Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 컴퓨터비전
- 중학1-1
- 데이터분석
- JSP
- 상속
- 스프링
- SQL
- 자바스크립트
- 연습문제
- 중학수학
- 개발일기
- 정보처리기사실기
- ChatGPT
- 디버깅
- JSP/Servlet
- 쇼핑몰홈페이지제작
- 데이터베이스
- JDBC
- html/css
- 스프링프레임워크
- 정보처리기사필기
- 자바스크립트심화
- 자바
- 혼공머신
- rnn
- 자바 실습
- 파이썬
- 타입스크립트심화
- 딥러닝
- 머신러닝
Archives
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
반응형 웹사이트 제작 5 - 본문과 하단 영역 미디어 쿼리 적용하기 실습해보기 본문
이어서 본문과 하단 영역의 미디어쿼리도 적용하는 실습을 진행해 보겠다.
실습 5 - 본문 영역 미디어 쿼리 적용하기




이번에는 풀 사이즈로 본문 영역을 조절하는 미디어쿼리를 작성해 볼 것이다.
코드 작성하기

코드를 이렇게 안쪽에 작성해 준다.

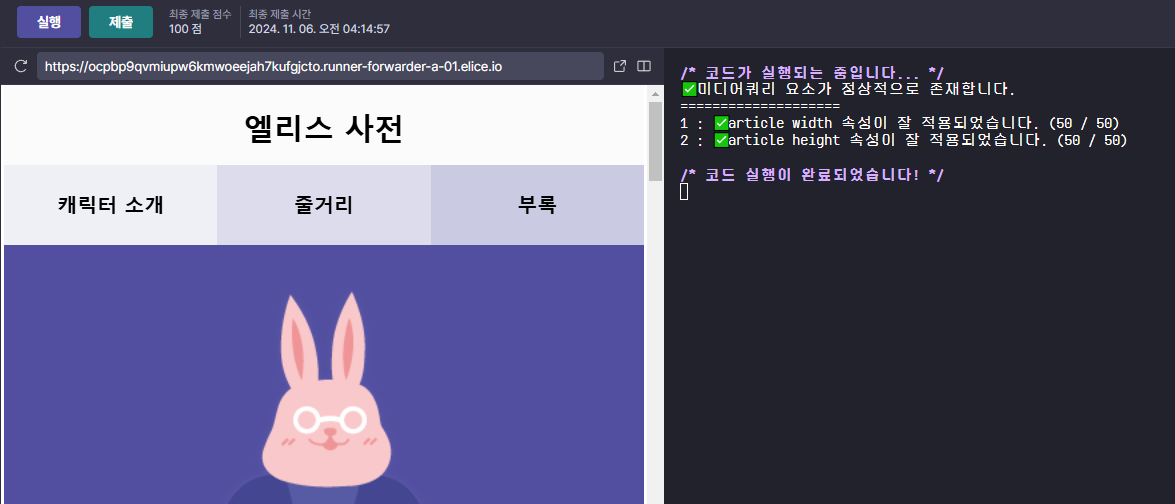
이건 원래 사이즈이고 크기를 줄이면 이렇게 하나의 사이즈로 보인다.


작성된 코드가 잘 들어있는 것을 확인할 수 있다. 미디어쿼리 안쪽에 작성된 코드가 바깥쪽에 영향을 미치도록 작성했기 때문에 가능한 일이다. 하지만 제출을 눌러보니 height가 빠져있어서 이 내용을 추가해 주었다.

이전의 결과화면을 확인했을 때보다 높이가 훨씬 높아진 것을 볼 수 있다.

실습 6 - 하단 영역 미디어 쿼리 적용하기




하단 영역도 한 줄로 배치되도록 하고 정렬로 가운데 정렬로 바꿀 것이다.
코드 수정하기

전에는 width가 50%였는데 이번에는 100%로 변경해 주었다. footer의 글자도 가운데로 정렬했다.

하단 영역도 한 줄로 표시되며 정보표기란도 가운데 정렬이 잘 되었다.

'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| HTML/CSS 과정 실력 확인 테스트 문제 풀기 (0) | 2024.11.06 |
|---|---|
| 반응형 웹사이트 제작 6 - 단원 마무리하기 (0) | 2024.11.06 |
| 반응형 웹사이트 제작 4 - 상단 영역 미디어 쿼리 적용하기 실습해보기 (0) | 2024.11.06 |
| 반응형 웹사이트 제작 3 - 미디어쿼리 적용하기 (0) | 2024.11.05 |
| 반응형 웹사이트 제작 2 - 미디어 쿼리 사용 시 주의사항 (0) | 2024.11.05 |





