| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- SQL
- 자바
- 파이썬
- 데이터분석
- 정보처리기사실기
- 자바 실습
- 자바스크립트심화
- 순환신경망
- JDBC
- ChatGPT
- html/css
- 데이터베이스
- 컴퓨터구조
- CSS
- 중학수학
- 연습문제
- 디버깅
- 컴퓨터비전
- JSP/Servlet
- 정보처리기사필기
- 중학1-1
- 딥러닝
- rnn
- 머신러닝
- 자바스크립트
- 혼공머신
- 개발일기
- 상속
- JSP
- c언어
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
표현 언어와 JSTL 8 - JSTL core 태그 3 : 흐름을 제어하는 태그 2 <c:forEach> 태그 본문
표현 언어와 JSTL 8 - JSTL core 태그 3 : 흐름을 제어하는 태그 2 <c:forEach> 태그
huenuri 2024. 11. 30. 08:04흐름을 제어하는 태그는 여러 가지가 있는데 이번에는 forEach 태그에 대해서 살펴보겠다.
흐름을 제어하는 태그 두 번째
3. <c:forEach>
이 태그는 배열이나 컬렉션 또는 맵과 같은 집합체에 저장되어 있는 값들을 순차적으로 처리할 때 사용할 수 있는 태그이다. 기본 형식은 다음과 같다.

[직접 해보기] 영화 제목을 저장할 배열을 <c:forEach> 태그를 사용하여 출력하기


하지만 실행 결과 이런 오류가 떴다. 이것은 Tomcat 서버가 요청한 리소스(예: JSP 파일)를 찾을 수 없을 때 발생한다. 자세히 보니 실행 디렉터리 안에 이 파일이 없고 엉뚱한데 붙여있었다.

이제 출력이 되었다. 실수를 하며 많이 배우는 것 같다.
<c:forEach> 태그에 사용할 수 있는 속성 중에는 varStatus 속성이 있다. 이 속성은 배열이나 컬렉션과 같은 집합체에서 항목의 인덱스 값을 사용해야 할 경우에 쓰인다. varStatus 속성은 인덱스는 물론 반복 횟수 등과 같은 반복 상태에 관련된 정보를 프로퍼티로 알려 준다.

[직접 해보기] 영화 제목을 저장한 배열을 <c:forEach> 태그의 varStatus 속성을 사용하여 인덱스와 반복 횟수 출력하기


varStatus 속성으로 사용할 수 있는 프로퍼티로는 index와 count 외에도 다음과 같은 것들이 있다.

위 프로퍼티 중 first와 last를 이용해서 할 수 있는 것들은 다음과 같다.
먼저 first 프로퍼티를 이용해서 첫 번째 항목만 강조해 보자.


첫 번째 항목만 굵은 빨간색으로 표시되었다.
이번에는 last 프로퍼티를 이용해서 항목들을 콤마로 구분하되 마지막 항목은 콤마를 넣지 않도록 해보겠다.


[직접 해보기] first, last 프로퍼티 사용하기


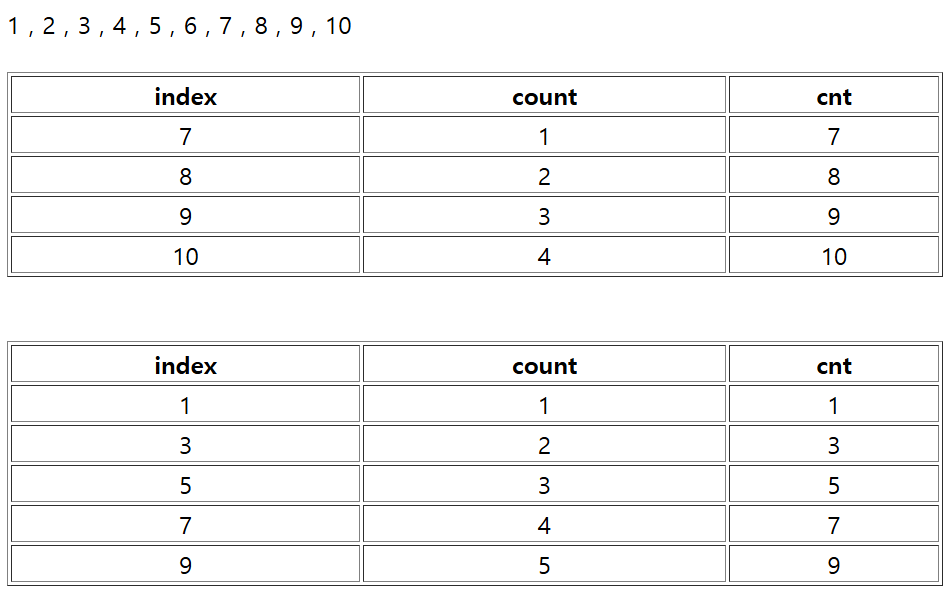
<c:forEach> 태그는 여러 가지로 활용이 가능하다. 객체를 받아와서 그 객체의 길이만큼 반복할 수도 있지만, begin, end 속성에 시작 번호와 끝 번호를 지정하고, step 속성을 이용해서 증가 구간을 정하여 원하는 만큼 반복 수행할 수 있다. 마치 자바의 for 문과 같이 지정한 횟수만큼 반복하는 용도로 사용할 수 있다.


[직접 해보기] begin, end 속성 사용하기



반복 횟수만큼 행과 열이 지정되었다.
학습을 마치고
forEach 문에 대해서도 공부해 보았다. HTML/CSS에서 뿐 아니라 JSP를 통해서도 이렇게 테이블이 만들어지는 것이 신기했다. 아직 코드의 자세한 내용까지는 알지 못하지만 여러 번 반복해서 훈련하면 이 구문도 쉽게 사용할 수 있을 것 같다.
아직 forEach 문 예제가 하나 남아있지만 양이 많은 관계로 여기서 이 단원 학습을 종료하고 다음 포스트에서 이어서 학습해 보겠다. 이제 JSTL 태그 단원도 얼마 남지 않았으니 좀 더 힘을 내보자.
'웹 · 앱 개발 > JSP & Servlet' 카테고리의 다른 글
| 표현 언어와 JSTL 10 - JSTL core 태그 5 : <c:import>, <c:redirect>, <c:url>태그와 <c:out>과 <c:catch> 태그 사용하기 (0) | 2024.11.30 |
|---|---|
| 표현 언어와 JSTL9 - JSTL core 태그 4 : 흐름을 제어하는 태그 3 : <c:forTokens> (0) | 2024.11.30 |
| 표현 언어와 JSTL 7 - JSTL core 태그 2 : 흐름을 제어하는 태그 1 <c:if>와 <c:choose> 태그 (1) | 2024.11.30 |
| 표현 언어와 JSTL 6 - JSTL core 태그 1 : <c:set>과 <c:remove> 태그 (0) | 2024.11.30 |
| 표현 언어와 JSTL 5 - JSTL 시작하기 (1) | 2024.11.29 |





