| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 오블완
- 딥러닝
- 순환신경망
- 개발일기
- 혼공머신
- 자바스크립트심화
- 데이터분석
- 자바
- 파이썬
- 중학1-1
- SQL
- c언어
- JDBC
- 연습문제
- 자바스크립트
- 컴퓨터구조
- 컴퓨터비전
- 머신러닝
- 정보처리기사실기
- html/css
- 정보처리기사필기
- 디버깅
- 데이터베이스
- JSP
- JSP/Servlet
- CSS
- rnn
- 상속
- 자바 실습
- 중학수학
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
[Spring반] 중간시험 27 - Web 이론 시험 및 문제 풀이 7 : 문제 15~16번 <JSP 내장 객체> 본문
[Spring반] 중간시험 27 - Web 이론 시험 및 문제 풀이 7 : 문제 15~16번 <JSP 내장 객체>
huenuri 2024. 12. 10. 19:05이번에도 이론과 함께 실습을 진행해 볼 것이다.
Web 이론 시험 일곱 번째
문제 15번
setCharacterEncoding()의 의미를 기술하시오.
- request.setCharacterEncoding() :
- response.setCharacterEncoding() :
setCharacterEncoding() 메서드는 클라이언트와 서버 간 데이터 전송 시의 문자 인코딩을 설정하는 데 사용된다. 이 메서드는 주로 문자 데이터(예: 한글, 특수 문자 등)가 깨지는 문제를 방지하기 위해 사용된다.
1. request.setCharacterEncoding()
의미
- 클라이언트(브라우저)가 서버로 보낸 데이터(요청 파라미터)의 문자 인코딩 방식을 설정
- 폼 데이터나 쿼리 스트링에 포함된 문자가 올바른 인코딩 방식으로 해석되도록 함
사용 시점
- 요청 데이터를 읽기 전에 호출해야 함. (getParameter() 호출 전에 설정 필요)
예제
request.setCharacterEncoding("UTF-8");
String username = request.getParameter("username");
설정하지 않으면 발생할 문제
- 클라이언트가 UTF-8로 데이터를 전송했지만 서버가 기본적으로 다른 인코딩(예: ISO-8859-1)으로 해석하면 문자 깨짐이 발생할 수 있음
유의사항
- setCharacterEncoding()은 POST 요청 데이터의 인코딩만 변경 (GET 요청의 경우는 톰캣 설정 등으로 처리해야 함)
2. response.setCharacterEncoding()
의미
- 서버가 클라이언트(브라우저)로 보낼 응답 데이터의 문자 인코딩 방식을 설정
- 브라우저가 서버에서 보낸 데이터를 올바르게 표시할 수 있도록 함
사용 시점
- 응답 데이터를 출력하기 전에 호출해야 함
예제
response.setContentType("text/html; charset=UTF-8");
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
out.println("<h1>안녕하세요</h1>");
설정하지 않으면 발생할 문제
- 서버에서 UTF-8로 데이터를 보냈지만 브라우저가 기본적으로 다른 인코딩(예: ISO-8859-1)으로 해석하면 문자 깨짐이 발생할 수 있음
차이점 요약
| 구분 | request.setCharacterEncoding() | response.setCharacterEncoding() |
| 역할 | 클라이언트 → 서버로 전송된 데이터의 인코딩 설정 | 서버 → 클라이언트로 응답 데이터의 인코딩 설정 |
| 사용 시점 | 요청 데이터를 읽기 전에 설정 (getParameter() 이전) | 응답 데이터를 출력하기 전에 설정 (getWriter() 이전) |
| 적용 범위 | 요청 파라미터 (getParameter()) | 응답 데이터 (response.getWriter()) |
| 예시 인코딩 값 | "UTF-8" | "UTF-8" |
| 기본값 (Tomcat) | ISO-8859-1 (설정하지 않으면 기본값 사용) | ISO-8859-1 (설정하지 않으면 기본값 사용) |
실제 사용 예제
아래는 요청 데이터 처리와 응답 데이터를 생성하는 서블릿 코드와 함께 실행 가능한 전체 프로젝트 구조를 작성한 코드야. 폼 데이터를 제출하고, 입력한 내용을 서버에서 처리한 후 결과를 브라우저에 표시하는 구조로 만들어보겠다.

HTML

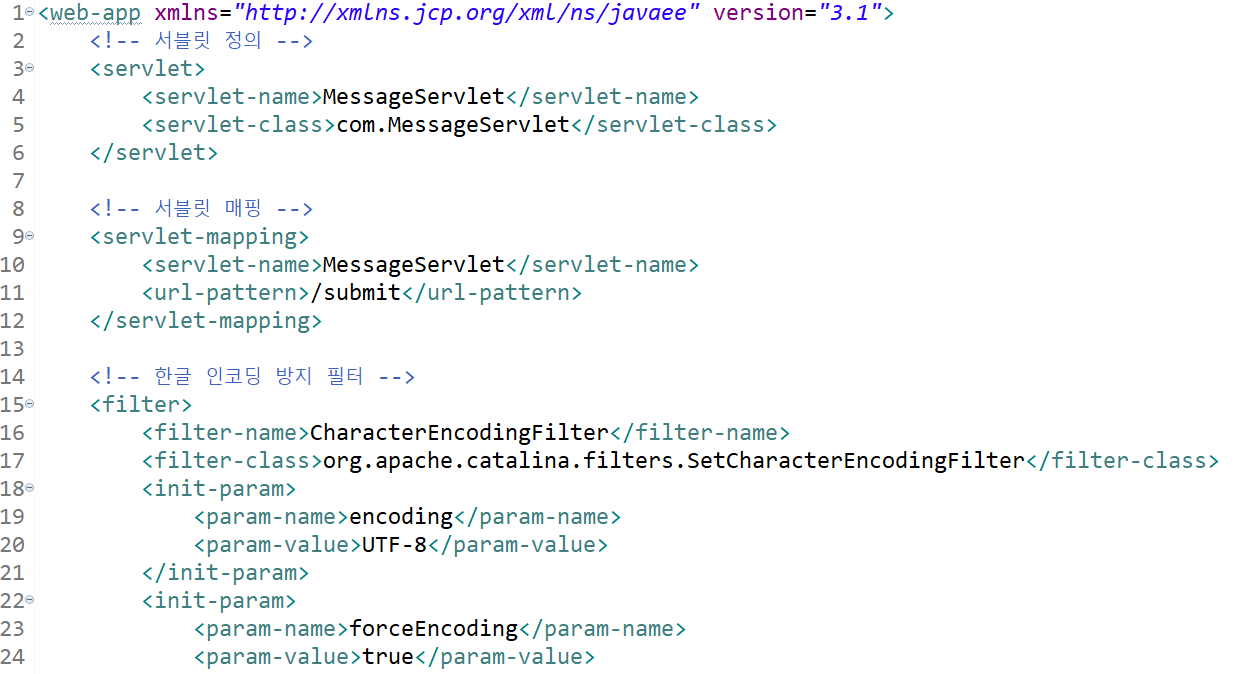
서블릿


이 프로젝트는 아무리 해도 안되어 그냥 넘어가기로 했다. 서버 오류가 뜨며 다른 프로젝트까지 오류가 뜬다.
web.xml 설정을 따로 사용하지 않고 Tomcat의 Servers 디렉토리의 web.xml을 사용할 경우, 문제가 발생할 가능성을 줄이기 위해 아래 사항들을 확인해 볼 것이다.
1. index2.html 링크 확인
- 서블릿에서 반환한 HTML에 <a href="index2.html">돌아가기</a>라는 링크가 있다.
- 이 링크는 index2.html 파일이 WebContent 폴더에 위치해야 제대로 작동한다.
확인 사항
- index2.html 파일 위치
- URL 경로 확인
- 만약 index2.html이 다른 경로에 있다면, 서블릿의 링크를 올바른 경로로 수정해야 한다.
2. web.xml 없이 사용 시 문제
서블릿 매핑을 @WebServlet("/submit")**으로 처리하고 있으므로, 프로젝트 내 web.xml이 없어도 작동은 가능하다. 그러나
- 기본 서블릿 매핑 충돌 가능성
- 다른 서블릿(예: Tomcat 기본 서블릿)과 URL 매핑이 충돌할 가능성이 있음
- 예를 들어, Tomcat의 conf/web.xml에서 /submit이 이미 다른 서블릿과 매핑되어 있다면 문제가 발생할 수 있다.
- 권장: 프로젝트별 web.xml 추가
- 충돌을 방지하려면 프로젝트 내 WEB-INF/web.xml 파일을 만들어 사용하는 것이 더 안정적이다.


하지만 이렇게 따로 작성해도 문제가 발생했다. 그냥 이 프로젝트는 넘어가기로 했다.
문제 16번
JSP 내장객체의 영역인 page, request, session, application객체의 범위를 각각 기술하시오.
JSP 내장 객체는 JSP 페이지에서 개발자가 별도의 선언 없이 바로 사용할 수 있는 객체들이다. 그중 page, request, session, application 객체는 각각 다른 범위(scope)와 유효 기간을 가지고 있다.
1. page 객체
- 범위(scope) : 현재 JSP 페이지 내에서만 유효
- 설명
- page 객체는 JSP 페이지에서 현재 페이지의 Servlet 객체를 나타냄
- 다른 JSP 페이지나 서블릿으로 이동하면 더 이상 유효하지 않음
- 주로 현재 페이지에서만 사용할 데이터를 저장하거나 처리하는 데 사용
<%
out.println("현재 객체: " + page.getClass());
%>- 특징
- 유효 범위가 가장 좁아, 현재 JSP 페이지 외부로 데이터를 전달하지 않음
2. request 객체
- 범위(scope) : HTTP 요청(Request) 단위
- 설명
- request 객체는 클라이언트가 서버로 보낸 요청 정보를 담고 있음
- 하나의 요청 동안 동일한 객체를 사용
- 요청이 다른 JSP 페이지나 서블릿으로 포워딩(forward)될 때도 사용 가능
- 주로 요청 파라미터(request.getParameter())나 요청 속성(request.setAttribute())을 처리하는 데 사용
- 사용 예
<%
String username = request.getParameter("username");
request.setAttribute("message", "안녕하세요, " + username);
%>- 특징
- 유효 범위: 요청이 끝날 때까지만 유효
- 요청이 종료되면 데이터는 더 이상 접근할 수 없음
3. session 객체
- 범위(scope): 클라이언트와 서버 간 세션(Session) 단위
- 설명:
- session 객체는 클라이언트와 서버 간의 세션 데이터를 관리.
- 클라이언트가 동일한 브라우저를 사용하는 동안 세션 객체는 계속 유지됨.
- 주로 사용자 로그인 정보나 개인화된 데이터를 저장하는 데 사용.
- 사용 예:
<%
session.setAttribute("user", "홍길동");
out.println("현재 사용자: " + session.getAttribute("user"));
%>
- 특징
- 유효 범위 : 클라이언트와 서버 간 세션이 유지되는 동안
- 세션 종료
- 클라이언트가 브라우저를 닫거나, 서버에서 세션 타임아웃(기본: 30분)이 발생하면 종료
4. application 객체
- 범위(scope) : 서버(Application) 전체
- 설명
- application 객체는 JSP 애플리케이션 전체에서 공유되는 데이터를 관리
- 서버의 모든 클라이언트와 JSP 페이지에서 접근 가능
- 주로 글로벌 설정이나 공용 데이터를 저장하는 데 사용
- 사용 예
<%
application.setAttribute("appName", "My JSP Application");
out.println("애플리케이션 이름: " + application.getAttribute("appName"));
%>- 특징
- 유효 범위: 서버가 실행되는 동안 지속
- 서버가 중단되거나 재시작되면 데이터가 소멸
요약: 내장 객체의 범위
| 객체 | 범위(Scope) | 유효 기간 | 사용 예 |
| page | 현재 JSP 페이지 내에서만 | 현재 페이지 실행이 완료될 때까지 | 현재 JSP 내에서 임시 데이터 처리 |
| request | HTTP 요청(Request) 단위 | 요청이 끝날 때까지 | 요청 파라미터 처리, 포워딩 간 데이터 전달 |
| session | 클라이언트-서버 간 세션 단위 | 세션이 종료될 때까지 (브라우저 닫힘, 타임아웃) | 사용자 정보 저장 (로그인 등) |
| application | 서버(Application) 전체 | 서버가 중단되거나 재시작될 때까지 | 글로벌 설정, 공용 데이터 관리 |
실행 프로젝트



확인 포인트
- Page 객체
- 현재 JSP 페이지(PageContext)의 클래스 정보를 출력
- Request 객체
- HTTP 요청 객체(request)에 저장된 속성을 출력
- Session 객체
- 클라이언트와 서버 간 유지되는 데이터를 확인
- Application 객체
- 서버 전체에서 공유되는 데이터를 확인
학습을 마치고
이 문제를 풀며 실습 프로젝트를 진행 중에 서버 오류가 떠서 정말 힘들었지만 아직 문제점을 찾지 못했다. 결국 프로젝트 전체의 오류가 생길까 싶어 모두 삭제했다. 프로젝트 자체의 문제가 있는 듯하다.
여기에는 기록하지 않았지만 정말 많은 자료를 찾아보며 연구했으나 해결은 못했다. 아마도 서블릿에 대한 공부를 더 진행해야 알 수 있을 것 같다. 그래도 내장 객체는 어느 정도 이해하며 학습을 마칠 수 있어 다행이었다.





