Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 중학1-1
- 자바 실습
- JDBC
- 컴퓨터구조
- rnn
- c언어
- 머신러닝
- html/css
- 중학수학
- ChatGPT
- 자바스크립트
- CSS
- 정보처리기사실기
- 개발일기
- 데이터분석
- JSP
- 데이터베이스
- 혼공머신
- 정보처리기사필기
- 딥러닝
- 자바스크립트심화
- JSP/Servlet
- 순환신경망
- 자바
- 컴퓨터비전
- 디버깅
- 상속
- 연습문제
- 파이썬
- SQL
Archives
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
반응형 웹사이트 제작 3 - 미디어쿼리 적용하기 본문
이이서 미디어쿼리를 적용하는 학습을 진행해 볼 것이다. 이론 학습은 이게 마지막이다. 하지만 실습이 정말 많아서 아직 공부를 마치려면 멀었다.
이론 3 - 미디워쿼리 적용하기

이전에 만들었던 엘리스 홈페이지를 모바일 버전으로 바꾸려고 한다.

상단과 본문을 모두 50%에서 100%로 변경한다.

좌우 정렬을 가운데 정렬로 바꾸게 된다.
실습 3 - 미디어쿼리 사용 시 주의사항 2 : 속성 상속





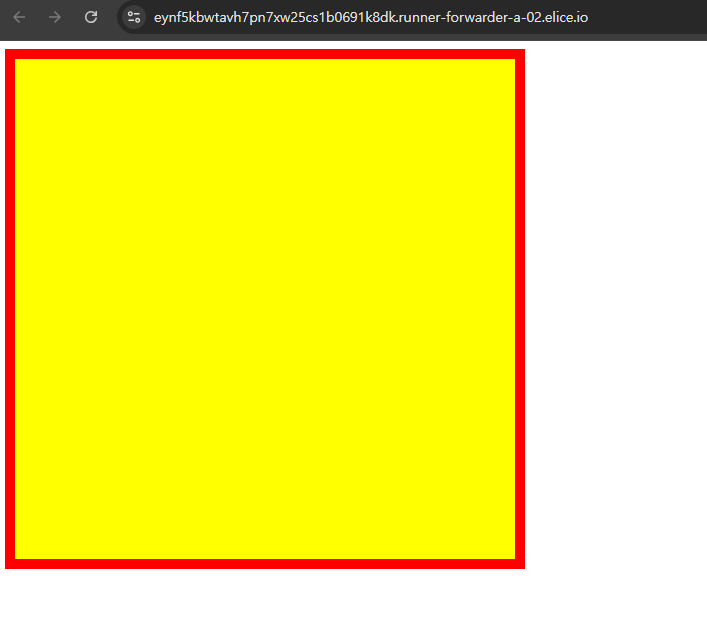
이 코드를 실행하고 크기를 축소해도 색깔이 변경되지 않는데 이것은 미디어쿼리 바깥쪽에 이미 yellow 속성이 들어가 있기 때문이다. 이제 지시사항대로 border를 추가해 만들어볼 것이다.


원래 크기로 하면 border가 빨간색으로 표시된다.

크기를 줄이니 이처럼 사라진다. 즉 모바일과 PC 버전을 다르게 적용함으로써 감추는 효과를 만들 수 있다.

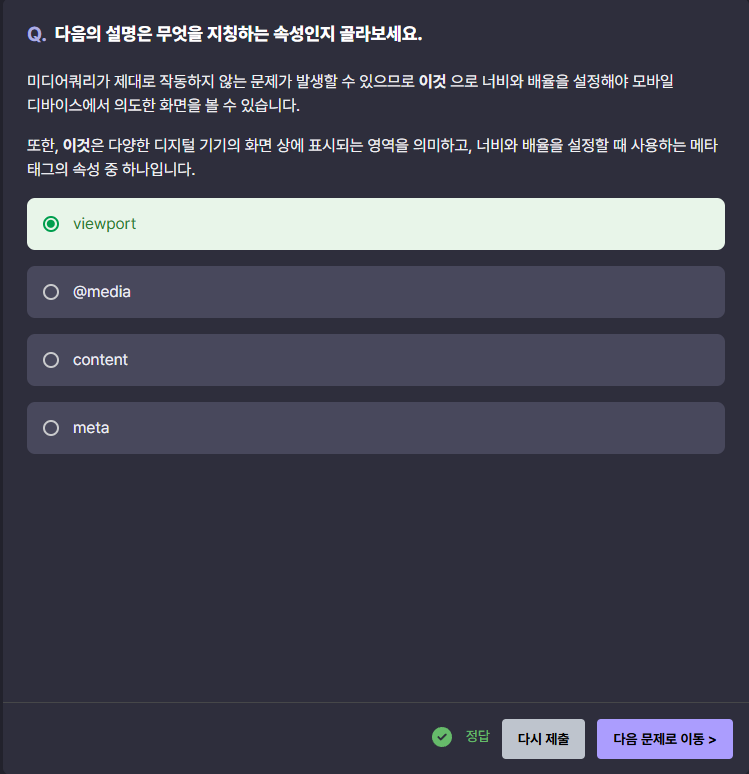
퀴즈 3 - 미디어쿼리 사용 시 주의사항


학습을 마치고
별로 어렵지 않은 내용의 이론과 실습이었다. 어제 저녁에 공부하지 못한 부분을 미리 발행해서 다음날 새벽에 일찍 일어나 학습을 이어가고 있다. 원래 기상 시간 전에 했어야 하는 공부를 모두 마쳤다.
이제 오늘의 공부를 하면 될 것 같다. 매일 공부하며 올려야 하는 학습일지의 최소량은 10개로 잡고 매일 10개 이상씩 올리며 한 달에 300개 이상의 학습일지를 올리고 있다. 하지만 지난 며칠 동안의 학습량이 저조해서 오늘과 내일, 내일 모레까지 최대한 할 수 있는 만큼 많이 해볼 생각이다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 반응형 웹사이트 제작 5 - 본문과 하단 영역 미디어 쿼리 적용하기 실습해보기 (0) | 2024.11.06 |
|---|---|
| 반응형 웹사이트 제작 4 - 상단 영역 미디어 쿼리 적용하기 실습해보기 (0) | 2024.11.06 |
| 반응형 웹사이트 제작 2 - 미디어 쿼리 사용 시 주의사항 (0) | 2024.11.05 |
| 반응형 웹사이트 제작 1 - 미디어 쿼리 소개 (0) | 2024.11.05 |
| 트랜지션과 애니메이션 4 - 단원 정리 및 마무리 문제 풀기 (0) | 2024.11.05 |





