| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- html/css
- 자바스크립트
- JSP
- 정보처리기사필기
- 파이썬
- 연습문제
- 중학수학
- 자바 실습
- rnn
- c언어
- 디버깅
- 컴퓨터구조
- 순환신경망
- 딥러닝
- 자바스크립트심화
- 컴퓨터비전
- 상속
- 정보처리기사실기
- 머신러닝
- 개발일기
- 중학1-1
- SQL
- 자바
- 데이터분석
- 혼공머신
- JSP/Servlet
- CSS
- ChatGPT
- JDBC
- 데이터베이스
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
반응형 웹과 미디어 쿼리 6 - CSS 그리드 레이아웃 사용하기 본문
이제 CSS 공부의 마지막 단원이다. 저녁식사 전에 강의 영상도 들었으니 이제 1시간 정도만 더 공부하면 마칠 수 있을 것 같다. CSS를 다시 공부해 보니 정말 재미있었고 이어서 자바스크립트까지 공부해보고 싶은 마음이 들기도 했다.
요즘 하고 싶은 공부가 많아서 무엇을 먼저 하는 게 좋을지 고민이 많이 된다. 사실 게임 개발 공부가 정말 하고 싶지만 12월까지는 웹 개발 공부를 마치기로 스스로와 약속했기에 꾹 참고 있는 것이다.
파이썬 게임 개발도 그 이후에나 가능할 것 같다. 이제 남은 공부를 이어가 보자. 웹 디자인 레이아웃을 만들 때 레이아웃은 아주 중요하다. 웹 사이트를 제작할 때 고려해야 할 기기가 나날이 늘어나고 있기 때문이다. 소스를 최대한 간단하게 유지하면서 대부분의 기기에 대응할 수 있는 그리드 레이아웃 기법이 바로 CSS 그리드 레이아웃이다.
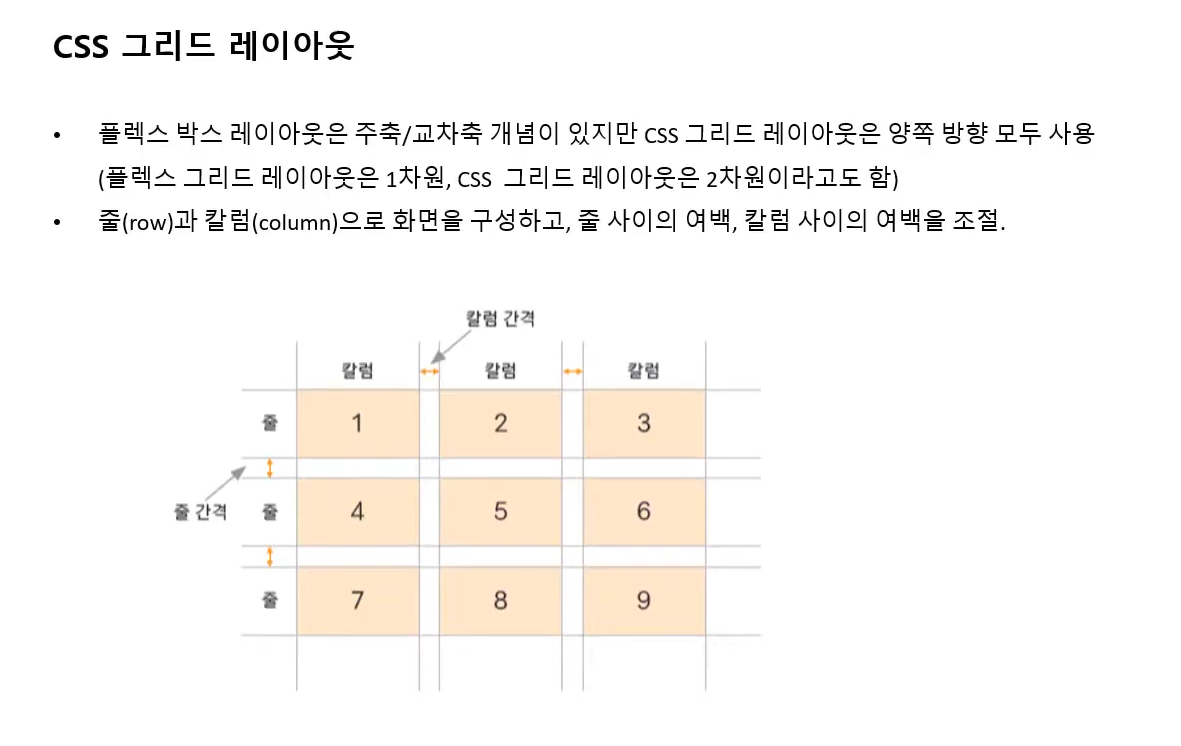
CSS 그리드 레이아웃에서 사용하는 용어
플렉스 박스 레이아웃에서는 플렉스 항목을 배치할 때 가로나 세로 중에서 하나를 주축으로 정해놓고 배치했다. 반면 CSS 그리드 레이아웃에서는 그리드 항목을 배치할 때 가로와 세로를 모두 사용한다. 그래스 플렉스 항목은 1차원이고 CSS 그리드 레이아웃은 2차원이라고 말한다.
CSS 그리드 레이아웃은 가로 방향을 가리키는 줄과 세로 방향을 가리키는 칼럼으로 웹 화면을 구성한다. 그리고 칼럼과 칼럼 사이, 줄과 줄 사이의 간격을 지정해서 원하는 형태의 레이아웃을 만든다.

여기가 CSS 표준 사이트이다.

CSS 그리드 레이아웃 항목을 배치하는 속성
CSS 그리드 레이아웃은 가장 쾨근에 제안된 그리드 레이아웃 제작 방법이다.
1. 그리드 컨테이너를 지정하는 display 속성
그리드 레이아웃을 지정할 때는 가장 먼저 그리드를 적용할 요소의 바깥 부분을 그리드 컨테이너로 만들어야 한다. 그리드 컨테이너를 만들 때는 display 속성을 grid나 inline-grid로 지정한다.

2. 칼럼과 줄을 지정하는 grid-template-column, grid-template-rows 속성
그리드 컨테이너 안에 항목을 배치할 때 칼럼과 줄의 크기와 개수를 지정하려면 grid-template-column 속성과 grid-template-rows 속성을 각각 사용한다. grid-template-column 속성은 그리드 컨테이너 안에 항목을 몇 개 칼럼으로 배치할지, 각 칼럼의 너비를 얼마로 할지 지정한다.
다음은 .items 요소를 그리드 레이아웃으로 배치하기 위해 그 바깥을 감싸는 #wraper 요소를 그리드 컨테이너로 지정한 예제이다.
그리드 박스에서 칼럼과 줄 지정하기


크기를 다르게 변화를 주어도 레이아웃이 항상 같다.
3. 상대적인 크기를 지정하는 fr 단위
그리드 레이아웃에서 칼럼이나 줄의 크기를 지정할 때 픽셀을 이용하면 항상 크기가 고정되므로 반응형 웹 디자인에는 적합하지 않다. 그래서 그리드 레이아웃에서는 상대적인 크기를 지정할 수 있도록 fr 단위를 사용한다.
예를 들어 너비가 같은 칼럼을 3개 배치한다면 fr 단위를 사용해 다음과 같이 지정한다.
grid-template-columns: 1fr 1fr 1fr;
또는 칼럼을 2:1:2로 배치하고 싶다면 다음과 같이 지정한다.
grid-template-columns: 2fr 1fr 2fr;
4. 값이 반복될 때 줄여서 표현할 수 있는 repeat() 함수
px이나 fr 단위리를 사용하면 똑같은 값을 여러 번 반복해야 한다. CSS 그리드 레이아웃이라는 내장된 repeat()이라는 함 수를 사용하면 반복하지 않고 간단하게 표현할 수 있다.
예를 들어 너비가 같은 칼럼을 3개 배치하려면 1fr을 3번 사용하는데, repeat() 함수를 사용하면 다음과 같이 간단하게 작성할 수 있다.

5. 최소값과 최대값을 지정하는 minmax() 함수
minmax() 함수를 사용하면 줄 높이를 고정하지 않고 최소값과 최대값을 사용하여 유연하게 지정할 수 있다.
다음 예제는 너비가 같은 칼럼 3개를 반복하는데, 칼럼의 너비는 그리드 컨테이너의 너비에 따라 달라진다.
칼럼과 줄 크기를 자동으로 지정하기



6. 자동으로 칼럼 개수를 조절하는 auto-fill, auto-fit 값
앞에서 repeat() 함수를 사용해서 크기가 같은 칼럼을 반복할 때는 다음과 같이 칼럼의 개수를 지정했다.
grid-template-columns: repeat(3, 1fr);
이때 칼럼의 너비값과 함께 auto-fit이나 auto-fill을 지정하면 화면 너비에 따라 칼럼 개수를 조절할 수 있다. 예를 들어 너비가 200px인 칼럼을 화면 너비에 가득 찰 때까지 배치한다.
grid-template-colums: repeat(auto-fit, 200px)
auto-fit이나 auto-fill 모두 칼럼 개수를 자동으로 조절해 주므로 화면이 넓어지면 칼럼 개수가 많아지고 반대로 화면이 좁아지면 칼럼 개수가 줄어든다. 두 값의 차이점은 남는 공간을 채 울지 말지 여부에 달려있다.
다음은 칼럼의 최소 너비를 200px로 하고 칼럼 개수를 auto-fit과 auto-fill로 지정할 때를 비교한 예제이다.
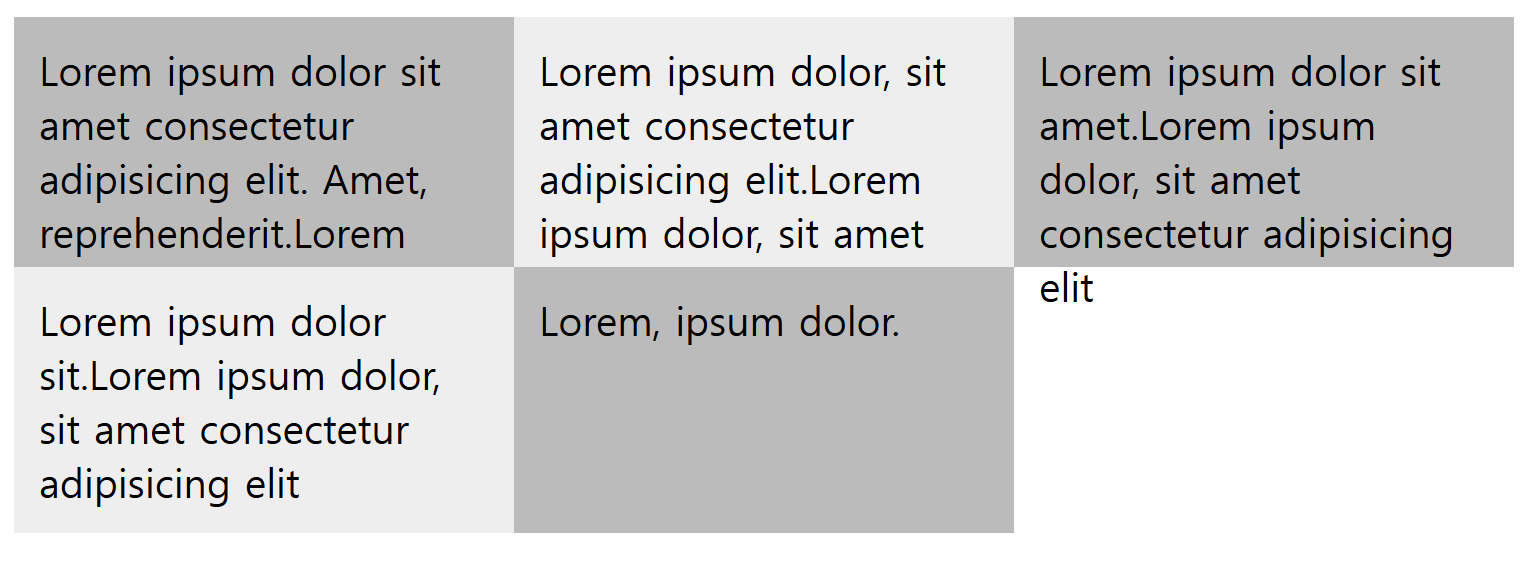
자동으로 칼럼 개수 조절하기




auto-fit을 사용하면 화면이 넓을 때는 남는 공간 없이 꽉 채워서 칼럼을 표시하고, auto-fill을 사용하면 칼럼의 최소 너비만 표시하고 남는 공간은 그대로 둔다.
7. 그리드 항목의 간격을 지정하는 grid-column-gap, grid-row-gap, grid-gap 속성
항목과 항목 사이의 간격을 조절하려면 다음 표와 같은 속성을 사용한다.

grid-gap 속성을 이용해 칼럼과 줄의 간격을 한꺼번에 지정할 수도 있는데, 이때 첫 번째 값은 grid-row-gap에 해당하고 두 번째 값은 grid-column-gap에 해당한다.
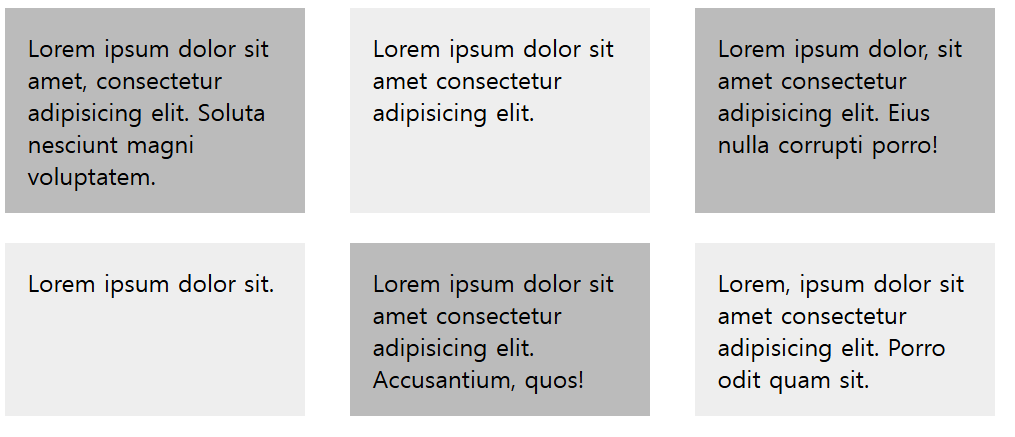
그리드 항목의 간격 지정하기



8. 그리드 라인을 이용해 배치하기

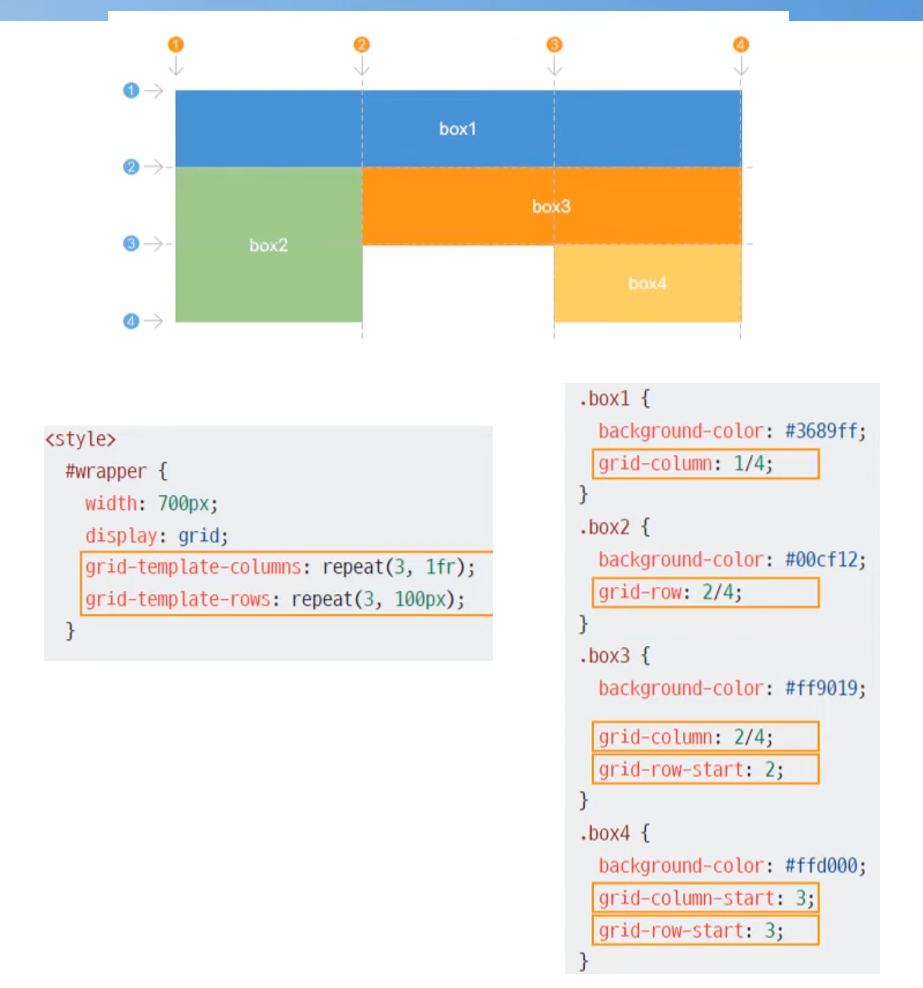
예를 들어 다음과 같은 레이아웃을 만든다고 가정해 보겠다.

box1부터 box4 영역까지 감싸고 있는 #wrapper 요소를 그리드 레이아웃 컨테이너로 지정하고, 칼럼은 1fr씩 6개로, 줄 높이는 repeat(3, 100px)으로 지정한다. 항목을 배치할 때 칼럼이나 줄을 하나만 차지할 경우에는 grid-column-start나 grid-rows-start 속성을 이용해 시작 번호만 지정하고 끝 번호는 지정하지 않아도 된다.
그리드 라인을 사용해서 항목 배치하기



9. 템플릿 영역을 만들어 배치하기
앞에서 살펴본 그리드 라인은 시작 번호와 끝 번호를 일일이 지정해서 레이아웃을 만들어야 했다. 템플릿 영역으로 항목을 배치하면 그리드 레이아웃을 만드는 것보다 더 쉽다. 아래 그림처럼 배치하면 된다.

맨 먼저 grid-area 속성을 사용해서 각 영역에 템플릿 이름을 지정해 준다. 다음은 4개 영역에 box1부터 box4까지 템플릿 이름을 지정한 예제이다.
템플릿 영역 이름 지정하기


이어서 컨테이너로 사용하는 #wrapper 요소에서 grid-template-areas 속성을 사용해 템플릿 영역을 어떻게 배치할지 지정한다. 템플릿 영역을 비워두려면 그 자리에 마침표를 넣는다. 한 줄에 들어갈 팀플릿 영역은 큰따옴표로 묶어주면 된다.


DO IT 실습 - CSS 그리드 레이아웃으로 갤러리 만들기
CSS 그리드 레이아웃을 사용하여 사진과 설명이 있는 간단한 사진 갤러리를 만들어 보겠다.
1단계 : 파일 열고 살펴보기

HTML 파일과 CSS 파일을 함께 놓고 살펴보았다. HTML을 보면 #wrapper 요소가 .card 요소 여러 개를 감싸고 있다. .card 요소에는 제목과 사진, 텍스트가 있다.

웹 브라우저에서 확인해보면 .card 요소가 하나씩 표시되어 있다. 이것을 그리드 레이아웃으로 바꿔보겠다.
2단계 : CSS 파일 수정하고 파일 확인하기
body 스타일 소스 아래에 #wrapper 코드를 추가하고 저장한다.




너비를 바꾸면 이렇게 화면의 칼럼 개수가 조절된다.
학습을 마치고
12장 단원은 마무리 연습문제가 없다. 조금 아쉽기도 하지만 엘리스에서 문제를 많이 풀어보았으니 연습은 충분히 한 것 같다. CSS 공부를 마치면 바로 자바스크립트 공부로 이어지는데 JS는 좀 더 깊이 공부하고 싶어서 이 책에 짧게 몇 장 소개된 것보다는 책을 하나 주문해서 그 책과 함께 공부할 생각이다.
하지만 그건 좀 더 있다가 컴퓨터 비전을 어느 정도 학습한 후에 진행할 예정이다. 공부하기 싫은 마음이 컸으나 그래도 다 마치고 나니 정말 뿌듯하다. 이제 난 쉴 자격이 충분히 있는 것 같다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 반응형 웹과 미디어 쿼리 5 - 플렉스 박스 레이아웃 알아보기 (0) | 2024.11.06 |
|---|---|
| 반응형 웹과 미디어 쿼리 4 - 그리드 레이아웃에 대하여 (0) | 2024.11.06 |
| 반응형 웹과 미디어 쿼리 3 - 미디어 쿼리 알아보기 2 : 미디어 쿼리 적용하기 (0) | 2024.11.06 |
| 반응형 웹과 미디어 쿼리 2 - 미디어 쿼리 알아보기 1 : 미디어 쿼리에 대한 개념 및 구문에 대하여 (0) | 2024.11.06 |
| 반응형 웹과 미디어 쿼리 1 - 반응형 웹 알아보기 (0) | 2024.11.06 |





