Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 중학1-1
- 데이터베이스
- 데이터입출력구현
- CSS
- 데이터분석
- 영어공부
- 딥러닝
- html/css
- JSP/Servlet
- 정보처리기사필기
- 중학수학
- 연습문제
- 컴퓨터비전
- 머신러닝
- 정수와유리수
- 텍스트마이닝
- 파이썬
- 컴퓨터구조
- CNN
- C++
- 정보처리기사실기
- SQL
- 파이썬라이브러리
- 운영체제
- numpy/pandas
- 코딩테스트
- 자바 실습
- 혼공머신
- pandas
- 자바
Archives
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
반응형 웹사이트 제작 4 - 상단 영역 미디어 쿼리 적용하기 실습해보기 본문
드디어 어제치 밀린 학습을 평소보다 1시간 15분 일찍 일어나서 모두 완료했고 3시 반인 지금은 오늘의 학습을 진행 중이다. 어제는 인터넷이 안 되어서 원래 했어야 하는 공부를 다 마치지 못했다. 거기다가 점심과 저녁에 탄수화물류로 식사를 떼웠더니 너무나 졸려서 공부를 진행할 수 없었다.
앞으로는 이런 음식들을 일체 멀리해야겠다고 다짐했다. 공부에 방해가 되는 요소들은 가능하면 멀리 치워야 할 것이다.
실습 4 - 상단 영역 미디어쿼리 적용하기





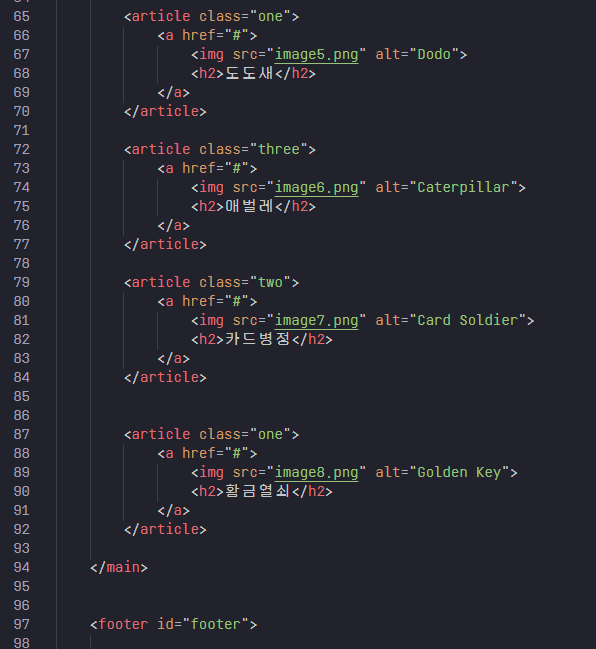
HTML 파일




CSS 코드까지 소개하면 너무 많으므로 한 문제를 풀고 코드를 수정한 후에 CSS 파일도 소개할 것이다. 이제 문제를 풀어보자.
코드 수정하기

이 부분에 mata 속성을 추가해주었다. 그러면 크기를 조절할 때 모바일 버전으로 볼 수 있다.
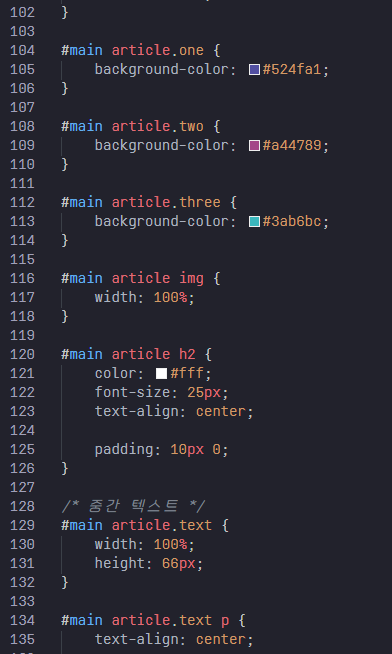
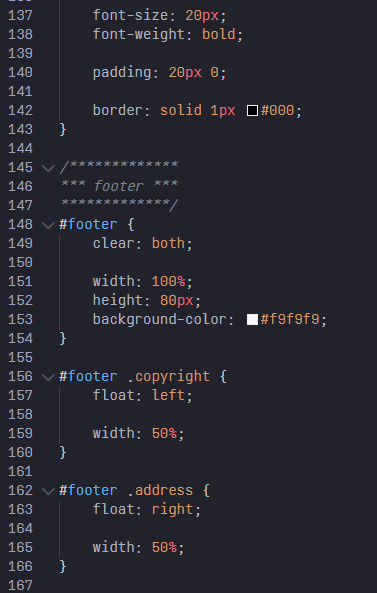
CSS 파일






이제 이 코드에 하단에 미디어쿼리를 넣어줄 것이다.
코드 추가하기

하지만 미디어쿼리가 적용되지 않고 잘리고 있다. 뭔가 코드를 잘못 썼다는 건데.. 다시 수정해야 할 것 같다. 코드에 오타가 있어 수정 후 다시 실행해보았다.


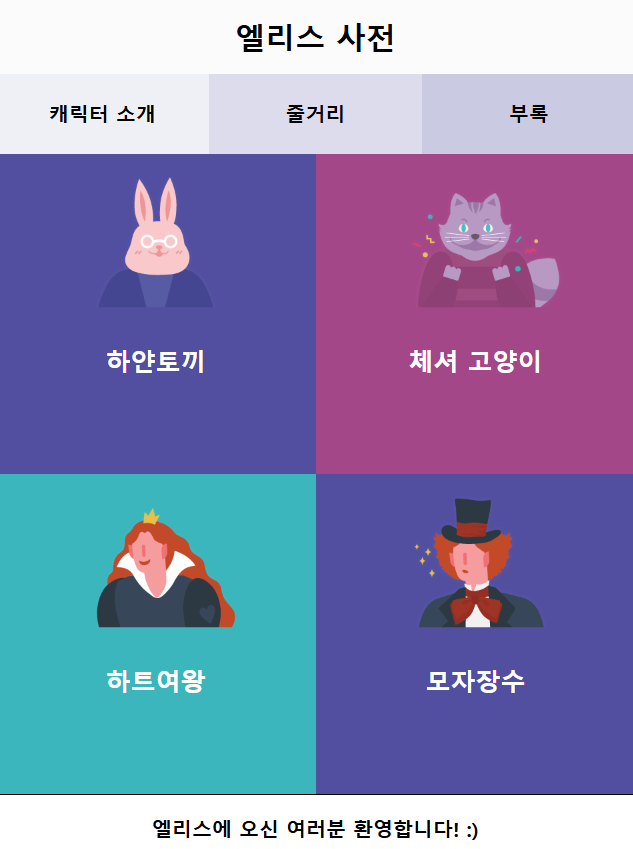
모바일 버전으로 줄일 때도 이렇게 잘리지 않고 잘 나타난다. 처음에는 잘려서 나타났었다.

적용이 안 되었을 때 모습은 이러하다.

학습을 마치고
실습 하나당 분량이 많아서 이번에는 상단 영역에 대한 미디어쿼리 실습만 진행해보았다. 조금 어려운 부분이 있었지만 이제 어떻게 적용하는지 알게 되었다. 다음 포스트에서 본문과 하단 영역도 이어서 실습해보겠다.
실제 웹사이트를 제작하는 것 같아 이번 단원은 무척 재미있었다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 반응형 웹사이트 제작 6 - 단원 마무리하기 (2) | 2024.11.06 |
|---|---|
| 반응형 웹사이트 제작 5 - 본문과 하단 영역 미디어 쿼리 적용하기 실습해보기 (1) | 2024.11.06 |
| 반응형 웹사이트 제작 3 - 미디어쿼리 적용하기 (0) | 2024.11.05 |
| 반응형 웹사이트 제작 2 - 미디어 쿼리 사용 시 주의사항 (0) | 2024.11.05 |
| 반응형 웹사이트 제작 1 - 미디어 쿼리 소개 (0) | 2024.11.05 |





