| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 디버깅
- c언어
- 컴퓨터비전
- 상속
- JSP/Servlet
- 자바스크립트
- 파이썬
- 순환신경망
- rnn
- 데이터베이스
- html/css
- 혼공머신
- 컴퓨터구조
- 정보처리기사필기
- JDBC
- 개발일기
- 자바
- JSP
- 자바스크립트심화
- CSS
- 중학수학
- SQL
- 정보처리기사실기
- 데이터분석
- 머신러닝
- 연습문제
- 자바 실습
- 딥러닝
- 중학1-1
- ChatGPT
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
레이아웃을 구성하는 CSS 박스 모델 7 - 단원 마무리 및 연습문제 풀기 본문
드디어 이 단원을 마치고 연습문제를 풀어볼 때가 되었다. 여기까지 오는데 3일은 걸린 것 같다. 양이 많지 않다고 생각했는데 내용이 지금까지 배운 것 중 가장 어려웠다. 이젠 갈수록 더 어려워지겠지. 그래도 조금씩 실력이 쌓이는 거니 좋은 현상이다.
이번 단원의 연습문제는 3문제이다. 그럼 시작해보자!
단원 한눈에 정리하기


연습문제 풀기
문제 1번


틀린 코드


이상하게도 원이 이미자 바깥쪽으로 생기고 그림자도 뭔가 이상하다. 이 문제는 혼자서 해결하기 힘들어서 정답을 참고해보았다.
다시 풀어보기


이렇게 이미지 안에 테두리도 그림자 효과도 잘 생겼다. img라는 공간 안에 속성을 넣어주자 잘 되었다.
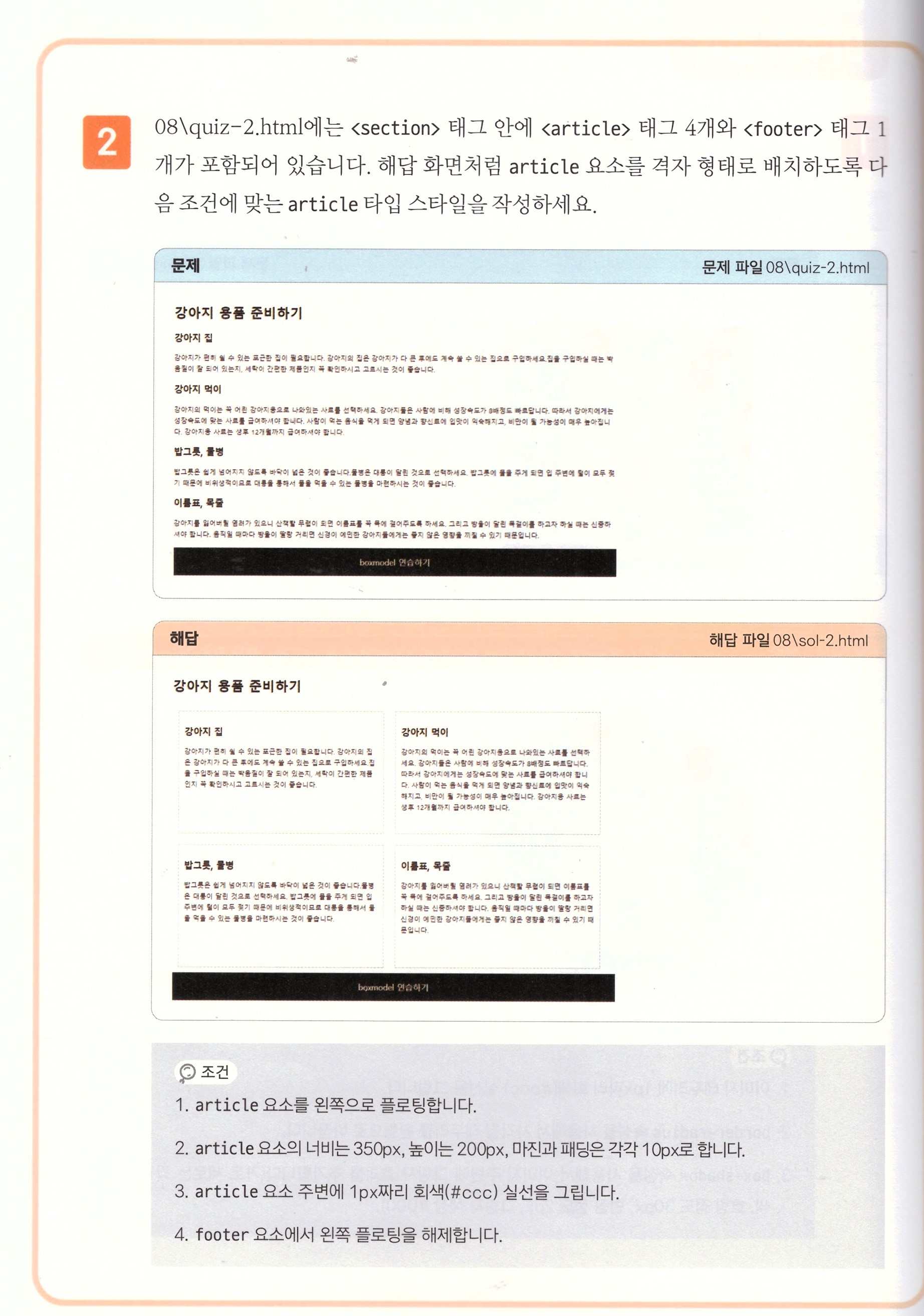
문제 2번



틀린 코드


우여곡절 끝에 여기까지는 문제를 풀었는데 아무리 해도 테두리는 생기지 않았다. 처음에는 #at1에 설정하니 공간이 만들어지지 않았다. article 전체에다 주어야 하는 거였다.
정답에도 테두리 색깔은 분명히 안 나온다. 색을 진하게 해도 마찬가지였다. 이 문제는 도저히 해결할 수 없어 그냥 넘어가기로 했다~
다시 풀어보기


이제 테두리가 생겼다. solid를 써주지 않아서 그런 거였다. 그리고 article의 위치도 p 다음으로 옮겨야 했다. 옮기긴 했는데 더 앞으로 했더니 되었다.
문제 3번




이렇게 하니 손가락 모양도 사라지고 색이 모두 같아졌다. 뭔가 문제가 있는데.. 해답도 이상하다. 해답에서도 답이 틀리게 나온다. 무슨 문제일까?
학습을 마치고
이번 단원은 정말 많이 어려웠다. 솔직히 아직도 잘 안되는 부분이 있고 이유를 잘 모르겠다. 예제 코드를 다시 다운 받아보았는데 똑같았다. 저자 동영상에 질문을 올렸으나 확인을 할지는 모르겠다. 아무튼 책 자체가 틀린 거니 내가 잘못 푼 건 아닌 것이다.
어려운 학습이라 시간이 꽤 많이 걸렸다. 예상보다 30분 늦춰졌으나 9장 학습을 이제 시작해볼 수 있을 것 같다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 이미지와 그라데이션 효과로 배경 꾸미기 2 - 배경 이미지 지정하기 (0) | 2024.08.06 |
|---|---|
| 이미지와 그라데이션 효과로 배경 꾸미기 1 - 배경색과 배경 범위 지정하기 (0) | 2024.08.06 |
| 레이아웃을 구성하는 CSS 박스 모델 6 - 수업 시간에 배운 내용 정리하기 (0) | 2024.08.06 |
| 웹 사이트 레이아웃에 영향을 미치는 요소 - 단원 마무리하기 (0) | 2024.08.06 |
| 웹 사이트 레이아웃에 영향을 미치는 요소 6 - 쇼핑몰 만들기 2 : 쇼핑몰 본문 영역 만들기 (0) | 2024.08.05 |





