| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 중학수학
- 데이터베이스
- 딥러닝
- 데이터분석
- 정보처리기사필기
- CSS
- 데이터입출력구현
- pandas
- JSP/Servlet
- C++
- 텍스트마이닝
- 정수와유리수
- html/css
- 영어공부
- 파이썬라이브러리
- 혼공머신
- 자바
- 컴퓨터비전
- 운영체제
- SQL
- CNN
- 코딩테스트
- 정보처리기사실기
- 자바 실습
- 컴퓨터구조
- 파이썬
- 머신러닝
- numpy/pandas
- 연습문제
- 중학1-1
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
반응형 웹과 미디어 쿼리 2 - 미디어 쿼리 알아보기 1 : 미디어 쿼리에 대한 개념 및 구문에 대하여 본문
반응형 웹과 미디어 쿼리 2 - 미디어 쿼리 알아보기 1 : 미디어 쿼리에 대한 개념 및 구문에 대하여
huenuri 2024. 11. 6. 15:55아침에는 CSS 공부를 하지 못했다. 수학이랑 영어 공부를 다 마치고 나니 1시 반이 되어서 간단한 요리를 해서 점심을 먹고 나니 벌써 3시가 되었다. 이제부터는 인스턴트 음식을 사 먹지 않고 가능하면 집밥을 먹기로 했다.
오늘 오후에는 3시간 안에 미디어 쿼리까지 모두 공부해서 CSS 공부를 전부 마치려고 한다. 그리고 지난번에 갔다온 AICON 강의도 정리해보려고 한다. 아마 오늘 컴퓨터 비전 공부는 하지 못할 것 같다.
미디어 쿼리는 반응형 웹 디자인에서 가장 기본적인 개념이다. 사이트에 접근하는 기기의 해상도에 따라 서로 다른 스타일 시트를 적용해 주는 것이다.
미디어 쿼리 알아보기
CSS 모듈인 미디어 쿼리는 사이트에 접속하는 장치에 따라 특쩡한 CSS 스타일을 사용하는 방법이다. 미디어 쿼리를 사용하면 접속하는 기기의 화면 크기에 따라 레이아웃이 달라진다.
웹 브라우저의 다음 문서를 한번 열어보겠다. 브라우저의 창을 최대로 하면 카드 2장이 한 줄에 나열된다.

웹 브라우저의 창 너비를 줄이면 크다가 한 줄에 하나씩 두 줄로 표시된다.

더 줄이면 이처럼 바뀐다.

이렇게 사용자가 어떤 미디어를 사용하는가에 따라 사이트의 형태가 바뀌도록 CSS를 작성하는 방법을 미디어 쿼리라고 한다.
미디어 쿼리 구문
미디어 쿼리는 @media 속성을 사용해 특정 미디어에서 어떤 CSS를 적용할 것인지 지정해 준다. 미디어 쿼리의 기본형은 다음과 같다.

미디어 쿼리 구문은 <style>과 </style> 사이에 사용하며 대소문자를 구별하지 않는다. 기본적으로 미디어 유형을 지정해야 하고 필요할 경우에는 and 연산자로 조건을 적용한다.
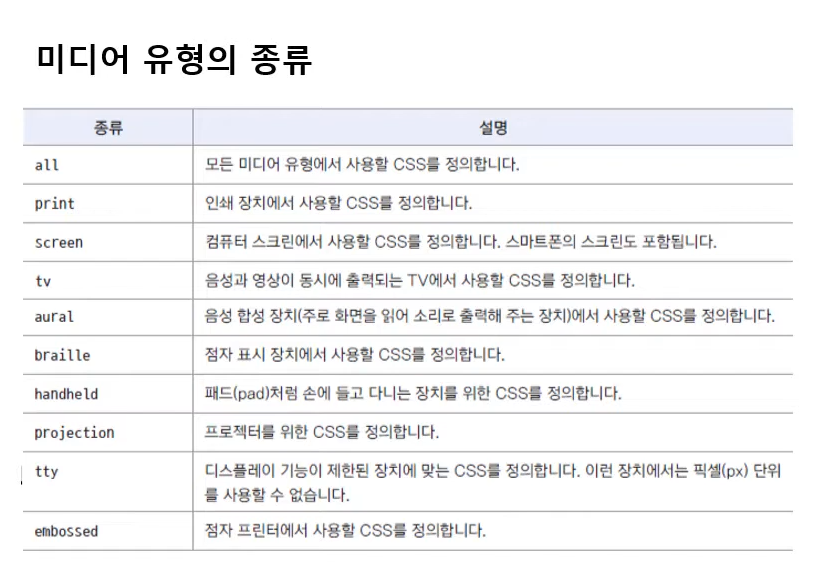
1. 미디어 유형의 종류
미디어 쿼리는 미디어별로 적용할 CSS를 따로 작성하므로 @media 속성 다음에 미디어 유형을 알려 줘야 한다. @media 속성의 미디어 유형은 다음과 같다.

예를 들어 화면용 스타일과 인쇄용 스타일을 따로 만든다면 다음과 같이 미디어 쿼리를 지정할 수 있다.
@media screen { /* 화면용 스타일 작성 */
}
@media print { /* 인쇄용 스타일 작성 */
}
2. 웹 문서의 가로 너비와 세로 높이 속성
실제 웹 문서 내용이 화면에 나타나는 영역을 뷰포트라고 하는데 뷰포트의 너비와 높이를 미디어의 쿼리 조건으로 사용할 수 있다. 이때 높이값은 미디어에 따라 달라지므로 주의해야 한다.
가로 너비와 세로 높이를 지정할 때 사용하는 속성은 다음 표와 같다.

예를 들어 너비가 1440px 이상일 때 미디어 쿼리는 다음과 같이 정의한다.

3. 단말기의 가로 너비와 세로 높이 속성
이번에는 단말기에서 기본으로 제공하는 물리적인 가로 너비와 세로 높이의 크기를 확인해 보겠다. 단말기의 너비와 높이는 단말기 브라우저 창의 너비와 높이를 말한다. 이때 주의할 점은 대부분의 단말기 해상도와 실제 브라우저의 너비가 다르다는 것이다.
예를 들어 아이폰 단말기 자체의 해상도와 아이폰의 웹 브라우저인 사파리의 너비는 다르다. 단말기 너비나 높이를 고려해 미디어 쿼리를 작성해야 한다면 다음 표와 같은 속성을 사용한다.

4. 화면 회전 속성
미디어 쿼리에서 orientation 속성을 사용하면 기기의 방향을 확인할 수 있고, 그에 따라서 웹 사이트의 레이아웃을 바꿀 수 있다. 다음은 기기의 방향을 확인할 때 사용하는 화면 회전 속성의 종류이다.

이 외에도 화면 비율이나 단말기 화면 비율, 색상당 비트 수 같은 여러 가지 미디어 쿼리 조건이 있다.
5. 미디어 쿼리의 중단점
미디어 쿼리를 작성할 때 화면 크기에 따라 서로 다른 CSS를 적용할 분기점을 중단점이라고 한다. 이 중단점을 어떻게 지정하느냐에 따라 CSS가 달라지고 화면 레이아웃이 바뀌는데, 대부분 기기의 화면 크기를 기준으로 한다. 처리 속도나 화면 크기 등에서 다른 기기보다 모바일의 제약조건이 더 많으므로 모바일의 레이아웃을 기본으로 하여 CSS를 만든다. 그러고 나서 사양이 좀 더 좋고 화면이 큰 태블릿과 데스크톱에 맞춰 더 많은 기능과 스타일을 추가한다.
이렇게 모바일을 먼저 고려하여 미디어 쿼리를 작성하는 것을 모바일 퍼스트 기법이라고 한다. 미디어 쿼리를 작성할 때 주어진 조건에 따라 여러 중단점을 만들 수 있지만 크게 다음과 같이 모바일과 태블릿, 데스크톱으로 구분한다. 하지마 ㄴ이 중단점 역시 개발자나 작업 조건에 따라 달라질 수 있다.

모바일 기기의 뷰포트 크기는 어디에서 알 수 있을까?
새로운 모바일 기기가 계속해서 등장하는데 모든 기기의 해상도와 뷰포트 크기값을 다 기억할 수는 없다. 특정한 기기에 맞는미디어 쿼리를 작성하는 데 필요한 뷰포트의 크기값이 정리되어 있는 사이트가 있다.
Viewport Size, Resolution, Screen Sizes, CSS PPI and CSS media queries for popular Devices | YesViz
A Useful database contains Viewport Size, Resolution, Screen Sizes, CSS PPI and CSS media queries for popular devices including phones, tablets, smart watches and laptops.
yesviz.com

이 사이트에 접속한 뒤 목록에서 기기를 선택하면 화면 크기뿐만 아니라 뷰포트 크기 등 미디어 쿼리를 작성하는 데 필요한 정보를 확인할 수 있다. 그리고 여러 상황에 맞는 미디어 쿼리 소스도 제공한다.
학습을 마치고
미디어 쿼리가 무엇인지 대략적인 이론 학습을 진행해보았다. 엘리스에서 모두 공부했던 내용이지만 책에서는 속성별로 매우 자세하게 다루고 있어 마치 처음 듣는 것처럼 생소한 내용도 많았다.
이제 실습하는 내용이 남아있는데 이건 다음 포스트에 이어서 정리해보려고 한다. 오늘 오후에는 꼭 CSS를 다 마치고 말겠다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 반응형 웹과 미디어 쿼리 4 - 그리드 레이아웃에 대하여 (0) | 2024.11.06 |
|---|---|
| 반응형 웹과 미디어 쿼리 3 - 미디어 쿼리 알아보기 2 : 미디어 쿼리 적용하기 (1) | 2024.11.06 |
| 반응형 웹과 미디어 쿼리 1 - 반응형 웹 알아보기 (1) | 2024.11.06 |
| HTML/CSS 과정 실력 확인 테스트 문제 풀기 (0) | 2024.11.06 |
| 반응형 웹사이트 제작 6 - 단원 마무리하기 (2) | 2024.11.06 |





