| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- CSS
- 자바
- 컴퓨터구조
- 자바 실습
- JSP/Servlet
- html/css
- 개발일기
- JDBC
- c언어
- 파이썬
- 데이터분석
- 순환신경망
- SQL
- 데이터베이스
- 정보처리기사필기
- rnn
- 자바스크립트심화
- 딥러닝
- 컴퓨터비전
- 혼공머신
- 디버깅
- JSP
- 연습문제
- 중학수학
- 머신러닝
- 자바스크립트
- 상속
- ChatGPT
- 정보처리기사실기
- 중학1-1
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
상황에 따른 옷 색상 및 조합 추천 앱 4 - 상황에 따른 옷 색상 및 조합 추천 앱 기본 구조 작성 본문
상황에 따른 옷 색상 및 조합 추천 앱 4 - 상황에 따른 옷 색상 및 조합 추천 앱 기본 구조 작성
huenuri 2024. 12. 22. 19:02애플리케이션을 만드는 실습을 진행해 보겠다. 30분에 가까운 매우 긴 시간이지만 영상을 들으며 앱을 만들어보겠다.
실습 2 - 상황에 따른 옷 색상 및 조합 추천 앱 기본 구조 작성




1. 파일 열기

Open Folder를 통해 이처럼 파일을 연다. 파일을 열지 않으면 터미널 사용 시 오류가 뜨니 현재 위치를 잘 확인해야 한다.
2. 코드 살펴보기


3. 발급 받은 키 넣기

4. 딕셔너리 형태로 message 넣고 코드 작성하기

이렇게 단어를 넣으면 첫 번째 대화가 만들어진다. 먼저 질문을 하고 사용자가 답변하는 방식으로 값을 넣는다. 사용자의 입력값은 prompt에 담는다.
답변을 생성할 때는 ChatCompletion으로 하고 버전을 쓴다. return에는 답변으로 받아올 것을 리스트 형태로 담는다.
5. 전체 코드 설명하기
코드에 대한 전체 설명은 다음과 같다.
1. get_openai_response(prompt) 함수
- 목적
- OpenAI의 API에 사용자의 질문(prompt)을 전달하고, 생성된 답변을 반환하는 함수이다.
- 구성
- message_history 정의
- ChatGPT API는 대화형 모델이므로 대화의 맥락을 전달해야 한다.
- message_history 변수는 시스템 메시지와 사용자의 질문으로 구성된다. 여기서
- {'role': 'system', 'content': 'You are a helpful AI assistant.'}: 모델의 행동을 정의
- {'role': 'user', 'content': prompt}: 사용자가 입력한 질문
- API 호출
- openai.ChatCompletion.create 함수로 OpenAI API를 호출
- 매개변수
- model : 사용할 모델 (여기선 'gpt-3.5-turbo')
- messages : 대화 내역 (여기선 message_history)
- stream : 실시간 스트리밍 여부 (false로 설정됨)
- 응답 처리
- API 응답 중 첫 번째 응답(response['choices'][0]['message']['content'])을 반환
- 디버깅용 출력
- print(response)로 API 응답을 터미널에 출력
- message_history 정의
2. main() 함수
- 목적
- Streamlit 웹 애플리케이션을 구성하고, 사용자 입력을 받아 OpenAI 모델의 답변을 표시
- 구성
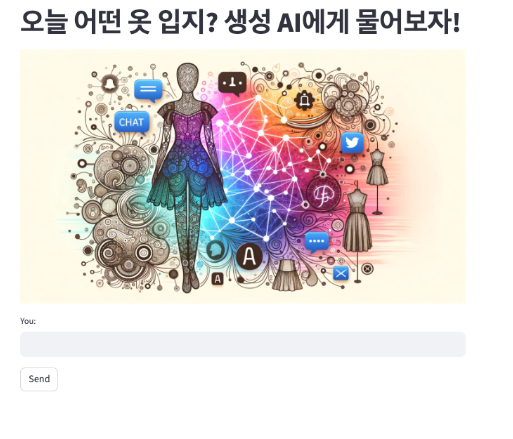
- 헤더와 배너 이미지
- st.title : 페이지 제목 설정
- st.image : banner.png 이미지를 화면에 표시
- 사용자 입력
- st.text_input : 사용자로부터 텍스트 입력을 받을 입력창
- st.button : "Send" 버튼 생성
- AI 호출 및 응답 표시
- 버튼을 클릭했을 때(st.button("Send"))
- 사용자가 입력한 내용(user_input)이 존재하면
- st.spinner로 로딩 상태 표시
- get_openai_response 호출 후 응답을 받아옴
- st.markdown으로 모델의 답변을 화면에 출력
- 입력이 없으면 경고 메시지 표시(st.warning)
- 사용자가 입력한 내용(user_input)이 존재하면
- 버튼을 클릭했을 때(st.button("Send"))
- 헤더와 배너 이미지
3. if __name__ == '__main__'
- 목적
- 스크립트가 직접 실행될 때 main() 함수를 호출
- Streamlit 앱을 실행하기 위한 표준 방식
6. 코드 실행하기
stremlit을 통해 다음과 같이 터미널로 코드를 실행한다. 실행하는데 조금의 시간이 걸린다.

창이 생기면 이 안으로 들어가면 된다.

7. 링크 타고 들어가기


하지만 이런 오류가 떴다. 에러 메시지를 보면 NameError: name 'false' is not defined라는 문제가 발생했다. Python에서 false를 소문자로 쓴 게 문제이다. Python에서는 False라는 대문자를 사용해야 한다.
해결 방법은 stream = false를 stream = False로 변경하면 된다.
8. 코드 수정하고 다시 들어가기


이렇게 AI가 옷을 추천해주었다.내 마음에 썩 들지는 않지만 질문한 대로 응답을 주니 정말 신기하다.
학습을 마치고
처음으로 애플리케이션을 만들어보았다. 정말 신기하고 생성 AI가 이런 것임을 알게 되는 실습이었다. 이렇게 작성된 코드가 실행되는 것을 볼 때가 가장 즐겁고 신나는 순간이다. 힘들기도 하지만 이 순간의 기쁨을 위해 개발을 하고 공부를 하는 것 같다.
그리고 마음에 드는 책도 찾은 듯 싶다.
'인공지능 > 프롬프트 엔지니어링 & 생성형 AI' 카테고리의 다른 글
| 프롬프트 엔지니어링을 통한 옷 추천 앱 완성 2 - 프롬프트 평가 및 프롬프트 개선하기 (0) | 2024.12.22 |
|---|---|
| 프롬프트 엔지니어링을 통한 옷 추천 앱 완성 1 - 프롬프트 작성 (0) | 2024.12.22 |
| 상황에 따른 옷 색상 및 조합 추천 앱 3 - 기본 코드 구조 및 UI 확인 (0) | 2024.12.22 |
| 상황에 따른 옷 색상 및 조합 추천 앱 2 - 주제에 적합한 모델 선택 가이드 (0) | 2024.12.22 |
| 상황에 따른 옷 색상 및 조합 추천 앱 1 - 주제 소개 (0) | 2024.12.22 |




