Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 혼공머신
- JDBC
- 연습문제
- 디버깅
- 상속
- 정보처리기사필기
- 자바 실습
- 개발일기
- 순환신경망
- c언어
- 자바스크립트
- CSS
- 데이터베이스
- 파이썬
- rnn
- ChatGPT
- JSP
- 정보처리기사실기
- SQL
- 자바
- 컴퓨터비전
- 컴퓨터구조
- html/css
- 머신러닝
- 데이터분석
- 자바스크립트심화
- 딥러닝
- 중학1-1
- JSP/Servlet
- 중학수학
Archives
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
타입스크립트 1 - 테스트 문제 풀기 2 : 문제 3~5번 본문
이어서 테스트 문제를 풀어보겠다. 두 문제를 1시간에 걸쳐서 풀었는데, 남은 세 문제를 다 푸는데 1시간도 훨씬 더 넘게 걸릴 것 같다.
테스트 문제 풀기 이어서
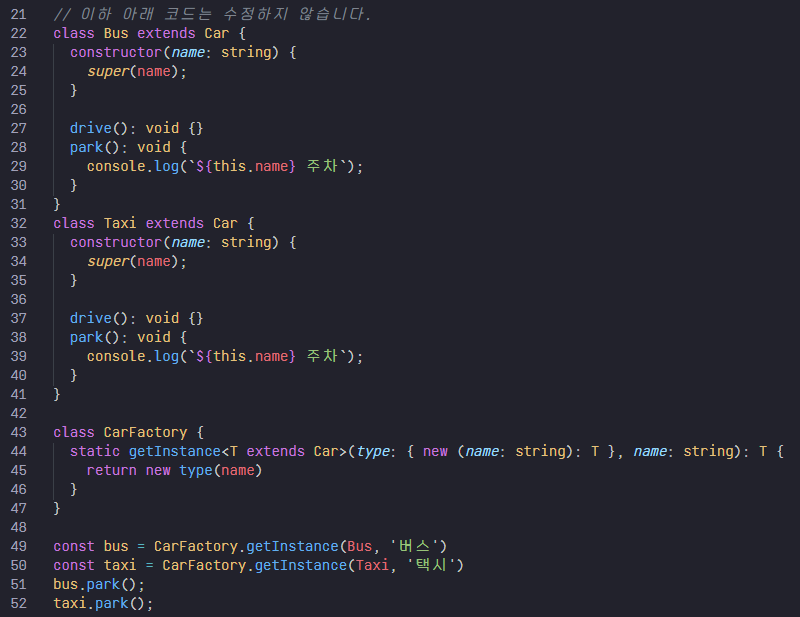
문제 3번



문제 풀기




코드 설명
1. Car 추상 클래스
- Car는 부모 클래스 역할을 하며, name 필드와 추상 메서드 drive와 park를 포함
- name 필드는 protected로 선언하여 자식 클래스에서 접근 가능
- 추상 메서드 drive와 park는 자식 클래스에서 구현해야 함
abstract class Car {
protected name: string;
constructor(name: string) {
this.name = name;
}
abstract drive(): void;
abstract park(): void;
}
2. Bus와 Taxi 클래스
- 두 클래스는 Car를 상속받고, 추상 메서드 drive와 park를 구현
- 각 클래스의 drive와 park 메서드에서 name 필드를 사용하여 동작을 출력
class Bus extends Car {
constructor(name: string) {
super(name);
}
drive(): void {}
park(): void {
console.log(`${this.name} 주차`);
}
}
class Taxi extends Car {
constructor(name: string) {
super(name);
}
drive(): void {}
park(): void {
console.log(`${this.name} 주차`);
}
}
3. CarFactory 클래스
- 팩토리 메서드 패턴을 사용하여 객체 생성 로직을 캡슐화
- getInstance 메서드는 클래스 타입(type)과 이름(name)을 받아 해당 클래스의 객체를 생성하여 반환
class CarFactory {
static getInstance<T extends Car>(type: { new (name: string): T }, name: string): T {
return new type(name);
}
}
문제 4번
모르고 5번 문제부터 풀고 말았다. 그냥 이걸 4번이라고 할 것이다.


전략 패턴(Strategy Pattern)을 활용하여 주스를 만드는 전략을 동적으로 설정하고 실행하는 문제이다.
문제 풀기




코드 설명
1. MakeJuice 인터페이스
- 모든 주스 클래스가 따라야 하는 인터페이스
- make 메서드를 포함하여, 각 클래스는 이 메서드를 구현해야 함
interface MakeJuice {
make(): void;
}
2. 구체적인 주스 클래스
- BananaJuice와 StrawberryJuice는 MakeJuice를 구현한 클래스
- 각각의 make 메서드에서 고유한 동작을 정의
class BananaJuice implements MakeJuice {
make() {
console.log("Banana juice");
}
}
class StrawberryJuice implements MakeJuice {
make() {
console.log("Strawberry juice");
}
}
3. JuiceCafe 클래스
- 전략 패턴의 컨텍스트(Context) 역할을 담당
- 전략 객체(juiceStrategy)를 설정하고 실행
1. makeJuiceStrategy 메서드
- 외부에서 전달받은 전략 객체를 내부 필드(juiceStrategy)에 저장
makeJuiceStrategy(strategy: MakeJuice) {
this.juiceStrategy = strategy;
}
2. make 메서드
- 설정된 전략 객체의 make 메서드를 호출
- 전략 객체가 설정되지 않은 경우 오류 메시지를 출력
make() {
if (this.juiceStrategy) {
this.juiceStrategy.make();
} else {
console.log("No juice strategy set");
}
}
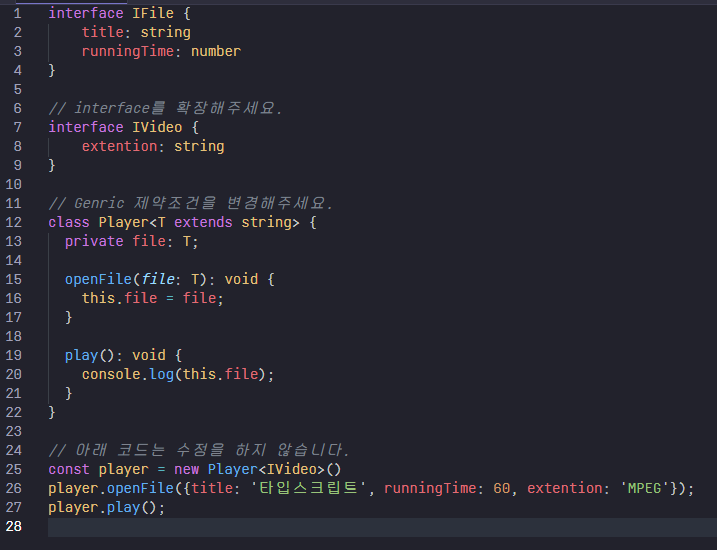
문제 5번


이 문제는 Generic과 Interface를 활용하여 객체 타입의 제약 조건을 설정하고 확장하는 코드이다. 문제를 해결하기 위해 IFile을 기반으로 IVideo를 확장하고, Player 클래스의 제약 조건을 수정할 필요가 있어.
문제 풀기



수정 내용
1. IVideo 인터페이스 확장
- IVideo는 IFile을 확장하여 추가 필드 extention을 포함
- 이렇게 하면 IVideo는 IFile의 필드(title, runningTime)와 자신의 필드(extention)를 모두 포함
interface IVideo extends IFile {
extention: string;
}
2. Player 클래스의 제네릭 제약 조건 변경
- 기존에는 Player<T extends string>로 되어 있었지만, 객체 타입의 제약 조건을 요구하므로 T extends IFile로 변경
- 이를 통해 Player 클래스는 IFile 또는 이를 확장한 인터페이스를 타입으로 사용할 수 있음
class Player<T extends IFile> {
private file: T;
openFile(file: T): void {
this.file = file;
}
play(): void {
console.log(this.file);
}
}

학습을 마치고
이렇게 해서 테스트 문제 5문제를 모두 풀었다. 문제를 다 푸는데 1시간 반이나 걸렸다. 그래도 이렇게 모든 문제를 품으로써 타입스크립트 기초 수업을 잘 정리해볼 수 있어서 정말 좋았다.
아마 이 문제를 다 맞았음에도 분명 점수는 0점으로 나오겠지만 아무래도 상관없다. 지난번에 풀지 않고 그냥 넘겼던 자바 2 테스트 문제만이 아쉬울 뿐이다. 그 이후로 테스트 문제가 있으면 빠짐없이 다 풀고 있다(전에도 다 풀었지만).
남은 시간에는 오늘 목표했던대로 홈페이지를 만드는 실습을 진행해보겠다. 이건 좀더 가벼운 마음으로 공부에 임할 것이다.
'웹 · 앱 개발 > 타입스크립트' 카테고리의 다른 글
| 타입스크립트 1 - 테스트 문제 풀기 1 : 문제 1~2번 (0) | 2024.12.23 |
|---|---|
| Generic 4 - 디자인 패턴 (Factory Pattern with Generics) (0) | 2024.12.23 |
| Generic 3 - 제약조건 (Contraints / keyof) (0) | 2024.12.23 |
| Generic 2 - Union type (0) | 2024.12.23 |
| Generic 1 - Generic 개념과 Generic을 사용해 function과 class 만들기 (0) | 2024.12.23 |





