| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JSP/Servlet
- 티스토리챌린지
- 딥러닝
- JSP
- 자바스크립트심화
- 파이썬
- 오블완
- 정보처리기사필기
- 자바
- 데이터베이스
- 중학수학
- 컴퓨터비전
- rnn
- c언어
- 상속
- 디버깅
- 연습문제
- JDBC
- 자바 실습
- 중학1-1
- 데이터분석
- CSS
- SQL
- html/css
- 컴퓨터구조
- 자바스크립트
- 머신러닝
- 혼공머신
- 정보처리기사실기
- 순환신경망
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
움직이는 웹사이트 제작 2 - Transition 본문
이번에는 Transition에 대한 개념부터 학습해 보겠다.
이론 2 - Transition

예를 들어 빨간색 버튼을 파란색 버튼으로 바꾸고자 할 때 이 과정을 자연스럽게 변화하는 과정을 줄 때 이 기능을 사용한다. 이 예제에서는 가로값을 변화 주었고, 이 효과가 나타나는데 2초 동안 적용했다.

속도도 다양한 종류가 있는데 빨라졌다 느려질 수도 있고 일정한 속도를 유지할 수도 있다. 이 속성들을 사용하는 것이 timing-function이다. delay는 바로 적용하지 않고 약간의 차이를 두는 것이다.

태그, 아이디, 클래스 선택자는 원래 문서에 존재하거나 개발자가 임의로 작성한 속성값이다. 가상 선택자는 CSS에서 미리 만들어놓은 선택자이다.

작성하는 순서는 이와 같다. 만약 숫자가 하나인 경우에는 duration이 적용된 것이다.
실습 2 - CSS Transition






HTML과 CSS 코드는 이와 같다.
코드 작성하기
일정한 속도를 유지하며 width값이 2초 효과가 1초 후에 나타나도록 설정했다. 그리고 마우스를 올렸을 때 작동이 되도록 한다.



정말로 애니메이션 효과가 적용되어 마우스를 올리면 빨간색 바가 올라가고 마우스를 떼면 내려간다.

작성이 모두 잘 되었다.
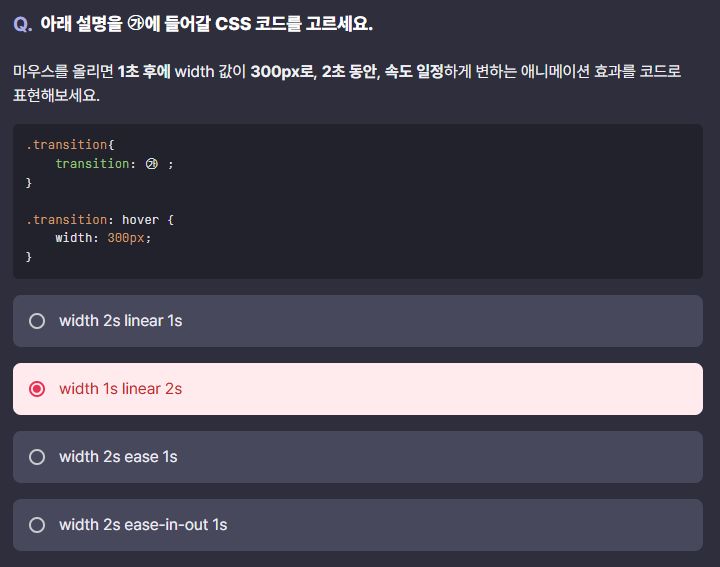
퀴즈 2 - Transition


1초 후가 먼저 나오니 이게 답인 줄 알았는데 아니었다. 먼저 얼마동안 할지를 작성하는 거였다.


이렇게 모든 문제를 풀어보았다.
학습을 마치고
이번 단원도 충분히 공부할만했다. 애니메이션 효과가 적용되니 정말 재미있었다. 다만 코드가 좀 복잡해서 헷갈리는 부분이 있는데 한번 더 복습하면 더 잘 이해할 수 있을 것 같다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 움직이는 웹사이트 제작 4 - 애니메이션 응용 (0) | 2024.11.05 |
|---|---|
| 움직이는 웹사이트 제작 3 - Animation (0) | 2024.11.05 |
| 움직이는 웹사이트 제작 1 - Transform (0) | 2024.11.05 |
| CSS 고급 선택자 4 - 단원 마무리 및 연습 문제 풀기 (0) | 2024.08.08 |
| CSS 고급 선택자 3 - 가상 클래스와 가상 요소 (0) | 2024.08.08 |





