| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 중학1-1
- 상속
- 머신러닝
- 데이터분석
- JDBC
- html/css
- 순환신경망
- ChatGPT
- 자바스크립트심화
- 연습문제
- 디버깅
- 개발일기
- JSP/Servlet
- 자바스크립트
- 컴퓨터비전
- SQL
- 중학수학
- 자바 실습
- rnn
- 정보처리기사필기
- 데이터베이스
- CSS
- 혼공머신
- 정보처리기사실기
- 컴퓨터구조
- 자바
- JSP
- c언어
- 딥러닝
- 파이썬
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
반응형 웹과 미디어 쿼리 5 - 플렉스 박스 레이아웃 알아보기 본문
반응형 웹 디자인에 적합한 그리드 레이아웃을 만드는 방법 중에 플렉스 박스 레이아웃에 대해 본격적으로 학습해 볼 것이다. 별로 재미있는 내용은 아니지만 웹페이지를 만들 때 매우 중요한 내용이니 잘 공부해 두기로 하자.
플렉스 박스 레이아웃에서 사용하는 용어
플렉스 박스 레이아웃은 그리드 레이아웃을 기본으로 해서 새로 등장한 개념이므로 알아 둬야 할 새로운 용어가 많다.


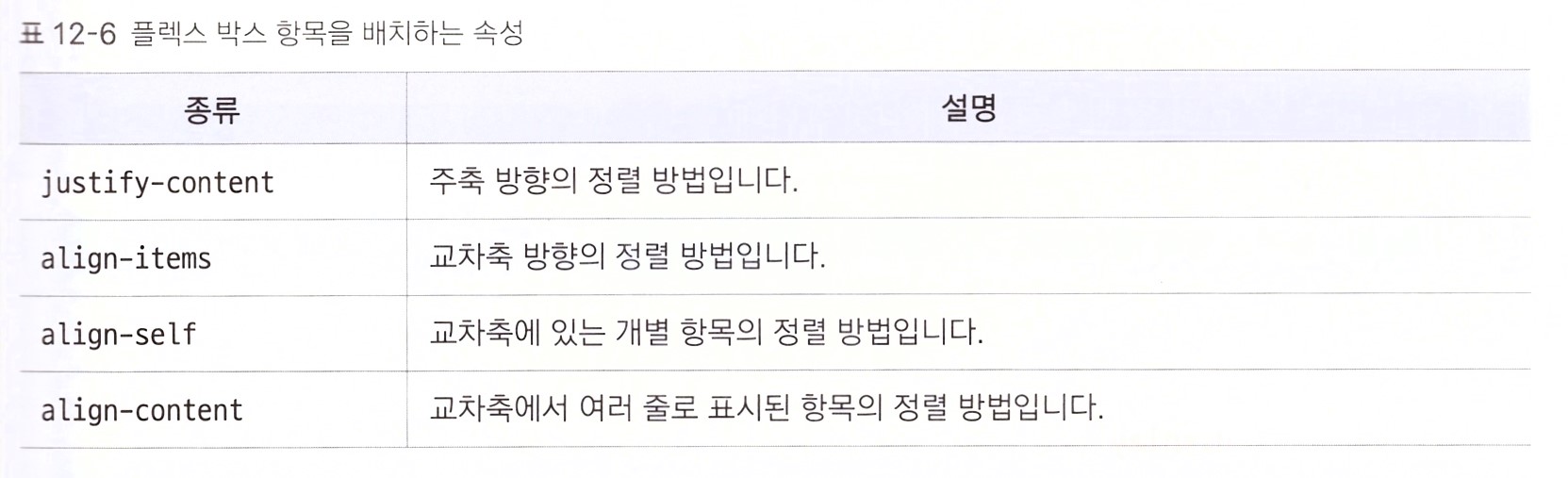
플렉스 박스 항목을 배치하는 속성
플렉스 박스에스 플렉스 항목이 여러 개 있는데 일괄적으로 한꺼번에 배치할 수도 있고, 주축이나 교차축 기준으로 다양하게 배치할 수 있다.
배치 방법과 관련된 속성이 많으므로 처음에는 헷갈리는데 다음 표와 같이 기억해 두면 좋다.

1. 플렉스 컨테이너를 지정하는 display 속성
플렉스 박스 레이아웃을 만들려면 먼저 웹 콘텐츠를 플렉스 컨테이너로 묶어 주어야 하다. 즉, 배치할 웹 요소가 있다면 그 요소ㄹ들 감싸는 부모 요소를 만들고, 그 부모 요소를 플렉스 컨테이너로 만들어야 한다. 이때 특정 요소가 플렉스 컨테이너로 동작하려면 display 속성을 이용해 이 부분에 플렉스 박스 레이아웃을 적용하겠다고 지정해야 한다.
플렉스 컨테이너를 지정하는 display 속성값은 다음과 같다.

2. 플렉스 방향을 지정하는 flex-direction 속성
플렉스 컨테이너 안에서 플렉스 항목을 배치하는 주축과 방향을 지정하는 속성이다. 사용할 수 있는 속성값은 다음 표와 같다.


다음은 1, 2, 3이라는 숫자가 써 있는 박스 3개를 플렉스 컨테이너로 묶고, 컨테이너 안에 있는 플렉스 항목을 여러 방법으로 배치한 것이다.
플렉스 항목 배치하기



3. 플렉스 항목의 줄을 바꾸는 flex-wrap 속성
이 속성은 플렉스 컨테이너 너비보다 많은 플렉스 항목이 있을 경우 줄을 바꿀지 여부를 지정한다. 속성값으로 wrap이나 wrap-reverse로 지정한 후 웹 브라우저 화면의 너비를 늘리거나 줄여 보면 플렉스 컨테이너의 너비에 따라 여러 줄로 표시되는 것을 볼 수 있다.

플렉스 항목의 줄 바꾸기




크기를 조절하니 nowrap은 가만히 있지만 나머지 둘은 자유자재로 움직인다.
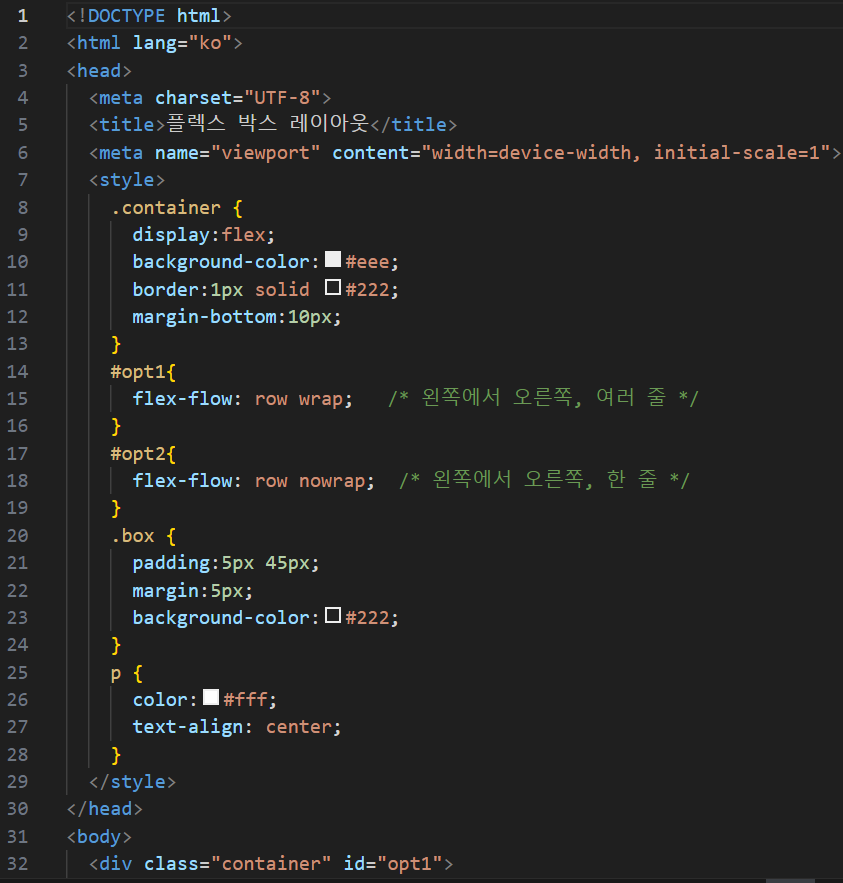
4. 배치 방향과 줄 바꿈을 한꺼번에 지정하는 flex-flow 속성
이 속성은 flex-direction 속성과 flex-wrap 속성을 한꺼번에 지정하여 플렉스 항목의 배치 방향을 경정하거나 줄을 바꾼다. 기본값은 row nowrap이다.
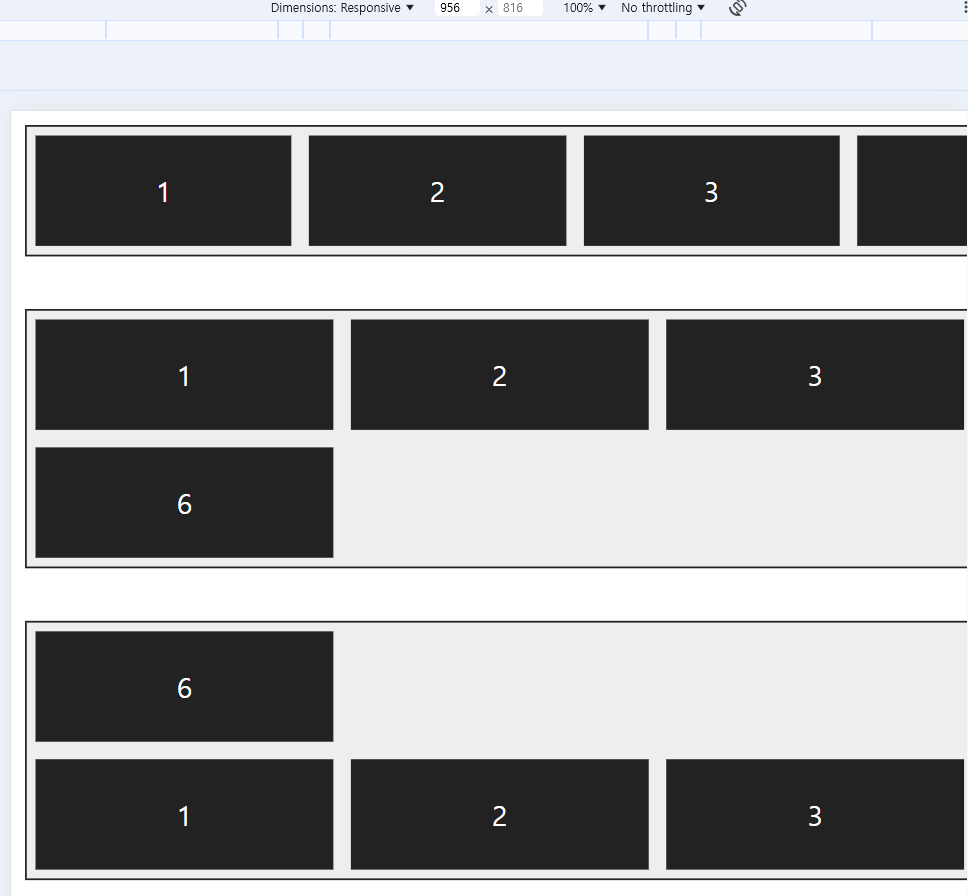
플렉스 항목의 배치 방향과 줄바꿈 적용하기




row nowrap은 크기를 조절해도 고정되고, row wrap은 자유롭게 움직인다.
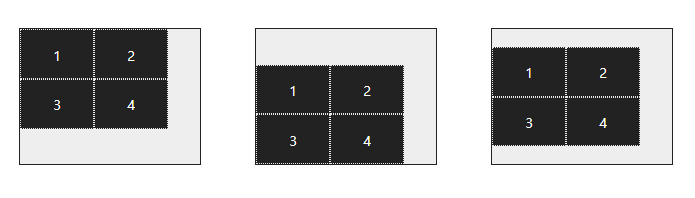
5. 주축 정렬 방법을 지정하는 justify-content 속성
이 속성은 주축에서 플렉스 항목 간의 정렬 방법을 지정한다. 사용할 수 있는 justify-content의 속성값은 다음 표와 같다.
주축에서 플렉스 항목 간의 간격 적용하기





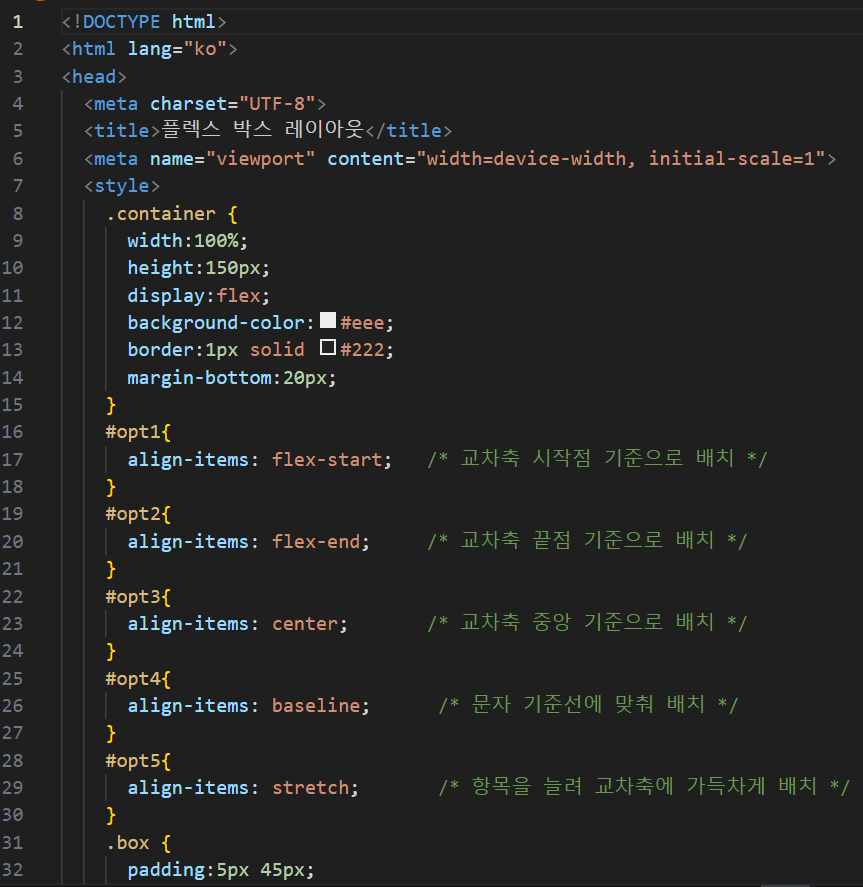
6. 교차축 정렬 방법을 지정하는 align-items 속성
justify-content 속성이 주축에서 항목을 정렬하는 방법이라면, align-items 속성은 교차축을 기준으로 플렉스 항목을 정렬한다. align-items 속성값은 다음과 같다.

플랙스 박스에서 교차축 정렬 방법 지정하기




7. 특정 항목만 정렬 방법을 지정하는 align-self 속성
align-item 속성은 교차축을 기준으로 플렉스 항목의 정렬 방법을 결정하지만 그중에서 특정 항목만 지정하고 싶다면 align-self 속성을 사용한다. align-item 속성은 플렉스 컨테이너를 지정하는 선택자에서 사용하지만, align-self 속성은 플렉스 항목 선택자에서 사용한다. align-self 속성에서 사용하는 값은 align-item 속성에서 사용하는 값과 같다.
다음 예제를 보면 플렉스 컨테이서(.container)에서 교차축의 플렉스 항목들을 중앙에 배치했다. 하지만 1번 상자(#box1)는 별도로 교차축의 시작점에 배치하고 3번 상자(#box3)는 교차축에 가득 차도록 늘렸다. 2번, 4번 상자는 속성값을 따로 지정하지 않았다.
플렉스 박스에서 특정 항목만 정렬 방법 지정하기



8. 여러 줄일 때 교차축 정렬 방법을 지정하는 align-content 속성
주축에서 줄 바꿈이 생겨서 플렉스 항목을 여러 줄로 표시할 때 align-content 속성을 사용하면 교차축에서 플렉스 항목 간의 간격을 지정할 수 있다.

다음은 align-content 속성의 다양한 속성값을 사용해서 플렉스 항목을 배치한 것이다.
여러 줄일 때 교차축에서 플렉스 항목 간의 간격 지정하기





9. 플렉스 레이아웃을 활용해 항상 중앙에 표시하기
그동안 CSS를 사용해서 화면 요소를 세로 방향으로 중앙에 배치하는 것이 까다로웠는데 플렉스 박스 레이아웃을 사용하면 간단해진다. 다음 예제는 플렉스 박스 레이아웃을 사용해서 텍스트를 화면 중앙에 배치한 것이다.
플렉스 박스 레이아웃을 사용해 화면 중앙에 배치하기




레이아웃을 공부하기에 좋은 사이트 소개
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com

Flexbox Defense
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!
www.flexboxdefense.com

지금은 공부할 게 너무 많아서 이용하지 못할 것 같고 나중에 여기에 대해 더 공부하고 싶을 때 이 사이트를 이용해 볼 수 있을 것 같다.
학습을 마치고
정말 길고 길었던 플렉스 박스 레이아웃 공부를 마쳤다. 정말 많이 지루하고 힘들었지만 그래도 끝까지 다 마칠 수 있어서 감사하다. 강의도 듣고 책에 있는 내용도 모두 정리하며 필요한 내용을 스캔하여 편집한다. 그리고 코드도 작성하며 실습을 진행하니 무척이나 바쁘고 할 게 많다.
그래도 이렇게 학습일지를 쓰고 나면 머릿속에 남고 다음에 무엇을 배웠는지 찾아보기도 좋다. 그래서 힘들지만 이 일을 계속하는 이유이다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 반응형 웹과 미디어 쿼리 6 - CSS 그리드 레이아웃 사용하기 (0) | 2024.11.06 |
|---|---|
| 반응형 웹과 미디어 쿼리 4 - 그리드 레이아웃에 대하여 (0) | 2024.11.06 |
| 반응형 웹과 미디어 쿼리 3 - 미디어 쿼리 알아보기 2 : 미디어 쿼리 적용하기 (0) | 2024.11.06 |
| 반응형 웹과 미디어 쿼리 2 - 미디어 쿼리 알아보기 1 : 미디어 쿼리에 대한 개념 및 구문에 대하여 (0) | 2024.11.06 |
| 반응형 웹과 미디어 쿼리 1 - 반응형 웹 알아보기 (0) | 2024.11.06 |





