| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 데이터분석
- 연습문제
- 컴퓨터구조
- 자바스크립트심화
- 컴퓨터비전
- 오블완
- 자바스크립트
- 자바 실습
- 개발일기
- CSS
- 중학1-1
- 자바
- SQL
- JSP/Servlet
- html/css
- JDBC
- 티스토리챌린지
- 파이썬
- JSP
- 정보처리기사실기
- 디버깅
- 혼공머신
- 중학수학
- 문자와식
- 데이터베이스
- 정보처리기사필기
- 딥러닝
- c언어
- 머신러닝
- 상속
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
도전! 크로켓 경기 소개 페이지 만들기 (제이쿼리 구현) 2 - 탭 버튼 기능 구현 및 이미지 슬라이드 본문
도전! 크로켓 경기 소개 페이지 만들기 (제이쿼리 구현) 2 - 탭 버튼 기능 구현 및 이미지 슬라이드
huenuri 2024. 11. 24. 16:52아침부터 다른 일정이 있어서 외출을 하고 오후 3시 반이 넘어서 다시 공부를 시작해 본다. 저녁에도 약속이 있어서 오늘은 공부를 거의 못하는 날이지만 그래도 하는 데까지 해볼 것이다. 제이쿼리 이 공부는 적어도 마치고 오늘 저녁 늦게라도 자바스크립트 심화 과정을 시작해 볼 생각이다.
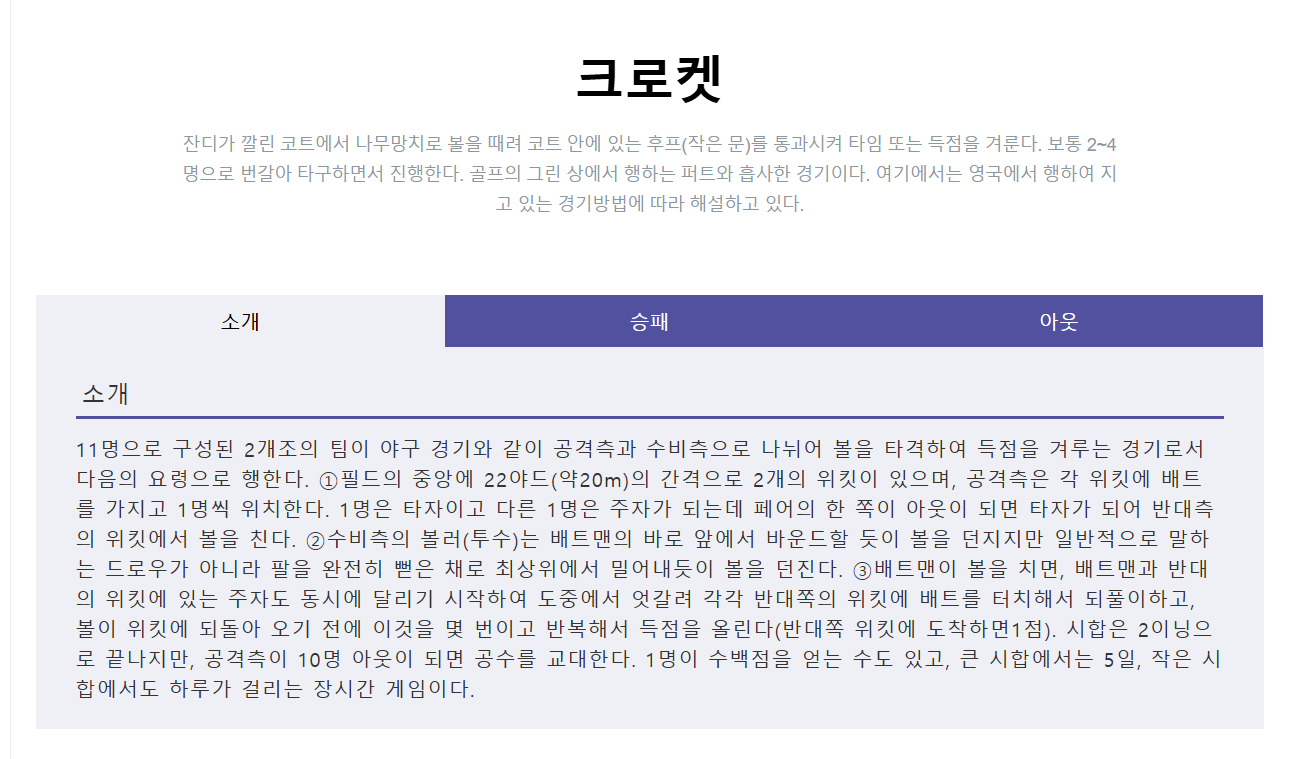
실습 3 - 탭 버튼 기능 구현하기


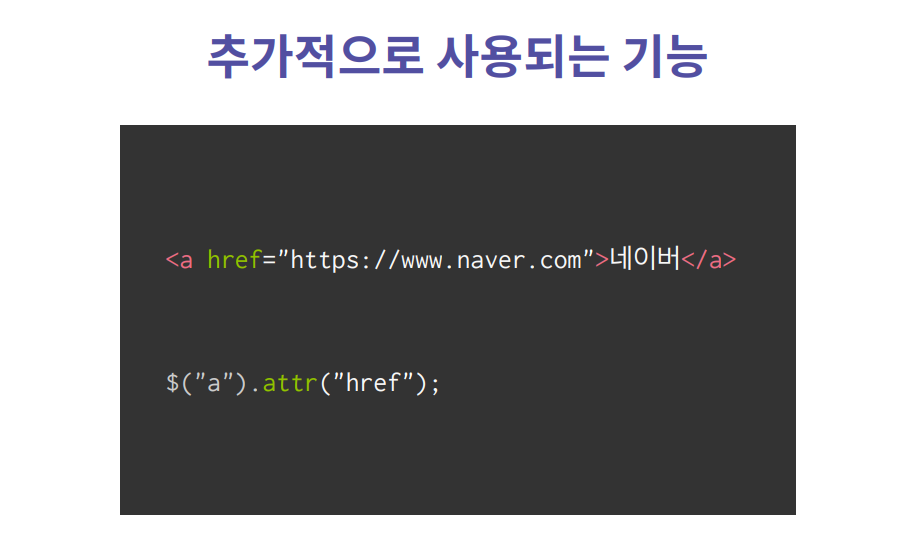
특정 버튼의 속성값을 가져올 때 사용하는 메서드가 attr이다. 이번에는 탭 버튼을 눌렀을 때 내용이 바뀌도록 코드를 작성해보겠다.


문제 풀기
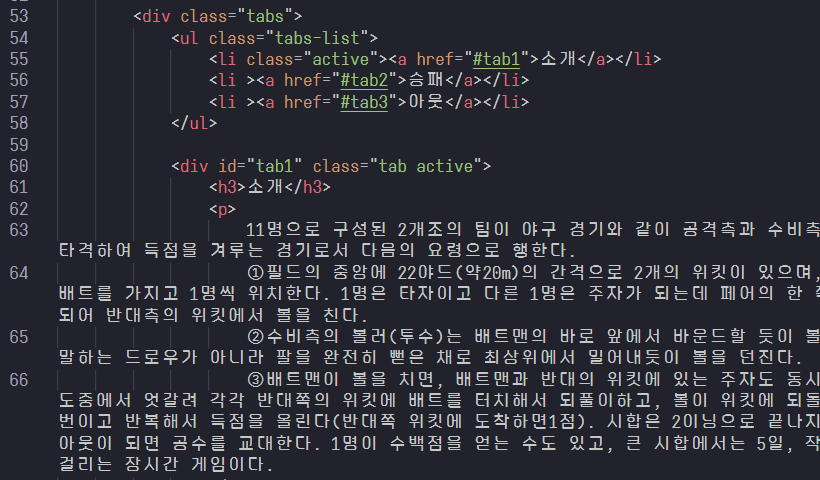
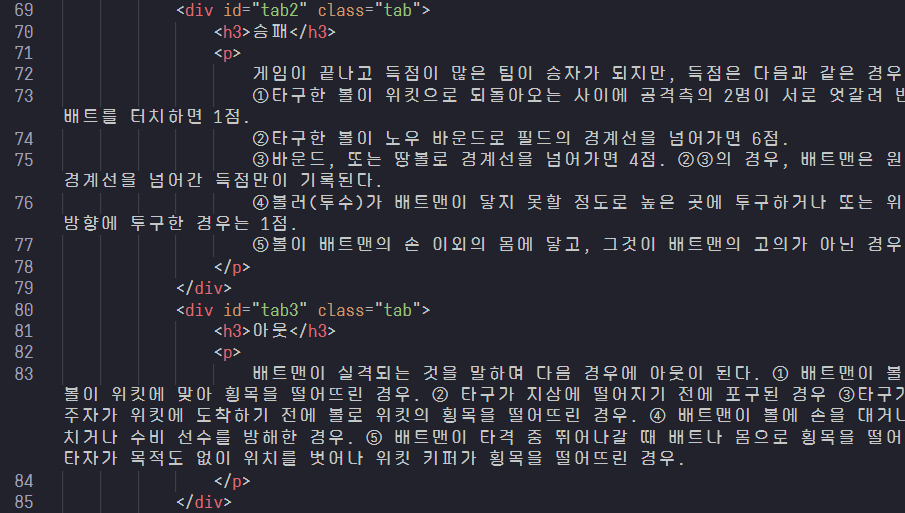
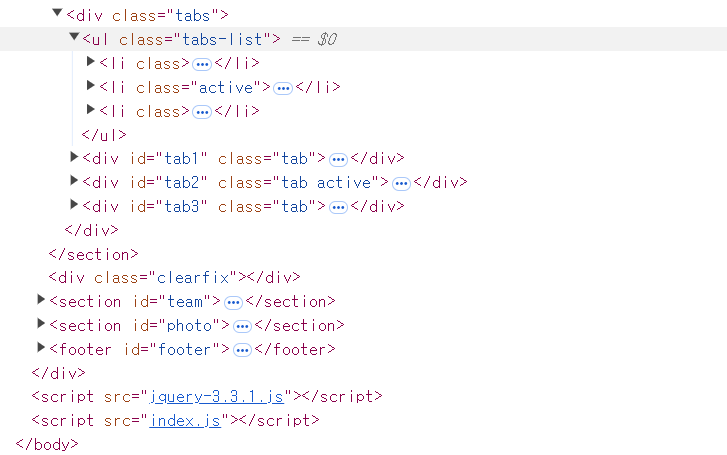
1. html 파일 살펴보기


이 코드가 탭 버튼을 구현할 부분인데 첫 번째에만 active가 클래스로 들어가 있다. 이 부분이 css에서 어디에 해당하는지 살펴볼 것이다.
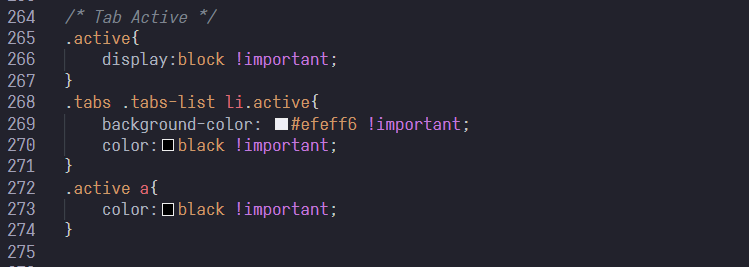
2. css 파일 살펴보기

display로 처리가 되어 있는 것은 가장 최우선에 놓는 것이다. acitive로 놓으면 탭 버튼의 색깔이 gray로 바뀐다.
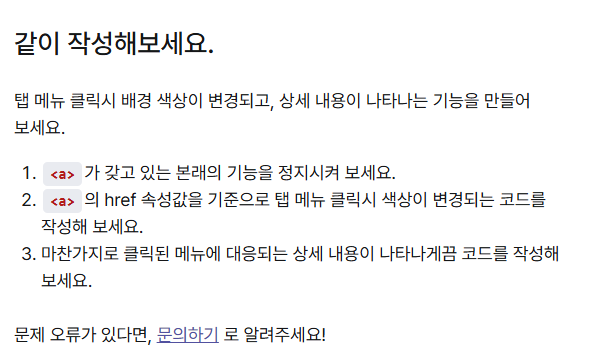
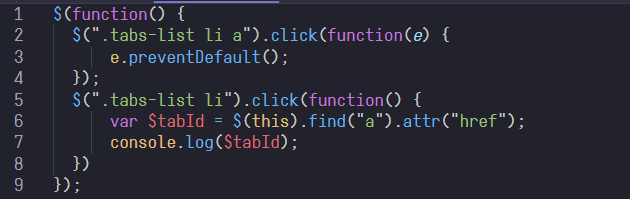
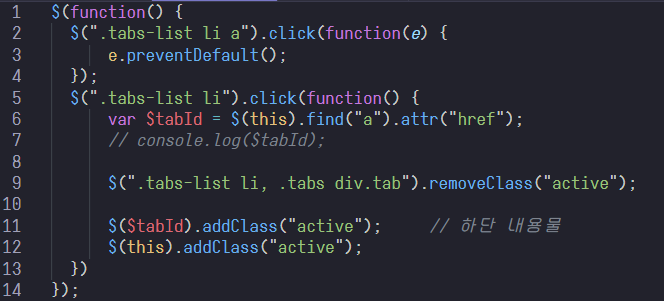
3. 탭 버튼 코드 작성하기
먼저 a 태그가 갖고 있는 본연의 기능을 제거한다. 내가 클릭한 지점의 a 태그를 찾고 href의 속성값을 탭 안쪽에 넣는다.


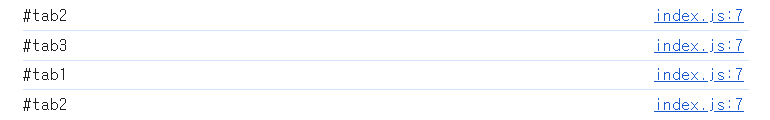
요소 검사를 하고 탭 버튼을 클릭했을 때 보면 탭 버튼이 선택이 되어 이와 같은 코드가 출력되고 있다. 탭 안에 각각의 id값이 들어있음을 알 수 있다.
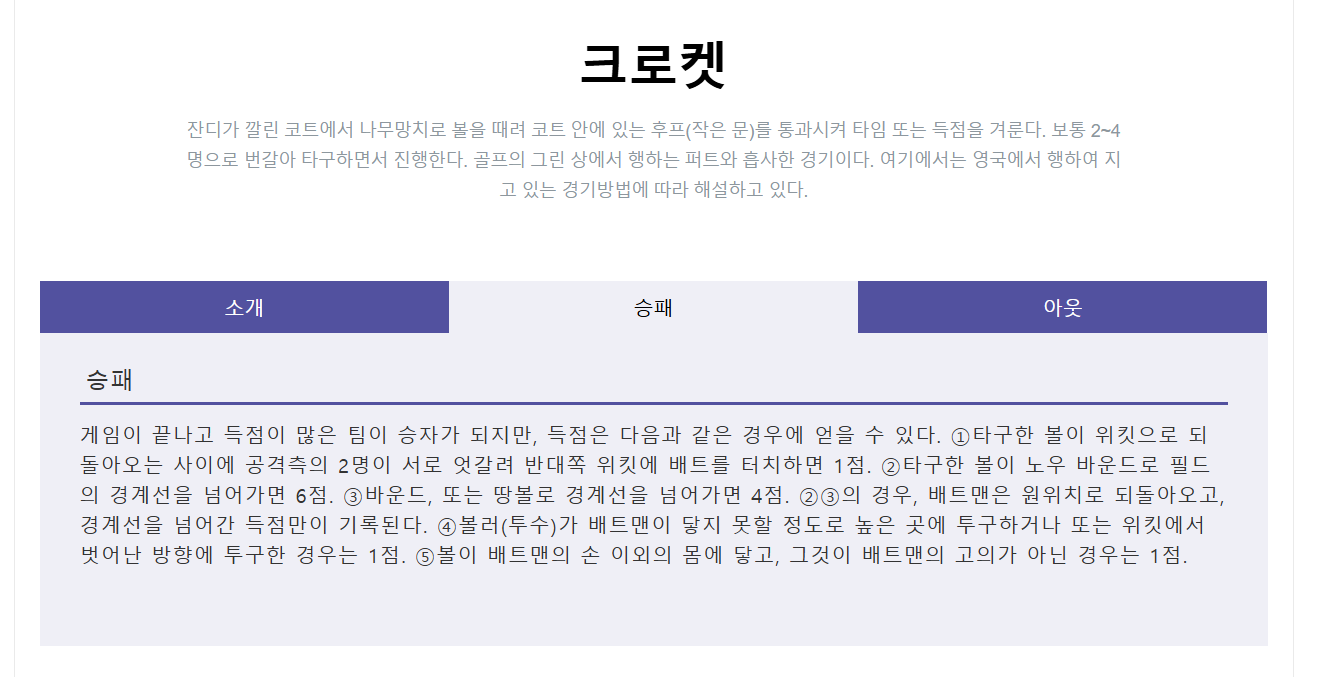
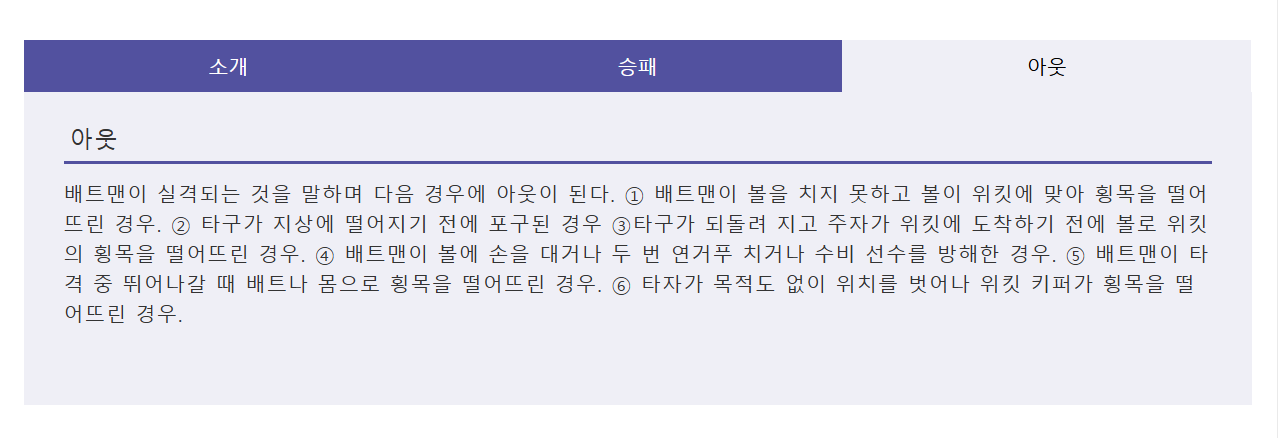
4. active 속성 추가하여 클릭하면 내용이 바뀌도록 하기
active라는 속성으로 버튼을 클릭하면 전체 acitve 내용을 빼고, 하단 내용물에 active라는 내용을 다시 추가한다.




코드를 잘못 써서 여러 번 수정 끝에 드디어 완성했다.

요소 검사를 통해 클릭 버튼을 누르면 이렇게 class에 active가 추가된다.
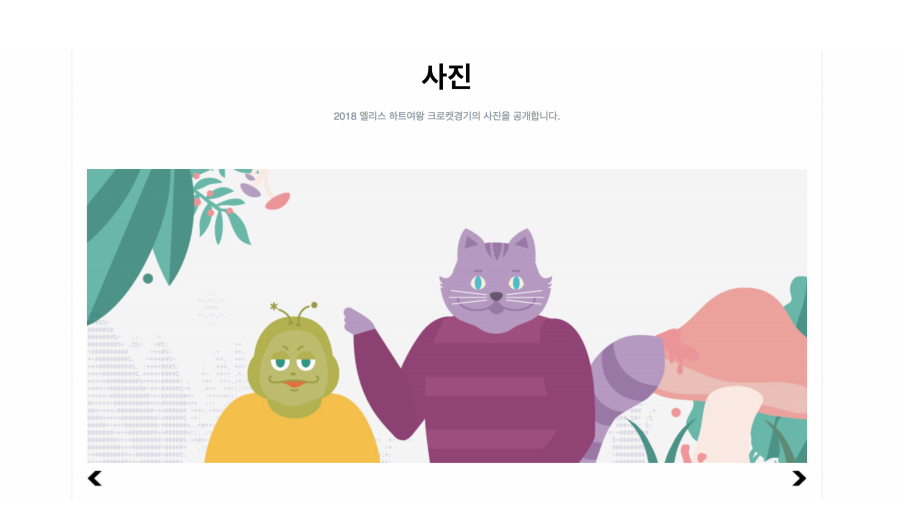
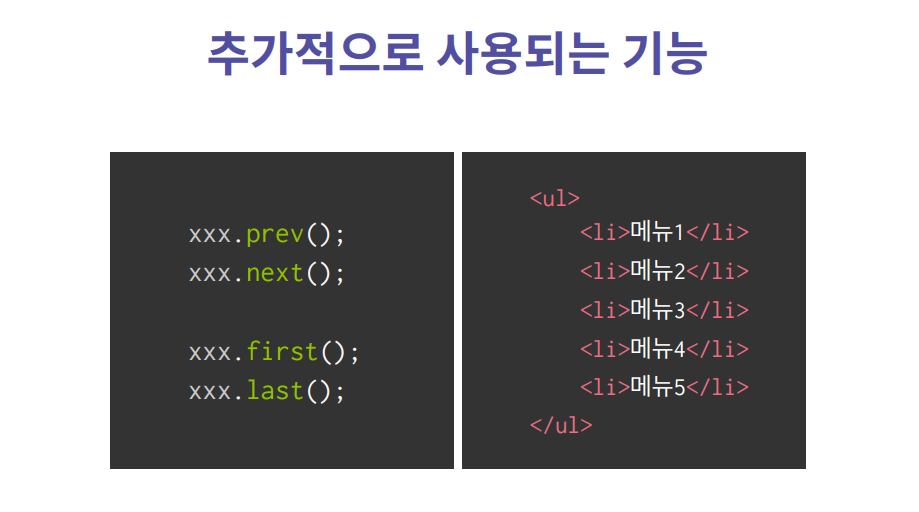
실습 - 이미지 슬라이드 기능 구현하기 2


first는 가장 첫 번째, last는 가장 마지막의 것을 선택한다는 의미이다.


문제 풀기
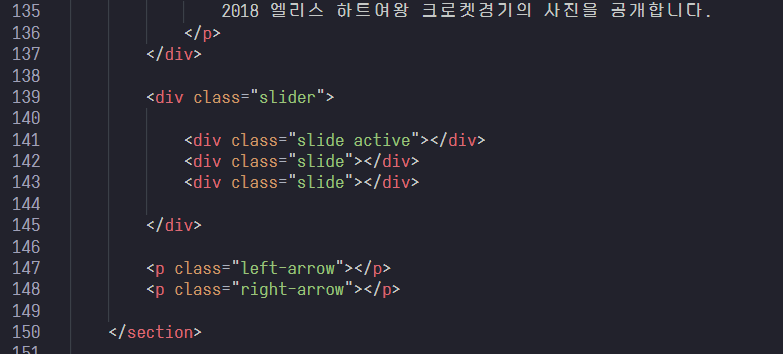
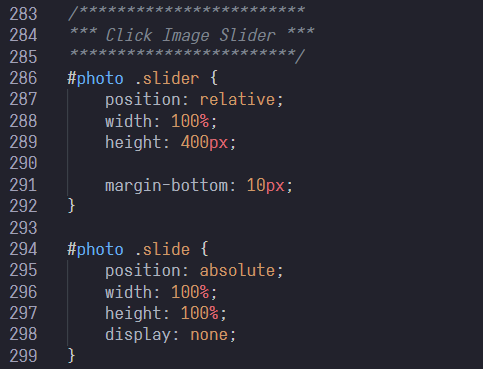
1. html과 css 코드 살펴보기


이 문제에 대응되는 html과 css 코드는 다음과 같다. acitive가 들어간 영역에 display를 처리했다.
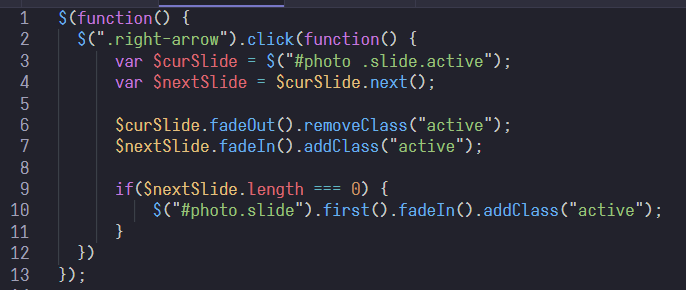
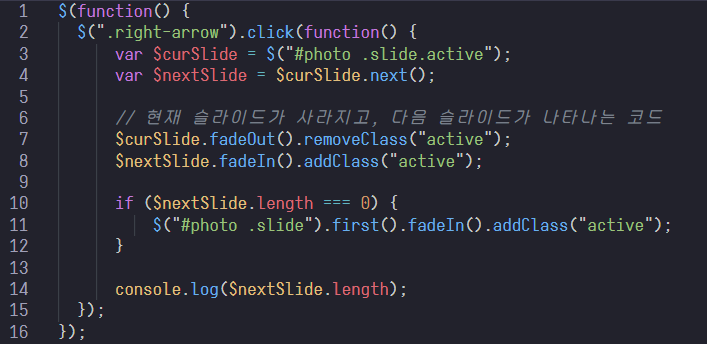
2. 오른쪽 버튼을 클릭할 때 이미지가 이동하는 코드 작성하기
현재 이미지의 오른쪽 버튼을 선택하면 다음 슬라이드로 이동하는 코드이다. 여기에 마지막 이미지일 경우에는 처음으로 이동하는 코드도 작성한다.



하지만 맨 마지막으로 가면 사진이 없어진다. 코드를 다시 한번 수정해 보자.
3. 빈 화면이 나타나는 문제 해결하기
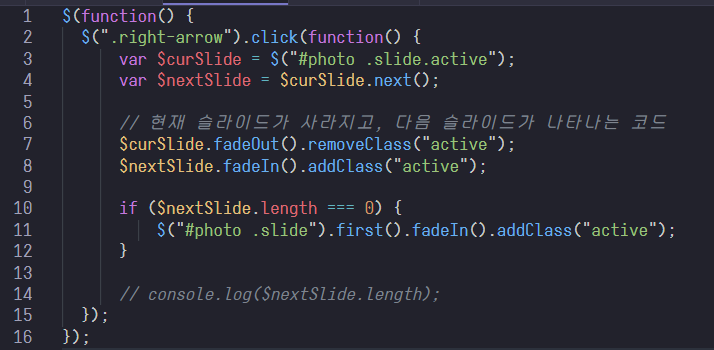
코드에서 문제는 오른쪽 맨 끝의 이미지를 클릭했을 때, 다음 슬라이드가 없을 경우에 적절한 처리가 되지 않는 부분이 있다. 현재 $nextSlide가 존재하지 않을 때 $("#photo.slide").first()를 선택하고 있으나, 선택자가 잘못 작성되었다.
올바른 코드로 수정하자면, $("#photo .slide").first()로 변경해야 합니다. 슬라이드를 선택하는 부분에서 $nextSlide가 없는 경우를 처리할 때, 모든 슬라이드 중 첫 번째 슬라이드를 올바르게 선택할 수 있다.
여기서 중요한 점은 photo 다음에 한 칸 띄고 점을 찍어야 한다는 것이다.


이제 오른쪽으로는 이동이 잘 되었지만 아직 왼쪽 버튼은 만들지 않았다. 이 코드도 추가해 보겠다.
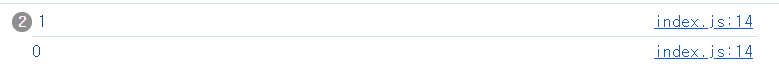
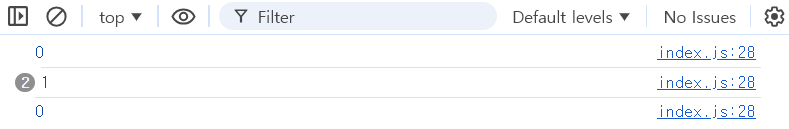
4. 콘솔창에 length를 찍었을 때



맨 처음에는 1이 출력되고 그 후에는 1이 반환되는 것을 알 수 있다. 마지막 페이지로 갔을 때는 선택할 것이 없으므로 length가 0이 된다. 조금 전에 코드를 잘못 작성했을 때는 length가 0이 되지 않았다. 이 기능을 만들려면 조건문을 이와 같이 작성해야 한다.
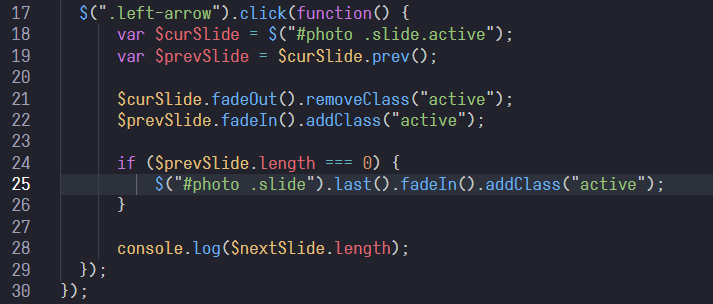
5. 왼쪽 슬라이더 기능 추가하기
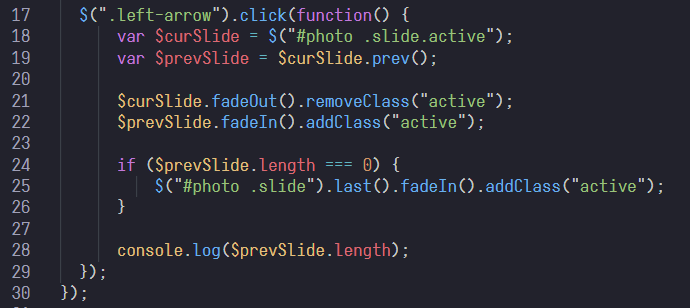
이번에는 왼쪽 화살표 버튼을 클릭하면 이전 슬라이드로 이동하는 기능을 작성해 본다. next를 prev로 고치고, 더 이상 이동할 페이지가 없으면 first가 아닌 last로 이동하는 코드로 수정하면 된다.


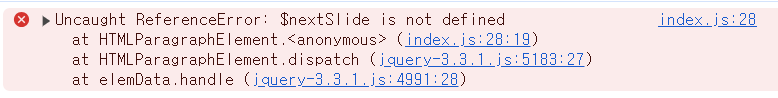
하지만 이런 오류가 떴다. 코드를 다시 수정한 결과는 다음과 같다.

콘솔 창으로 찍는 부분에서 nextSlide라고 잘못 썼다. 복사하여 붙여 넣을 때는 어떤 부분을 수정해야 하는지 잘 파악해야 한다.

length도 잘 반환되고 출력되었다. 그리고 이동도 잘 된다.

학습을 마치고
강의 시간도 길고 솔직히 잘 안 되는 부분도 많아서 무척 어려운 실습이었다. 중간에 건너뛰고 싶은 마음을 이기고 그래도 제이쿼리로 끝까지 코드를 작성하며 공부하길 잘했다는 생각이 들었다.
미션 문제 하나가 남았는데 이 문제만 풀면 그동안 정말 길고 길었던 자바스크립트 기초 수업이 끝날 것 같다.
'웹 · 앱 개발 > 자바 스크립트' 카테고리의 다른 글
| 실행 컨텍스트 1 - 자바스크립트 심화 수업 소개 (0) | 2024.11.24 |
|---|---|
| 도전! 크로켓 경기 소개 페이지 만들기 (제이쿼리 구현) 3 - 미션 문제 풀기 (0) | 2024.11.24 |
| 도전! 크로켓 경기 소개 페이지 만들기 (제이쿼리 구현) 1 - 네비게이션 기능 구현 및 이미지 슬라이드 기능 구현 1 (0) | 2024.11.24 |
| 제이쿼리 3 - 코드의 실행 순서 실습하기 (1) | 2024.11.23 |
| 제이쿼리 2 - 제이쿼리 문법 정리 및 파일 불러오기와 스타일 요소 실습해보기 (0) | 2024.11.23 |





