| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 머신러닝
- 정보처리기사실기
- c언어
- 중학수학
- 개발일기
- 혼공머신
- JSP
- 딥러닝
- JDBC
- 상속
- 컴퓨터비전
- CSS
- 오블완
- 연습문제
- html/css
- rnn
- 중학1-1
- SQL
- 데이터베이스
- 데이터분석
- 컴퓨터구조
- 파이썬
- JSP/Servlet
- 자바 실습
- 자바
- 순환신경망
- 디버깅
- 자바스크립트
- 정보처리기사필기
- 자바스크립트심화
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
실행 컨텍스트 7 - ES6 Rest, Spread Operator 1 : 이론 및 퀴즈 문제 풀기 본문
실행 컨텍스트 7 - ES6 Rest, Spread Operator 1 : 이론 및 퀴즈 문제 풀기
huenuri 2024. 11. 25. 04:11이제 1주차의 마지막 이론 수업이 남아있다. 이후로 실습할 내용이 많이 남아있지만 얼마 남지 않지 않았다고 생각하니 더욱 힘이 난다. 처음 들어보는 개념이지만 충분히 이해할 수 있을 것이다.
이론 6 - ES6 Rest, Spread Operator


findMin은 여러 숫자를 받아 가장 작은 수를 리턴한다. findMin 함수의 모든 인자가 rest로 묶는다. 이 ...을 이용하면 함수 인자들을 하나의 배열로 묶을 수 있다. 그런 다음 reduce 로직을 통해 가장 작은 수를 찾는다.

여기서 유의할 점은 rest가 배열이 아니라 객체라는 것이다.

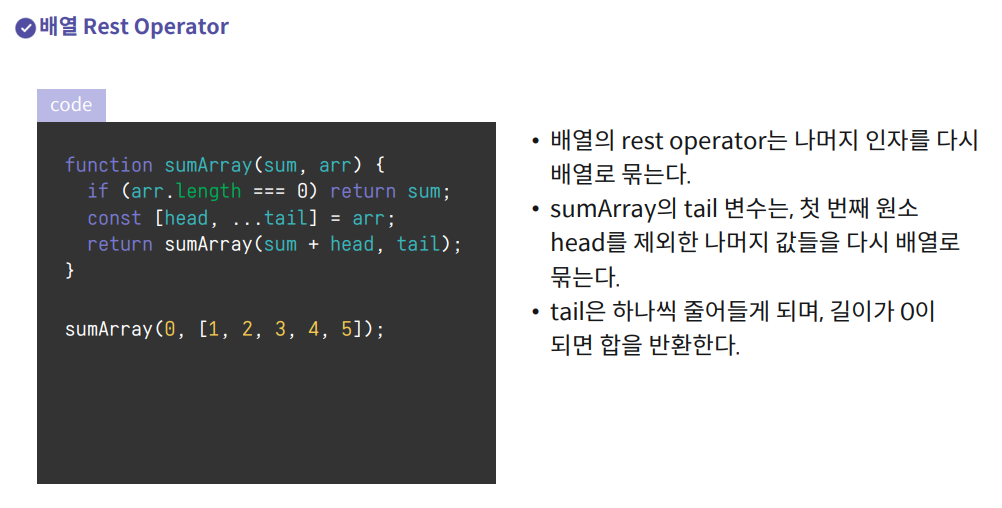
재귀적으로 호출하면서 sum에 head 값을 더하고 head를 제외한 나머지 인자들을 리턴한다. tail은 길이가 0일 때 리턴한다.

배열이나 객체를 펼치는 역할을 한다.

spread는 o의 모든 필드를 펼치고 나머지 age, name 변수를 덮어씌운다. o2에서는 name이나 age가 변경된 o를 복사한다. o3에서는 name이나 age른 변경한 것 같은데 뒤에 o를 덮어씌우는데 필드가 name이나 age를 포함하기 때문이다. Spread Operator를 활용하면 모든 필드를 다 넣을 필요 없이 원하는 값을 편하게 넣을 수 있지만 순서가 중요하다.

mergeObject는 여러 객체를 합치는 함수이다. Object.values를 하면 받은 값을 리턴하여 values에는 1, 3, 7이 들어가게 된다.
퀴즈 4 - Rest Operator



이 문제는 정말 잘 모르겠다. 먼저 코드에 대해서 분석해보자. 이 코드는 자바스크립트의 구조 분해 할당(Destructuring assignment) 기능을 사용하고 있다.
1. 배열 분해
let arr = [1, 2, 3, 4, 5];
let [a, b, ...tail] = arr;
위 코드에서 arr 배열의 첫 두 요소는 각각 a와 b에 할당되고, 나머지 요소들은 tail이라는 배열에 들어갑니다. 결과적으로 a는 1, b는 2, tail은 [3, 4, 5]가 된다.
tail에는 3, 4, 5가 들어가는 이유는 구조 분해 할당을 사용할 때 첫 두 요소를 a와 b에 할당하고, 나머지 요소들을 tail 배열에 모으기 때문이다.
예를 들어, 배열 arr = [1, 2, 3, 4, 5]에서
- a는 첫 번째 요소인 1,
- b는 두 번째 요소인 2,
- tail은 남아있는 요소인 3, 4, 5를 포함하는 배열이 된다.
2. 객체 분해
let o = {
name: "Daniel",
age: 12,
address: {
state: "State 1",
street: "Street 1",
},
};
let {
address: { state, ...addressRest },
age,
name,
...rest
} = o;
여기서 객체 o를 분해하고 있다. state는 address의 state 값을 가져오고, addressRest는 address 객체 내의 나머지 속성을 담는다. age와 name은 그대로 가져오고, rest는 나머지 속성을 담는다.
다시 풀어보기


주어진 답은 “배열의 경우, 인자가 하나도 없다면 rest operator로 묶을 수 없다.”입니다. 이는 옳지 않은 설명인데, 배열에서 인자가 없더라도 rest operator를 사용하면 빈 배열을 반환한다. 즉, rest operator는 항상 작동하며, 인자가 없으면 빈 배열로 결과가 나온다.
퀴즈 5 - Spread Opreator


문제가 많이 어려워서 한번에 맞히는 경우는 거의 없는 것 같다.

이번에도 틀렸다. 답은 선택하지 않은 1번이다. 수업을 제대로 듣지 않았나 하는 생각이 들었다. 근데 한번 들어서는 이해할 수 없는 내용이기는 했다.


부록 4 - 유용한 배열 메서드





학습을 마치고
나머지 실습 문제가 4문제나 되는데 차근차근 풀어보려고 한다. React와 Spread 개념도 솔직히 많이 어려워서 잘 이해하지 못했으나 문제를 통해 확인하며 이해할 수 있을 것 같다. 아무튼 심화 과정이라 그런지 정말 어려운 내용들이 많다.
'웹 · 앱 개발 > 자바 스크립트' 카테고리의 다른 글
| 실행 컨텍스트 9 - ES6 Rest, Spread Operator 3 : 실습 문제 풀기 2 (0) | 2024.11.25 |
|---|---|
| 실행 컨텍스트 8 - ES6 Rest, Spread Operator 2 : 실습 문제 풀기 1 (0) | 2024.11.25 |
| 실행 컨텍스트 6 - 자바스크립트 Closure (1) | 2024.11.25 |
| 실행 컨텍스트 5 - 화살표 함수와 일반 함수의 this (1) | 2024.11.25 |
| 실행 컨텍스트 4 - this가 가리키는 것 (1) | 2024.11.25 |





