| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 운영체제
- 파이썬
- pandas
- 데이터분석
- 영어공부
- 정보처리기사실기
- 혼공머신
- 텍스트마이닝
- 연습문제
- 컴퓨터비전
- 정수와유리수
- 코딩테스트
- JSP/Servlet
- 딥러닝
- C++
- 머신러닝
- CSS
- numpy/pandas
- 컴퓨터구조
- CNN
- 데이터베이스
- 파이썬라이브러리
- 중학1-1
- SQL
- 정보처리기사필기
- html/css
- 데이터입출력구현
- 자바 실습
- 자바
- 중학수학
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
입력 양식 작성하기 1 - 폼 삽입하기 본문
어제부터 다시 공부에 집중할 수 있게 되었고 공부에 흥미를 느끼는 중이다. 티스토리에는 하루에 50개의 글만 저장할 수 있지만 사실 하루에 50개를 올리는 일은 흔치 않은 일이다. 벨로그에 그동안 올렸던 글을 다 정리하면 앞으로는 많아야 20개가 될테니 이 부분은 더이상 제약사항이 되지 못한다.
공부는 한번 쉬면 다시 시작하기가 참 힘든 것 같다. 잠시 쉬면서 놀다가 공부에 집중하는 시간도 처음에 30분 정도는 정말 하기 싫은 마음과 싸워야 하지만 그 이후에는 다시 즐겁게 할 수 있다. 만사가 그러한 것 같다.
이제 한 달 전에 공부하다 말았던 부분을 학습해보기로 하자. 저녁을 먹고 나서 8~9월 학습 계획을 짜보았는데 사실 너무 벅찬 무리한 계획이었던 것 같다. 너무 일정을 빡빡하게 계획하면 하기가 싫어져서 도전도차 하지 못하는 경우가 많으니 무엇이든 느슨하게 시작하는 것이 좋다는 걸 알게 되었다.
그럼 공부를 시작해보자!
1. 폼 삽입하기
웹에서 만나는 폼
입력 양식이란 특정 항목에 사용자가 뭔가를 입력할 수 있게 만든 것으로 '폼'이라고도 한다. 사용자가 아이디와 비밀번호를 입력하고 [로그인] 버튼을 클릭하면 입력한 정보는 웹 서버로 전송된다. 그러면 서버는 자신이 가진 데이터베이스에서 입력받은 아이디와 비밀번호가 일치하는지 확인하고 그 결과를 웹 브라우저에 보낸다.
폼과 관련한 작업은 정보를 저장하거나 검색, 수정하는 것이 대부분인데 모두 데이터베이스를 기반으로 작동한다. 따라서 텍스트 박스나 버튼 같은 폼 형태는 HTML 태그로 만들지만, 폼에 입력한 사용자 정보는 ASP나 PHP, JSP 같은 서버 프로그래밍을 이용해 처리한다.
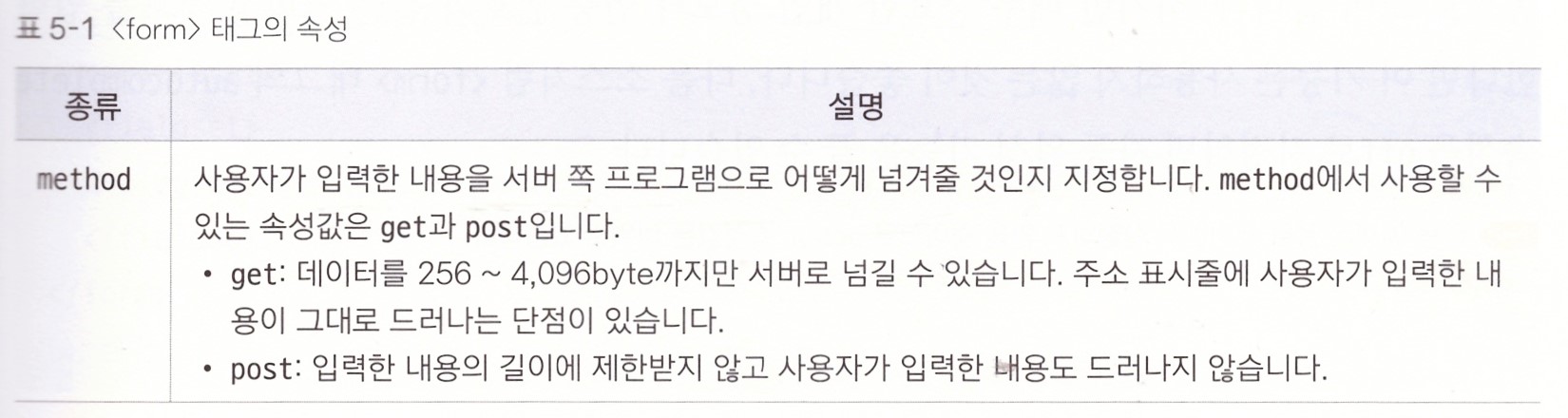
폼을 만드는 <form> 태그
<from [속성 = "속성값"]> 여러 폼 요소</form>


자동 완성 기능을 나타내는 autocomplete 속성
폼에서 내용을 입력할 때 예전에 입력한 내용을 자동으로 표시해주는 것을 자동 완성 기능이라고 한다. 사용자가 입력한 내용을 기억했다가 비슷한 글자가 입력되면 이전에 입력한 내용을 힌트로 보여준다. 자동 완성 기능의 기본 속성값은 “on”이다. 중요한 개인 정보나 인증 번호와 같은 일회성 정보를 입력한다면 이 기능은 사용하지 않는 것이 좋다.
그럴 때는 off를 사용해서 끈다.
폼 요소를 그룹으로 묶는 <fieldset>, <legend> 태그
하나의 폼 안에서 여러 구역을 나누어 표시할 때 <fieldset> 태그를 사용한다. 예를 들어 쇼핑몰 사이트에서 주문서를 작성할 때 개인 정보와 배송 정보를 나누어 표시하면 사용자가 입력하기도 편리하고 화면도 깔끔하게 정리할 수 있다.
<fieldset [속성 = "속성값"]> </fieldset>
<legend> 태그는 다음과 같이 <fieldset> 태그로 묶은 그룹에 제목을 붙일 수 있다.
<fieldset>
<legend>그룹 이름</legend>
</fieldset>


칸이 너무 길어서 중간에 잘랐다. legend를 사용하면 이렇게 두 가지로 나누어서 작성이 가능하다는 뜻이다.
폼 요소에 레이블을 붙이는 <lable> 태그
<lable> 태그는 <input> 태그와 같은 폼 요소에 레이블을 붙일 때 사용한다. 레이블이란 입력란 가까이에 아이디나 비빌번호처럼 붙여 놓은 텍스트를 말한다. 이 태그를 사용하면 폼 요소와 레이블 텍스트가 서로 연결되었다는 것을 웹 브라우저가 알 수 있다.
레이블 태그는 2가지 방법으로 사용할 수 있다.
첫번째 방법
태그 안에 폼 요소를 넣는 것이다.
<lable>레이블명<input></lable>
두번째 방법
<lable> 태그와 폼 요소를 따로 사용하고 <label> 'rkgj8 ㅏ채 속성과 폼 요소의 id 속성을 이용해 서로 연결하는 것이다. 다시 말해 폼 요소의 id 속성값을 <lable> 태그의 for 속성에게 알려주는 방법을 사용한다.
<label for = "id명">레이블명<input id = "id명"></lable>


<lable> 태그를 사용하면 <input> 태그가 떨어져 있더라도 둘 사이를 쉽게 연결할 수 있다는 장점이 있다.
학습을 마치고
작은 소장인데 정리하는데 한참의 시간이 걸렸다. 하지만 강의를 듣기만 할 때보다 훨씬 더 많은 것들을 배울 수 있었고, 수업 시간에는 이런 내용을 설명하지 않고 넘어간 것 같았다. 무엇이든 기초를 탄탄히 다지는 것이 중요하다. 쉽다고 가볍게 여기지 말고, 간단하다고 해서 빨리 문제만 풀려고 해서는 안될 것이다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 입력 양식 작성하기 3 - 사용자 입력을 위한 input 태그 2 : 날짜, 시간, 전송 등 필요한 요소 (0) | 2024.08.03 |
|---|---|
| 입력 양식 작성하기 2 - 사용자 입력을 위한 input 태그 1 : 기본 type과 회원 가입 폼 만들기 (0) | 2024.08.03 |
| 웹 문서에 다양한 내용 입력하기 9 - 테이블 만들기 실습 (0) | 2024.08.02 |
| 웹 문서에 다양한 내용 입력하기 8 - 목록 만들고 이미지 삽입하기 실습 (0) | 2024.08.02 |
| 표 만들기 실습하기 - 잘 안 되는 부분 문제 만들어 스스로 해결하기 (0) | 2024.08.02 |





