Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- c언어
- ChatGPT
- 데이터베이스
- rnn
- 연습문제
- 파이썬
- JDBC
- 데이터분석
- 정보처리기사실기
- 중학수학
- 혼공머신
- JSP
- 자바
- 중학1-1
- SQL
- 딥러닝
- 컴퓨터구조
- 자바스크립트
- 컴퓨터비전
- 자바스크립트심화
- html/css
- 개발일기
- 정보처리기사필기
- 상속
- 순환신경망
- 디버깅
- 자바 실습
- CSS
- 머신러닝
- JSP/Servlet
Archives
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
움직이는 웹사이트 제작 4 - 애니메이션 응용 본문
애니메이션 효과를 좀더 자세히 살펴보기로 하자.
이론 1 - 애니메이션 응용

애니메이션도 한 줄로 작성이 가능하다. 앞에 나오는 것이 duration인데 1000ms는 1초를 의미한다. 따라서 1500ms는 1.5초가 된다. infinite는 애니메이션을 무한으로 반복하는 것이다.

애니메이션도 prefix를 달 수 있다. 이것을 사용할 때는 키프레임과 쌍을 이루어 작성해야 한다. 없으면 없는 것끼리, 있으면 있는 것끼리 작성해야 한다. transform을 사용할 때도 webkit을 꼭 써주어야 한다.


마우스를 올렸을 때 1초동안 색깔이 변하는 설정이다.


all은 img에 적용하는 모든 속성에 영향을 주겠다는 의미이다. 마우스를 올렸을 때 크기를 확대하는 기능도 추가했다.
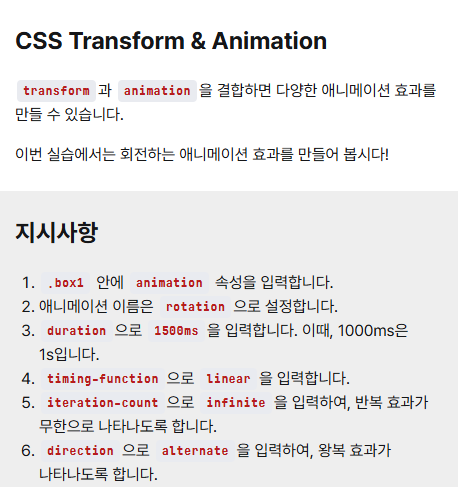
실습 4 - Transform & Animation




이렇게 왼쪽과 오른쪽으로 움직이는 효과를 적용해보겠다.

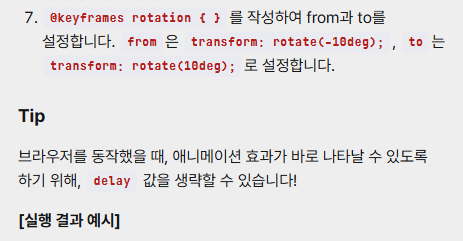
코드 작성하기

한 줄로 작성할 때는 delay를 생략할 수 있다.


prefix 달아보기

이와같이 작성해볼 수 있다.

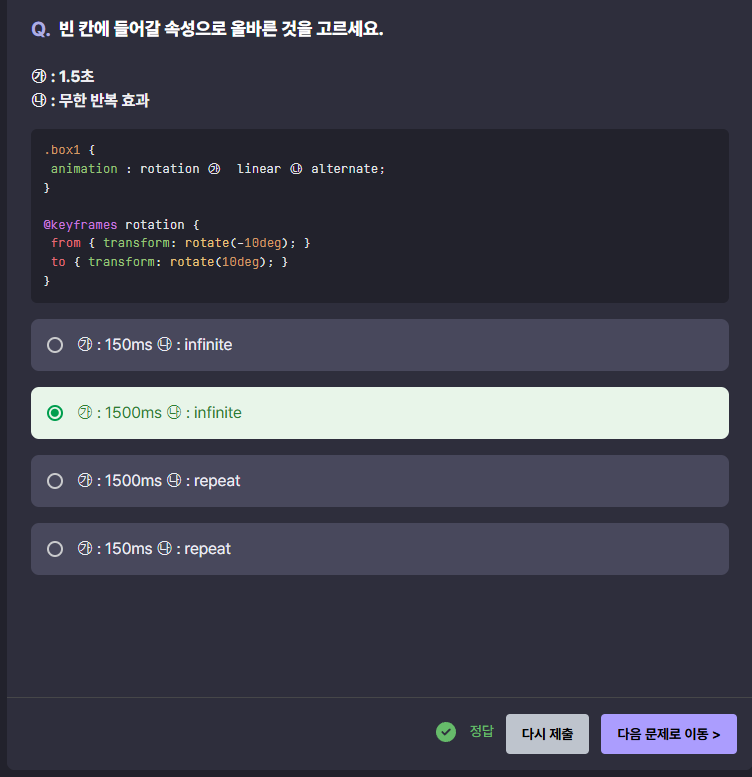
퀴즈 4 - Transform & Animation


퀴즈 문제도 아주 잘 풀었다.
학습을 마치고
애니메이션도 이제 어떻게 적용하는지 배울 수 있었다. 이제 두 가지 정도의 좀더 재미있는 실습이 남아있다. 이 학습만 하면 3주차 학습은 마치게 될 것 같다.
애니메이션을 적용하니 훨씬 더 생동감있고 보기가 좋다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 움직이는 웹사이트 제작 6 - 단원 마무리하기 (0) | 2024.11.05 |
|---|---|
| 움직이는 웹사이트 제작 5 - 메뉴 영역과 본문 영역의 애니메이션 구현 실습해보기 (1) | 2024.11.05 |
| 움직이는 웹사이트 제작 3 - Animation (0) | 2024.11.05 |
| 움직이는 웹사이트 제작 2 - Transition (1) | 2024.11.05 |
| 움직이는 웹사이트 제작 1 - Transform (0) | 2024.11.05 |





