| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 머신러닝
- 자바스크립트심화
- 딥러닝
- 컴퓨터비전
- 혼공머신
- 중학수학
- JSP/Servlet
- 중학1-1
- JSP
- CSS
- 파이썬
- 개발일기
- SQL
- 상속
- JDBC
- 컴퓨터구조
- 연습문제
- c언어
- 자바 실습
- 자바스크립트
- 순환신경망
- rnn
- 자바
- html/css
- 디버깅
- 데이터베이스
- 정보처리기사필기
- ChatGPT
- 정보처리기사실기
- 데이터분석
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
표현 언어와 JSTL 7 - JSTL core 태그 2 : 흐름을 제어하는 태그 1 <c:if>와 <c:choose> 태그 본문
표현 언어와 JSTL 7 - JSTL core 태그 2 : 흐름을 제어하는 태그 1 <c:if>와 <c:choose> 태그
huenuri 2024. 11. 30. 07:09이번에는 흐름을 제어하는 태그에 대해서 공부해 보겠다.
흐름을 제어하는 태그
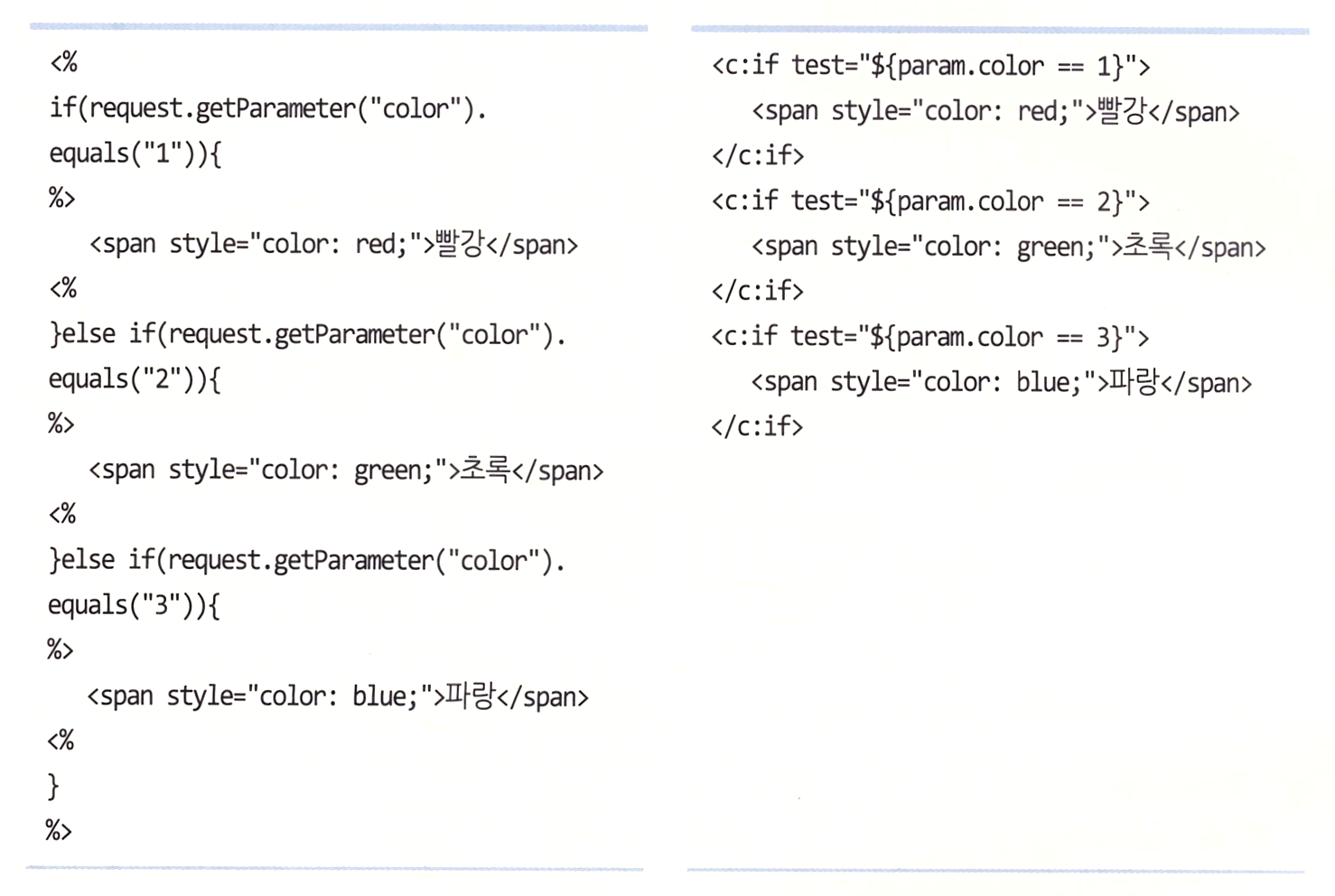
흐름을 제어하는 태그를 설명하기 위해서 JSTL 라이브러리를 사용하는 이유를 설명하면서 살펴보았던 예시를 다시 한번 살펴보자.

위 예 중 왼쪽은 JSP 코드에서 제어문인 if나 for를 사용할 경우 <%, %>, {, }등이 복잡하게 얽혀 있어 가독성이 좋지 않다. 오른쪽처럼 깔끔하게 흐름을 제어할 수 있도록 하기 위해 제공하는 태그가 <c:if>이다. JSTL의 흐름을 제어하는 태그는 이런 불편함을 없애기 나온 것으로 if, choose, forEach, forTokens 등이 제공된다.
1. <c:if>
이 태그는 자바의 if 문과 비슷한 기능을 제공한다. 단지 자바는 if~else를 사용하여 여러 가지 중에서 하나를 선택적으로 수행할 수 있는 기능을 제공하는 반면 여기서는 if 태그만이 제공된다.
기본 형식은 다음과 같다.

[직접 해보기] 색상 선택하기
1. 콤보 박스에서 색상을 선택하는 폼 작성하기

2. 사용자가 선택한 색상을 출력하는 JSP 페이지 작성하기


이렇게 색상을 선택하는 메뉴가 있다.

처음에는 form과 결과 출력 파일을 반대로 작성해서 전송해도 출력이 안 되었다. 이제 잘 되어서 정말 좋다.
2. <c:choose>
<c:if> 태그는 자바처럼 else를 사용할 수 없기 때문에 두 가지 경우 중 하나를 선택할 경우에도 또다시 조건을 제시해야 하는 번거로움이 있다. 이러한 아쉬움을 <c:choose> 태그로 해소할 수 있다. 이 둘의 차이점을 살펴보기 위해 로그인할 때 관리자인지 일반 회원인지 구분하는 조건을 <c:if>로 처리한 예를 살펴보기로 하자.

<c:choose> 태그는 자바의 switch 문처럼 다양한 조건을 제시해서 여러 경우에 대해서도 간단하게 처리할 수 있다. 기본 형식은 다음과 같다.

<c:choose> 태그 내부에는 여러 개의 <c:when>을 가질 수 있으며 순서대로 <c:when> 태그의 test 조건을 검사하여 그 결과가 참이면 <c:when> 태그의 몸체 부분을 실행한다.
만족할 조건을 찾지 못할 경우에는 <c:otherwise>의 몸체 부분을 실행한다. 경우에 따라서는 <c:otherwise> 태그는 생략할 수도 있다.
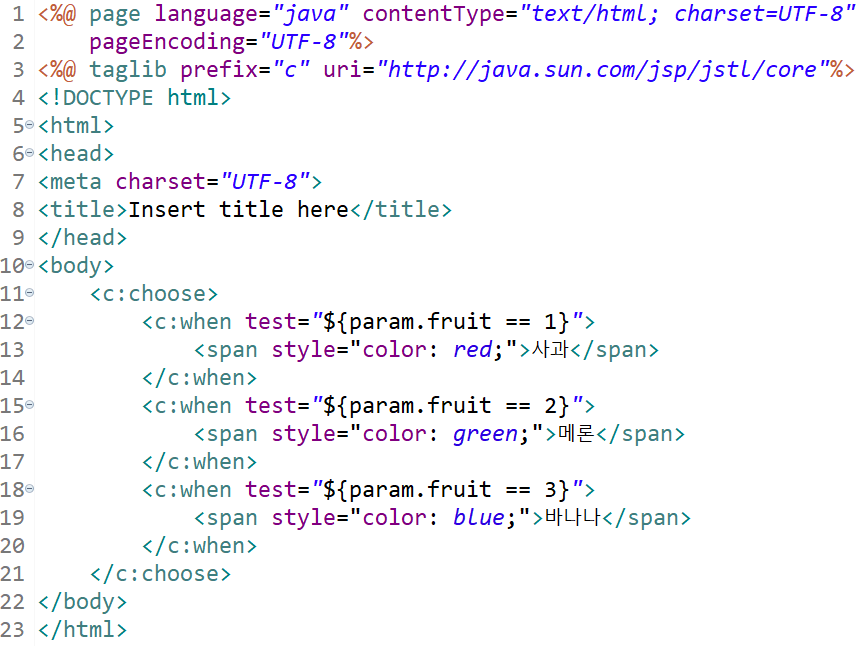
[직접 해보기] 과일 선택하기
1. 콤보 박스에서 색상을 선택하는 폼 작성하기

2. 사용자가 선택한 색상을 출력하는 JSP 페이지 작성하기



선택한 바나나가 잘 전송되었다. 여기에 과일 그림도 넣으면 더 멋진 페이지가 될 것 같다.
학습을 마치고
수업을 들을 때는 무슨 말인지 하나도 몰랐는데 혼자서 공부하며 많은 것들을 알게 되었다. 자바 코드처럼 사용할 수 있다는 것이 정말 매력적이었다.
다음 포스트에서는 forEach 문을 사용하는 방법에 대해서 공부해 보겠다. 자바를 어느 정도 알고 있어야 JSP를 배울 수 있다. 6월부터 8월까지 자바를 열심히 공부했는데 그러길 잘했다는 생각이 들기도 했다.
'웹 · 앱 개발 > JSP & Servlet' 카테고리의 다른 글
| 표현 언어와 JSTL9 - JSTL core 태그 4 : 흐름을 제어하는 태그 3 : <c:forTokens> (0) | 2024.11.30 |
|---|---|
| 표현 언어와 JSTL 8 - JSTL core 태그 3 : 흐름을 제어하는 태그 2 <c:forEach> 태그 (1) | 2024.11.30 |
| 표현 언어와 JSTL 6 - JSTL core 태그 1 : <c:set>과 <c:remove> 태그 (0) | 2024.11.30 |
| 표현 언어와 JSTL 5 - JSTL 시작하기 (1) | 2024.11.29 |
| 표현 언어와 JSTL 4 - 표현 언어로 내장 객체 접근하기 2 : 서블릿 클래스로 접근하는 방법 (1) | 2024.11.29 |





