| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JDBC
- 파이썬
- 쇼핑몰홈페이지제작
- JSP/Servlet
- SQL
- 컴퓨터비전
- ChatGPT
- JSP
- 딥러닝
- html/css
- 자바
- 컴퓨터구조
- 정보처리기사필기
- 혼공머신
- 중학1-1
- 중학수학
- 자바 실습
- 머신러닝
- 디버깅
- 데이터베이스
- 순환신경망
- 개발일기
- 데이터분석
- 자바스크립트
- 타입스크립트심화
- 연습문제
- 상속
- 자바스크립트심화
- rnn
- 정보처리기사실기
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
실행 컨텍스트 8 - ES6 Rest, Spread Operator 2 : 실습 문제 풀기 1 본문
실습 문제가 정말 많지만 하나하나 풀어보며 개념을 정리해 보겠다.
실습 5 - map, filter, reduce 구현하기


문제 파일
App.js


index.js

component.js


1. 문제 코드 실행하기


map 함수는 초기 배열을 2배 하는 것이다.

filter 함수는 주어진 값보다 작은 숫자만을 넣는 것이다.

reduce 함수는 이 배열 모두를 더하는 것이다.
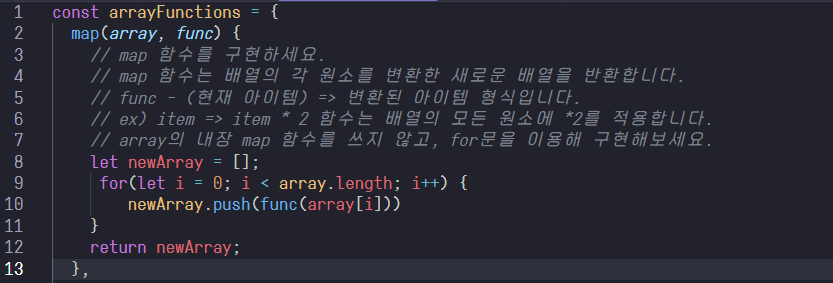
2. map 함수 코드 작성하기
map 함수는 for 문을 사용해서 구현한다. for 문은 전체 배열을 돌면서 func array에 전체 배열의 값을 넣는다. 만약 func가 다음과 같은 값이라고 가정하면 다음과 같이 쓸 수 있다.


3. filter 함수 코드 작성하기
filter는 item의 조건을 리턴한다. 이 func는 predication이라고 부르는데 boolean 값을 리턴한다.

전체 배열을 돌면서 새로운 array 값을 넣는데, array[i]가 만족하는 특정 조건일 때 값을 넣는다.

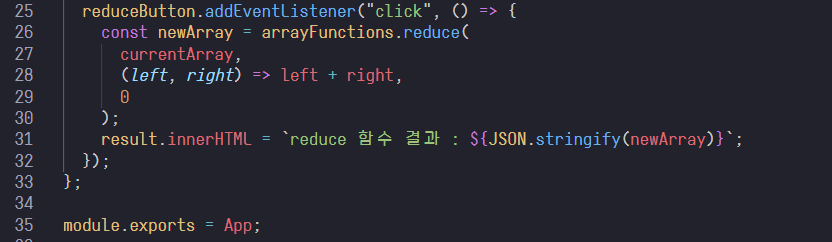
4. reduce 함수 코드 작성하기
array를 하나의 값으로 만드는 함수이다. result에는 initialValue가 들어가 있다. result에 array 첫번째 값을 넣으면 1번 인자까지 더한 값이 result가 된다.

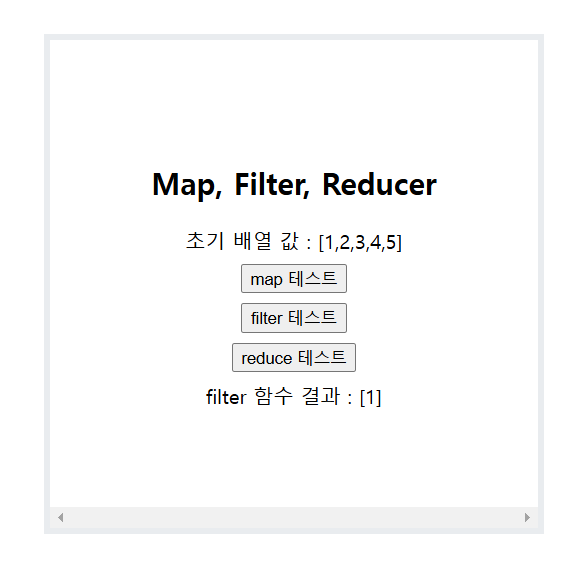
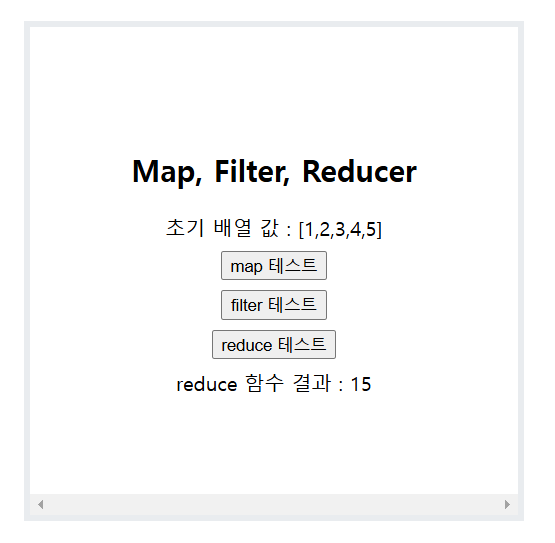
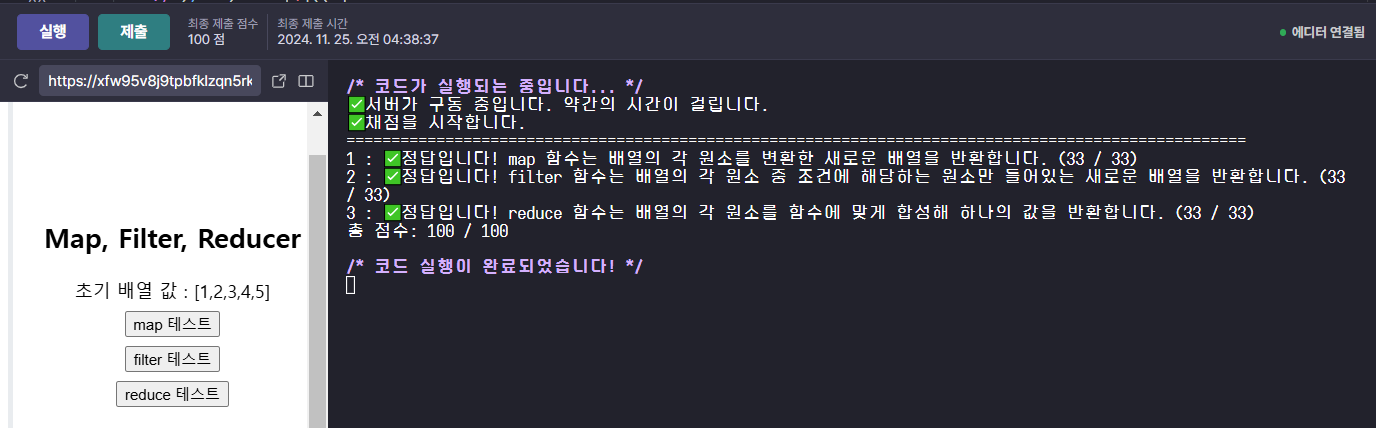
5. 전체 코드 실행해 보기



2배가 된 값이 출력되었다.

filter로 거르니 1이 나왔다.

모든 배열의 값을 더한 reduce는 15가 잘 나왔다.

실습 6 - RotationEncryptor 구현하기


문제 풀기
app.js

RotationEncryptor.js

1. 문제 코드 실행하기


지금은 메시지를 입력해도 암호화가 되지 않는다. 이제 코드를 작성해 볼 것이다.
2. setMessge와 setRation 함수 코드 작성하기
3개의 함수를 구현해야 하는데 우선 쉬운 것부터 구현하기로 하자. 먼저 setMessage와 setRotaion의 값을 세팅한다.

3. encrypt 함수 코드 작성하기
encrypt 함수는 문자열을 반환할 때는 splite 함수를 사용한다. 이 함수에서 message에서 split을 하면 abcde라는 값이 있을 때 a, b, c, d, e가 들어가게 된다. 변수명을 mappedArray라고 했을 때 splittedArray 변수에 map을 실행한 결과가 나온다. map에는 각각의 a, b, c, d, e 값이 들어가는데 이 값을 c라고 지칭하면 여기에 문자열 String으로 fromCharCode를 넘기면 c의 캐릭터 코드를 얻을 수 있다.

roatation 값을 더하면 숫자 0은 아스키 코드로 67이므로 이 값을 String으로 변환하는 함수이다. 그러면 mappedArray는 1씩 더한 값인 b, c, d, e, f가 된다.
이제 join을 해서 하나의 값으로 합치면 분리되었던 값이 bcdef로 뭉쳐진다. 그러면 joinedString을 리턴한다.

이 방법으로 해도 되고 다음의 코드로 줄여서 쓸 수도 있다.



하지만 실행 결과 빌드 오류가 떴다. 코드를 다시 수정해 보자.
4. 코드 수정하기


세미콜론을 넣지 말아야 할 곳에 넣었던 문제가 있었다. 그리고 함수 이름도 잘못 쓴 게 있었다.
5. 코드 실행하기



암호화가 잘 되었다.

학습을 마치고
실습 문제가 정말 어려워서 코드를 완전히 이해하지는 못했다. 그래도 이 정도로 실습하며 공부하는 것도 정말 많은 발전이다. 절반도 이해하지 못해도 괜찮다. 지금 배우고 있다는 것이 중요하니까.
남은 두 문제도 이어서 풀어보겠다.
'웹 · 앱 개발 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 실행 1 - 자바스크립트 변수 정의 과정 (0) | 2024.11.25 |
|---|---|
| 실행 컨텍스트 9 - ES6 Rest, Spread Operator 3 : 실습 문제 풀기 2 (0) | 2024.11.25 |
| 실행 컨텍스트 7 - ES6 Rest, Spread Operator 1 : 이론 및 퀴즈 문제 풀기 (0) | 2024.11.25 |
| 실행 컨텍스트 6 - 자바스크립트 Closure (0) | 2024.11.25 |
| 실행 컨텍스트 5 - 화살표 함수와 일반 함수의 this (0) | 2024.11.25 |





