| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 딥러닝
- 정보처리기사실기
- JSP/Servlet
- html/css
- 중학1-1
- 컴퓨터구조
- numpy/pandas
- 데이터입출력구현
- pandas
- 정수와유리수
- 머신러닝
- 자바
- 정보처리기사필기
- 영어공부
- 파이썬라이브러리
- CNN
- 중학수학
- SQL
- 텍스트마이닝
- C++
- 컴퓨터비전
- 혼공머신
- 데이터분석
- 연습문제
- 운영체제
- 데이터베이스
- 코딩테스트
- 자바 실습
- 파이썬
- CSS
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
CSS 고급 선택자 3 - 가상 클래스와 가상 요소 본문
지금까지 여러 가지 선택자를 살펴보았다. 그런데 이러한 선택자로도 스타일을 지정하기 어려운 대상이 있다. 예를 들어 메뉴의 몇 번째 항목을 지정하거나, 단락의 첫 번째 글자만 지정할 경우이다. 이럴 때는 클래스 이름 앞에 콜론을 1개만 붙여 표시하는 가상 클래스와 2개를 붙여 표시하는 가상 요소를 사용하면 해결할 수 있다.
1. 사용자 동작에 반응하는 가상 클래스
사용자가 웹 요소를 클릭하거나 마우스 포인터를 올려놓는 등 특정 동작을 할 때 스타일이 바뀌도록 만들고 싶다면 가상 클래스 선택자를 사용한다.
① 방문하지 않은 링크에 스타일을 적용하는 ':link'
웹 문서의 링크 중에서 사용자가 아직 방문하지 않은 링크에 스타일을 적용한다. 텍스트 링크는 기본적으로 판란색글자와 밑줄로 표시된다. 이때 링크의 밑줄을 없애거나 색상을 바꾸려면 이 선택자를 사용한다.
② 방문한 링크에 스타일을 적용하는 ':visited'
한번 이상 방문한 텍스트 링크는 보라색이 기본값이다. 이때 사용자가 방문한 텍스트 링크와 색상이 달라지지 않게 할 때 이 선택자를 사용해 조절한다.
③ 특정 요소에 마우스 포인터를 올려놓으면 스타일을 적용하는 ':hover'
이미지 위로 마우스 포인터를 올려 놓았을 때 다른 이미지로 바뀌거나, 메인 메뉴 위로 마우스 포인터를 올려놓았을 때 서브메뉴가 나타나는 효과를 만들 수 있다.
④ 웹 요소를 활성화했을 때 스타일을 적용하는 ':active'
클릭했을 때 스타일을 지정한다. 예를 들어 어떤 웹 요소의 링크를 클릭하는 순간의 스타일을 지정할 수 있다.
⑤ 웹 요소에 초점이 맞추어졌을 때 스타일을 적용하는 ':focus'
텍스트 필드 안에 마우스 포인터를 올려놓거나, 웹 문서에서 Tab을 눌러 입력 커서를 이동했을 때 스타일을 적용한다.
1~4번 가상 클래스 선택자는 메뉴 링크에서 자주 사용하는데, 이때 다음과 같은 순서로 정의해야 한다. 이 순서가 바뀌면 스타일을 정의하더라도 제대로 적용되지 않는다.
:link :visited :hover :active
가상 클래스 선택자를 사용해 링크 스타일 적용하기
이 예제는 링크와 방문했던 링크의 텍스트의 밑줄을 없앤다. 그리고 링크 위로 마우스 포인터를 올려놓거나 클릭하는 순간 색깔이 바뀐다.



마우스를 올려 놓았을 때이러한 설정이 되었다.

클릭했을 때도 색깔이 바뀜을 볼 수 있다.
2. 요소 상태에 따른 가상 클래스
웹 사이트나 애플리케이션 화면에서 요소의 상태에 따라 스타일을 적용할 수 있는데, 이때 가상 클래스 선택자를 사용한다.
1)앵커 대상에 스타일을 적용하는 ':target'
문서에서 같은 사이트나 다른 사이트의 페이지로 이동할 때는 링크를 이용하고, 같은 문서 안에서 다른 위치로 이동할 때는 앵커(anchor)를 이용한다. 이때 :target 선택자를 사용하면 앵커로 연결된 부분, 즉 앵커의 목적지가 되는 부분의 스타일을 쉽게 적용할 수 있다.
앵커 대상에 스타일 적용하기




클릭했을 때 스타일이 하얀색에서 파란색으로 바뀌었다.
2) 요소의 사용 여부에 따라 스타일을 적용하는 ':enabled와 :disabled'
해당 요소가 사용할 수 있는 상태일 때 스타일을 지정하려면 :enabled 선택자를 사용하고, 반대로 사용할 수 없는 상태일 때 스타일을 지정하려면 :disabled 선택자를 사용한다. 예를 들어 텍스트 영역 필드를 사용해 회원 약관을 보여줄 때는 사용자가 입력할 수 없도록 disabled 속성을 지정해야 한다.
3) 선택한 항목의 스타일을 적용하는 ':checked'
폼의 라디오 박스나 체크 박스에서 선택된 항목에는 checked 라는 속성이 추가된다. checked 속성이 있는 요소의 스타일을 지정할 때 이 선택자를 사용하면 편리하다.
예를 들어 라디오 버튼을 클릭했을 때 레이블을 빨간색 궅은 글자로 바꾸려면 다음과 같이 입력한다. 여기에서는 <input>과 <label> 태그가 형제 관계이므로 + 선택자를 사용한다.
선택된 라디오 버튼의 스타일 적용하기





클릭을 한번 하자 색깔이 빨간색으로 바뀌었다.
4) 특정 요소를 제외하고 스타일을 적용하는 ':not'
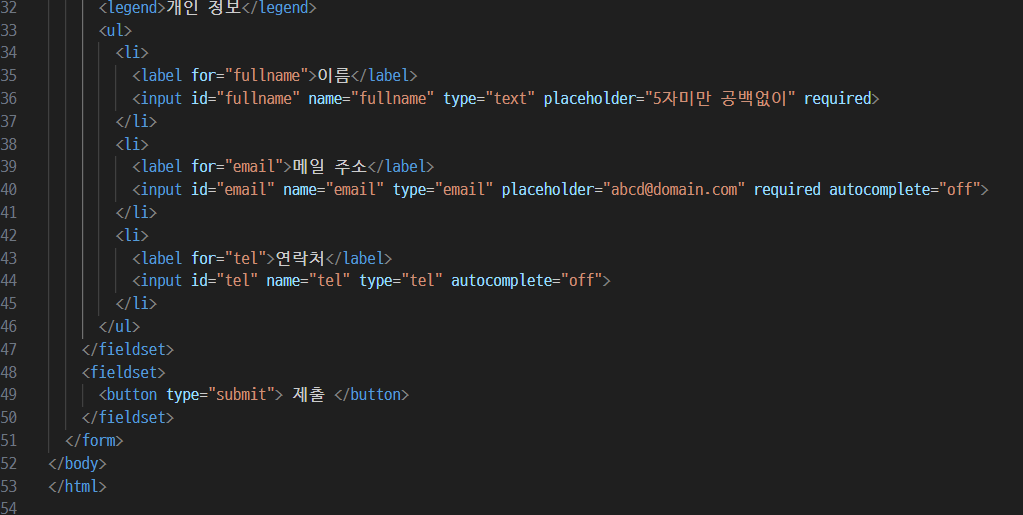
이름에서도 알 수 있듯이 부정의 의미가 있다. 여기서 not은 '괄호 안에 있는 요소를 제외한' 이라는 의미이다. 앞의 예제에서 볼 수 있듯이 <input> 태그의 type 속성값이 text인 것과 tel인 것을 찾아서 스타일 규칙을 지정하는 방법이 있다. 그리고 스타일을 적용하려고 하는 필드를 나열하는 것보다 적용하지 않는 필드가 더 적을 때는 :not 선택자를 사용하는 것이 더 편리하다.
텍스트 필드와 전화번호 필드를 선택하는 것보다 라디오 필드가 아닌 필드를 선택하는 것이다.
3. 구조 가상 클래스
구조 가상 클래스란 웹 문서의 구조를 기준으로 특정 위치에 있는 요소를 찾아 스타일을 적용할 때 사용하는 가상 클래스 선택자이다.
특정 위치의 자식 요소 선택하기
웹 문서에서 특정 요소에 스타일을 적용하려면 보통 class나 id 선태자를 사용한다. 하지만 요소가 여러 개 나열되어 있는 경우에는 class나 id를 사용하지 않고도 스타일을 지정할 요소가 몇 번째인지를 따져서 스타일을 적용할 수 있다. 다음 표는 구조 가상 클래스 선택자의 종류를 정리한 것이다.

다음 예제를 통해 A:nth-of-type(n)과 A:nth-last-of-type(n) 선택자의 차이점을 살펴보기로 하자. 이 예제에는 <div class="contents">라는 태그 안에 h2, p, p 등의 태그가 순서대로 포함되어 있다.
반면에 p:nth-of-type(3) 선택자는 contents의 p 자식 요소 중에서 세번째, 즉 '객실소개' 제목 다음에 있는 p 요소를 선택한다. 따라서 :nth-child(3) 선택자를 사용해서 자식 요소 중에서 세 번째 요소의 배경색을 노란색으로 지정하고, p:nth-of-type(3) 선택자를 사용해서 자식인 p 요소 중에서 세 번째 요소의 배경색을 초록색으로 지정한다.
위치에 따라 자식 요소 선택하기



수식을 사용해 위치 지정하기
위치를 지정할 때 :nth-child(n) 선태자처럼 위치를 정확히 알려줄 수도 있지만 1, 3, 5번째 처럼 위치가 계속 바뀐다면 반복된 규칙을 찾아내서 an+b처럼 수식을 사용할 수도 있다. 이때 n값은 0부터 시작한다. 또는 홀수 번째에 스타일을 줄 때는 :nth-child(odd), 짝수 번째에 스타일을 줄 때는 :nth-child(even)을 사용할 수 있다.

열에 번갈아 가며 배경색 적용하기



열에 번갈아가며 배경색이 적용되었다.
4. 가상 요소
가상 클래스가 웹 문서의 여러 요소 중에서 원하는 요소를 선택한다면, 가상 요소는 문서 안의 특정 부분에 스타일을 지정하기 위해 가상으로 요소를 만들어 추가한다. 가상 요소를 만들어 사용하는 이유는 특별히 화면에 보이는 부분을 꾸밀 때 불필요한 태그를 사용하지 않도록 하기 위한 것이다. 가상요소는 가상 클래스와 구별하도록 가상 요소 이름 앞에 콜론 2개(::)를 붙여서 표시한다.
1) 첫 번째 줄, 첫 번째 글자에 스타일을 적용하는 '::first-line 요소, ::first-letter 요소'
이 요소를 사용하면 지정한 요소의 첫 번째 줄이나 첫 번째 글자에 스타일을 적용할 수 있다. ::first-letter 요소는 해당 요소의 첫 번째 글자를 가리키는데, 첫 번째 글자는 바드시 첫 번째 줄에 있어어 한다. 만약 <p> 태그 안에 <br> 태그아 있어서 첫 번째 글자가 첫 번재 줄에 없을 경우에는 적용할 수 없다.
2) 내용 앞뒤에 콘텐츠를 추가하는 '::before 요소, ::after 요소'
이 요소를 사용하면 지정한 요소의 내용 앞뒤에 스타일을 넣을 수 있다. 요소의 앞뒤에 텍스트나 이미지 등을 추가할 수도 있다.
가상 요소를 사용해 스타일 적용하기


요소 옆에 New!! 라는 글자가 추가되었음을 알 수 있다.
DO IT 실습 - 가상 선택자를 사용해 폼 꾸미기
가상 선택자를 사용하면 기본 선택자나 속성 선택자로 선택하기 어려운 요소에도 스타일을 쉽게 적용할 수 있다.
HTML 문서


CSS 문서



이러한 웹 문서를 수정해보기로 하자.
1단계 : CSS 파일 수정하기
제출 버튼의 테두리를 없애는 작업을 진행해본다.


이렇게 테두리가 사라졌다. 처음에는 html 문서에서 삭제하는 줄 알았는데 아니었다. css에서만 스타일을 바꾸었는데 html에서 적용이 된다는 것이 신기했다.
2단계 : 마우스 포인터를 올렸을 때 버튼 스타일 바꾸기
제출 버튼 위로 마우스 포인터를 올려면 버튼 스타일이 바뀌도록 해보겠다.


이렇게 수정하고 제출 버튼 위로 마우스를 올렸으에도 검은색 바탕이 표시되지 않았다. 이 책에는 예제와 실습문제의 오류가 너무나도 많다. 이 부분을 출판사에 수정해달라고 요청을 했으나 반영이 될지는 모르겠다.
정답 코드에도 이 부분이 분명히 안 되었다. 그래도 3단계 수정까지 해보겠다.

정답 코드를 직접 수정을 했더니 이제 잘 되었다.
3단계 : :not 선택자를 사용해서 소스 줄이기
텍스트 · 비밀번호 · 전화번호 · 이메일 필드의 스타일을 적용한 부분을 찾아보자. 그리고 not 선택자를 사용해서 이 소스를 간단히 줄여보겠다.

수정할 부분은 여기이다. 너무 기니 다음과 같이 짧게 줄여볼 것이다.

이렇게 줄여보았다.
학습을 마치고
이제 고급 선택자를 사용해서 어느 정도 수정해볼 수 있게 되었다. 내용이 정말 많아서 하나하나 적용하고 머릿속에 기억되려면 복습을 더 해야 할 것 같지만 우선 이렇게 학습을 마쳐본다.
다음에는 연습문제도 풀어봐야지!
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 움직이는 웹사이트 제작 1 - Transform (1) | 2024.11.05 |
|---|---|
| CSS 고급 선택자 4 - 단원 마무리 및 연습 문제 풀기 (0) | 2024.08.08 |
| CSS 고급 선택자 2 - 속성 선택자 (0) | 2024.08.07 |
| CSS 고급 선택자 1 - 연결 선택자 (0) | 2024.08.07 |
| 이미지와 그라데이션 효과로 배경 꾸미기 4 - 단원 마무리 및 연습문제 풀기 (0) | 2024.08.06 |





