| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- c언어
- 딥러닝
- 컴퓨터구조
- 상속
- 데이터분석
- 데이터베이스
- CSS
- 자바스크립트심화
- 개발일기
- 중학1-1
- SQL
- JSP
- 순환신경망
- JDBC
- 정보처리기사실기
- 자바 실습
- 연습문제
- 파이썬
- 자바스크립트
- 자바
- rnn
- ChatGPT
- 정보처리기사필기
- 컴퓨터비전
- JSP/Servlet
- html/css
- 머신러닝
- 혼공머신
- 디버깅
- 중학수학
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
[Spring반] 중간시험 30 - Web 실기 시험 및 문제 풀이 2 : 문제 3~4번 <JSP 서블릿과 HTML 폼 작성> 본문
[Spring반] 중간시험 30 - Web 실기 시험 및 문제 풀이 2 : 문제 3~4번 <JSP 서블릿과 HTML 폼 작성>
huenuri 2024. 12. 10. 22:43남은 두 문제도 JSP 문제이다. 전에 풀 때는 너무 어려워서 풀지 못했는데 지금은 JSP에 대해 어느 정도 이해하고 있으니 충분히 풀 수 있을 것이다.
Web 실기 시험 두 번째
문제 3번
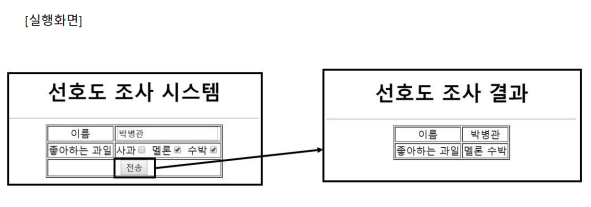
다음은 선호도 조사 시스템이다. 아래 조건에 맞게 프로그램을 작성하시오. (파일명 : input_info.html / result.jsp)

[선호도 조사 시스템 기능]
1) input_info.html result.jsp 에서 이름 입력과 좋아하는 과일을 체크하고 전송 버튼을 클릭하여 input_info.html로 post 방식으로 전송하시오.
2) 과일 선택은 여러 개 선택이 가능하며 선택한 과일과 입력한 이름을 표현식을 활용하여 result.jsp에서 출력하시오.
input_info.html


result.jsp





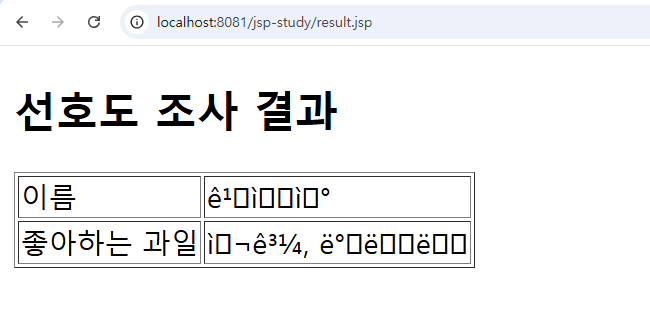
하지만 실행 결과 이렇게 한글이 깨지고 있다. 한글이 깨지는 이유는 POST 방식으로 데이터를 받을 때 요청(request)의 인코딩이 제대로 설정되지 않았기 때문일 가능성이 높다. JSP에서 한글 데이터를 처리할 때는 request.setCharacterEncoding("UTF-8")을 명시적으로 설정해야 한다.
POST 방식에서 한글이 깨지는 이유는 서버가 요청(request)의 본문(body)을 기본적으로 특정 인코딩으로 처리하기 때문이다. 이 기본 인코딩이 클라이언트(브라우저)와 서버 간 설정 불일치로 인해 문제가 발생할 수 있다.

이렇게 수정하자 더 이상 한글 깨짐 현상은 발생하지 않았다. 실수를 통해 또 한 가지 배울 수 있었다.



과일을 선택하지 않으면 선택한 과일이 없다는 문구를 출력한다.
코드 설명
- input_info.html
- 사용자가 이름과 좋아하는 과일을 입력할 수 있도록 HTML 폼을 제공
- form의 action="result.jsp"와 method="post"를 통해 데이터를 POST 방식으로 result.jsp로 전송
- result.jsp
- request.getParameter("name") : 입력된 이름을 받아옴
- request.getParameterValues("fruit") : 여러 개의 체크된 과일 값을 배열 형태로 받아옴
- 받아온 과일 배열을 반복문으로 출력하며, 선택된 항목이 없을 경우 "선택한 과일이 없습니다."를 출력
선생님이 이 문제에서 잘못 쓴 부분이 있어서 그 부분을 고쳐서 풀었다.
문제 4번
다음은 빅데이터과정 회원시스템 프로그램입니다 아래 조건에 맞게 프로그램을 작성하시오.
( : loginForm.html / LoginCheck.java(servlet), Logout.java(servlet), main.jsp)

[로그인 기능]
1) loginForm.html에서 로그인 버튼을 클릭하여 아이디와 비밀번호를 LoginCheck.java로 전송하시오.
1-1) LoginCheck.java에 임의로 아이디 “smart”, 비밀번호 “1234” 를 변수로 정의하시오.
1-2) loginForm.html에서 사용자가 입력한 정보와 LoginCheck.java에 정보를 비교하여 일치한 경우 “id”라는 key 값으로 “smart”를 session영역에 저장하고 main.jsp로 이동하시오.
* 일치하지 않은 경우 loginForm.html로 이동하시오.
* loginForm.html form 태그의 전송방식을 post로 설정할 것
2) main.jsp에서 session영역에 저장된 “id”값을 출력하시오.
3) main.jsp에서 로그아웃 버튼을 클릭하면 loginForm.html로 이동하시오.
3-1) 로그아웃 버튼을 클릭하여 Logout.java로 이동하시오.
3-2) session영역에 저장된 아이디를 삭제하고 loginForm.html로 이동하시오.
loginForm.html

LoginCheck.java


main.jsp

Logout.java




아이디와 비밀번호가 맞으면 환영합니다 문구가 뜬다.


하지만 틀렸을 경우에는 이처럼 로그인 폼으로 돌아간다.
코드 흐름
- 로그인
- 사용자가 loginForm.html에서 아이디와 비밀번호를 입력하고 LoginCheck로 POST 요청을 보냄
- LoginCheck에서 아이디와 비밀번호를 확인하여 세션에 저장 후 main.jsp로 이동
- 메인 페이지
- main.jsp에서 세션에 저장된 아이디를 출력
- 로그아웃 버튼 클릭 시 Logout 서블릿으로 POST 요청
- 로그아웃
- Logout 서블릿에서 세션을 무효화하고 로그인 페이지로 이동
학습을 마치고
이렇게 해서 웹 시험 문제를 모두 풀어보았다. 원래 오늘 하려고 했던 공부는 이게 아니었고 Node.js였는데 어쩌다 보니 이 공부를 하게 되었다. 그래도 JSP/서블릿에 대해서 많은 것들을 배울 수 있었던 시간이었다.
HTML, CSS 등 플라스크로 실행하는 것도 알게 되었고 정말 뿌듯하다.
'개발 포트폴리오 > 수료증 및 시험' 카테고리의 다른 글
| [Spring반] 중간시험 32 - SQL 응용 시험 2 : 문제 4~6번 (0) | 2024.12.11 |
|---|---|
| [Spring반] 중간시험 31 - SQL 응용 시험 1 : 문제 1~3번 (0) | 2024.12.11 |
| [Spring반] 중간시험 29 - Web 실기 시험 및 문제 풀이 1 : 문제 1~2번 <HTML과 JSP> (0) | 2024.12.10 |
| [Spring반] 중간시험 28 - Web 이론 시험 및 문제 풀이 8 : 문제 17~18번 <쿠키와 세션 그리고 페이지 이동 방식> (0) | 2024.12.10 |
| [Spring반] 중간시험 27 - Web 이론 시험 및 문제 풀이 7 : 문제 15~16번 <JSP 내장 객체> (0) | 2024.12.10 |





