| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 자바
- 머신러닝
- 이수증
- 언리얼학습
- Orange
- numpy/pandas
- 데이터분석
- pandas
- c언어
- 정보처리기사필기
- C++
- 선형회귀모델
- JSP/Servlet
- 핵심프로젝트
- 선형분류모델
- 텍스트마이닝
- 자연수의성질
- 정보처리기사실기
- 데이터입출력구현
- 데이터시각화
- html/css
- 딥러닝
- 데이터베이스
- 자바 실습
- 요구사항확인
- 중학수학
- 언리얼프로젝트
- 코딩테스트
- 디버깅
- 파이썬
- Today
- Total
클라이언트/ 서버/ 엔지니어 " 게임 개발자"를 향한 매일의 공부일지
CSS 고급 선택자 2 - 속성 선택자 본문
아침에 자율학습 시간이 조금 있어서 새벽 공부 시간에 마무리하지 못한 단원을 학습하며 정리해보기로 했다. 시험이 있지만 시험 공부를 해봐야 별로 큰 도움은 될 것 같지 않아 원래 하던 공부를 진행하기로 했다.
1. 특정 속성이 있는 요소를 선택하는 [속성] 선택자
속성값에 따라 원하는 요소를 선택할 수 있다. 이때 사용하는 것이 [속성] 선택자인데, 대괄호 사이에 원하는 속성을 입력하면 된다.
a [href] {......}요소 중에서 링크가 있는 요소만 스타일 적용하기
다음은 a 요소 5개 중에서 href 속성이 있는 요소를 찾아내어 배경색을 지정한 예제이다.


href 속성에 스타일이 적용되었음을 볼 수 있다.
2. 특정 속성값이 있는 요소를 선택하는 [속성 = 속성값] 선택자
주어진 속성과 속성값이 일치하는 요소를 찾아 스타일을 지정할 때 사용한다. 이 형식은 대괄호 사이에 '=' 기호를 표시한다.
a[target = _blank] { ..... }새 탭으로 열리는 링크에만 아이콘 추가하기


3. 여러 값 중에서 특정 속성값이 포함된 속성 요소를 선택하는 [속성 ~= 값] 선택자
이 선택자는 속성이 하나면서 속성값이 여러 개일 때 특정 속성값을 찾는데 편리하다. 예를 들어 하나의 요소에 클래스 스타일을 여러 개 적용할 수 있는데, 그중에 buttom 스타일이 있는 요소를 찾으려면 다음과 같이 작성한다.
[class ~= buttom] { ..... }
여기서 주의할 점은 [속성 ~= 값] 선택지는 buttom 값과 정확하게 일치하는 요소를 선택한다는 점이다. 만약 다른 글자가 속성값에 포함되어 있으면 선택하지 않는다.
특정 속성값이 포함된 요소에 스타일 적용하기


4. 특정 속성값이 포함된 속성 요소를 선택하는 [속성 |= 값] 선택자
이 속성값은 한 단어로 일치해야 한다. ~= 속성값은 하이픈으로 연결한 단어에 스타일을 적용하지 않는다는 점에서 이 선택자와 차이가 있다. 즉 [속성 |= 값]은 지정한 값과 정확하게 일치하거나 지정한 값을 포함해서 하이픈으로 연결된 단어로 선택한다.
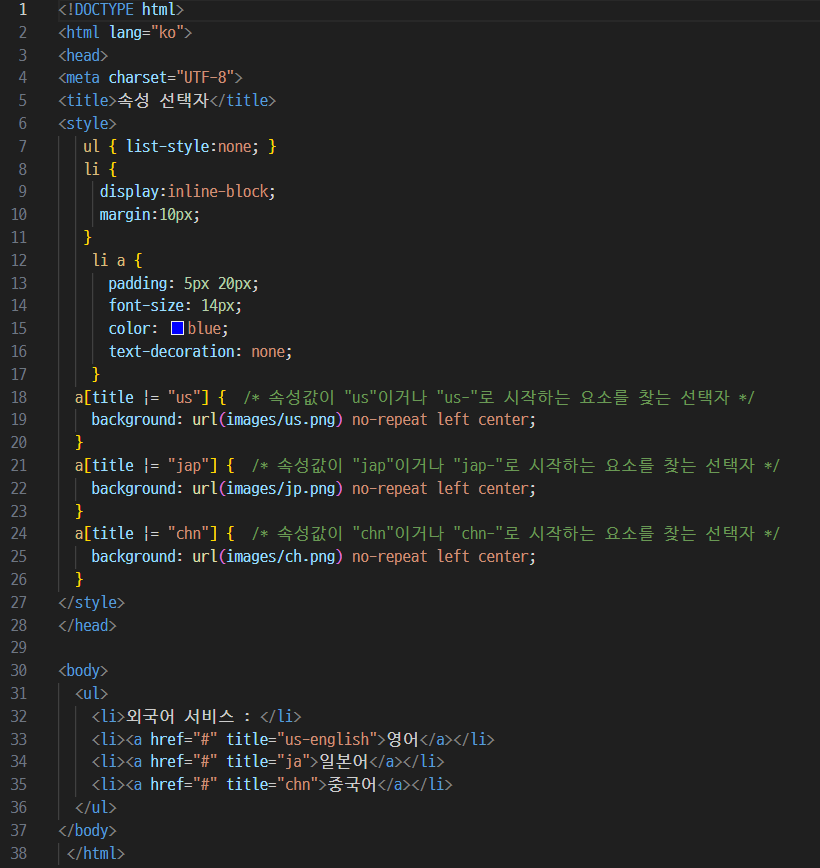
예를 들어 title 속성값에 us가 있거나 us-로 연결된 속성값이 있는 a 요소를 찾는다면 다음과 같이 작성한다.
a[title |= us] { ..... }title 속성값에 따라 아이콘 다르게 표시하기


5. 특정 속성값으로 시작하는 속성 요소를 선택하는 [속성 ^= 값]
속성값이 정확하게 일치하지 않더라도 지정한 속성값으로 시작하는 요소를 찾을 때 선택한다. 예를 들어 title 속성값이 eng로 시작하는 a 요소를 찾는다면 다음과 같이 작성한다.
a[title ^= eng] { ..... }
속성값의 시작 부분이 일치하는 요 소에 스타일 적용하기



a 요소의 title 속성값을 살펴보고 시작 글자를 비교해 스타일을 정의한 것이다. 이 속성으로 지정하면 속성값이 'eng'뿐만 아니라 'english'인 요소도 선택할 수 있다.
6. 특정한 값으로 끝나는 속성의 요소를 선택하는 [속성 $= 값] 선택자
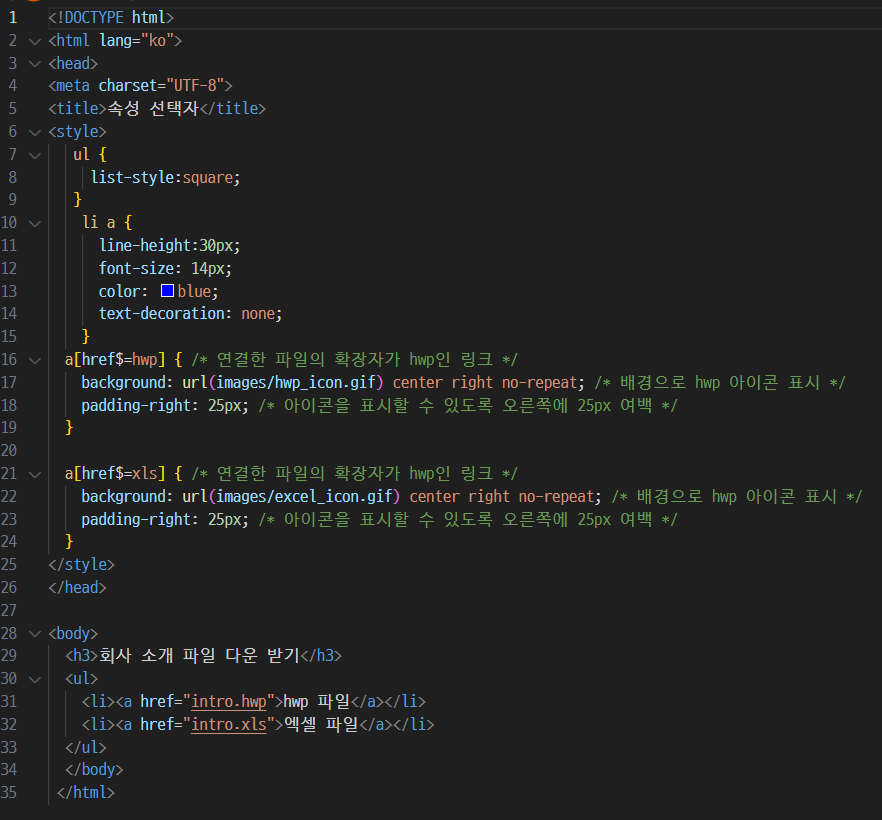
이 속성 선택자는 시작하는 요소를 선택했다면 지정한 속성값으로 끝나는 요소를 선택해야 한다. 예를 들어 링크한 파일 이름의 마지막 단어가 xls인 요소를 찾는다면 다음과 같이 작성한다.
[href $= xls] { ..... }파일 확장자에 따라 아이콘 다르게 표시하기


href에 링크된 파일의 확장자, 즉 파일 이름의 마지막 속성값을 체크한 후 파일 형식에 맞는 아이콘을 파일 이름 옆에 표시했다.
7. 일부 속성값이 일치하는 요소를 선택하는 [속성 *= 값] 선택자
이 선택자는 속성값이 어느 위치에 있든지 지정한 속성값이 포함되어 있다면 해당 요소를 선택한다. 예를 들어 href 속성값 중 'w3'가 포함된 요소를 선택한다면 다음과 같이 작성한다.
[href *= w3] { ..... }
속성값의 일부가 일치하는 요소에 스타일 적용하기


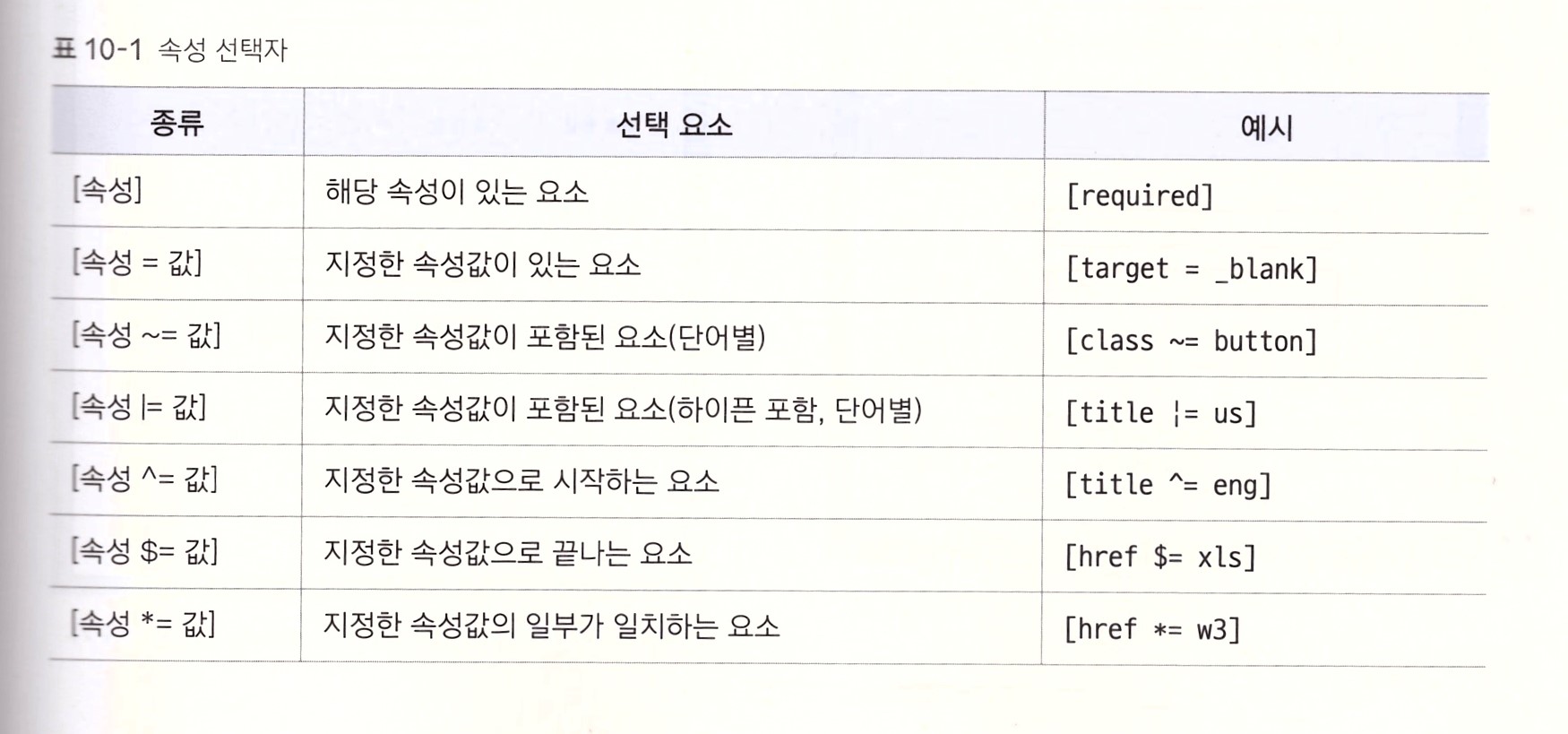
속성 선택자 정리

DO IT 실습 - 폼 요소에 스타일 적용하기
폼 요소에는 여러 종류의 입력 필드가 있다. 그중에서 필수 필드를 좀더 강조하고, 틱스트를 입력할 수 있는 부분은 기본 크기보다 조금 더 보기 좋게 조절할 수 있다. 이것은 속성 선택자를 사용하면 된다.
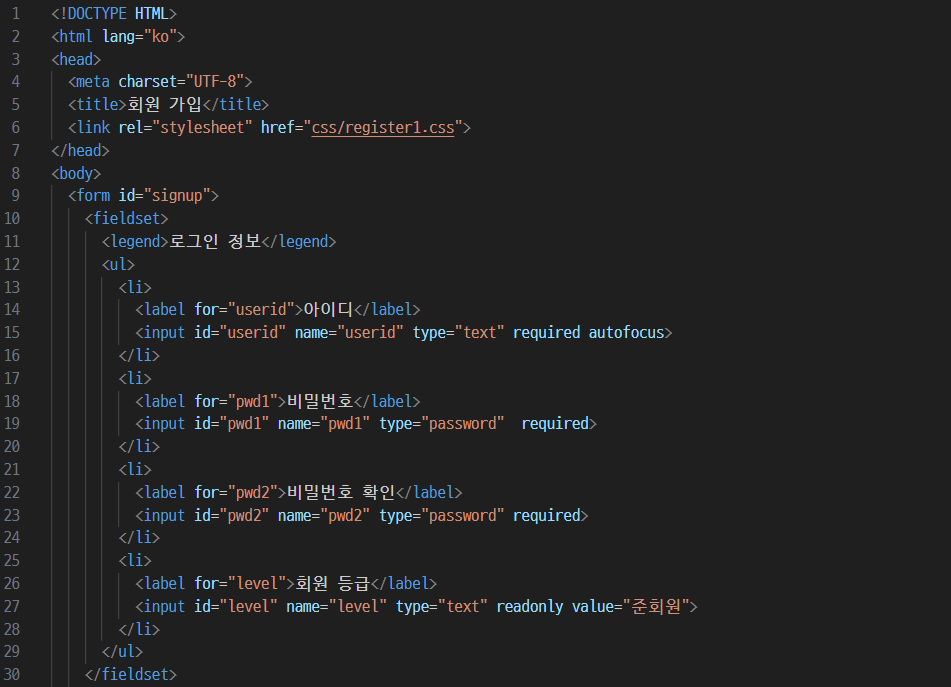
HTML 파일


CSS 파일



지금은 이런 식으로 보인다.
1단계 : 속성 선택자로 필수 입력 필드와 읽기 전용 필드의 스타일 지정하기
필수 입력 필드(required)는 빨간색 테두리로 수정하고, 읽기 전용 필드(readonly)는 테두리를 제거한다.

2단계 : 입력 필드를 넓게 바꾸기
텍스트와 비밀번호, 전화번호, 이메일의 입력 필드를 '=' 속성 선택자로 지정하면 된다.


이제 칸이 좀더 넓어졌다.
학습을 마치고
분량이 꽤 많기도 하고 아침 자율학습 20분으로는 턱없이 부족한 시간이었다. 점심 때 집에 와서 나머지 부분을 정리하며 학습일지를 마무리해본다. 지난 6일 동안 HTML/CSS 공부한 게 오늘 웹 시험볼 때 많은 도움이 되었다. JSP는 아직 공부하지 않아서 어려웠지만 말이다.
이제 가상 클래스 부분만 정리하면 되는데 점심 때 조금 하고 나머지는 저녁식사 이후에 진행해볼 것이다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| CSS 고급 선택자 4 - 단원 마무리 및 연습 문제 풀기 (0) | 2024.08.08 |
|---|---|
| CSS 고급 선택자 3 - 가상 클래스와 가상 요소 (0) | 2024.08.08 |
| CSS 고급 선택자 1 - 연결 선택자 (0) | 2024.08.07 |
| 이미지와 그라데이션 효과로 배경 꾸미기 4 - 단원 마무리 및 연습문제 풀기 (0) | 2024.08.06 |
| 레이아웃을 구성하는 CSS 박스 모델 8 - position과 포함관계 실습해보기 (0) | 2024.08.06 |




