| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 컴퓨터구조
- 중학1-1
- 상속
- 정보처리기사필기
- 순환신경망
- rnn
- 개발일기
- 데이터분석
- 자바스크립트
- 컴퓨터비전
- 정보처리기사실기
- JSP/Servlet
- 자바스크립트심화
- JDBC
- 중학수학
- JSP
- 디버깅
- 딥러닝
- CSS
- 연습문제
- 자바 실습
- 오블완
- c언어
- SQL
- 데이터베이스
- html/css
- 머신러닝
- 자바
- 파이썬
- 혼공머신
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
실행 컨텍스트 4 - this가 가리키는 것 본문
이번에는 this에 대해서 자세히 학습하게 된다. 자바스크립트 심화 수업을 통해 이전에 알지 못했던 것들에 대해 알게 되는 것 같다.
이론 3 - this가 가리키는 것

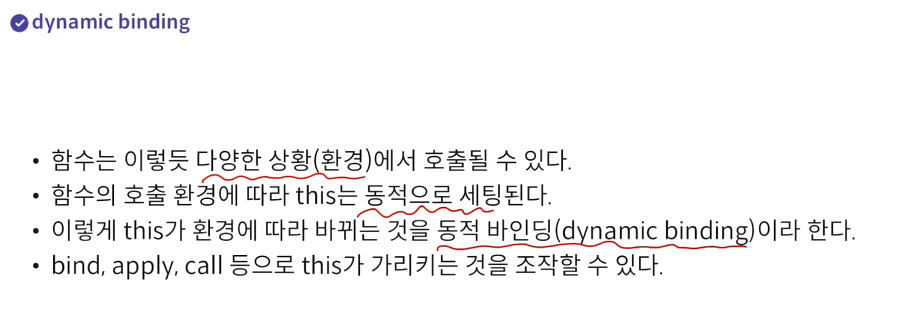
myFunc()처럼 직접 함수를 호출하는 경우가 있고, o.method처럼 객체 메서드를 호출하는 경우도 있다. 이런 식으로 생성자를 호출할 수도 있고, f.call처럼 데이터를 넘겨주는 간접 호출 방식도 있다. call, apply는 function 객체의 메서드이다. 자바스크립트에서 객체를 만들면 모든 함수는 function 객체를 상속받는 인스턴스이다.

콜백 함수가 console.log로 출력한다고 가정해보자. myFunc()를 만들고 name, callback 함수를 받는다고 했을 때 특정 작업을 하고나서 콜백 함수는 어딘가에서 호출된다. 호출할 때는 myFunc('Danial', callback)으로 인자로 넘길 수도 있다. 인자로 넘겼으니 어딘가에서 호출될 것이다. 만약 호출되지 않는다면 인자를 넘길 필요가 없다. setTimeOut으로 함수를 넘기는데, 이것도 콜백 함수를 사용하는 함수이다.

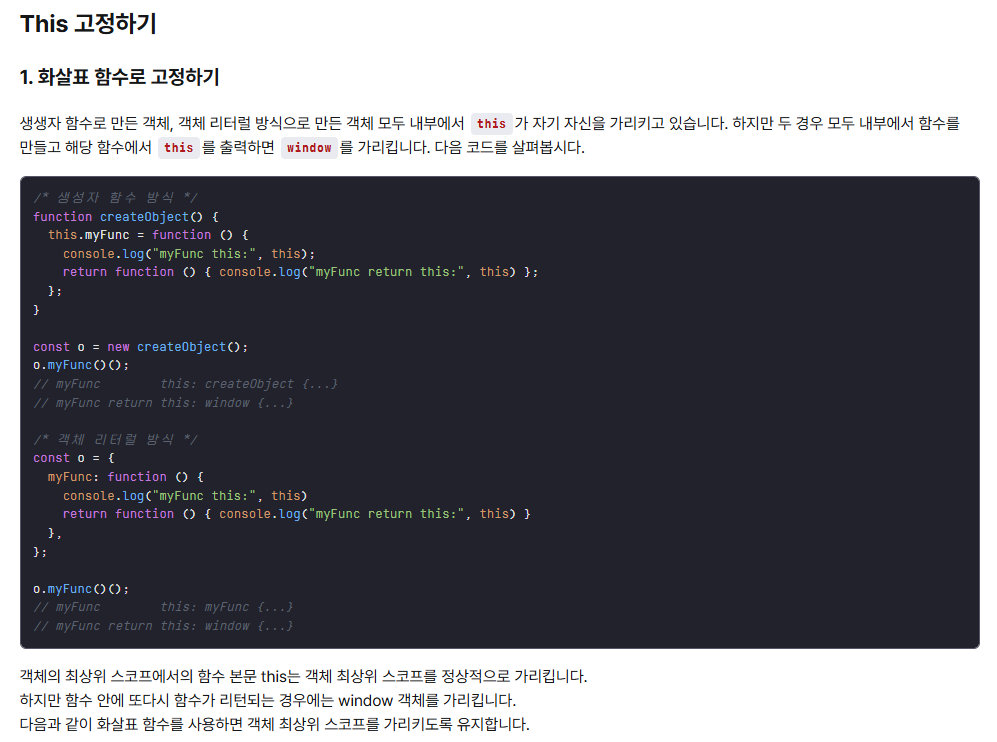
코드에서 함수들의 예시를 살펴보자. myFunc()는 함수를 직접 호출한다. 이 경우 printName이라는 메서드를 객체 메서드로 호출한다. 객체 메서드는 this를 가리키게 된다.
Person 함수는 생성자 함수로 생성되어 new 키워드를 붙이면 새로운 객체가 리턴된다. bind 함수의 경우 특정 this 변수에 해당되는 객체를 메서드에 묶어주는 함수이다. 똑같이 간접 호출인데 이 경우에는 p 객체를 바인드로 묶어주어서 printName의 객체가 p의 this값을 갖도록 한다. 즉 this값이 p의 this값을 갖도록 바인드를 해준다.

이것들을 우리가 함수를 생성하면 함수 객체를 상속받아 만들 수 있는 것이고 bind, apply, call 외에도 다른 setTimeOut으로 다른 콜백 함수에 그 함수를 넘기면 그 함수의 this값이 바뀔 수 있다.

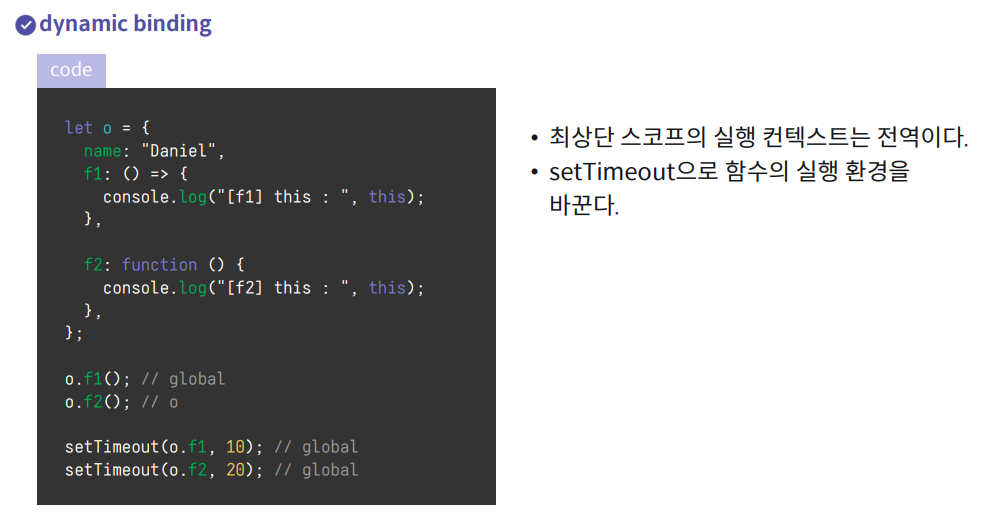
예제 코드로 조금 더 자세히 이해해보자. 코드로 this가 가리키는 것을 찍어보았다. 객체 o에는 f1, f2 함수가 존재하고 외부에서 객체 o의 메서드를 호출한다. 함수 안에서 this를 찍고 있다. f1 화살표 함수를 호출했을 때 this는 글로벌이 찍힌다. f2는 일반 함수로 객체 o를 가리킨다.
하지만 setTimeOut으로 콜백을 넘기면 둘다 this가 글로벌을 가리키기 때문에 다른 차이가 있다.

최상단 스코프인 o가 있고 전역 실행 컨텍스트 변수로 저장된다. 이때 this는 최상단에서 윈도우 즉 글로벌을 가리킨다. setTimeOut으로 호출되면 전역 맥락으로 함수가 바뀐다.

bind를 하지 않으면 this는 전역을 참조하는데 bind를 해주었으므로 this는 Danial에 호출된다.
부록 2 - this에 대한 활용 예시








퀴즈 3 - this가 가리키는 것



학습을 마치고
this에 대해 그동안 알지 못했던 사실을 많이 배울 수 있었다. this가 어떤 메서드를 만나느냐에 따라 달라지는 것도 알게 되었다. 아직 이 세 가지 함수에 대해서 잘은 모르겠지만 부록에 있는 내용도 다음에 좀더 자세히 읽어볼 생각이다.
이어서 this에 대한 학습을 이어가보겠다.
'웹 · 앱 개발 > 자바 스크립트' 카테고리의 다른 글
| 실행 컨텍스트 6 - 자바스크립트 Closure (1) | 2024.11.25 |
|---|---|
| 실행 컨텍스트 5 - 화살표 함수와 일반 함수의 this (1) | 2024.11.25 |
| 실행 컨텍스트 3 - 실행 컨텐스트 (0) | 2024.11.25 |
| 실행 컨텍스트 2 - 자바스크립트 함수가 실행되는 과정 (0) | 2024.11.24 |
| 실행 컨텍스트 1 - 자바스크립트 심화 수업 소개 (0) | 2024.11.24 |





