| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 자바스크립트심화
- 자바 실습
- JSP/Servlet
- 파이썬
- 혼공머신
- CSS
- 개발일기
- 중학수학
- JSP
- 상속
- 컴퓨터비전
- c언어
- 순환신경망
- SQL
- 딥러닝
- 중학1-1
- 컴퓨터구조
- 자바
- 데이터베이스
- JDBC
- html/css
- 자바스크립트
- 디버깅
- 정보처리기사실기
- 데이터분석
- 연습문제
- ChatGPT
- rnn
- 정보처리기사필기
- 머신러닝
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
JSP 기본 다루기 1 - JSP로 시작하는 웹 프로그래밍 본문
드디어 JSP에 대해서 학습해보려고 한다. 여기서부터는 사칙연산도 있고 해서 무척 재미있을 것 같다.
왜 JSP가 필요한가?


클라이언트 눈에 보이지 않는 코드를 Business Logic, 사용자 눈에 보여주기 위한 코드는 Pregentation Logic 이라고 한다. 근데 왜 서블릿으로만 하지 않고 JSP를 따로 만들까?

디자이너와 개발자들이 실수로 지울 수도 있고 코드가 복잡해지면 문제가 많이 발생한다.

HTML 문서에 자바 코드를 사용할 수 있다.
JSP 파일 만들기
JSP 파일은 첫 글자를 소문자로 많이 시작한다.


서블릿보다 사용하기 더 편리하다.
두 수의 합 구하기


반복문으로 합을 구할 수 있게 되었다. 이 예제부터 하루치의 수업의 영상이 아예 없어서 그냥 코드만 보고 해석해야 할 것 같다.
JSP로 시작하는 웹 프로그래밍
인터넷 사용자에게 정보를 제공하기 위해서는 HTML 태그를 사용하여 웹브라우저 내에 정보를 표시하는데, JSP에서는 이러한 HTML 태그를 사용할 수 있다. 컨텍스트 패스라는 개념을 좀더 깊이있게 학습해보겠다.
컨덱스트 패스는 여러 개의 웹 애플리케이션이 WAS에서 동작하 경우 이를 구분하기 위해 사용한다. 이클립스가 자동으로 만들어주는 컨텍스트 패스는 프로젝트 이름과 동일하다. 하지만 프로젝트 생성시 입력하는 프로젝트 이름은 개발자 입장에서 개발을 위해서 생성된 파일들을 관리하기 위한 폴더이다.
경우에 따라서 개발자는 컨텍스트 패스 이름을 웹 프로젝트 이름과는 다른 이름으로 바꿀 수 있다. 여기서는 새롭게 생성할 웹 프로젝트의 컨텍스트 패스를 프로젝트 이름과 다른 새로운 이름으로 바꾸는 방법을 배우게 될 것이다.
Dynamic Web Project와 컨텍스트 패스
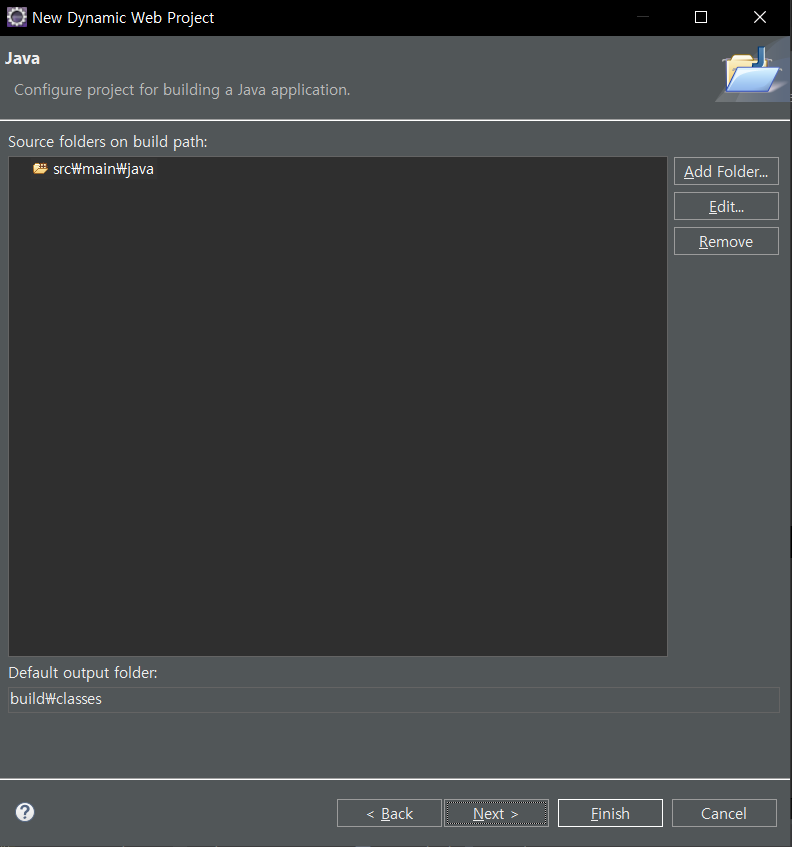
1. Dynamic Web Project 만들기

새 프로젝트를 하나 만들어준다. 다이내믹 웹 프로젝트를 만드는 게 얼마나 어렵던지 이거 하나 만드는데 30분도 훨씬 넘게 걸렸다. 그리고 사실 처음 JSP 공부를 시작할 때도 새 프로젝트를 만들고 싶었으나 이걸 어떻게 만드는지 아무리 해봐도 알 수가 없었다. 결국 수업 자료의 폴더에서 파일을 삭제하고 하나씩 실습하는 방법을 취했다.
이제는 만들 수 있게 되어 얼마나 기쁜지 모른다.

이 아래에서 서버 설정을 바꾸어주어야 한다. 이 설정을 하지 않으면 계속해서 이름을 변경하라는 문구가 뜨며 NEXT로 넘어갈 수가 없다.
2. 컨텍스트 패스 이름 설정하기


컨텍스트 패스 이름을 기본값이 아닌 새 로운 이름으로 바꾸어본다. 여기서는 jsp-study라는 이름으로 만들어보았다. 원래 난 정해진 폴더 이름만 사용하는줄 알았는데 이렇게 이름을 자기 마음대로 바꿀 수도 있었다.
Content dirctory
웹 프로그램에서 제공되는 모든 이미지나 웹 페이지와 같은 자원(content)을 저장해두는 경로를 말한다. 웹 프로그래밍을 하면서 새롭게 만들어지는 jsp 페이지를 Content directory로 지정한 경로에 저장해야 한다.
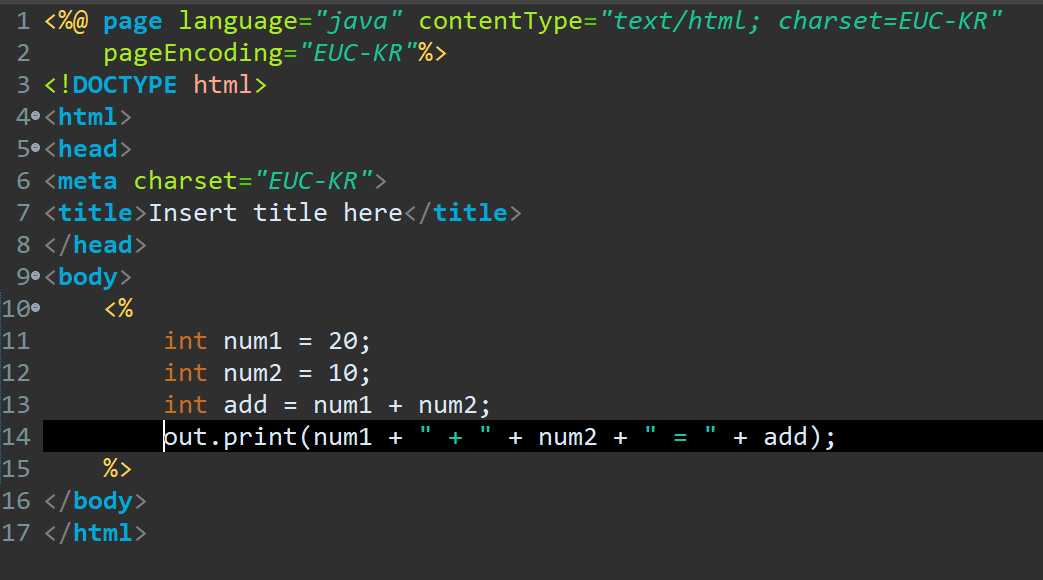
3. JSP 파일 만들고 코드 작성하기


이렇게 작성한 코드가 출력이 되는데 URL을 보면 신기하게도 내가 설정한 폴더 이름대로 만들어지는 것을 볼 수 있다.

JSP와 HTML
JSP는 Java Server Page의 약어로서 HTML 태그에 자바로 프로그래밍하여 브라우저에 보여주는 특별한 페이지이다. JSP 파일은 HTML 파일과는 다르게 동작한다. HTML 파일은 확장자가 html이고 이는 웹브라우저 내의 번역기가 돌리는 반면 JSP 파일은 톰캣 서버가 번역하여 그 결과를 HTML 태그로 변환한 후 웹 브라우저에 내려 보낸다.
JSP 문서는 HTML 태그 사이에 <% %>를 추가하여 그 안에 자바 코드를 집어 넣으면 서블릿 컨테이너는 이 부분을 JSP로 인식하여 이를 해석한 후 HTML 형태로 변환한다. 이렇게 변환된 내용이 브라우저를 통해서 나타난다.
두 수의 합을 출력하는 JSP



JSP와 HTML의 차이점 추가 설명
언제 HTML을 만들고 언제 JSP 페이지를 만들어야 할까? JSP로 만들어진 파일은 서버 측에서 동작해야 할 코드들이 있을 경우 사용한다. 예를 들어 데이터베이스에서 저장된 내용을 전달 받아 이를 클라이언트에게 제공하야 하는 코드들은 톰캣에 번역해야 하기 때문에 JSP 파일에서 동작하고, HTML 파일에는 바꾸지 않는 단순한 정보만 기술한다.
그리고 HTML 파일에서는 스크립트릿을 이용하지 못하고 HTML 태그나 자바스크립트만 사용 가능하다. 스크립트릿은 JSP에서만 동작한다.
서블릿과 JSP의 차이
서블릿과 JSP가 같은 일을 하기 위해 등장한 도구라면 왜 둘 다 존재할까? 서블릿은 HTML 코드가 자바 코드 안에 들어가는 구조이다. JSP는 HTML 문서에 자바 코드가 들어가는 구조이기 때문에 서블릿보다 JSP로 개발하는 편이 훨씬 쉽고 간단하다.
변수값을 1 증가하여 출력하는 JSP


서블릿은 MVC 패턴으로 웹 프로그램을 작성할 경우 컨드롤러로 서블릿이 사용되기 때문에 서블릿은 반드시 공부해야 한다. 또한 JSP 페이지에서 오류가 발생하면 에러 메시지가 서블릿으로 변환된 코드로 알려준다. 서블릿을 모든채 JSP를 학습하면 발생하는 오류를 잡기도 힘들다.
서블릿 컨테이너는 JSP를 직접 해석하지 못하고 JSP를 서블릿으로 변환한 후 서블릿만 해석한다.

학습을 마치고
여기까지 JSP에 대한 기본적인 내용을 학습해보았다. 그 뒤에는 조금 어려운 내용이 있지만 지금은 별로 학습하지 않아도 될 것 같아 넘어가기로 했다.
다음 포스트에서는 예제 문제를 더 풀어보며 JSP에 대한 학습을 이어가볼 것이다.
'웹 · 앱 개발 > JSP & Servlet' 카테고리의 다른 글
| JSP 기본 다루기 3 - 스크립트릿과 표현식에서 내장객체까지 예제 살펴보기 (0) | 2024.08.27 |
|---|---|
| JSP 기본 다루기 2 - JSP 기본 태그와 JSP 스크립트 요소 (0) | 2024.08.26 |
| 서블릿의 기초 12 - 회원 가입 페이지 작성하는 도전 문제 풀어보기 (0) | 2024.08.26 |
| 서블릿의 기초 11 - 단원 마무리 퀴즈 문제 풀기 (0) | 2024.08.26 |
| 서블릿의 기초 10 - 여러 가지 형태의 폼 작성하는 실습 (0) | 2024.08.26 |





