| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 중학1-1
- 머신러닝
- 데이터분석
- 정보처리기사실기
- 데이터베이스
- SQL
- 컴퓨터비전
- 상속
- 중학수학
- 오블완
- JDBC
- 자바스크립트
- 파이썬
- rnn
- 자바스크립트심화
- 개발일기
- 정보처리기사필기
- CSS
- 자바
- html/css
- 혼공머신
- c언어
- 순환신경망
- 연습문제
- 디버깅
- 자바 실습
- 컴퓨터구조
- JSP
- 딥러닝
- JSP/Servlet
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
실행 컨텍스트 6 - 자바스크립트 Closure 본문
클로저라는 이름을 들어보기는 했으나 무엇을 하는 건지는 잘 모르고 있다. 이번 단원을 통해 클로저에 대해서 자세히 알아볼 것이다.
이론 5 - 자바스크립트 Closure

자바스크립트에서 함수를 만들었을 때, 함수가 f에 할당이 되면 f는 함수 객체가 된다. function이라는 객체는 전역으로 존재하는 객체이다. 모든 객체는 전역 fuction 객체를 상속받아 인스턴스가 된다. bind, call, apply 함수도 function 객체의 메서드로 프로토타입 체인으로 메서드에 접근할 수 있다. 일급 객체는 함수도 변수처럼 인자를 넘기고 리턴할 수 있는 것을 말한다. 함수를 완전히 변수처럼 다룰 수 있다.

add 함수가 있을 때 reduce는 함수의 인자로 넘어간다. reduce는 콜백 함수를 실행해서 배열의 인자를 조작한다. 익명함수는 생성된 변수를 바로 사용하는 것이다. 여기서 inner 함수는 변수를 선언하는 것과 같다. Person은 내부에 함수를 생성해서 리턴한다. 이것도 일급 객체의 성질로 클로저를 이해하는데 중요하다. 객체도 함수끼리 비교할 수 있다.

리턴된 함수와 생성된 함수가 생명을 같이 하도록 만든다. 함수를 생성해서 리턴하는 함수를 펙토리 함수라고 한다. 펙토리 함수 내부에서 생성된 함수는 펙토리 함수가 끝나도 메모리에 살아있게 된다. 변수들이 어디에 들어있는지가 클로저의 의미이다.

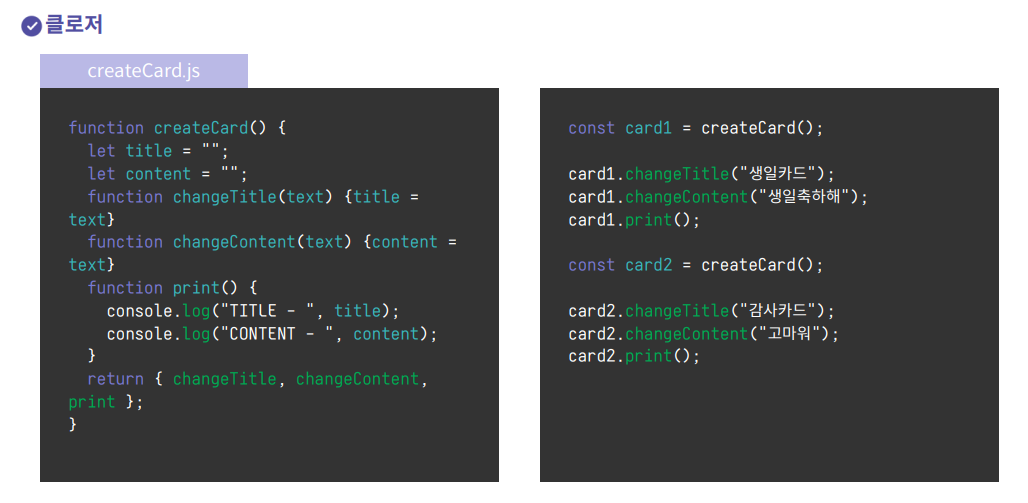
createCard라는 펙토리 함수를 만드는 예시로 변수 2개와 함수 3개가 있다. 이 함수들은 createCard() 안의 함수, 변수들을 사용하기 때문에 클로저 공간에 변수가 저장된다. 객체로 묶어서 리턴할 필요는 없다.
오른쪽 코드를 살펴보자. createCard() 펙토리 함수를 생성해서 클로저를 만든다. card2의 content, title은 card1과는 달리 별도의 공간에 할당된다.

app()도 함수를 리턴하는 펙토리 함수가 된다. function도 이름 없는 함수를 리턴하고 그 안에 price, rate, base 변수를 참조한다. rate은 app 함수 외부에 선언된 변수이다.
rate는 app() 함수를 실행함으로써 생성된 클로저 내부에 만들어진 변수가 아니라 외부에 선언된 변수가 된다.

base 변수는 클로저마다 app이 호출될 때마다 새롭게 별도의 메모리 공간에 할당되는 변수이므로 간섭이 없다. 하지만 rate는 app 함수 바깥에 선언되었기 때문에 rate는 바뀌었고 모든 클로저에 영향을 준다. 객체지향에서 class의 static 변수는 변수가 변경될 때 모든 인스턴스에 영향을 준다.
부록 3 - Closure를 왜 사용하나요?


실습 4 - Counter 클로저 구현하기



App.js에 이러한 파일이 들어있다.
문제 풀기
1. 문제 코드 실행하기


실행하면 카운터가 증가 감소되어야 하는데 지금은 반응이 없다. 이제 이 코드를 작성하면 된다.
2. 함수를 클로저에 추가하기
먼저 카운트 변수를 선언하는데 이 변수는 클로저 내부에 존재해서, Counter 함수가 리턴되어도 메모리에 남아있게 된다. 주어진 함수를 작성해 본다.

count는 변경되므로 let으로 선언했다. getCount는 count의 값을 리턴하는 등 각각의 함수를 작성한다.


증가와 감소 모두 잘 되고 있다.

학습을 마치고
클로저에 대해서도 학습을 마쳤다. 클로저라는 개념이 파이썬에서만 등장하는지 알았는데 자바스크립트에도 있어서 신기했다. 새벽에 공부하니까 너무나 좋다. 토요일 오후부터 공부를 얼마 하지 못해 무척 아쉬웠다. 어제도 학습일지를 5개밖에 올리지 못했다. 하지만 오늘은 15개를 넘어 20개는 할 수 있을 것 같은 예감이 든다.
심화 과정도 공부해 보니 생각했던 것만큼 어렵지 않았다. 다음 수업도 정말 기대가 된다.
'웹 · 앱 개발 > 자바 스크립트' 카테고리의 다른 글
| 실행 컨텍스트 8 - ES6 Rest, Spread Operator 2 : 실습 문제 풀기 1 (0) | 2024.11.25 |
|---|---|
| 실행 컨텍스트 7 - ES6 Rest, Spread Operator 1 : 이론 및 퀴즈 문제 풀기 (0) | 2024.11.25 |
| 실행 컨텍스트 5 - 화살표 함수와 일반 함수의 this (1) | 2024.11.25 |
| 실행 컨텍스트 4 - this가 가리키는 것 (1) | 2024.11.25 |
| 실행 컨텍스트 3 - 실행 컨텐스트 (0) | 2024.11.25 |





