| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 딥러닝
- 중학수학
- 연습문제
- 파이썬라이브러리
- 영어공부
- pandas
- SQL
- 데이터베이스
- 자바 실습
- 혼공머신
- 정보처리기사필기
- html/css
- 데이터입출력구현
- 중학1-1
- 데이터분석
- numpy/pandas
- 머신러닝
- CNN
- 컴퓨터구조
- 정보처리기사실기
- C++
- 운영체제
- 컴퓨터비전
- 정수와유리수
- JSP/Servlet
- 코딩테스트
- 텍스트마이닝
- 자바
- 파이썬
- CSS
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
HTML/CSS 과정 실력 확인 테스트 문제 풀기 본문
그동안의 공부를 마무리하며 테스트 문제를 바로 풀어보기로 했다. 공부를 마치고 시간 나면 풀어야지 하면 언제 다시 풀게 될지 모르니 학습을 마친 바로 지금 풀어보기로 했다.
책으로는 아직 미디어쿼리 부분이 남아있지만 가능하면 6시 전까지는 모든 문제를 다 풀고 그때부터는 다른 공부를 진행해볼 것이다.
실력 확인 테스트
이 과목은 실력 확인 테스트도 있어서 문제를 풀어보기로 했다. 원래 책 학습까지 다 마치고 할까 생각했는데 그냥 내친김에 하기로 했다.

문제 1번



문제 풀어보기
inline 스타일로 작성하려면 h 태그 안쪽에 다음과 같이 속성을 주면 된다.



근데 h6의 태그가 틀렸다고 나온다. 어디가 잘못된 걸까? purple의 철자를 잘못 썼었다.

이제 잘 제출되었다. 느낌표가 보라색으로 바뀐 것이 보인다.
문제 2번



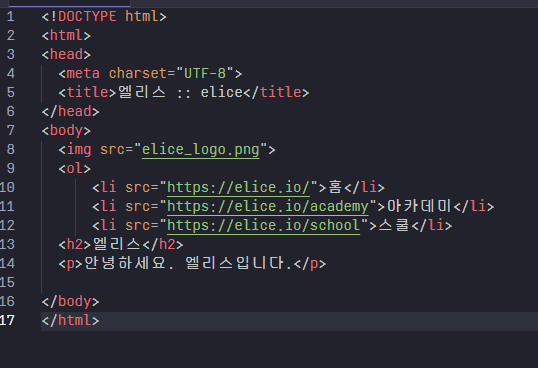
문제 풀어보기


여기까지는 잘 작성했는데 이동하는 태그나 나타나지 않는 것 같다. 이 부분을 수정해볼 것이다. 아마도 a 태그르 ㄹ사 용하지 않아서 그런 것 같다.
코드 수정하기


코드에 파란색 밑줄이 보이는데 그건 처음에 내가 ol 태그 안에 p와 h2 태그를 써서 그런 것 같다. 제출에는 문제가 없었다.

문제 3번




이번에는 css 파일에 코드를 작성하는 문제이다. html 문서는 그대로 두고 css 파일만 추가해볼 것이다.
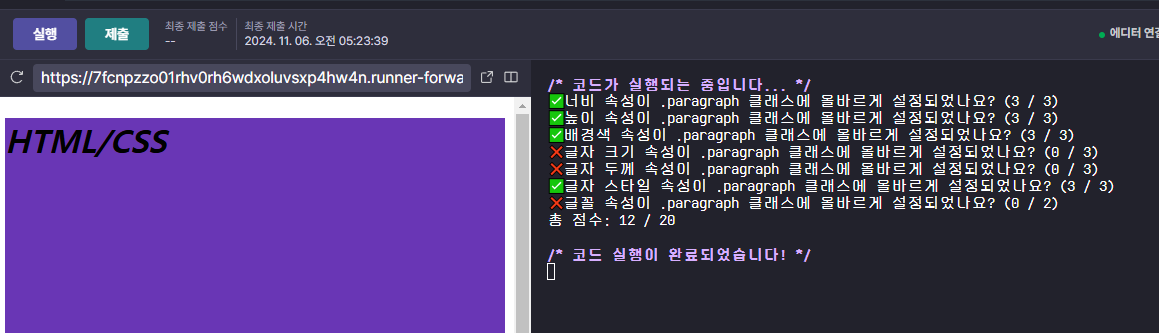
문제 풀어보기



하지만 뭔가 틀린 코드가 있었던 것 같다. 아마도 css 속성의 이름을 잘못 쓴 것 같다.
코드 수정하기


이제 모든 점수를 맞혔다. 글자두께는 weight라고 쓰는 거였다. 그리고 폰트는 family를 붙여주어야 한다.
문제 4번



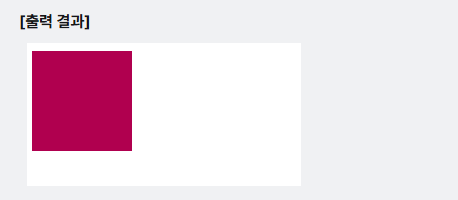
색깔이 빨간색에서 점점 파란색으로 바뀌는 애니메이션이 실행되도록 코드를 작성해야 한다.


코드 작성하기




어제 오늘 열심히 공부했는지 문제를 아주 잘 풀었다.
문제 5번



미디어쿼리에 대한 실습인 것 같다.


이제 문제를 풀어볼 것이다.
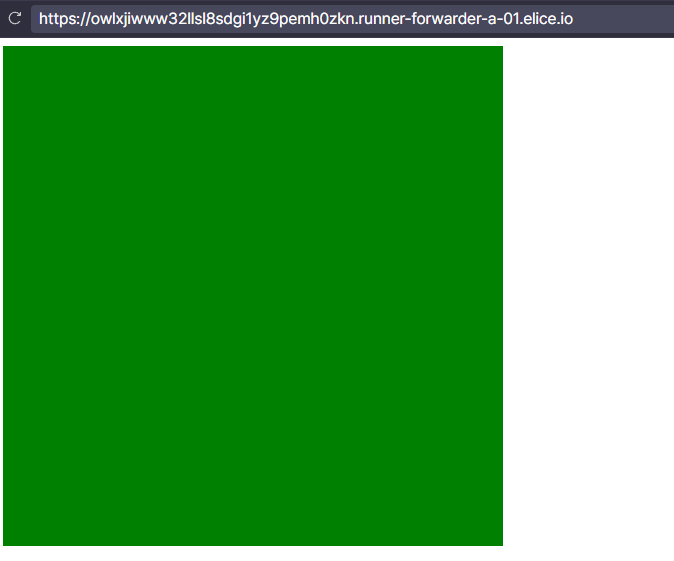
코드 추가하기


하지만 크기를 작게 해도 빨간색 모양의 수박이 나타나지 않았다. 확인해보니 클래스 이름을 잘못 썼다는 걸 알게 되었다. 난 media라는 클래스가 이름인줄 알고 watermelon이라는 클래스 이름 그대로 사용했다.
코드 수정하기


이제 수박 모양이 잘 완성되었다.

문제를 아주 잘 풀었다.


학습을 마치고
이렇게 1시간 반 정도에 걸쳐 테스트 문제를 모두 풀어보았다. 문제가 어렵기도 했지만 풀고 나니 개념이 잡히면서 어떻게 코드를 작성해야 할지 확실히 이해했다.
그리고 무엇보다도 모든 문제를 다 풀었다는 것이 가장 기뻤다. 이제 남은 시간은 미디어쿼리를 책으로 공부해보려고 한다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 반응형 웹과 미디어 쿼리 2 - 미디어 쿼리 알아보기 1 : 미디어 쿼리에 대한 개념 및 구문에 대하여 (3) | 2024.11.06 |
|---|---|
| 반응형 웹과 미디어 쿼리 1 - 반응형 웹 알아보기 (1) | 2024.11.06 |
| 반응형 웹사이트 제작 6 - 단원 마무리하기 (2) | 2024.11.06 |
| 반응형 웹사이트 제작 5 - 본문과 하단 영역 미디어 쿼리 적용하기 실습해보기 (1) | 2024.11.06 |
| 반응형 웹사이트 제작 4 - 상단 영역 미디어 쿼리 적용하기 실습해보기 (1) | 2024.11.06 |





