Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- rnn
- 중학수학
- 자바스크립트심화
- 디버깅
- 자바
- 상속
- CSS
- 데이터분석
- c언어
- 컴퓨터비전
- JDBC
- 혼공머신
- 데이터베이스
- JSP
- 자바 실습
- SQL
- 파이썬
- JSP/Servlet
- 정보처리기사필기
- 컴퓨터구조
- 순환신경망
- 중학1-1
- 정보처리기사실기
- 머신러닝
- 개발일기
- 딥러닝
- 오블완
- 연습문제
- html/css
- 자바스크립트
Archives
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
[Spring반] 중간시험 21 - Web 이론 시험 및 문제 풀이 1 : 문제 1~3번 <HTML> 본문
개발 포트폴리오/수료증 및 시험
[Spring반] 중간시험 21 - Web 이론 시험 및 문제 풀이 1 : 문제 1~3번 <HTML>
huenuri 2024. 12. 9. 22:23파이썬 공부를 마쳤고 이제 웹 시험 문제를 풀어보려고 한다.
Web 이론 시험 첫 번째
문제 1번
Web Page에서 Client 단 페이지를 구성하는 3가지 요소를 작성하시오.
웹 페이지의 클라이언트 단을 구성하는 주요 3가지 요소와, 그 외에 자주 사용되는 기타 요소는 다음과 같다.
1. HTML (HyperText Markup Language)
- HTML의 역할
- 웹 페이지의 뼈대를 정의하는 언어이다.
- 브라우저가 페이지를 렌더링 할 때 기본적으로 참조하는 구조적 요소를 제공
- HTML 태그를 사용해 콘텐츠를 정의하고, 각 요소를 구분하며 계층 구조를 형성
- 주요 특징
- 정적 콘텐츠 : 텍스트, 이미지, 비디오, 오디오 등을 추가
- 하이퍼링크 : 페이지 간 이동을 가능하게 함
- 폼: 사용자 입력을 받을 수 있음 (ex: 로그인 폼, 검색창 등)
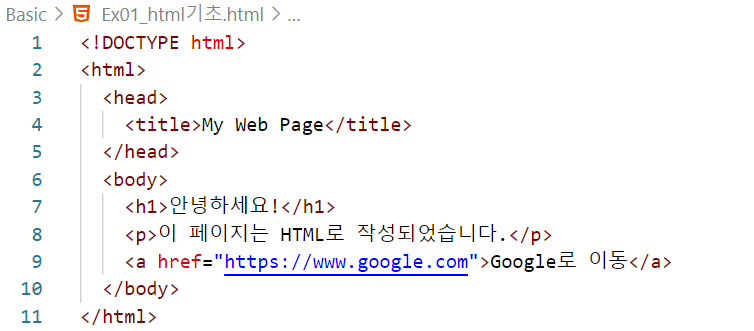
- 예제


2. CSS (Cascading Style Sheets)
- CSS의 역할
- HTML로 정의된 요소에 디자인과 레이아웃을 추가
- 웹 페이지를 시각적으로 보기 좋게 만들어줌
- 다양한 디바이스(데스크탑, 모바일)와 해상도에 맞는 반응형 디자인을 구현 가능
- 주요 특징
- 글꼴, 색상, 크기, 여백, 정렬 등을 지정
- 요소를 위치시키고, 페이지의 레이아웃을 구성
- 스타일을 외부 파일로 분리(.css)해 유지보수를 용이하게 함
- CSS의 종류
1. 인라인 스타일 : HTML 태그에 직접 작성
<h1 style="color: blue;">Hello World!</h1>
2. 내부 스타일 : HTML 문서의 <style> 태그 안에 작성
<style>
h1 {
color: blue;
font-size: 24px;
}
</style>
3. 외부 스타일 : 별도의 .css 파일에 작성 후 HTML에서 참조
<link rel="stylesheet" href="styles.css">
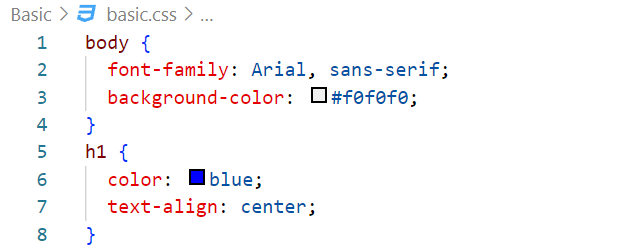
- 예제

3. JavaScript
- JavaScript의 역할
- 동적 기능과 사용자 상호작용을 추가하는 언어
- HTML/CSS만으로는 정적인 페이지만 가능하지만, JavaScript는 브라우저에서 실시간 로직을 처리해 동적 콘텐츠를 제공
- 클릭 이벤트, 폼 유효성 검사, 비동기 요청(AJAX) 등을 처리
- 주요 특징
- 동적 콘텐츠 생성 : 사용자가 입력한 값에 따라 페이지 내용을 바꿈
- 이벤트 처리 : 클릭, 키 입력, 마우스 동작 등에 반응
- 비동기 작업 : 서버와 데이터를 주고받는 AJAX, Fetch API 등을 지원
- 예제
- 추가 기능
- DOM 조작 (HTML 요소 변경, 추가, 삭제 등)
- 애니메이션 효과
- API 호출을 통해 서버 데이터 가져오기 (ex: REST API)
요약
- HTML : 웹 페이지의 구조와 콘텐츠
- CSS : 웹 페이지의 스타일링
- JavaScript : 웹 페이지의 동적 기능과 상호작용
이 세 가지가 조화를 이루어 클라이언트 단에서 작동하는 웹 페이지를 구성한다.
세 가지 문서로 예제 파일 만들어보기
HTML

CSS

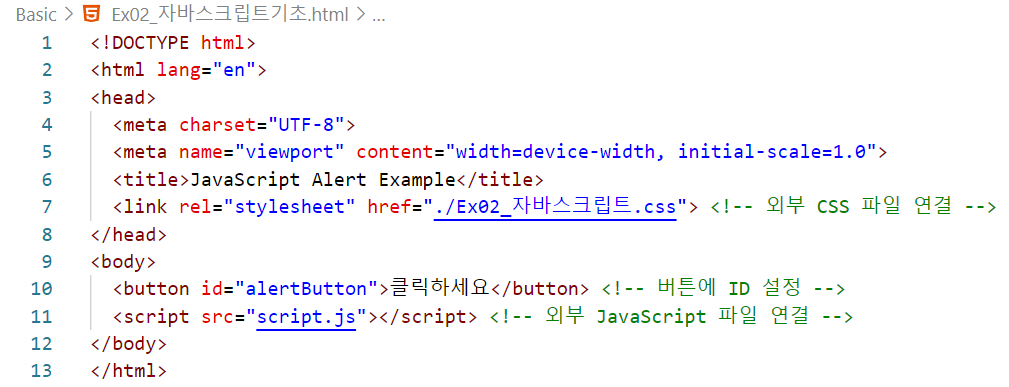
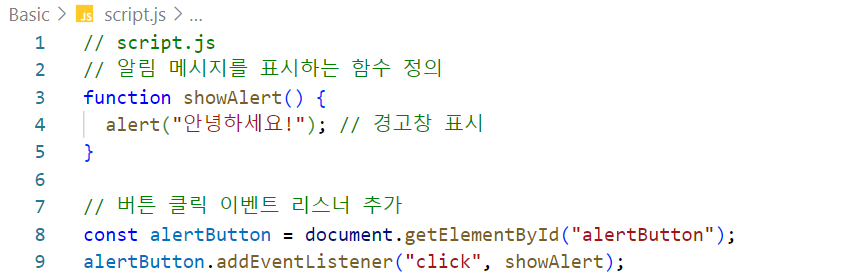
JavaScript



버튼을 클릭하면 이렇게 알림창이 나타난다.
코드 설명
- HTML 파일
- 버튼에 id="alertButton"을 추가하여 JavaScript에서 선택할 수 있도록 설정
- 외부 CSS(styles.css)와 JavaScript(script.js) 파일을 연결
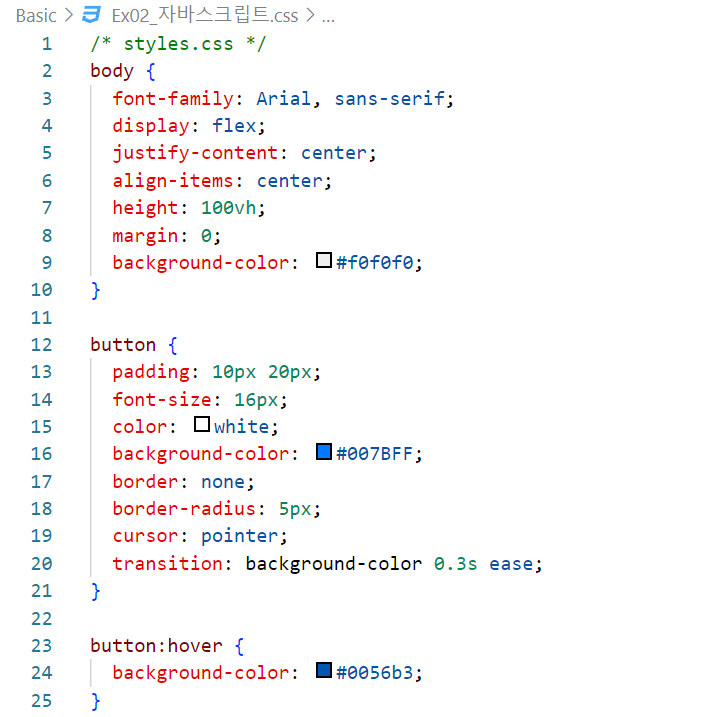
- CSS 파일
- 버튼의 스타일을 정의하고, 마우스를 올릴 때 색상이 변하도록 효과 추가
- 화면 중앙에 버튼을 배치
- JavaScript 파일
- showAlert() 함수 정의: 버튼 클릭 시 호출되어 알림창을 표시
- addEventListener("click", showAlert)를 사용해 버튼 클릭 이벤트와 함수를 연결
실행 결과
- 화면 표시
- 화면 중앙에 스타일링된 버튼이 나타남
- 동작
- 버튼을 클릭하면 "안녕하세요!"라는 알림창(alert)이 표시됨
문제 2번
Hyper Text에 대해서 서술하고 Hyper Text의 기능을 가진 태그와 속성을 쓰시오.
Hyper Text란 무엇인가?
- 하이퍼텍스트는 사용자가 다른 문서나 정보를 참조할 수 있도록 링크를 포함한 텍스트를 의미한다.
- 일반적인 텍스트와 다르게 특정 부분에 하이퍼링크를 추가하여 다른 페이지, 문서, 멀티미디어로 연결할 수 있다.
- 월드 와이드 웹(WWW)의 핵심 기술이며, HTML에서 하이퍼텍스트는 주로 <a> 태그를 통해 구현된다.
Hyper Text의 주요 특징
1. 연결성
- 다른 웹 페이지, 파일, 또는 특정 위치로 이동 가능
- 링크를 통해 정보가 연결되어 네트워크를 형성
2. 상호작용성
- 사용자 클릭에 반응하여 페이지 전환, 다운로드, 멀티미디어 실행 등의 작업 수행
3. 다양한 링크 가능
- 텍스트뿐만 아니라 이미지, 비디오, 오디오 등 다양한 멀티미디어 요소에도 링크 삽입 가능
4. URL 활용
- 하이퍼텍스트는 URL(Uniform Resource Locator)을 참조하여 다른 문서를 연결
Hyper Text의 기능을 가진 태그와 속성
1. <a> (Anchor 태그)
- 역할 : 하이퍼텍스트의 가장 기본적인 태그로, 클릭 가능한 링크를 생성
- 주요 속성
- href : 링크 대상 URL을 지정
- target : 링크를 열 때의 동작 방식을 지정
- _blank : 새 창에서 링크 열기
- _self : 현재 창에서 열기 (기본값)
- title : 링크에 마우스를 올렸을 때 보여줄 설명
<a href="https://www.google.com" target="_blank" title="구글로 이동">
Google로 이동
</a>
2. <img> 태그와 하이퍼텍스트
- 역할 : 이미지를 하이퍼링크로 만들어 특정 페이지나 파일로 연결
- 예제
<a href="https://www.google.com">
<img src="google-logo.png" alt="Google 로고">
</a>
3. 이메일 링크
- mailto :를 사용해 이메일 주소를 클릭하면 이메일 작성 창이 열림
- 예제
<a href="mailto:example@example.com">이메일 보내기</a>
4. 전화번호 링크
- tel:를 사용해 전화번호를 클릭하면 전화 연결.
- 예제
<a href="tel:+821012345678">전화 걸기</a>
5. 문서 내부 링크
- 역할 : 같은 페이지의 특정 위치로 이동
- 주요 속성
- id: 문서 내 이동하려는 요소에 고유 ID를 설정
- href: #id를 참조하여 특정 위치로 이동
- 예제
<h1 id="section1">섹션 1</h1>
<a href="#section1">섹션 1로 이동</a>
6. 외부 파일 링크
- 역할 : 외부 파일을 다운로드하거나 연결
- 예제
<a href="file.pdf" download>PDF 파일 다운로드</a>
Hyper Text의 주요 활용 사례
- 웹 내비게이션
- 사용자들이 여러 페이지를 탐색할 수 있도록 링크를 제공
- 멀티미디어 링크
- 비디오, 오디오, 이미지 등을 연결
- 문서 간 참조
- 온라인 강의자료나 논문에서 추가적인 참조 링크 제공.
- 앵커를 이용한 문서 내 탐색
- 긴 문서에서 특정 섹션으로 빠르게 이동 가능.
정리
- Hyper Text는 웹 페이지 간 연결을 가능하게 하는 핵심 기술로, HTML의 <a> 태그를 통해 주로 구현됨
- 관련 태그와 속성
- <a href="URL"> : 링크 생성
- target, title, mailto:, tel:, #id 등 다양한 속성으로 링크 동작을 제어
- 활용 사례
- 네비게이션, 다운로드, 이메일/전화 연결, 문서 내부 이동 등
문제 3번
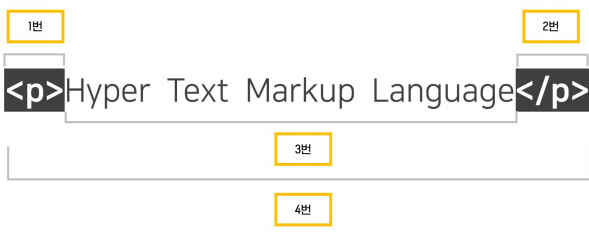
각 번호의 명칭을 서술하시오.

1번 : 시작 태그 (Start Tag)
- HTML 요소의 시작 부분을 정의
- <p>는 문단(paragraph)을 나타내는 태그로, 이 태그로 문단을 시작함
- 태그는 꺾쇠 괄호(<>) 안에 작성되며, 대개 시작 태그와 닫는 태그가 쌍을 이룸
2번: 종료 태그 (End Tag)
- HTML 요소의 끝을 나타냄
- 닫는 태그는 시작 태그와 동일한 이름을 사용하되, 태그 이름 앞에 슬래시(/)를 붙임. 예: </p>
- 여기서는 문단 요소의 끝을 나타냄
3번: 내용 (Content)
- 시작 태그와 종료 태그 사이에 위치한 텍스트나 요소를 말함
- 여기서는 "Hyper Text Markup Language"라는 텍스트가 문단의 내용으로 포함됨
4번: 요소 (Element)
- HTML 요소는 시작 태그 + 내용 + 종료 태그로 구성됨
- 예: <p>Hyper Text Markup Language</p>는 하나의 문단 요소
추가 설명
- HTML 요소는 웹 페이지 구조를 정의하는 기본 단위이다.
- 태그는 브라우저가 콘텐츠를 해석하고 표시하는 데 중요한 역할을 함
학습을 마치고
어제 공부했어야 하는 내용을 오늘 아침에 수정해서 올려본다. 오늘은 새벽에 일어나 공부하기도 싫어서 늘어지게 잠을 자다가 아침 11시가 넘어서 겨우 공부를 시작해 본다.
완전히 망쳤다고 생각했으나 그래도 일단 시작하니 할만하다. HTML에 대해서 배울 수 있는 좋은 시간이었다.
'개발 포트폴리오 > 수료증 및 시험' 카테고리의 다른 글
| [Spring반] 중간시험 23 - Web 이론 시험 및 문제 풀이 3 : 문제 7번~9번 <선택자와 웹 서버> (0) | 2024.12.10 |
|---|---|
| [Spring반] 중간시험 22 - Web 이론 시험 및 문제 풀이 2 : 문제 4~6번 <CSS> (0) | 2024.12.10 |
| [Spring반] 중간시험 20 - 파이썬 시험 및 문제 풀이 6 : 문제 9~10번 <넘파이와 판다스> (0) | 2024.12.09 |
| [Spring반] 중간시험 19 - 파이썬 시험 및 문제 풀이 5 : 문제 7~8번 <성적표와 구구단 출력> (0) | 2024.12.09 |
| [Spring반] 중간시험 18 - 파이썬 시험 및 문제 풀이 4 : 문제 5~6번 <별 찍기와 반복문> (0) | 2024.12.09 |





