| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 정보처리기사실기
- CSS
- 중학수학
- 자바스크립트
- 데이터분석
- 연습문제
- JSP/Servlet
- 오블완
- 데이터베이스
- 컴퓨터구조
- 딥러닝
- c언어
- 자바
- JSP
- 자바 실습
- 자바스크립트심화
- 머신러닝
- 혼공머신
- 순환신경망
- JDBC
- 상속
- 디버깅
- 중학1-1
- 컴퓨터비전
- rnn
- html/css
- 개발일기
- 파이썬
- 정보처리기사필기
- SQL
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
행맨 게임 만들기 5 - 컴포넌트 만들기 2 <행맨 게임 완성> 본문
행맨 게임을 만드는 일이 정말 힘들다. 두 번째 실습은 코드 자체가 잘못되어 있어서 코드를 아무리 맞게 작성해도 실행이 되지 않는 문제점이 있었다.
엘리스에 문의를 해도 전혀 답장이 없으니 그냥 나 혼자서 해결하거나 적당히 넘어가는 것이 나을 것이다. 그래도 실습이 얼마 남지 않았으니 여기서 포기하는 건 정말 아쉬웠다. 지난 6월부터 웹 개발 공부를 시작한 후로 그 어떤 힘든 과제가 있어서 결코 포기한 적은 없었다. 힘을 내서 나머지 실습을 진행해 보겠다.
실습 3 - 컴포넌트 만들기 2

문제 풀기
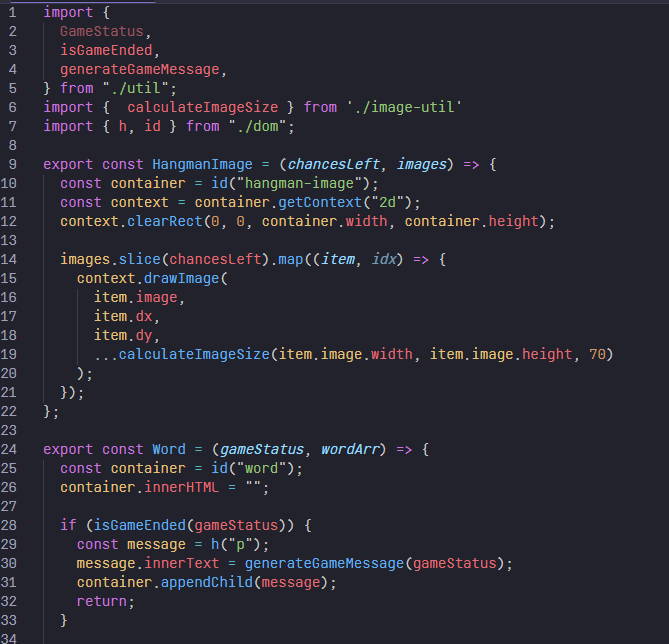
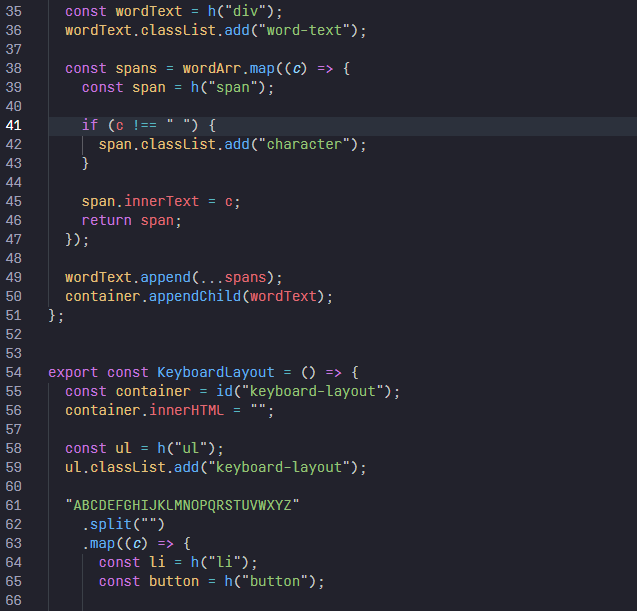
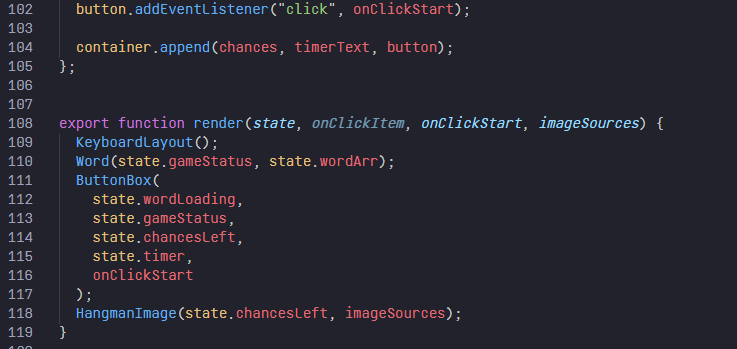
1. components.js 살펴보기




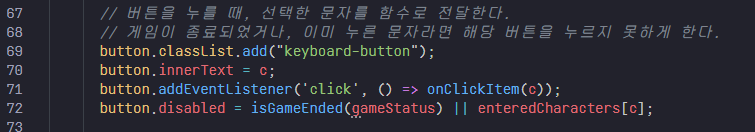
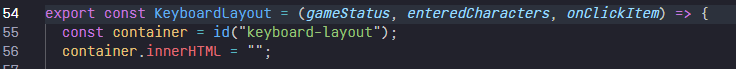
2. Keyboard 컴포넌트 구현하기
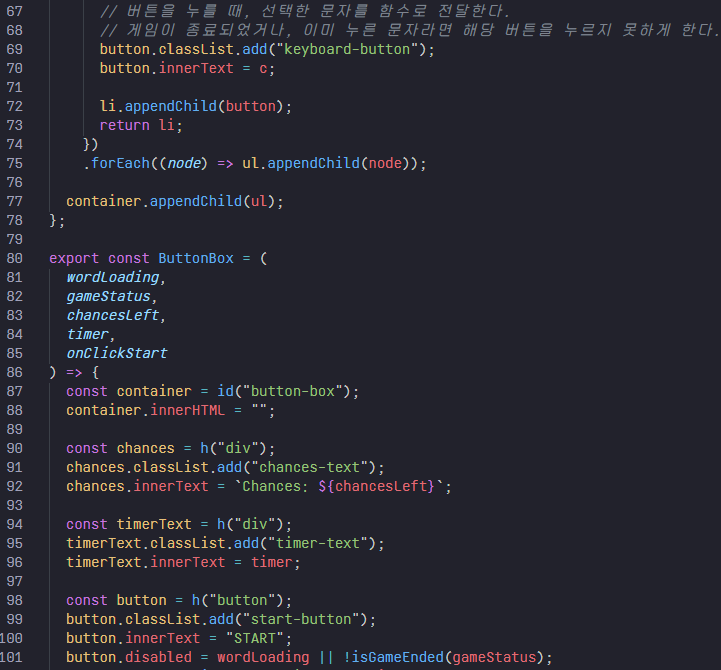
키보드 버튼에서 onClickEventListener를 추가하고 onClickItem을 추가한다. 이것은 랜덤 함수로부터 받아와야 한다.

게임이 종료되었거나 이미 누른 문자라면 체크해 준다.

그러한 필요한 정보를 매개변수로 받는다.

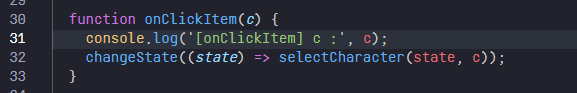
3. app에서 c를 받는지 확인하기

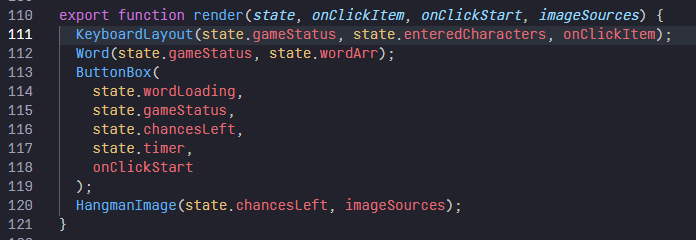
components에서 키보드 클릭 시 값을 받도록 매개변수를 넣어준다.

4. 게임 실행하기


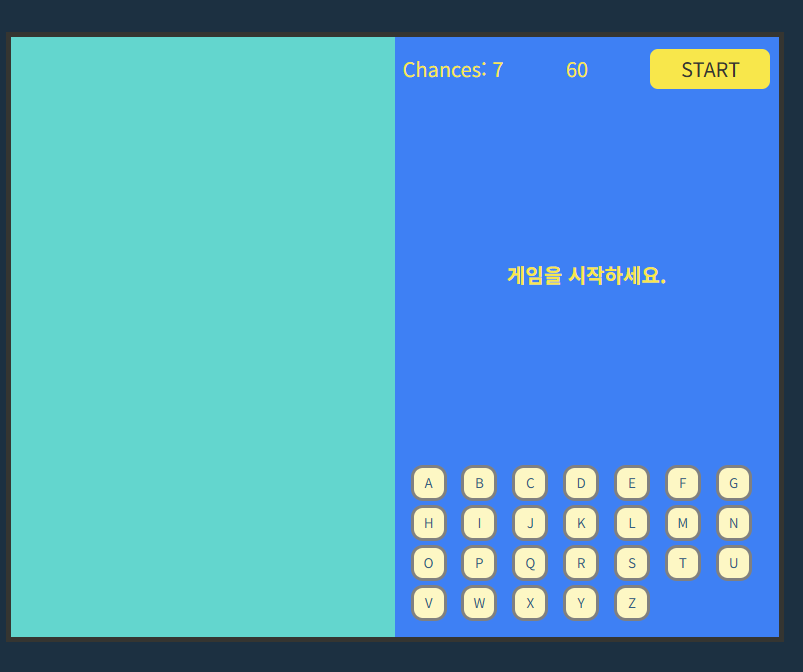
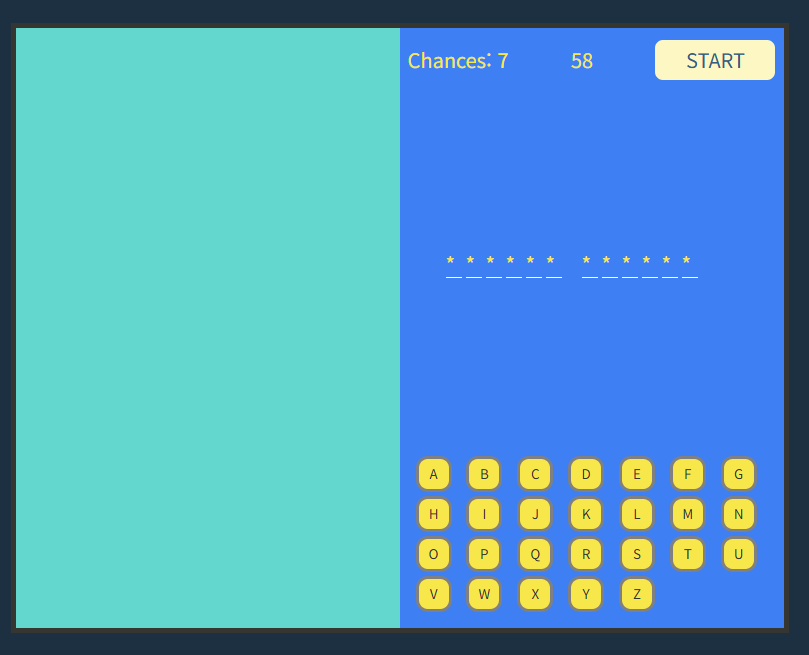
시작을 누르면 enabled 되어 키보드를 누를 수 있는 단어가 나타난다.

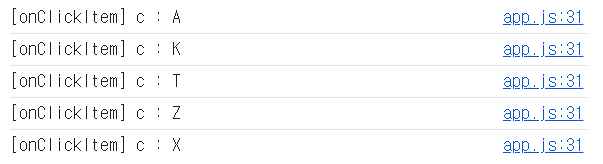
누른 단어들이 콘솔 창에 잘 출력되는 것을 볼 수 있다. 아직은 아무 일도 일어나지 않은데 이 로직을 이제 구현해 보겠다.
5. state에서 알파벳 나타나도록 하기
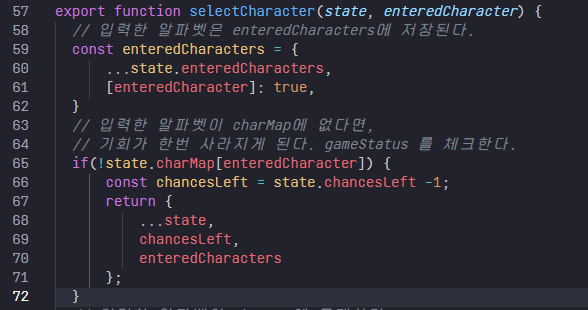
이 함수를 구현하는 것은 selectCharacter에 있다. 입력한 알파벳을 enteredCharacter에 저장하기 위해 새로운 값을 만든다. 정답이 아니라면 기회를 잃게 하고 state와 새롭게 만든 값을 리턴한다.

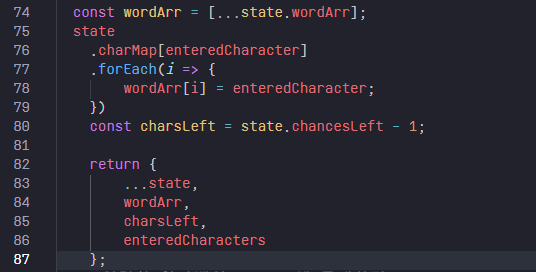
기존의 알파벳이 존재하는 경우 새로운 wordArr을 만들어 맵을 처리 한다. 이 부분은 솔직히 무슨 말인지 잘 몰라서 내용을 별로 적지는 않았다. 그냥 코드를 실행하는데 목적을 두기로 했다. 어차피 지금으로서 이해하기는 정말 어려운 코드이다.

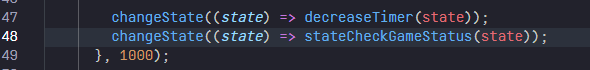
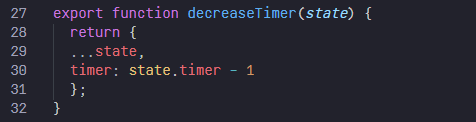
6. state에서 decreaseTime 로직 변형하기
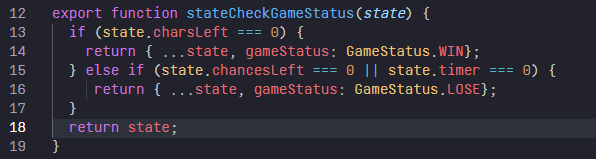
상태 전체를 받아 체크하는 코드로 작성한다.

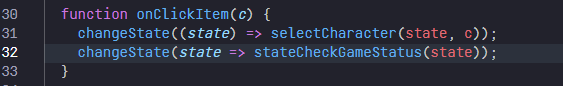
다시 app으로 와서 코드를 작성한다. 이제 앞의 코드를 작성함으로 게임 상태를 바꿀 수 있게 되었다.

이걸 이용해서 timer 이후에도 체크할 수 있도록 설정한다.

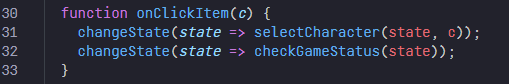
7. 게임 상태를 변경하는 코드 제거하기
이제 checkGameStatus를 사용하는 코드를 제거하고 게임 스테이트를 임의로 변경하는 코드도 제거할 수 있다.

이 코드도 뒷부분을 제거한 상태다.
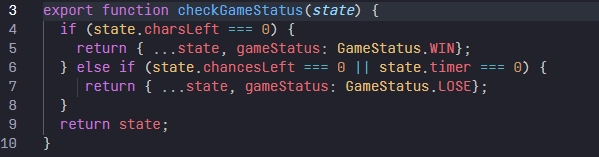
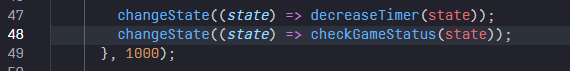
8. 함수 이름 변경하기
앞부분에 함수 하나를 제거한다.

그리고 나서 이름을 원래 이름인 checkGameStatus로 변경했다. 그리고 app에 가서도 이름을 변경된 것으로 바꾼다


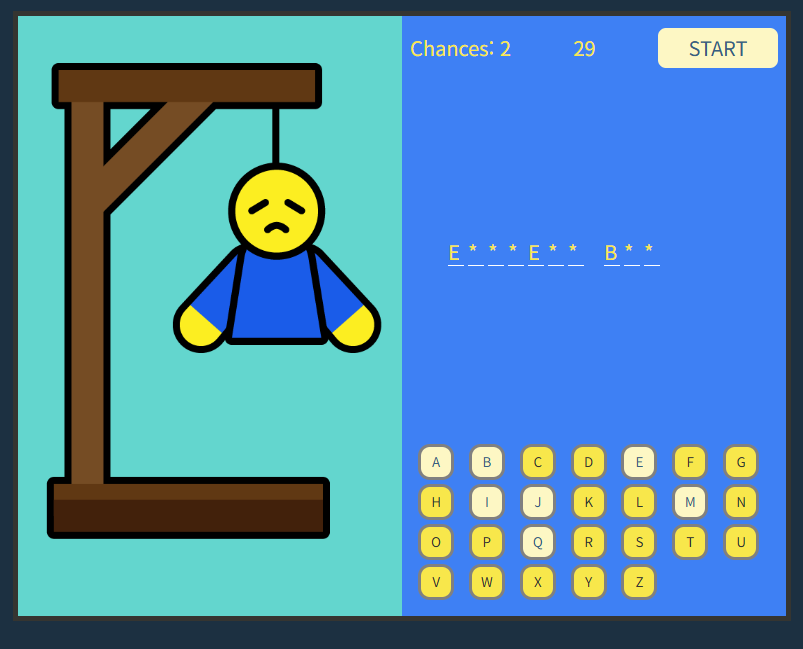
9. 게임 테스트하기
여기까지 코드를 작성하고 실행해 본다.

게임을 스타트하고 키보드의 문자를 입력하면 알파벳을 맞혔을 때는 영문자가, 틀리면 행맨이 그려진다.

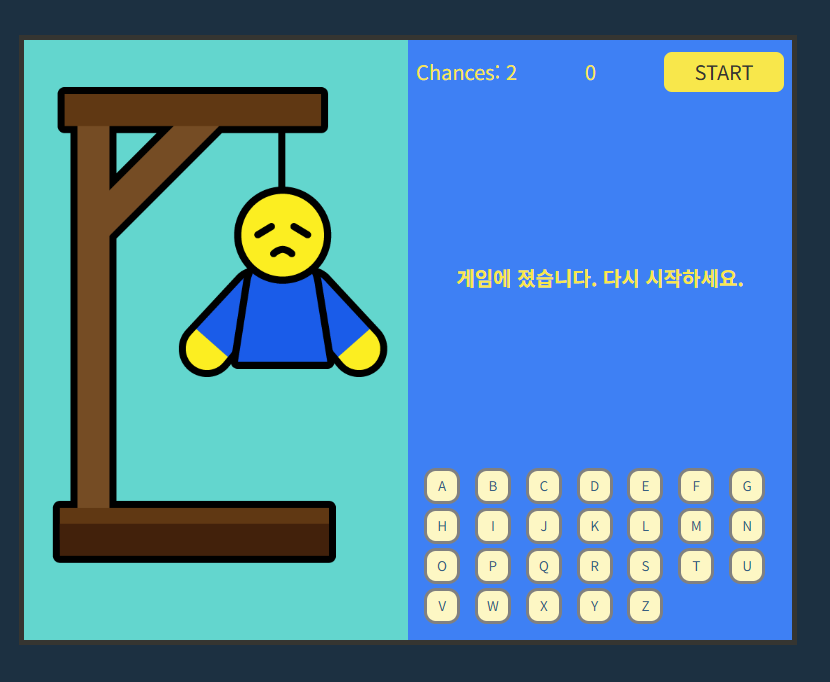
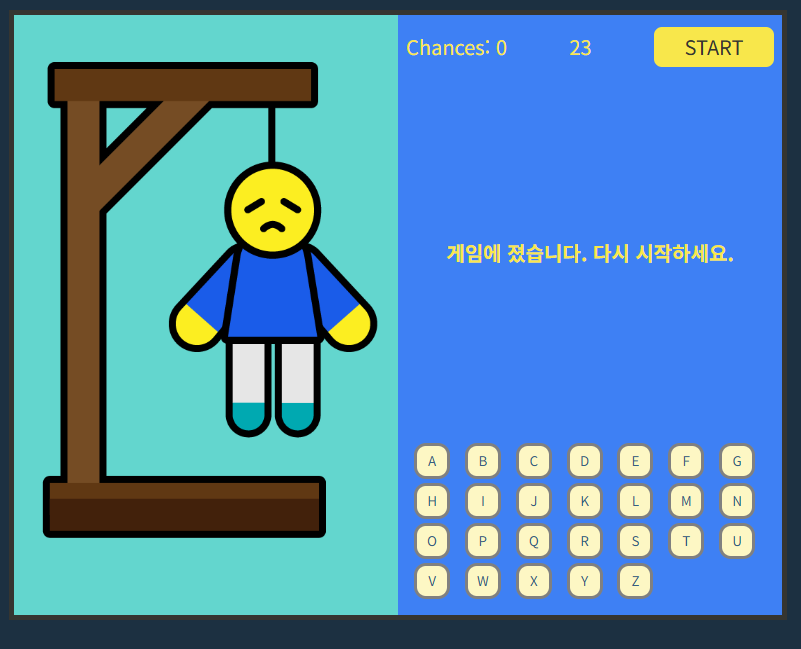
시간 안에 못 맞히면 게임에서 지게 된다. 단어를 몇 개 해봤는데 어려워서 이겨본 적은 없었다.

학습을 마치고
정말 어렵게 이 공부를 진행했다. 하지만 하길 잘했다는 생각이 들었다. 점심시간은 한참 지났지만 이제 마지막 단원 학습만 하면 4주차 수업을 모두 마치게 된다.
테스트 문제도 있지만 그건 좀 나중에 풀어보려고 한다. 여기까지 오느라 정말 수고가 많았다.
'웹 · 앱 개발 > 자바 스크립트' 카테고리의 다른 글
| [자바스크립트 심화 과정] 실력 확인 테스트 1 : 문제 1~3번 (1) | 2024.11.28 |
|---|---|
| 행맨 게임 만들기 6 - 프로젝트 완성 (0) | 2024.11.28 |
| 행맨 게임 만들기 4 - 컴포넌트 만들기 1 <단어 보여주는 기능 구현> (0) | 2024.11.28 |
| 행맨 게임 만들기 3 - 초기 앱 구성하기 2 : 나머지 게임 앱 구성 (0) | 2024.11.28 |
| 행맨 게임 만들기 2 - 행맨 게임 로직과 초기 앱 구성하기 1 : 행맨 게임 상태 그리기 (0) | 2024.11.28 |





