Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- CSS
- JSP
- 컴퓨터비전
- 머신러닝
- 자바 실습
- SQL
- 자바
- 중학1-1
- 오블완
- 데이터분석
- 상속
- 파이썬
- 티스토리챌린지
- JDBC
- 순환신경망
- 디버깅
- c언어
- html/css
- 자바스크립트
- 혼공머신
- rnn
- 데이터베이스
- 연습문제
- 중학수학
- JSP/Servlet
- 정보처리기사필기
- 정보처리기사실기
- 컴퓨터구조
- 자바스크립트심화
- 딥러닝
Archives
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
CSS 고급 선택자 4 - 단원 마무리 및 연습 문제 풀기 본문
이제 단원을 정리하며 연습문제를 풀어보겠다. 연습문제는 2문제인데 아침에는 풀 시간이 없고 점심시간을 활용해 풀어볼 생각이다.
단원 한눈에 정리하기


연습문제 풀기
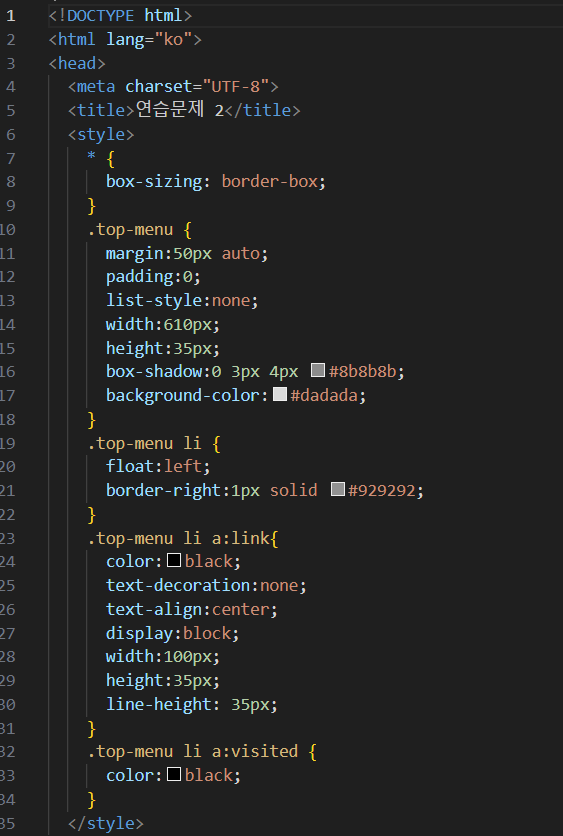
문제 1번



문제 풀어보기


이렇게 테두리 색상을 변경하였다. 처음에는 어떻게 푸는지 몰라서 정답을 조금 참고해 보았다. 이미지의 첫 번째 요소를 선택할 때는 :first-of-type이라고 지정해 준다. 그리고 테두리를 바꿀 것이므로 color로 다음 줄에 쓰지 않고 바로 border 항목에 모두 써야 한다. 처음에는 이 부분을 잘못 써서 틀렸다.
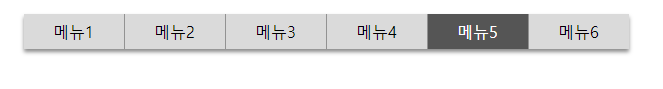
문제 2번




문제 풀어보기



이제 잘 설정이 되었다. 생각보다 어려운 문제였는데 여러가지 참고하며 풀어보았다. 스스로 문제를 푼 건 아니므로 다음에 이 부분은 꼭 다시 복습을 해볼 것이다.
테두리를 없애려면 last-child를 none으로 하면 된다. 처음에는 메뉴 6번을 마우스로 데었을 때 빨간색이 나타나지 않아 왜 그런지 한참 생각을 했다. 근데 li:last-child a:hover를 작성할 때 li: 옆에 띄어쓰기를 자식으로 설정이 된다는 걸 알게 되었다. 이 부분을 수정하니 제대로 잘 되었다.
학습을 마치고
시험 시간이 조금 일찍 끝나서 이 문제를 풀어보았다. 점심시간을 자유롭게 보낼 수 있어서 기쁘다. 아니면 어제 못한 자바 공부를 해도 될 것 같다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 움직이는 웹사이트 제작 2 - Transition (1) | 2024.11.05 |
|---|---|
| 움직이는 웹사이트 제작 1 - Transform (0) | 2024.11.05 |
| CSS 고급 선택자 3 - 가상 클래스와 가상 요소 (0) | 2024.08.08 |
| CSS 고급 선택자 2 - 속성 선택자 (0) | 2024.08.07 |
| CSS 고급 선택자 1 - 연결 선택자 (0) | 2024.08.07 |





