| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 정수와유리수
- 정보처리기사실기
- 운영체제
- CSS
- 데이터베이스
- 정보처리기사필기
- 코딩테스트
- 혼공머신
- 데이터분석
- 파이썬
- C++
- 중학수학
- 파이썬라이브러리
- 컴퓨터구조
- html/css
- numpy/pandas
- 자바
- JSP/Servlet
- 영어공부
- 자바 실습
- 텍스트마이닝
- 딥러닝
- 데이터입출력구현
- 중학1-1
- pandas
- 컴퓨터비전
- 머신러닝
- CNN
- SQL
- 연습문제
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
움직이는 웹사이트 제작 1 - Transform 본문
지난 8월에 8일 동안 HTML/CSS 공부를 했었다. 하지만 CSS를 다 공부하지 못하고 절반 정도 남겨둔 내용들이 있어 오늘 공부를 진행해보려고 한다. 어제는 컴퓨터 비전 공부를 했었는데 웹캠이 없는 관계로 할 수 있는 실습이 얼마 되지 않았다. 차라리 물건이 도착할 때까지 다른 과목을 공부하다가 내일부터 컴퓨터 비전을 공부하면 될 것 같았다.
어제 저녁에는 공부하기가 무척 싫었지만 오늘도 새벽에 3시 15분에 일어나 공부를 시작해 본다. 우선 엘리스로 학습을 진행하고 지난번에 공부했던 웹 표준의 정석 책으로도 강의를 듣고 책을 보며 학습할 예정이다.
이론 1 - Transform
여기서의 회전은 평면적인 회전이다. 이 값은 음수로도 가능하다. 축소할 때는 0.5와 같은 소수값을 사용하면 된다.


이전에는 마진과 패딩을 사용해서 각도와 위치를 변경했었는데 이렇게도 사용할 수 있다.

transform는 CSS3의 최신 버전이므로 하위 버전에서는 사용할 수 없을 때 prefix를 사용하면 각 버전에서도 사용할 수 있다.
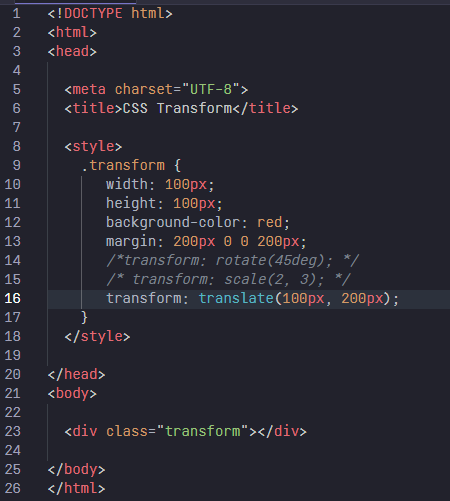
실습 1 - CSS Transform




문제 풀어보기

코드를 실행하면 이렇게 빨간색 네모가 보인다. 이제 여기에 지시사항에 따라 transform을 줄 것이다.
1. 45도 회전하기


2. 가로는 2배, 세로는 3배로 확대하기


이 코드를 실행할 때는 먼저 마진값을 준 다음에 해야 확대가 될 수 있다. 해당 값만 변화를 주기 위해 이전 코드는 주석 처리했다.
3. x좌표, y좌표 이동하기


원래 좌표를 기준으로 이동되었다.
4. x축으로 10도, y축으로 20도 비틀기


이렇게 비튼 효과가 적용되었다. 그리고 이 주석을 해제해보면 마지막 효과만 적용이 된 것을 알 수 있다.

5. 버전별로 Transform 적용하기

이렇게 코드를 작성하면 된다. 이 코드는 실습은 안 되니 쓰기만 해 주었다.

제출해 보니 모두 잘 맞혔다.
퀴즈 1 - Transform


학습을 마치고
오랜만에 CSS를 공부하려니 과연 잘 따라갈 수 있을지 걱정했는데 괜한 우려였다. 정말 잘 이해했고 책으로도 실습하는 방법을 잊지 않고 있었다.
바로 이어서 다음 학습도 진행해 봐야지.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 움직이는 웹사이트 제작 3 - Animation (0) | 2024.11.05 |
|---|---|
| 움직이는 웹사이트 제작 2 - Transition (1) | 2024.11.05 |
| CSS 고급 선택자 4 - 단원 마무리 및 연습 문제 풀기 (0) | 2024.08.08 |
| CSS 고급 선택자 3 - 가상 클래스와 가상 요소 (0) | 2024.08.08 |
| CSS 고급 선택자 2 - 속성 선택자 (0) | 2024.08.07 |





