| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 중학수학
- html/css
- 순환신경망
- 컴퓨터구조
- SQL
- 데이터베이스
- rnn
- 파이썬
- 개발일기
- 혼공머신
- 자바스크립트심화
- 디버깅
- 컴퓨터비전
- 상속
- 연습문제
- 자바 실습
- JSP/Servlet
- JSP
- 자바스크립트
- 정보처리기사필기
- 데이터분석
- ChatGPT
- 중학1-1
- c언어
- 자바
- 머신러닝
- JDBC
- 딥러닝
- 정보처리기사실기
- CSS
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
반응형 웹과 미디어 쿼리 3 - 미디어 쿼리 알아보기 2 : 미디어 쿼리 적용하기 본문
이제 미디어 쿼리를 적용한 실습을 진행해보겠다.
미디어 쿼리 적용하기
미디어 쿼리가 어떻게 구성되는지 알았으니 이제 웹 문서에 적용해 보겠다. 적용하는 방법은 크게 외부 CSS 파일로 연결하는 방법과 웹 문서에 직접 정의하는 방법이 있다.
1. 외부 CSS 파일 연결하기
외부 CSS 파일을 따로 저장해서 웹 문서에 연결하는 방법을 아아보겠다. 이 방법은 각 조건별로 CSS 파일을 따로 저장한 뒤 <link> 태그나 @import 문을 사용해서 연결한다.
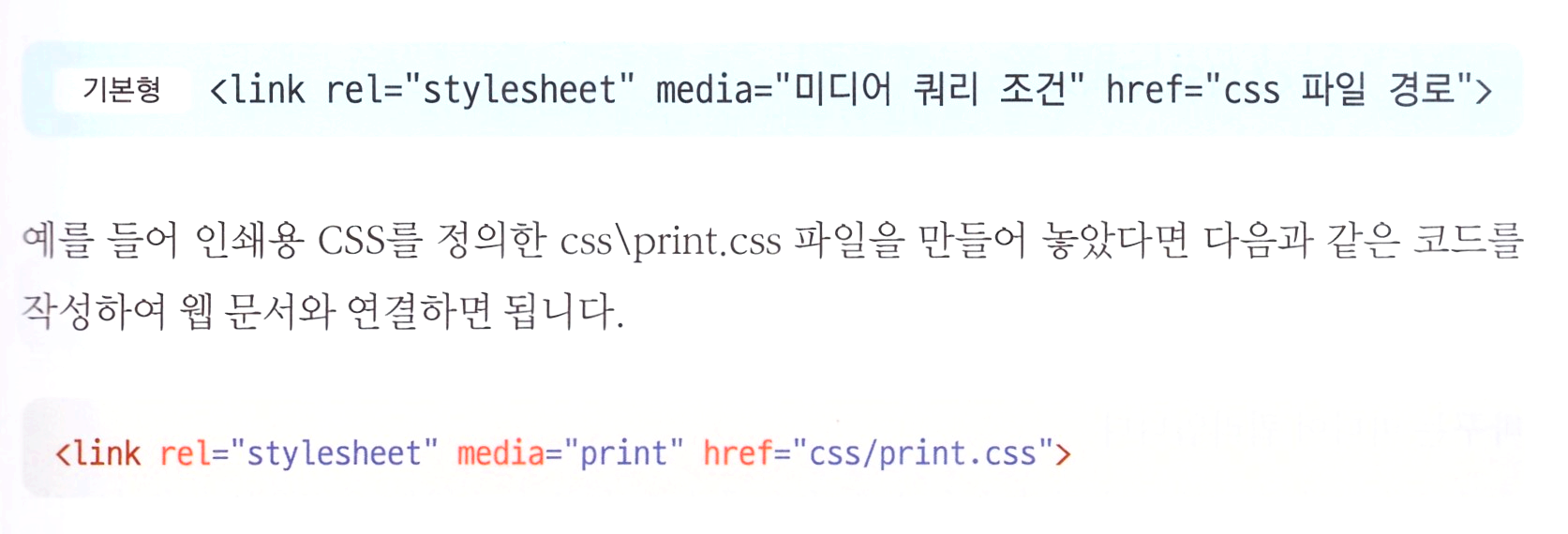
먼저 외부 CSS 파일을 연결할 때 가장 많이 사용하는 <link> 태그를 알아보겠다. 이 태그는 <head>와 </head> 태그 사이에 넣는다. 다음 기본형의 의미는 미디어 쿼리 조건이 맞다면 지정한 CSS 파일을 가져와서 적용하라는 것이다. 속성의 순서는 상관없다.

외부 CSS 파일을 연결하는 또 다른 방법으로 @import 문을 사용할 수 있다. @import 문은 CSS를 정의하는 <style>과 </style> 태그 사이에서 다음과 같이 사용한다.

2. 웹 문서에 직접 정의하기
웹 문서에 미디어 쿼리를 직접 정의하는 방법은 다음 2가지 이다. 첫번째 방법은 <style> 태그 안에서 media 속성을 사용하여 조건을 지정하고, 그 조건에 맞는 스타일 규칙을 정의하는 것이다.

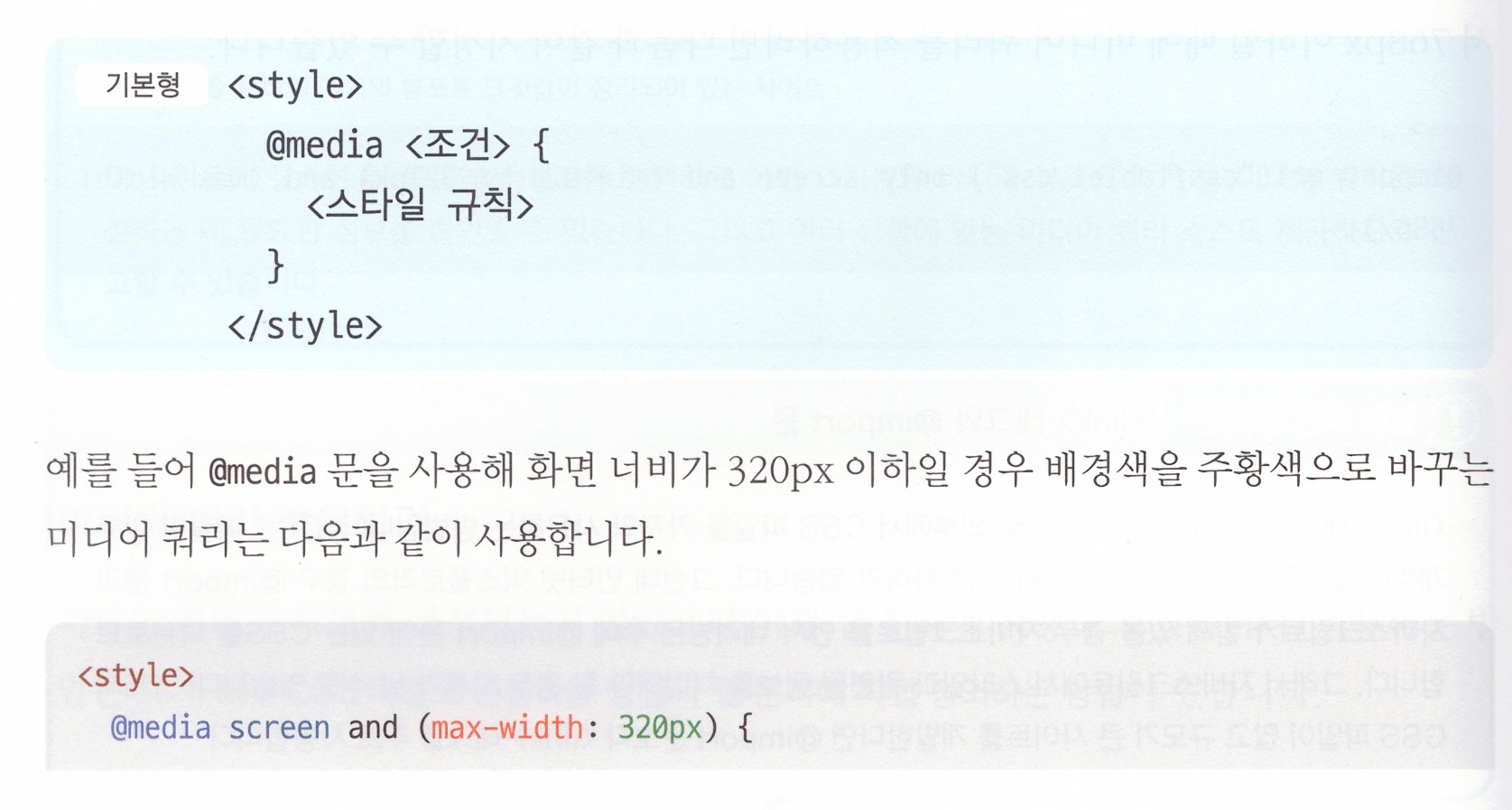
두번째 방법은 스타일을 선언할 때 @media 문을 사용해 각 조건별로 스타일을 지정해 놓고 스타일을 선택해서 적용하는 것이다. @media 문을 사용하는 기본형은 다음과 같다.


첫 번째 방법은 하나의 <style> 태그 안에서 하나의 조건을 지정하지만, 두 번째 방법은 <style> 태그 안에 여러 개의 조건에 따른 스타일을 모두 나열해 놓고 그중에서 선택해서 사용한다.
DO IT 실습 - 화면 크기에 따라 배경 이미지 바꾸기
화면 크기에 따라 배경 이미지가 달라지는 문서를 만들어 보겠다.
1단계 : 새 파일 만들고 웹 문서 입력하기
새 파일을 하나 만들고 기본 HTML 코드를 입력한다.

2단계 : 미디어 쿼리 소스 작성하기
화면 크기에 따라 문서 배경 이미지가 달라지는 미디어 쿼리를 작성한다. 다음 코드를 head 태그 안에 추가하고 저장한다.

3단계 : 미디어 쿼리 화면 확인하기
개발자 도구 창을 실해하고 디바이스 모드의 아이콘을 눌러 실행한다. 여기서는 미디어 쿼리 기능도 함께 켜보겠다. 디바이스 모드 창의 오른쪽 끝에 있는 점 3개 메뉴를 클릭한 후 Show media queries를 선택한다.

이 사진이 브라우저 창에 보이는 전체 화면이다.

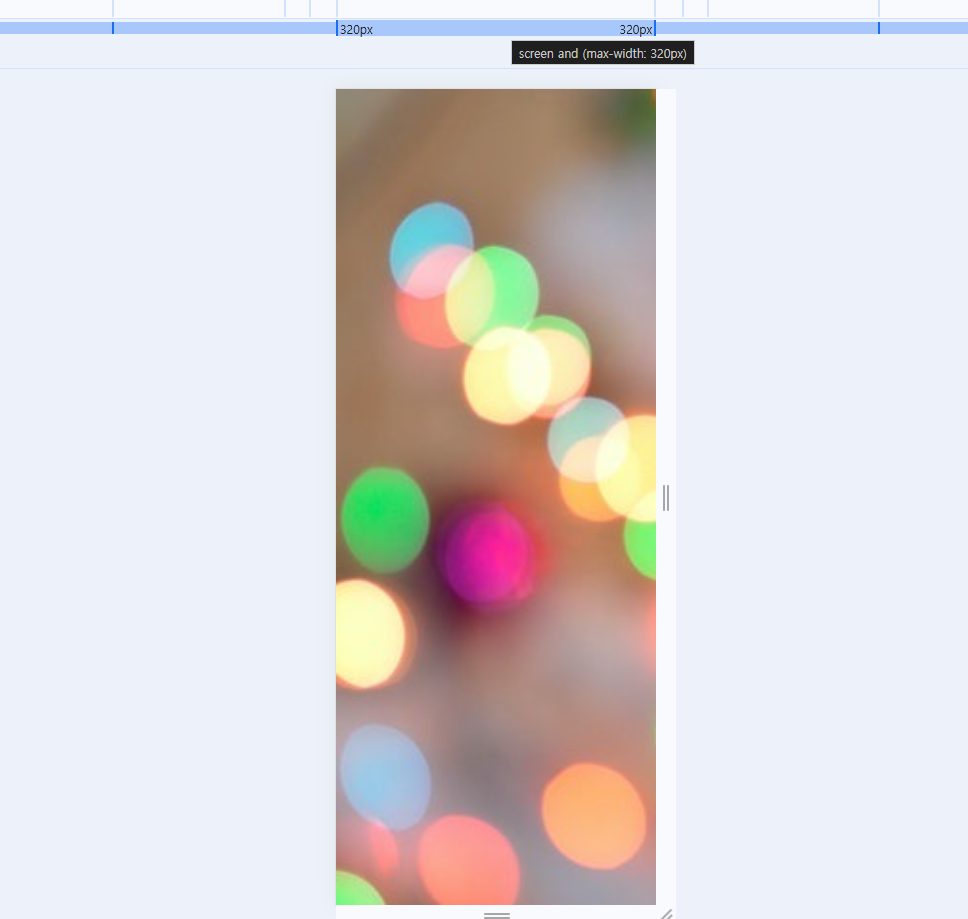
이 오른쪽 메뉴에서 미디어 쿼리를 선택한다. 그러면 웹 브라우저에서 현재 문서의 미디어 쿼리를 분석해서 막대로 ㅛ시해 준다. 최대 너비를 기준으로 미디워 쿼리를 지정했을 때는 파란색 막대로 나타난다.
이 막대 조각 위로 마우스 포인터를 올려놓으면 미디어 쿼리에서 지정한 크기가 표시되고 사용한 미디어의 쿼리 소스도 볼 수 있다.

같은 방법으로 미디어 쿼리 막대에서 다른 픽셀을 선택하면 그때마다 바뀌는 배경 이미지를 확인할 수 있다.


학습을 마치고
미디어 쿼리가 크기에 따라 달라지는 것을 확인할 수 있었다. 이제 미디어 쿼리에 대한 내용은 여기서 마치고 다음에는 레이아웃에 대해서 공부하게 된다. 이 부분은 엘리스에서도 공부하지 않았던 내용이라 생소하겠지만 잘 따라갈 수 있을 것이다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 반응형 웹과 미디어 쿼리 5 - 플렉스 박스 레이아웃 알아보기 (0) | 2024.11.06 |
|---|---|
| 반응형 웹과 미디어 쿼리 4 - 그리드 레이아웃에 대하여 (0) | 2024.11.06 |
| 반응형 웹과 미디어 쿼리 2 - 미디어 쿼리 알아보기 1 : 미디어 쿼리에 대한 개념 및 구문에 대하여 (0) | 2024.11.06 |
| 반응형 웹과 미디어 쿼리 1 - 반응형 웹 알아보기 (0) | 2024.11.06 |
| HTML/CSS 과정 실력 확인 테스트 문제 풀기 (0) | 2024.11.06 |





