| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 자바
- 자바 실습
- 데이터분석
- 티스토리챌린지
- 자바스크립트심화
- 디버깅
- 자바스크립트
- CSS
- 정보처리기사실기
- 상속
- 파이썬
- 문자와식
- 컴퓨터비전
- 중학1-1
- JDBC
- 혼공머신
- SQL
- JSP
- 연습문제
- 딥러닝
- 데이터베이스
- 개발일기
- c언어
- 오블완
- 머신러닝
- html/css
- JSP/Servlet
- 컴퓨터구조
- 중학수학
- 정보처리기사필기
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
비동기 4 - async/ await 본문
점심을 먹고 눈 찜질도 하고 쉬었다가 이제 4시가 다 되어 오후 공부를 시작해본다. 오후에도 3시간 정도 열심히 공부할 생각이다. 2시간만에 3주차 학습을 마치고 자바스크립트 마지막 날 두 교시 분량의 수업도 절반 이상 마치는 것이 이번 오후 공부의 목표이다.
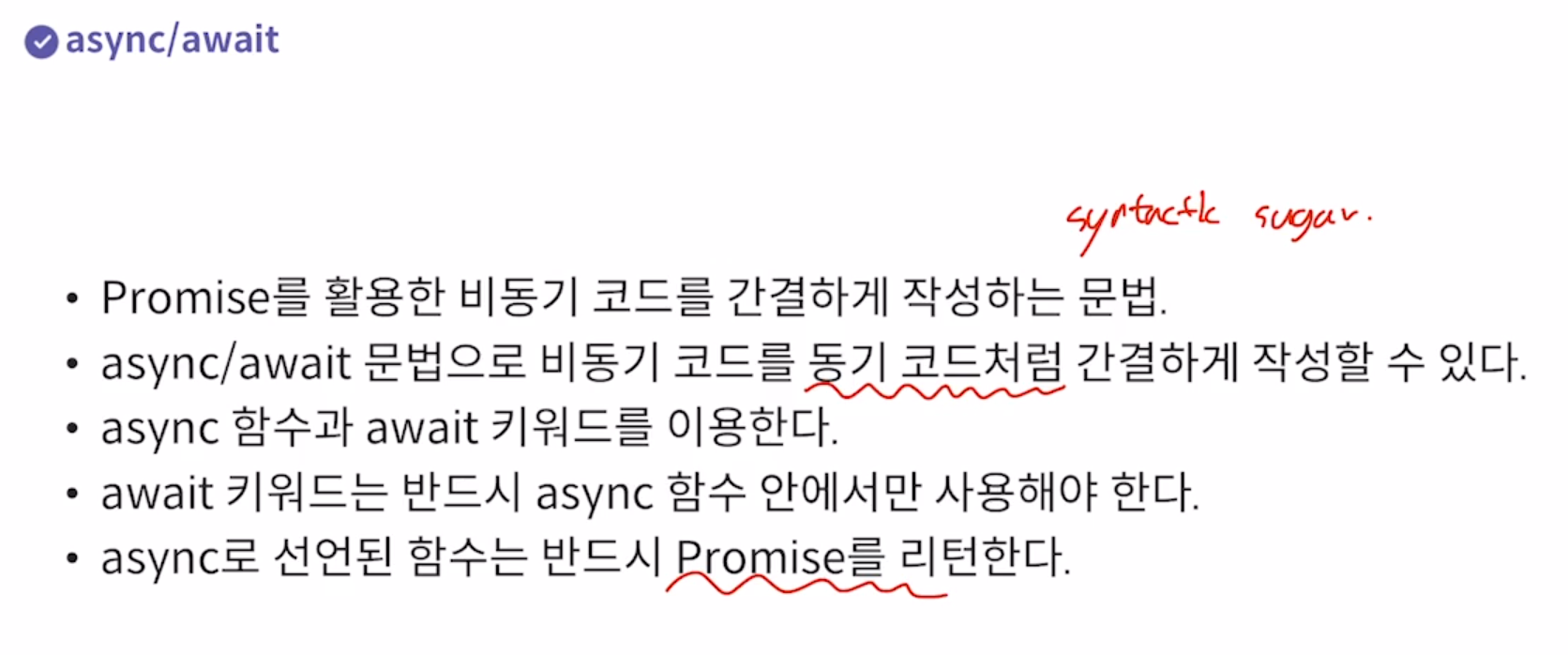
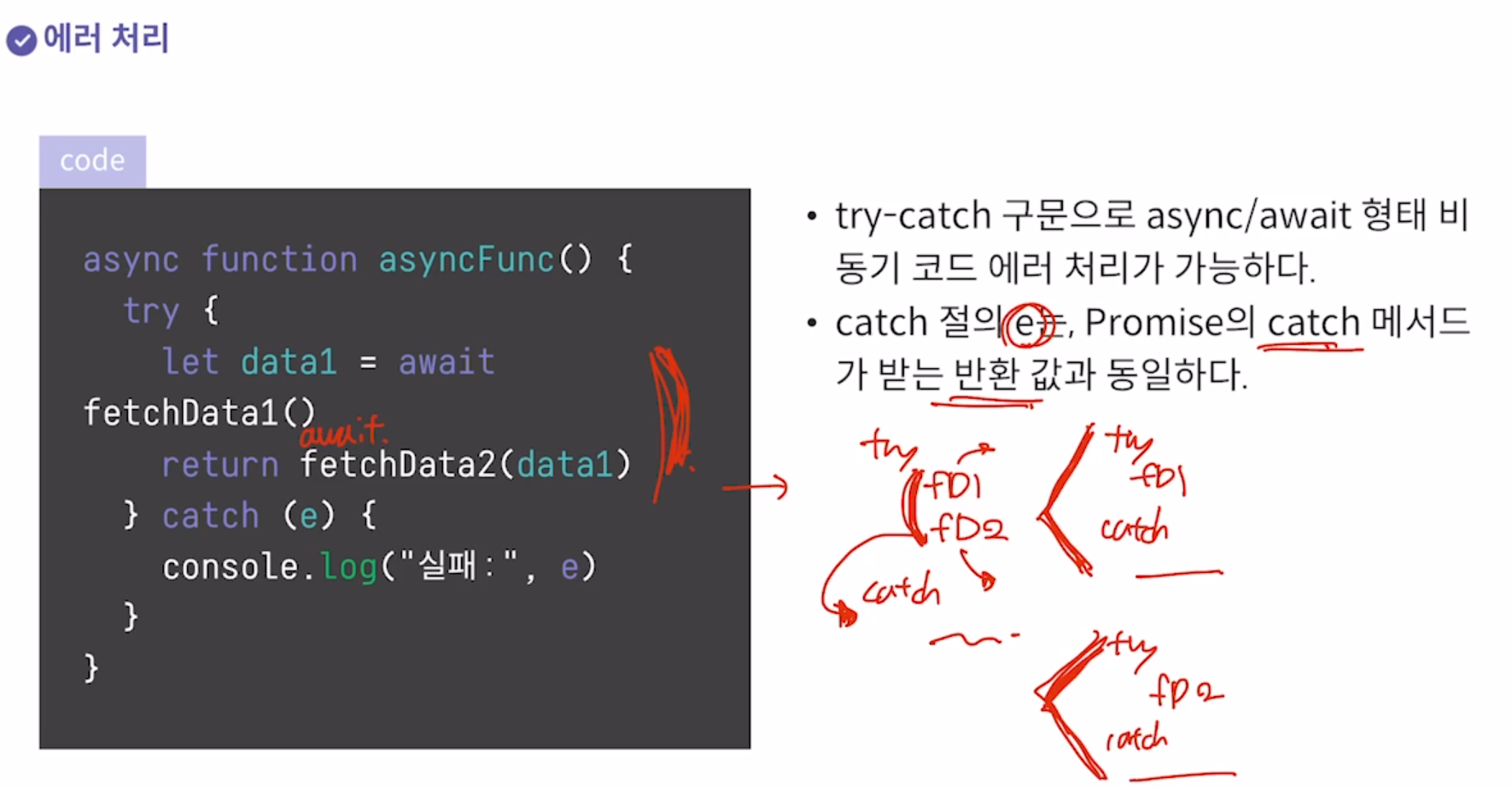
이론 4 - async/ await


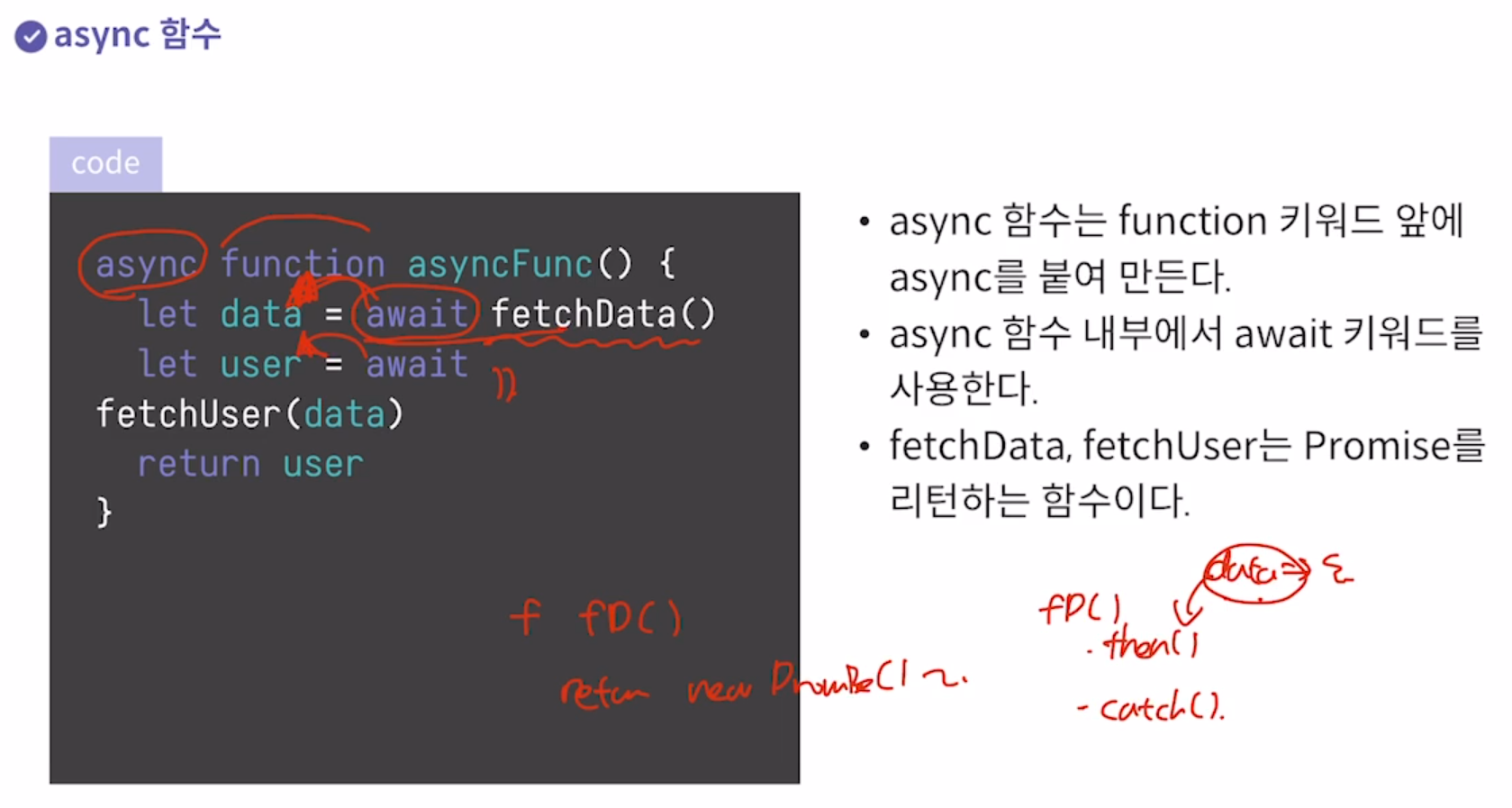
원래는 .then(), .catch()를 사용하는데 await 키워드를 사용하면 then에서 data를 받을 수 있다.

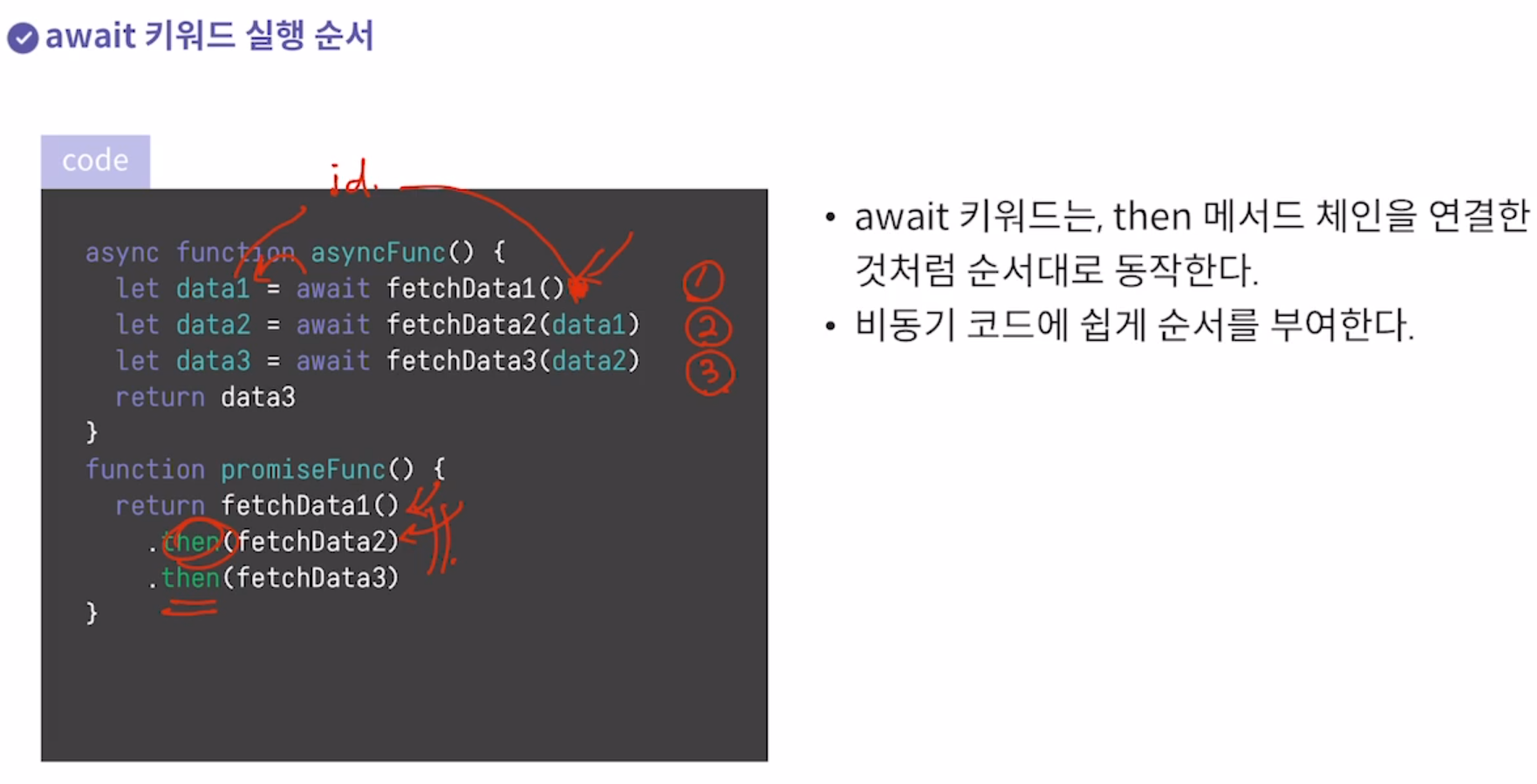
fatchData2를 호출하는 경우에 fatchData3를 바로 실행하지 않고 fatchData2가 promise로 리턴된다. promise가 성공 혹은 실패가 될 때까지 제어를 멈추게 된다. 따라서 비동기 코드의 순서를 부여하는 것은 promise와 같다.


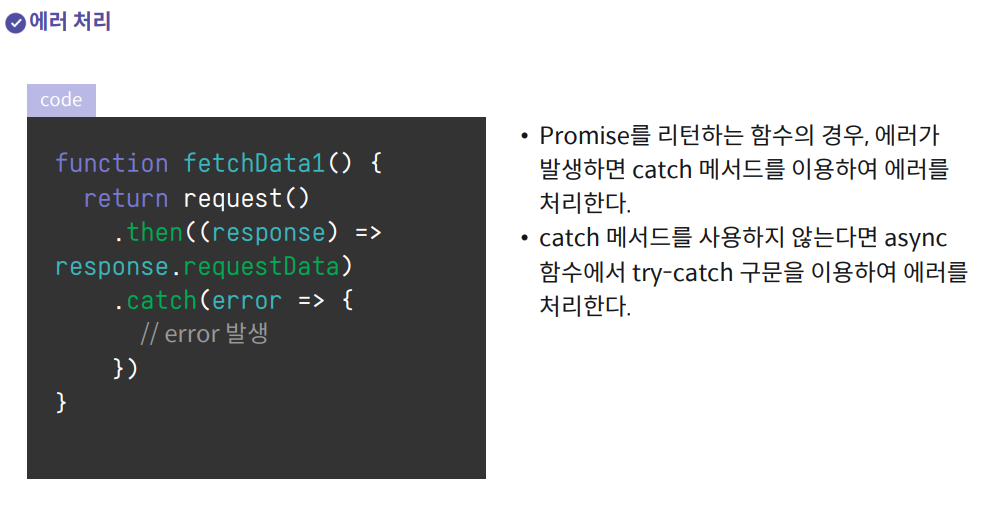
try-catch로 에러 구문을 감싼다. 에러 처리를 둘로 나누어서 세분하된 처리도 할 수도 있다.
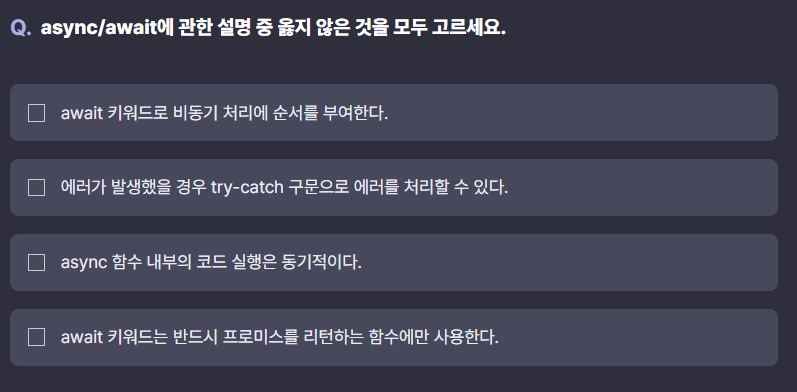
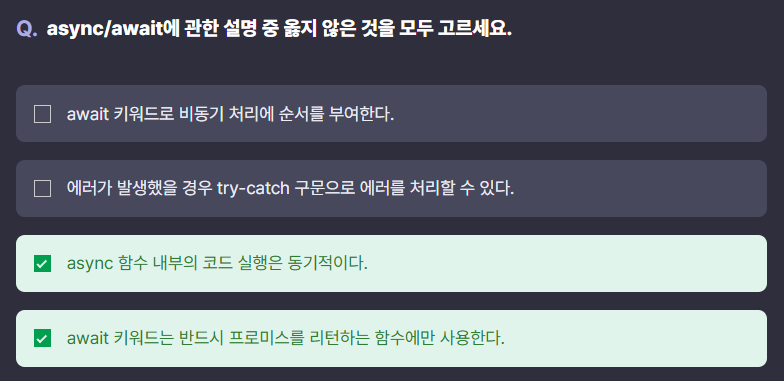
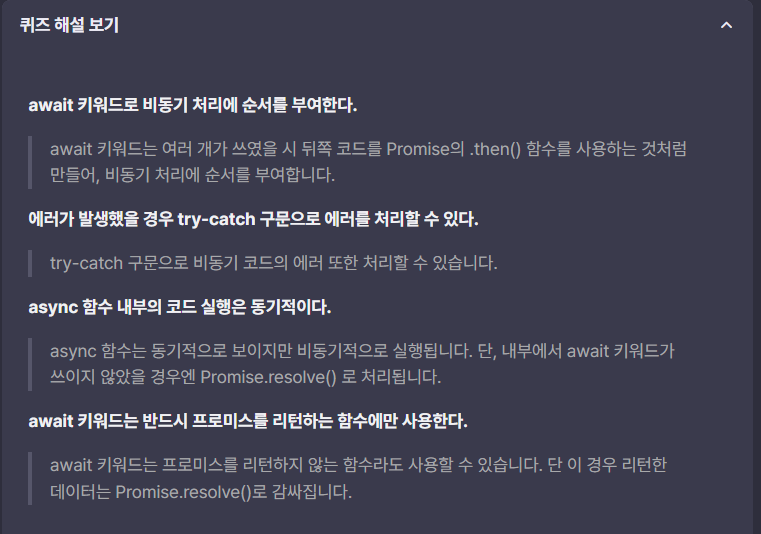
퀴즈 4 - async/ await



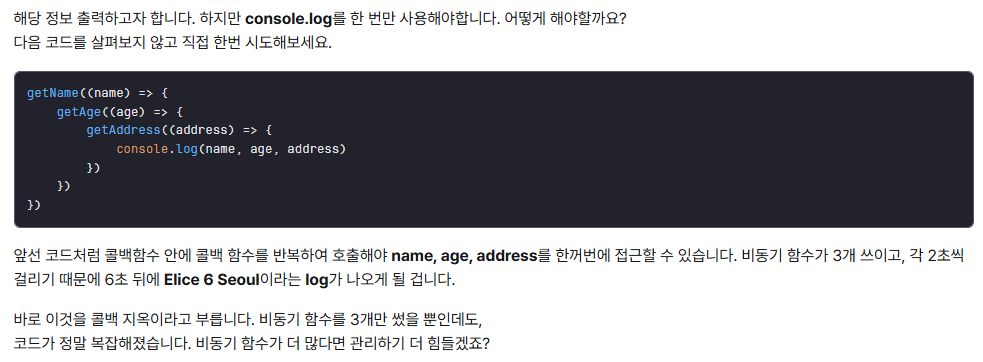
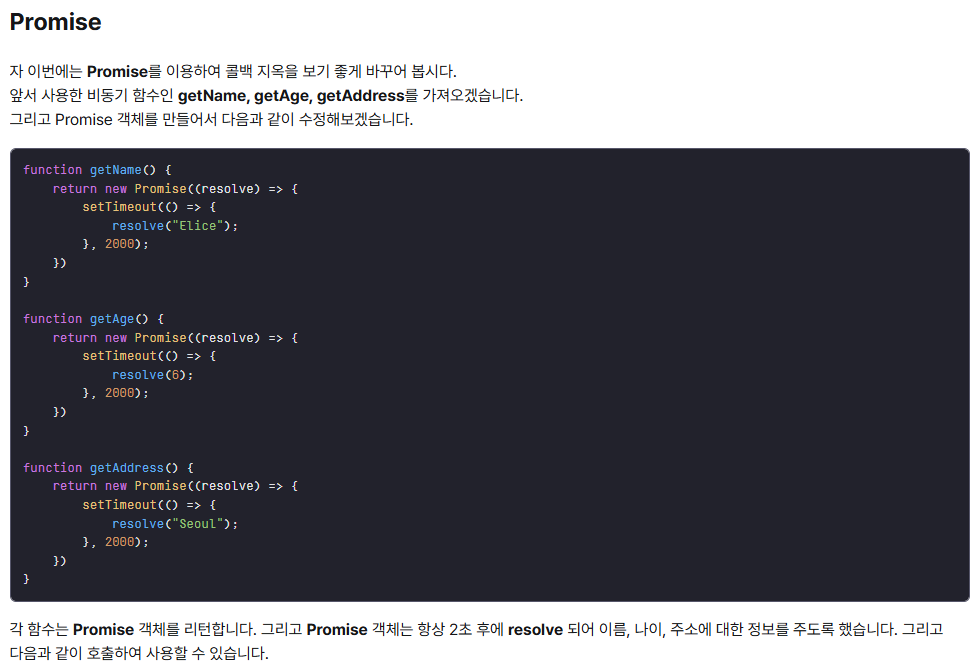
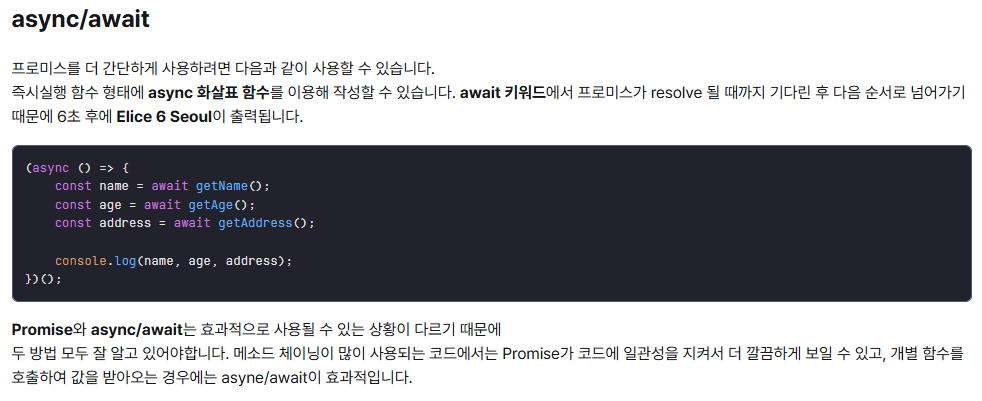
부록 1 - Callback, Promise, async/await






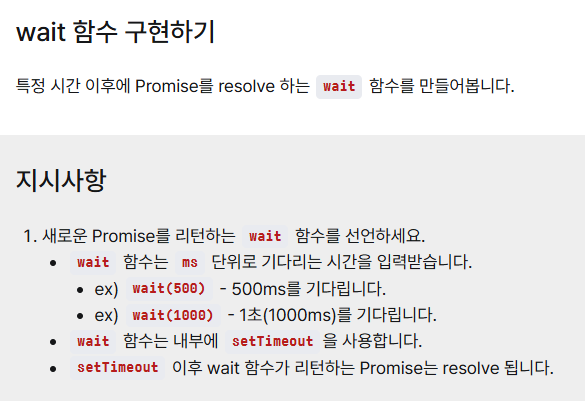
실습 3 - wait 함수 구현하기

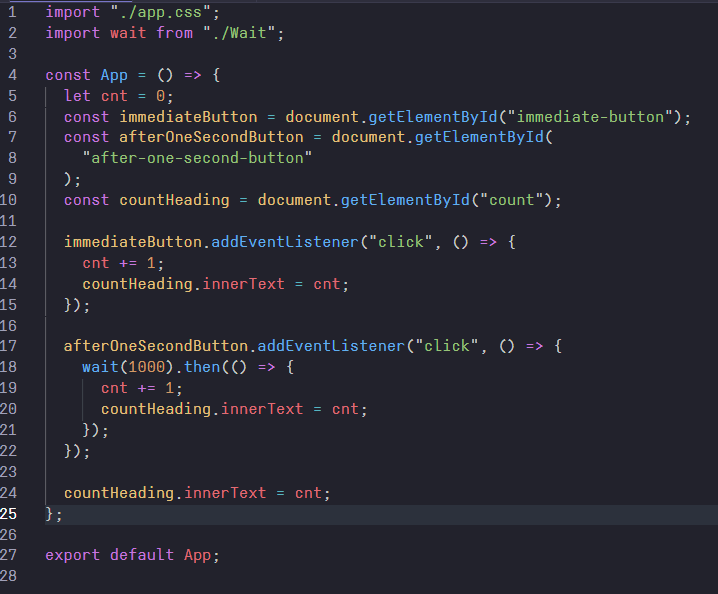
App.js

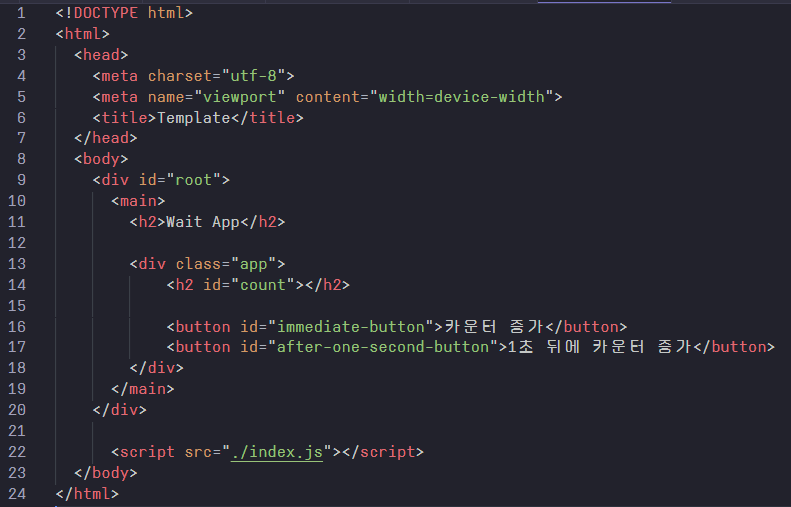
index.html

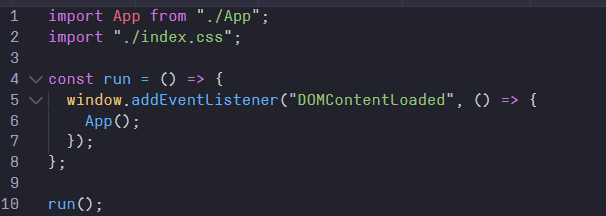
index.js

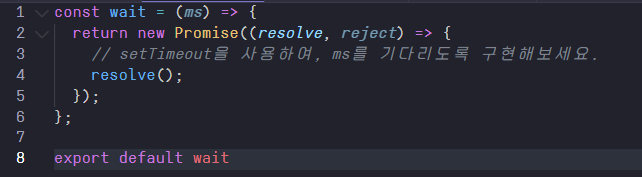
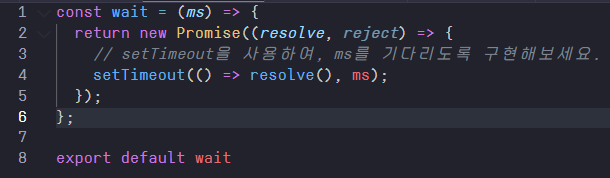
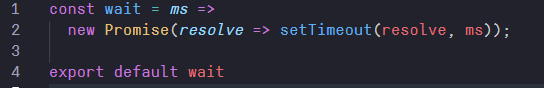
wait.js

문제 풀기
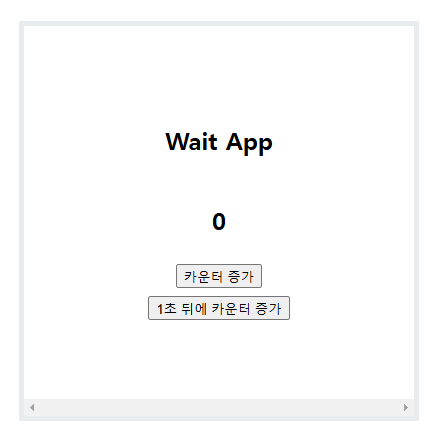
1. 앱 확인해보기



resolve가 되어 바로 카운터가 증가한다. 하지만 우리는 wait 함수를 사용해서 기다리도록 구현할 것이다.
2. 코드 작성하기
setTimeOut()의 콜백을 호출해서 ms를 두번째 인자로 넘겨준다. 그러면 이 시간을 기다린 후 setTimeOut은 콜백을 호출하는데 resolve() 함수를 써준다. 이를 축약해서 하나의 함수로 작성할 수 있다.

return도 제거하여 더욱 간단하게 나타내면 이와 같다.

코드가 정말 간결해졌다.
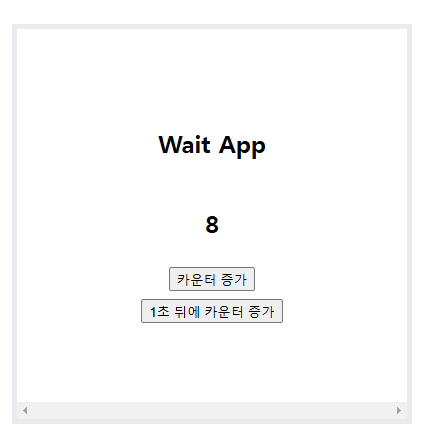
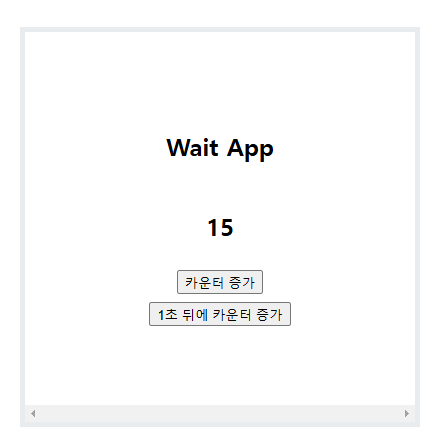
3. 코드 실행하기


정말로 1초 뒤에 카운터가 증가하고 있다.

제출도 잘 되었다.
학습을 마치고
wait() 함수에 대해서 공부했는데 정말 재미있었다. 이렇게 코드가 실행되고 특히 간결한 코드로 작성된 걸 볼 때 정말 기쁘고 뭔가 황홀한 기분을 느낀다. 개발 공부를 한지 얼마 안되었을 때 어떤 강사님이 이렇게 깔끔하게 작성된 코드를 보면 희열을 느낀다고 하셨다. 그때는 이 말이 이해가 되지 않았지만 지금은 충분히 이해가 되고 나도 같은 기분을 들어 정말 신기하기도 했다.
오후에 갑자기 할일이 생겨서 여기까지 공부하고 잠시 다른 일을 해야할 것 같다. 나머지는 외출 갔다와서 해야지!
오늘 다 못하면 내일 새벽까지 심화 과정을 다 마치면 된다.
'웹 · 앱 개발 > 자바 스크립트' 카테고리의 다른 글
| 비동기 6 - Fetch API 1 : 이론 및 퀴즈 문제 풀기 (0) | 2024.11.27 |
|---|---|
| 비동기 5 - HTTP, REST API (1) | 2024.11.27 |
| 비동기 3 - Promise (0) | 2024.11.27 |
| 비동기 2 - 이벤트 루프 (0) | 2024.11.27 |
| 비동기 1 - 자바스크립트 제어 흐름 (1) | 2024.11.27 |





