| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- rnn
- 자바스크립트심화
- 컴퓨터비전
- 스프링프레임워크
- 연습문제
- 머신러닝
- 상속
- 타입스크립트심화
- JSP
- 정보처리기사필기
- 자바
- 정보처리기사실기
- SQL
- 데이터베이스
- 디버깅
- 중학1-1
- 중학수학
- 개발일기
- 자바스크립트
- 쇼핑몰홈페이지제작
- 자바 실습
- 딥러닝
- 데이터분석
- 순환신경망
- JSP/Servlet
- ChatGPT
- 파이썬
- 혼공머신
- JDBC
- html/css
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
함수와 이벤트 5 - let과 const의 등장 본문
var 예약어를 사용하는 변수는 함수 영역의 스코프를 가지고, 재할당과 재선언을 할 수 있다. 그래서 var 예약어를 자칫 잘못 사용하면 예상하지 못한 프로그램 오류를 발생시킬 수 있다. 그래서 ES6부터는 var를 보완한 let과 const 예약어가 등장한다.
let을 사용한 변수의 특징
ES6 이전의 자바스크립트 프로그램에서는 var 예약어만으로 변수를 선언했다. 앞에서 살펴본 것처럼 var 예약어를 빠뜨리면 의도하지 않게 전역 변수가 되기도 하고, 프로그램 길이가 길어지다 보면 실수로 사용하는 변수를 재선언하거나 값을 재할당해 버리는 경우가 생기기도 한다.
그래서 ES6에서는 변수를 선언하기 위한 예약어로 let과 const가 추가되었고, 되도록이면 var 예약어는 사용하지 않을 것을 권한한다.
예약어 var와 let, const의 가장 큰 차이는 스코프의 범위이다. var는 함수 영역(레벨)의 스코프를 가지지만 let과 const는 블록 영역의 스코프를 가진다.
1. 블록 안에서만 쓸 수 있는 변수
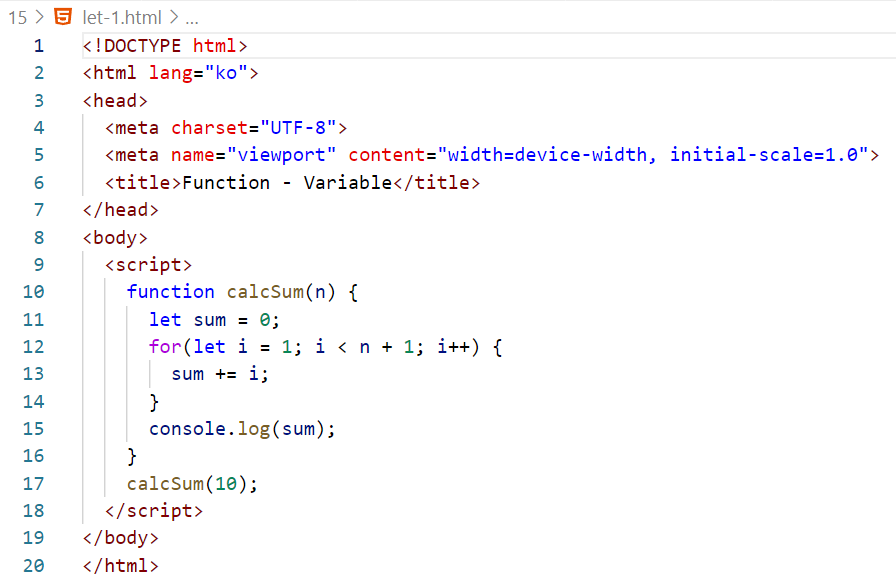
let 예약어로 선언한 변수는 변수를 선언한 블록에서만 유효하고 블록을 벗어나면 사용할 수 없다. 다음 예제를 보면 calcSum() 변수에서 변수 sum은 let예약어를 사용하여 선언한다. 즉, sum은 함수 calcSum()의 블록 안에서만 사용할 수 있다. 또한 for 문의 카운터 변수 i도 let 예약어를 사용했다. 그렇다면 변수 i는 for 문을 벗어나면 사용할 수 없다.
블록 변수 선언하기


만약 전역 변수를 선언하고 싶다면 let 예약어를 쓰지 않고 변수 이름과 초기값만 할당하면 된다. 다음은 sum 변수를 전역 변수로 선언하고 함수 밖의 console.log()로 결과값을 표시하는 예제이다.
전역 변수 선언하기


2. 재할당은 가능하지만 재선언을 할 수 없는 변수
let 예약어를 사용하여 선언한 변수는 값을 재할당할 수는 있지만 변수를 재선언할 수는 없다. 그러니 예약어 var와 같이 실수로 같은 변수의 이름을 사용할 걱정은 없다.
다음은 for 문 실행이 끝나고 이미 계산한 값이 저장되어 있는 sum 변수에 값 100을 재할당한 예제이다. 실행 결과를 확인하면 sum 변수에는 새로 할당한 값 100이 들어 있다.
블록 변수의 재할당


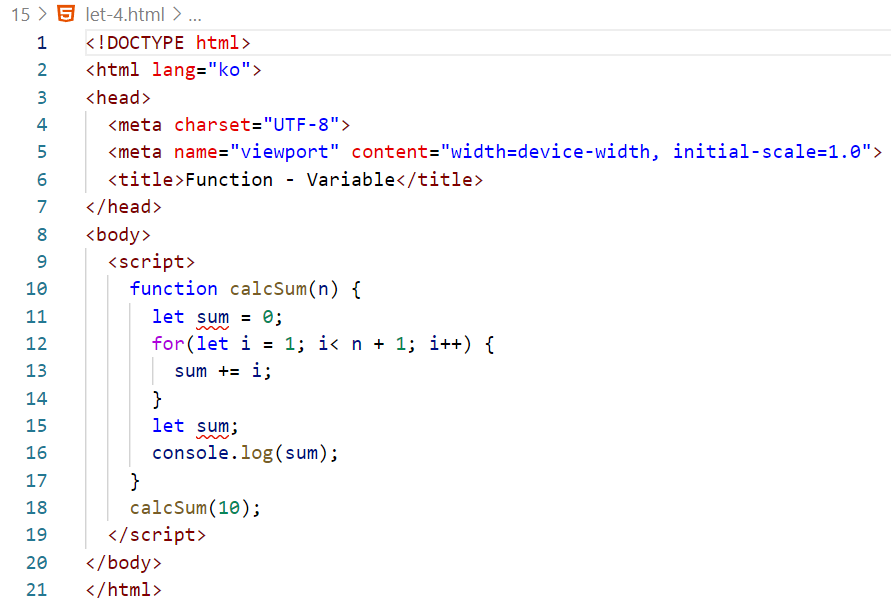
블록 변수 sum을 재선언하면 어떻게 될까? 다음은 이미 블록 변수로 선언한 sum을 다시 한번 블록 변수로 선언한 예제이다.
재선언할 수 없는 let 변수


이 예제의 실행 결과를 확인하면 변수 sum이 중복으로 선언되었다는 메시지가 나타난다. 앞의 코드를 보면 sum에 빨간줄이 표시되어 있다. 이렇듯 let 예약어는 같은 변수의 이름을 중복해서 사용할 수 없다.
3. 호이스팅이 없는 변수
var 예약어를 사용한 변수는 선언하기 전에 실행하더라도 아직 할당되지 않는 자료형인 undefined 값을 가질 수 있다. 바로 호이스팅 때문이다. 하지만 let 예약어를 사용한 변수는 선언하기 전에 사용할 경우 오류 메시지를 나타낸다.
호이스팅이 없는 let 변수


함수 displayNumber()에서 변수 y를 초기화하기 전에 사용할 수 없다는 뜻이다.
const를 사용한 변수의 특징
const 역시 let과 마찬가지로 변수를 선언할 때 사용하는 예약어이다. const로 선언한 변수는 상수 변수이다. 상수는 프로그램 안에서 변하지 않는 값을 뜻한다. const로 할당한 변수는 재선언하거나 재할당할 수 없으며, let 예약어를 사용한 변수처럼 블록 레벨의 스코프를 가진다.
다음은 const를 사용해 변수 currentYear를 선언하고 값을 할당하는 예제이다. 이름이 같은 변수는 재선언할 수 없다.
재선언할 수 없는 const 변수


const를 사용해 이미 값을 지정한 변수에 새로운 값을 할당할 수 없다.
다음은 변수 currentYear를 선언하고 값을 할당한 후 다시 값을 할당한 예제이다. 콘솔 창에서 확인하면 변수 할당 부분에 TypeError가 생겼다는 오류 메시지가 보인다.
재할당할 수 없는 const 변수


오른쪽의 파일을 클릭하면 html 문서에는 보이지 않던 오류가 보인다.

값이 자주 바뀌는 변수라면 let 예약어를 사용하고, 재할당이 없는 변수라면 const 예약어를 사용하면 된다.
자바스크립트 변수, 이렇게 사용하세요
자바스크립트는 유연성이 많아 편리한 언어이다. 이렇게 또는 저렇게 사용해도 되는 부분이 많다는 뜻이다. 하지만 이런 편리성은 프로그램이 커지면 가독성이나 디버깅을 하기 어렵게 만든다. 자바스크립트 문법은 벗어나지 않으면서 가독성과 디버깅을 하기 쉽도록 변수 사용 방법을 정리해 보겠다. 물론 이 외에도 여러 가지 자바스크립트 스타일 가이드를 추가할 수 있다.
1. 전역 변수는 최소한으로 사용한다
전역 변수는 프로그램 어디서든 접근할 수 있으므로 편리하게 사용할 수 있다. 하지만 예상하지 못한 곳에서 값이 달라질 수 있다. 그만큼 오류가 발생할 확률이 높아지므로 전역 변수는 되도록이면 적게 사용하는 것이 좋다.
2. var 변수는 함수의 시작 부분에서 선언한다
var를 사용한 변수는 어디에서 선언하든 상관없지만 내부에서 호이스팅이 생기므로 오류가 발생할 수 있다. 그래더 var 변수는 함수 시작 부분에 선언하는 것이 변수를 확인하기도 쉽고 오류를 줄이는 방법이다.
3. for 문에서 카운터 변수를 사용할 때는 var 예약어를 사용하지 않는다
for 문 안에서 사용할 카운터 변수는 그 블록 안에서만 사용할 것이므로 가끔 var를 사용해서 선언하기도 한다. 하지만 이렇게 선언한다고 해서 블록 변수가 되는 것은 아니다. 따라서 for 문의 카운터 변수는 다음 ①과 같이 for 문 밖에서 선언하거나 ②와 같이 아예 let을 사용해서 블록 변수로 선언하는 것이 좋다.

4. ES6를 사용한다면 예약어 var보다 let을 사용하는 것이 좋다
var를 사용한 변수는 재선언할 수 있으므로 실수로 같은 변수를 다시 선언하더라도 오류가 발생하지 않다. 간혹 여러 사람이 작성한 프로그램을 합치다 보면 변수가 중복될 수도 있는데 이럴 경우 문제가 발생한다. 이럴 때 재선언할 수 없는 let을 사용하는 것이 좀 더 안전하다.
학습을 마치고
var와 다른 let과 const의 특징과 사용법에 대해서 공부해 보았다. 하기가 싫어서 억지로 해보았다. 그래도 오늘 함수까지는 공부를 마칠 생각이다.
'웹 · 앱 개발 > 자바스크립트' 카테고리의 다른 글
| 함수와 이벤트 7 - 함수 표현식 (0) | 2024.11.20 |
|---|---|
| 함수와 이벤트 6 - 재사용할 수 있는 함수 만들기 (0) | 2024.11.20 |
| 함수와 이벤트 4 - var를 사용한 변수의 특징 (0) | 2024.11.20 |
| 함수와 이벤트 3 - 함수 알아보기 (0) | 2024.11.20 |
| 함수와 이벤트 2 - 함수 2 : 화살표 함수의 표현식과 미션 문제 풀기 (0) | 2024.11.20 |





