11.23 |
|---|---|
| 제이쿼리 소개 3 - 제이쿼리 Hide, Show, Toggle 이벤트와 Fade 이벤트에 대하여 (0) | 2024.11.23 |
| 제이쿼리 소개 1 - 제이쿼리 다운로드 및 적용하기 (0) | 2024.11.23 |
| 도전! 크로켓 경기 소개 페이지 만들기 4 - 이미지 슬라이드 기능 구현 및 크로겟 경기 소개 페이지 완성하기 (0) | 2024.11.23 |
| 도전! 크로켓 경기 소개 페이지 만들기 3 - 탭 버튼 기능 구현하기 (0) | 2024.11.23 |





