| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 파이썬
- 중학수학
- 딥러닝
- JSP/Servlet
- 머신러닝
- JDBC
- rnn
- 상속
- 개발일기
- html/css
- 데이터베이스
- 자바 실습
- 자바스크립트
- ChatGPT
- 연습문제
- 혼공머신
- 정보처리기사실기
- 데이터분석
- 타입스크립트심화
- 정보처리기사필기
- 자바스크립트심화
- 스프링프레임워크
- 중학1-1
- 디버깅
- 자바
- 순환신경망
- 쇼핑몰홈페이지제작
- SQL
- 컴퓨터비전
- JSP
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
이미지와 그라데이션 효과로 배경 꾸미기 4 - 단원 마무리 및 연습문제 풀기 본문
오늘은 아침 시간에 자율학습이 있어서 새벽에 하다 만 공부를 이어서 하기로 했다. 오늘로써 HTML/CSS 공부 6일 차이다. 수업 시간에 배운 것들도 함께 정리하니 시간이 많이 걸리지만 그래도 CSS도 절반 이상 학습했다. 오늘까지 고급 선택자 공부를 다 마치고 총복습을 한 후 내일부터는 새로운 분야 학습에 들어가려고 한다.
다음에 공부할 분야는 자바이다. 자바도 6일 정도 학습을 하고 또 다른 학습으로 넘어가고.. 앞으로 이런 식으로 공부를 이어가기로 했다. 공부를 해보니 5일은 좀 짧았고 하나의 과정을 마치기에 7일은 좀 길었다. 6일이 적당한 것 같다.
공부할 분량이 많으면 6일 내내 학습을 이어가고 그렇지 않으면 5일 하고 하루는 나만의 프로젝트를 만들어서 미션을 수행하는 방식으로 학습을 이어가기로 했다.
이제 단원을 정리하고 문제를 풀어보기로 하자!
단원 한눈에 마무리하기

연습 문제 풀기
문제 1번



여기에 배경을 넣는 문제이다. 이제 풀어보자!
1. 문제 풀어보기


배경이 너무 가득차서 이미지까지 덮어버렸다.
2. 다시 풀어보기


.container에 배경 색깔을 넣어주니 잘 되었다. 이렇게 하는 거였다.
문제 2번

이 문제는 문제 html 문서가 없어서 내가 따로 문제를 만들고 풀어보기로 했다.

문제 풀어보기


정말 잘 풀었다. 이제 딱 한 문제가 남아있다. 10시 반까지 다 마치고 다음 학습을 진행해야지!
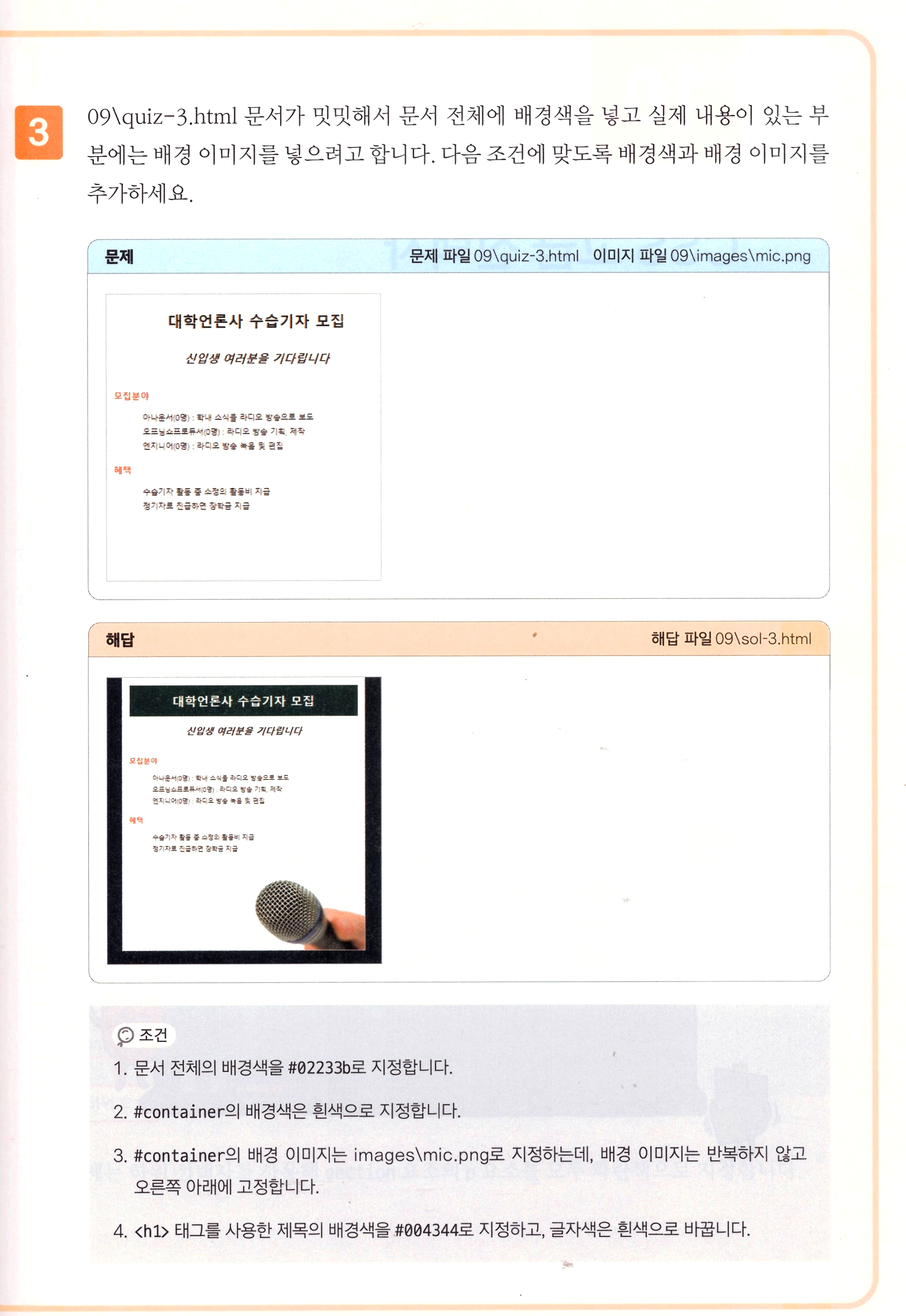
문제 3번




이제 CSS를 입혀 디자인을 해볼 차례이다.
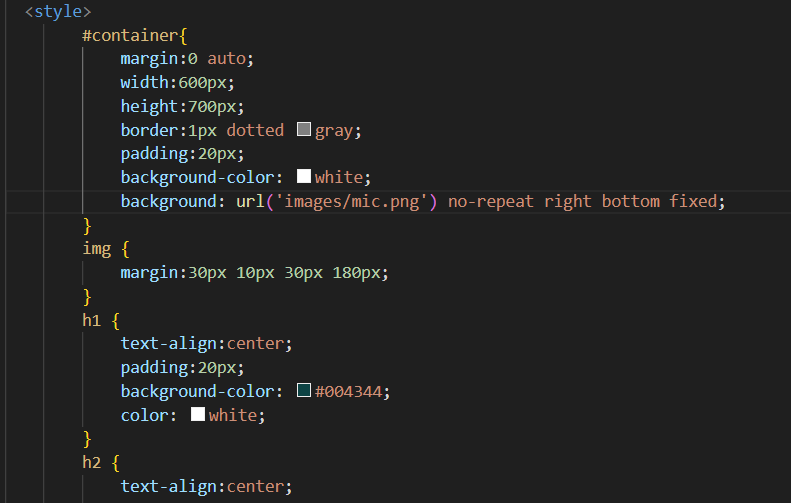
1. 문제 풀어보기


분명 이미지를 넣었는데 왜 안 들어가는지 모르겠다.
2. 다시 풀어보기

body 태그를 만들어서 그 안에 배경색을 넣는 거였다. 그리고 콘텐츠 안에 들어가는 배경색은 background에 지정하는데 컬러를 맨 앞에 써주고 url을 넣어준다.
근데 책과 다른 오류를 또 하나 발견했다. 9장에서도 해답과 문제 문서가 2개씩밖에 존재하지 않아서 문제를 내가 혼자서 만들어서 풀었다. 3번 해답에는 분명 이미지가 뜨는데 내가 만든 건 이상하게 되지 않아 그 이유를 살펴보았다. 알고 보니 책에는 배경 이미지를 반복하지 않고 오른쪽 아래에 고정한다고 지시사항이 주어져 있었다.
그러나 이렇게 고정해버리면 이미지가 뜨지 않는 문제가 발생한다. 그러니 책에 고정한다가 아닌 배치한다로 고쳐야 할 것 같다.
이 책에서도 오타를 여러 번 발견했다. 9단원에서 아래쪽에 있는 작은 글씨로 단원이 소개된 부분에서 띄어쓰기가 되어 있지 않는 문제도 있고.. 책의 판형을 여러 번 변경했음에도 이러한 것을 깨닫지 못한 모양이다.
학습을 마치고
아침 자율학습 시간에 3문제를 풀어보았다. 문제가 갈수록 어려워지지만 그만큼 내 실력도 향상되는 것 같아서 기쁘다. 이제 시험 볼 준비를 해야 할 것 같다. 10장 고급 선택자는 집에 가서 공부해 봐야지!
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| CSS 고급 선택자 2 - 속성 선택자 (0) | 2024.08.07 |
|---|---|
| CSS 고급 선택자 1 - 연결 선택자 (0) | 2024.08.07 |
| 레이아웃을 구성하는 CSS 박스 모델 8 - position과 포함관계 실습해보기 (0) | 2024.08.06 |
| 이미지와 그라데이션 효과로 배경 꾸미기 3 - 그라데이션 효과로 배경 꾸미기 (0) | 2024.08.06 |
| 이미지와 그라데이션 효과로 배경 꾸미기 2 - 배경 이미지 지정하기 (0) | 2024.08.06 |





