Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- ChatGPT
- rnn
- 정보처리기사실기
- 중학1-1
- 중학수학
- 쇼핑몰홈페이지제작
- 혼공머신
- 자바스크립트심화
- 순환신경망
- 컴퓨터비전
- html/css
- 자바 실습
- SQL
- 데이터분석
- 자바
- JDBC
- JSP/Servlet
- 개발일기
- 정보처리기사필기
- 파이썬
- 연습문제
- 자바스크립트
- 상속
- JSP
- 머신러닝
- 타입스크립트심화
- 컴퓨터구조
- 데이터베이스
- 딥러닝
- 디버깅
Archives
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
데코레이터 9 - Decorator의 동작 본문
드디어 2주 차의 마지막 학습이다. 이번에는 실습 과제도 없으니 마음이 가볍다.
이론 9 - Decorator의 동작


평가에는 이러한 순서가 있다.


데코레이터는 선언된 순서의 반대 방향으로 호출된다.
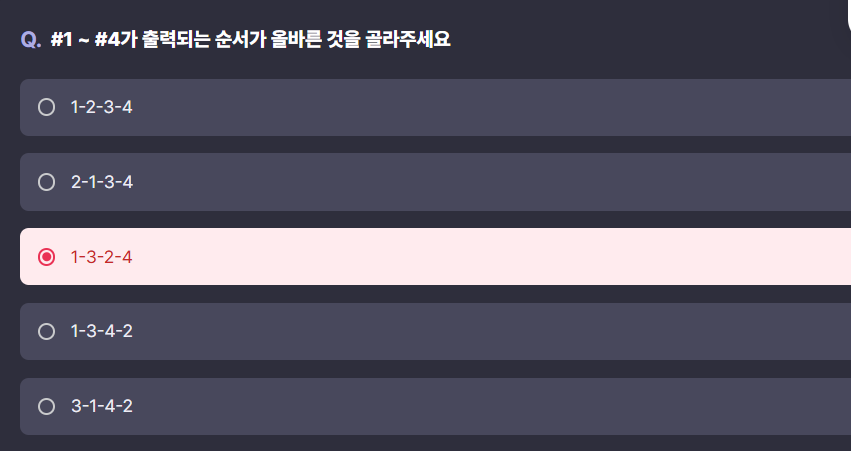
퀴즈 9 - 데코레이터의 동작



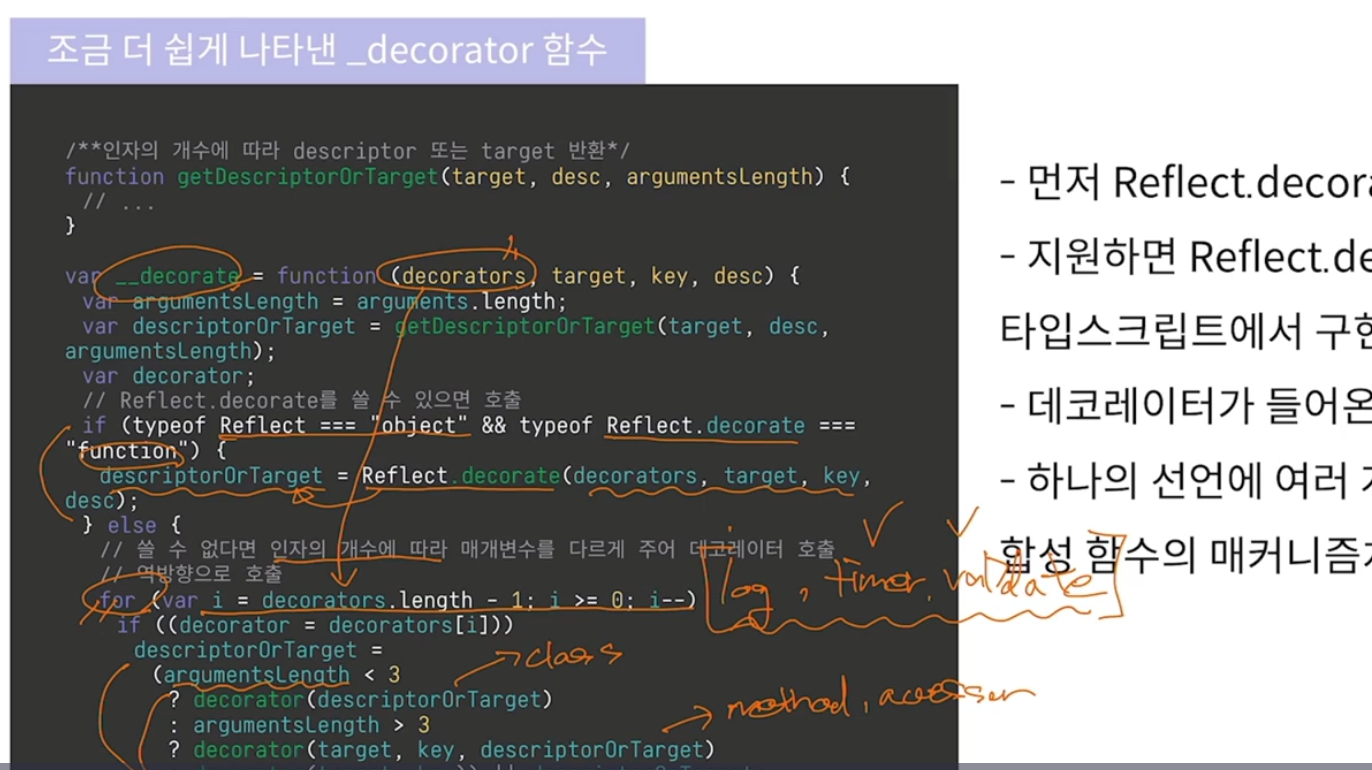
먼저, 주어진 코드에서는 두 가지 함수인 first()와 second()의 실행 순서와 결과를 보여줄 것이다. 각 함수 안에는 콘솔 로그 문장이 있어서, 이를 통해 함수가 어떻게 동작하는지를 쉽게 확인할 수 있다. ExampleClass 클래스의 메소드 메타데이터에 @first()와 @second() 데코레이터를 적용해볼 것이다. 이렇게 하면 데코레이터의 합성을 나타낼 수 있다.
데코레이터 합성은 왼쪽에서 오른쪽 방향으로 적용되지만, 실제 함수의 실행 순서는 오른쪽에서 왼쪽 방향으로 진행된다. 그래서 second() 함수가 먼저 실행되고, 그다음에first() 함수가 실행된다.
따라서 출력되는 결과는 다음과 같다
- 1번 줄 : first() 함수의 공장 평가 (factory evaluation)
- 3번 줄 : second() 함수의 공장 평가 (factory evaluation)
- 4번 줄 : second() 함수의 호출 (called)
- 2번 줄 : first() 함수의 호출 (called)
문제 다시 풀기


학습을 마치고
마지막 문제까지 풀었고 이제 2주 차 과정을 모두 마쳤다. 과연 여기까지 올 수 있을지 의문이었지만 끝까지 다 마치다니 스스로가 대견스럽다. 아직 두 주차 수업이 남아있다. 그래도 절반 정도 왔으니 많이 온 것이다.
다음 수업도 열심히 공부해야지.
'웹 · 앱 개발 > 타입스크립트' 카테고리의 다른 글
| Nodejs에서의 타입스크립트 2 - 자바스크립트 + Express로 커피 주문 앱 개발하기 (0) | 2024.12.28 |
|---|---|
| Nodejs에서의 타입스크립트 1 - Nodejs 웹앱 프레임워크 Express 소개 (0) | 2024.12.28 |
| 데코레이터 8 - Parameter Decorator (0) | 2024.12.28 |
| 데코레이터 7 - Property Decorator (0) | 2024.12.28 |
| 데코레이터 6 - Accessor Decorator (0) | 2024.12.28 |





