| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 정보처리기사필기
- SQL
- 순환신경망
- html/css
- 데이터분석
- 컴퓨터구조
- 컴퓨터비전
- 머신러닝
- CSS
- 연습문제
- 자바스크립트
- 데이터베이스
- ChatGPT
- 정보처리기사실기
- 혼공머신
- rnn
- 상속
- 자바
- 자바 실습
- 자바스크립트심화
- JDBC
- 개발일기
- 중학수학
- JSP
- 파이썬
- JSP/Servlet
- 중학1-1
- c언어
- 디버깅
- 딥러닝
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
비동기 1 - 자바스크립트 제어 흐름 본문
조금 전까지 1시간 반 동안이나 새벽에 해결하지 못한 문제를 다시 풀어보았으나 여전히 해결하지 못해 그냥 넘어가기로 했다. 나중에 풀 수 있는 때가 있을 것이다. 때로는 안 풀리는 문제가 있을 때 넘어가는 것도 좋은 방법이다. 그래도 3문제 중에서 한 문제는 해결했다.
이제 3주차 새로운 단원 학습을 시작해 본다.
이론 1 - 자바스크립트 제어 흐름


자바스크립트 코드는 1번부터 순차적으로 실행되는 것은 아니다. 예를 들어 함수가 선언되고 실행 문장은 17번째 줄에 있다고 해서 코드는 이 순서를 왔다갔다 하면서 실행한다. 비동기 흐름에서도 마찬가지다.

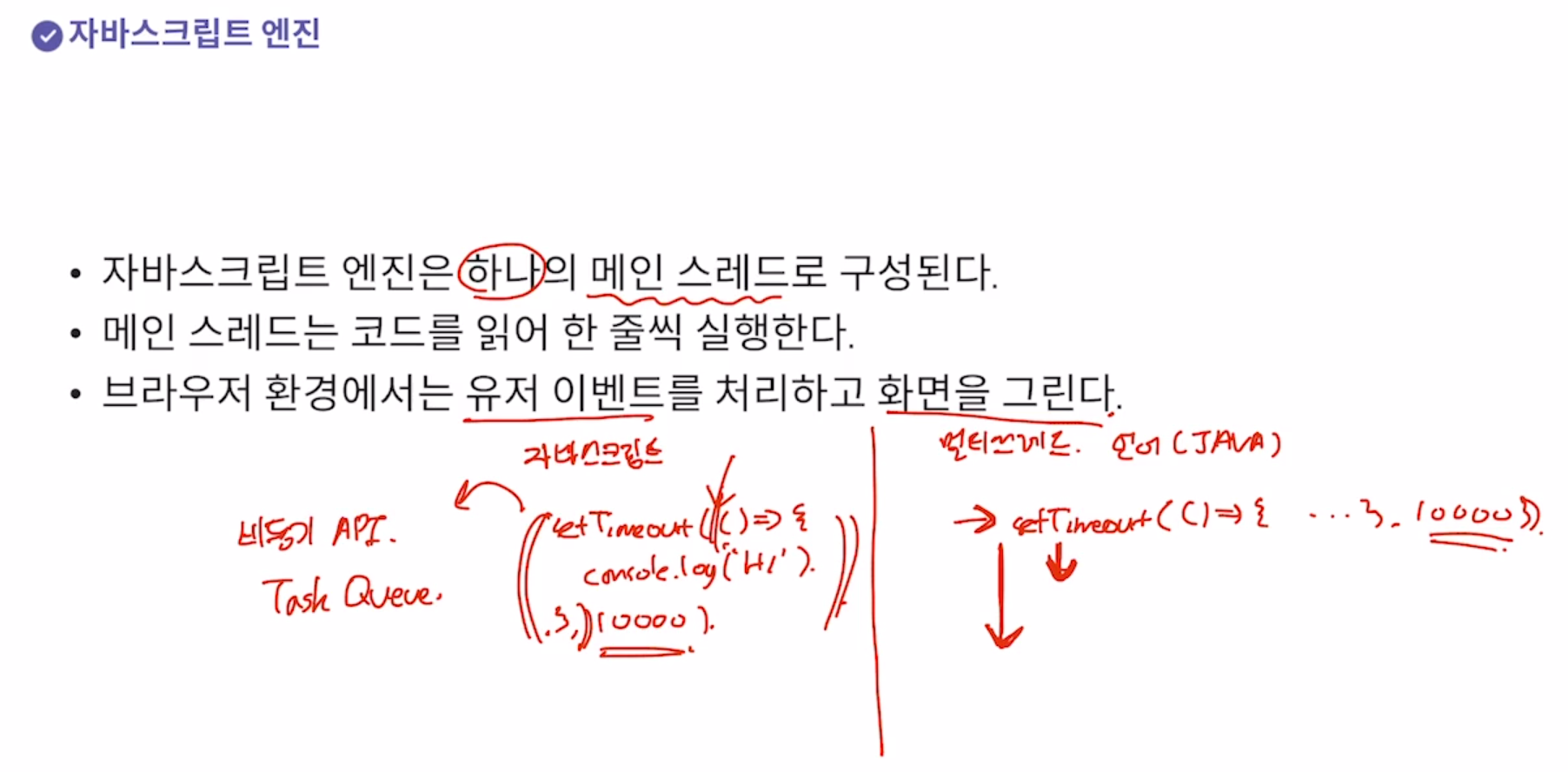
비동기 코드를 이처럼 작성해 볼 수 있다. 자바스크립트는 비동기 API를 작동하여 이 함수를 별도의 공간에 저장한다. 즉, 하나의 메인 스레드에 처리할 수 있는 것이다. 하지만 자바의 경우 하나의 다른 스레드를 생성하고 10초가 지날 때까지 아무 동작도 하지 않고 기다린다.

자바스크립트에서는 for 문 하나를 위해 브라우저를 멈추게 할 수 있다. 반면에 다른 멀티 스레딩 언어에서는 하나의 스레드가 무한 루프에 빠진다고 해서 전체 프로그램이 멈추지 않는다. 이런 상황이 자주 발생하면 자바스크립트 엔진에서 다른 일들을 처리할 수 없게 된다.
따라서 자바스크립트에서는 동기와 비동기의 차이를 알고 시간이 오래 걸리는 일은 동기적으로 처리해야 한다.


우리가 네이버 페이지에 접속을 했을 때 그냥 페이지가 나타나는 것이 아니라, 서버가 요청을 받아 웹페이지를 전달하는 것이다. 네이버 서버가 동기적으로 처리한다면 데이터베이스에 요청을 보내고 반환될 때까지 기다려야 한다. 어떤 요청을 받아들인 다음에 다른 요청을 할 수 있게 되는 상황이다.
이렇게 되면 많은 사용자의 요청을 받아들일 수 없어 사용자의 요청을 실시간으로 처리할 수 없다. 동기적 요청은 단점이 있다.


이 코드는 바로 실행되지 않고 엔진이 끝나고, 3초 후에 a의 값이 찍힌다. 비동기는 순서가 뒤죽박죽으로 실행된다.

다른 사용자의 요청이 오면 무시되지 않고 유동적으로 동시에 처리할 수 있다.
퀴즈 1 - 자바스크립트 제어 흐름



학습을 마치고
1, 2주차 수업이 너무 어려워서 과연 3주차 수업도 공부를 할 수 있을까 고민이 많이 되었지만 그래도 첫 수업을 들어보니 충분히 할만했다. 그래도 어려운 과정을 뛰어넘고 나면 그다음에는 실력이 조금 더 향상되는 걸 느낄 수 있다.
개발 공부는 원래 어려운 것이다. 그러니 어렵고 힘들다고 해서 피하지 않고 지금처럼 돌진하며 문제를 즐기고 사랑하기로 했다. 비동기와 동기의 차이를 그동안 잘 몰랐었는데 이 수업을 통해 확실히 배울 수 있었다.
'웹 · 앱 개발 > 자바 스크립트' 카테고리의 다른 글
| 비동기 3 - Promise (0) | 2024.11.27 |
|---|---|
| 비동기 2 - 이벤트 루프 (0) | 2024.11.27 |
| 자바스크립트 실행 8 - 자바스크립트 내장 객체 4 : 실습 문제 풀기 3 (미해결 문제) (1) | 2024.11.27 |
| 자바스크립트 실행 7 - 자바스크립트 내장 객체 3 : 실습 문제 풀기 2 <상대 시간 표시 앱 구현하기> (0) | 2024.11.27 |
| 자바스크립트 실행 6 - 자바스크립트 내장 객체 3 : 실습 문제 풀기 1 <현재 시간 구하기와 알파벳 카운터 만들기> (1) | 2024.11.27 |





