| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 자바 실습
- 머신러닝
- 자바
- 자바스크립트
- 정보처리기사필기
- SQL
- 상속
- JSP
- 타입스크립트심화
- 파이썬
- 컴퓨터비전
- 중학수학
- 중학1-1
- 순환신경망
- rnn
- 정보처리기사실기
- 딥러닝
- JDBC
- 혼공머신
- 데이터베이스
- 자바스크립트심화
- 개발일기
- 데이터분석
- 디버깅
- ChatGPT
- html/css
- 쇼핑몰홈페이지제작
- 스프링프레임워크
- 연습문제
- JSP/Servlet
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
이미지와 그라데이션 효과로 배경 꾸미기 3 - 그라데이션 효과로 배경 꾸미기 본문
이제 마지막 남은 9단원 학습이니 끝까지 열심히 공부해 보기로 하자. 웹 문서의 배경을 꾸밀 때는 배경색이나 이미지를 사용하는 것 외에 그라데이션 효과로 색 다른 느낌을 줄 수 있다. 그라데이션 효과를 사용하려면 아직 웹 브라우저의 다양한 부분을 고려해야 하지만 여러모로 편리하게 사용할 수 있는 기능이다.
1. 선형 그라데이션
색상이 수직, 수평 또는 대각선 방향으로 일정하게 변하는 것을 말한다. 이것을 만들어주는 함수는 linear-gradient인데 색상이 어느 방향으로 어떤 색상으로 바뀌는지 알려 주어야 한다.
linear-gradient(to <방향> 또는 <각도>, <색상 중지점>, [<색생 중지점>, ....]);
1) 방향
방향을 지시할 때는 끝 지점을 기준으로 to 예약어와 함께 사용한다. to 다음에는 방향을 나타내는 예약어를 최대 2개까지 사용할 수 있다. 이때 예약어는 수평 방향을 나타내는 left와 right, 수직 방향을 나타내는 top과 bottom을 사용한다.
방향을 사용해 선형 그라데이션 만들기


2) 각도
각도는 선형 그라데디션에서 색상이 바뀌는 방향을 알려주는 방법이다. 이때 각도는 그라데이션이 끝나는 부분이고 값은 deg로 표기한다.

각도를 사용해 선형 그라데이션 만들기



3) 색상 중지점
2가지 색 이상의 선형 그라데이션을 만들려면 색상이 바뀌는 부분을 지정해 주어야 한다. 그라데이션에서 바뀌는 색을 색상 중지점이라고 한다. 색상 중지점을 지정할 때 쉼표로 색상을 구분하는데, 색상만 지정할 수 있고 중지점의 위치도 함께 지정할 수 있다.
선형 그라데이션의 색상 중지점 지정하기


2. 원형 그라데이션
원 또는 타원의 중심에서부터 동심원을 그리며 바깥 방향으로 색상이 바뀐다. 따라서 원형 그라데이션은 색상이 바뀌기 시작하는 원의 중심과 크기를 지정하고 그라데이션의 모양을 선택한다.
radian-gradient(<모양> <크기> at <위치>, <색상 중지점>, [<생상 중지점>, ....])
1) 모양
원형 그라데이션이 만들어지는 모양은 원형과 타원형이다.
원형 그라데이션의 모양 지정하기


2) 크기
원의 크기도 정할 수 있다. 원의 모양과 크기를 나타내는 키워드값을 함께 쓰면 되는데, 크기에서 사용할 수 있는 값은 다음과 같다.




3) 위치
at 키워드와 함께 지정하면 그라데이션이 시작하는 원의 중심을 다르게 나타낼 수 있다. 사용할 수 있는 위치 속성값은 키워드 또는 30%, 20% 같은 백분율이다. 속성값을 생략하면 가로와 세로 모두 중앙인 center로 인식한다.
위치 키워드를 사용해 원형 그라데이션 만들기


3) 색상 중지점
선형 그라데이션처럼 원형 그라데디션에서도 색상이 바뀌는 부분을 색상 중지점이라고 한다. 그라데이션 색상과 어느 부분에서 색상을 바꿀지 위치도 함께 지정할 수 있다.
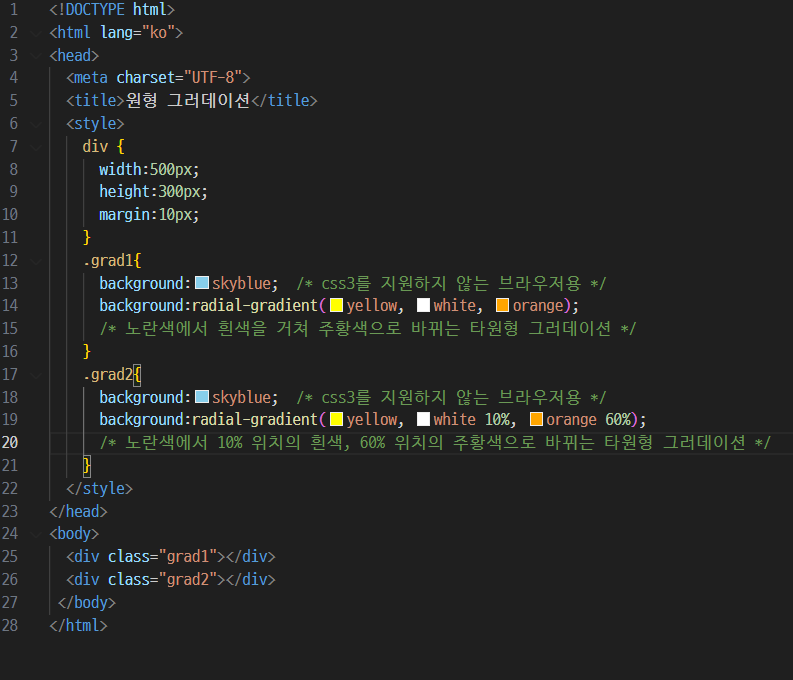
원형 그라데이션의 색상 중지점 지정하기


모양을 지정하지 않았으므로 타원형으로 표시된다. 특히 위치 속성값을 지정할 때와 지정하지 않을 때 어떻게 다른지 비교할 수 있다.
3. 그라데이션을 사용한 패턴 만들기
선형과 원형 그다데이션은 반복해서 패턴을 만들 수 있다. 선형 그라데이션을 반복할 때는 repeating-lenear-gradient를 사용하고, 원형 그라데이션을 반복할 때는 repeating-radianl-gradiant를 사용한다.
그라데이션 반복하기


하지만 이렇게 선형 그라데이션을 반복하면 그라데이션끼리 만나는 부분이 자연스럽지 않다. 예를 들어 'yellow, red 20px' 옵션을 사용하므로 노란색부터 빨간색까지 부드럽게 섞여 표현되지만, 다음 노란색이 시작되는 부분에서는 이전 빨간색과 노란색이 겹쳐 주황색처럼 표시된다.
그래서 그라데이션을 반복해서 패턴을 만들 때는 각 색상 중지점의 위치를 적절하게 조절해야 한다. 선형 그라데이션을 반복할 때는 시작 색상과 끝 색상을 명확히 구분해 줘야 중간에 섞이지 않는다. 원형 그라데이션의 경우에도 같은 방법으로 반복하는 패턴을 만들 수 있다.

그라데이션을 사용해 패턴 만들기


학습을 마치고
드디어 9장의 단원이 끝났다. 8시 반이 훌쩍 넘어서 수업에 가려면 정말 서둘러야 할 것 같다. 이제 연습문제만 남아있는데 이 문제는 쉬는 시간에 풀어보든지 집에 와서 학습을 이어가 보려고 한다.
그라데이션도 공부할 게 정말 많았다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 이미지와 그라데이션 효과로 배경 꾸미기 4 - 단원 마무리 및 연습문제 풀기 (0) | 2024.08.06 |
|---|---|
| 레이아웃을 구성하는 CSS 박스 모델 8 - position과 포함관계 실습해보기 (0) | 2024.08.06 |
| 이미지와 그라데이션 효과로 배경 꾸미기 2 - 배경 이미지 지정하기 (0) | 2024.08.06 |
| 이미지와 그라데이션 효과로 배경 꾸미기 1 - 배경색과 배경 범위 지정하기 (0) | 2024.08.06 |
| 레이아웃을 구성하는 CSS 박스 모델 7 - 단원 마무리 및 연습문제 풀기 (0) | 2024.08.06 |





