| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 정보처리기사필기
- 순환신경망
- SQL
- 딥러닝
- 타입스크립트심화
- 정보처리기사실기
- ChatGPT
- 데이터분석
- 혼공머신
- 중학수학
- 디버깅
- 개발일기
- JDBC
- 자바스크립트
- 중학1-1
- 상속
- 자바 실습
- 연습문제
- 컴퓨터구조
- 자바스크립트심화
- rnn
- 자바
- 쇼핑몰홈페이지제작
- JSP
- 머신러닝
- html/css
- 파이썬
- 데이터베이스
- 컴퓨터비전
- JSP/Servlet
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
타입 심화 6 - Optional Chaining 본문
점심을 먹고 조금 쉰다는 것이 2시간 반이나 놀고 말았다. 쉬면서 지난 3년 간의 다이어리도 정리하고 올해 새로운 마음으로 굿노트 다이어리를 다시 쓸 수 있을 것 같아 개운해졌다.
이제 잘 쉬었으니 앞으로 4시간 동안 정말 열심히 공부할 생각이다. 그럼 공부를 시작해 보겠다.
이론 3 - Optional Chaining

Optional Chaining은 객체가 null 또는 undefined이면 undefined를 리턴하는 것이다. data라는 객체에서 프로퍼티를 사용하려고 할 때 if를 작성하지 않고 넘어가게 하려면 물음표를 사용하면 된다.

optional과 자주 비교되는 연산자이다. falsy는 false로 평가될 수 있는 값이다. hasTail이 true이면 뒤에 dog.살랑살랑을 실행한다. hasTail이 false인 경우 논리연산자는 뒤의 것을 반환하지 않고 앞의 것을 반환한다.
원래 의도는 string을 반환하여 살랑살랑을 호출하는 것인데 false일 때는 반환하지 않는다. 따라서 if문을 사용하여 hasTail이 있을 때만 dog 살랑살랑을 리턴하게 하면 된다.

if 문이 반복되고 있는데 실무에서 여러 개라고 하면 가독성이 좋지 않다. 이럴 때 optional chaining을 사용하면 코드가 간단해진다. 주인이 null이나 undefined가 아닐 때 살랑살랑을 호출한다.
주의할 점은 if문과 마찬가지로 분기 처리에 유의해야 한다.
퀴즈 5 - Optional Chaining


풀긴 풀었는데 틀렸다. 해설을 보면서 다시 풀어보겠다.


if 문을 제거하고 optional chaining (?.)을 활용하여 코드를 리팩토링하라는 문제이다. 이 방식은 JavaScript나 TypeScript에서 객체의 중첩된 속성을 안전하게 접근할 수 있도록 도와준다.
문제 코드 분석
기존 코드에서는 다음과 같은 논리를 따르고 있다.
- dog 객체가 존재하는지 확인 (dog가 undefined나 null이 아님)
- dog.tail 속성이 존재하는지 확인 (tail이 undefined나 null이 아님)
- dog.tail.살랑살랑 메서드가 존재하는지 확인 후 실행
기존 코드
function petDog(dog?: Dog) {
if (dog && dog.tail && dog.tail.살랑살랑) {
dog.tail.살랑살랑();
}
}
수정된 코드
Optional chaining (?.)을 사용하면 위 조건문을 한 줄로 표현할 수 있다. 수정된 코드는 다음과 같다.
function petDog(dog?: Dog) {
dog?.tail?.살랑살랑?.();
}
동작 설명
- dog?.
- dog가 undefined 또는 null일 경우, 이후의 모든 접근을 생략하고 바로 종료
- dog?.tail?.
- dog.tail이 undefined 또는 null이면 이후의 모든 접근을 생략하고 종료
- dog?.tail?.살랑살랑?.()
- dog.tail.살랑살랑이 함수일 경우에만 호출
- 만약 dog.tail.살랑살랑이 undefined나 null이라면 호출하지 않고 종료
실습 4 - Optional Chaining



체이닝은 객체의 특정 프로퍼티에 접근하는 것을 말한다. optional chaining은 선택적으로 접근하는 것이다.
indes.ts

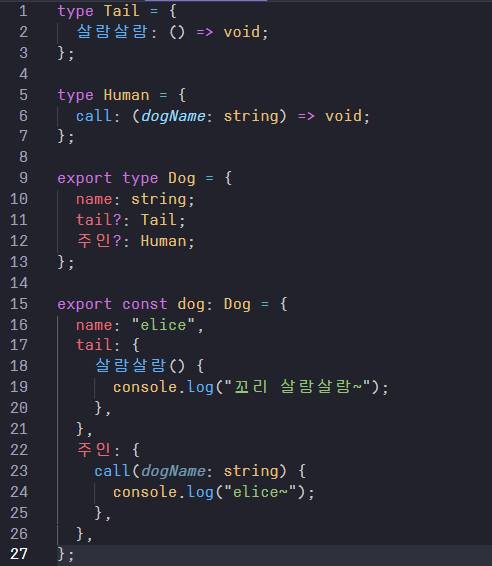
dog.ts

문제 설명
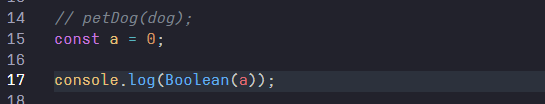
falsy한 값?

실행을 했을 때 이처럼 false 값만 나오는 값을 말한다.

문제 풀기
null과 undefined를 동시에 체크하고 있다. 무슨 말인지는 잘 모르겠지만 아무튼 코드를 작성해 보겠다. if 문을 없애고 Optional Chaining을 사용하여 작성하는 것 같다.



학습을 마치고
Optional Chaining에 대한 내용이 많이 어려워서 한번 더 수업을 들었다. 그냥 듣기만 하면 잘 이해가 안 되는데 이해가 안 되어도 조금이라도 써보면 좀 더 느낌이 오는 것 같다.
점심 먹고 나른해지며 공부하기 싫은 시간이지만 다시 해보니 할만하다.
'웹 · 앱 개발 > 타입스크립트' 카테고리의 다른 글
| 타입 심화 8 - Fuction Overloading (0) | 2024.12.27 |
|---|---|
| 타입 심화 7 - Nullish Coalescing Operator (0) | 2024.12.27 |
| 타입 심화 5 - Type Guard 2 : 실습 문제 풀기 (0) | 2024.12.27 |
| 타입 심화 4 - Type Guard 1 : 이론 학습 및 퀴즈 문제 풀기 (0) | 2024.12.27 |
| 타입 심화 3 - Union Type, Intersection Type 3 : 실습 문제 풀기 (0) | 2024.12.27 |





